
1.フォントワープ
フォントを使用する場合は、覚えておく必要があります。文字は意図したとおりに見える必要があります。 テキストを幅または高さで人工的に引き伸ばすと、テキストが切断されて読みにくくなります。 幅の広い文字や背の高い文字が本当に必要な場合は、適切なフォントを選択する方が適切です。
わずかな変形でも目立ちます。 高さについて:

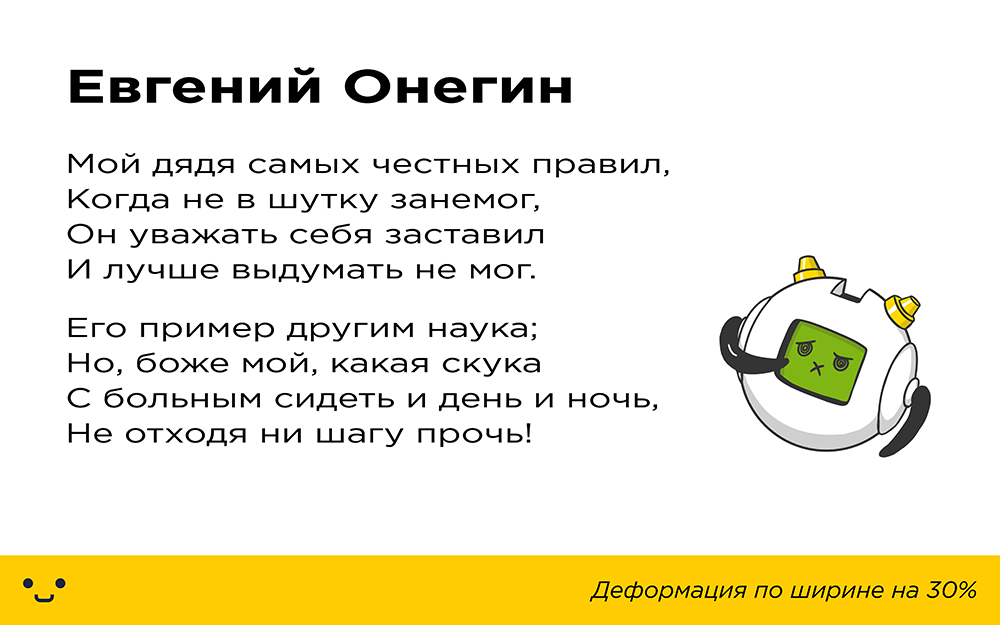
幅で:

多くの人が「はい、誰も気付かないでしょう!」と考えています。 意識的に、そうではないかもしれませんが、私たちの脳、より正確には、目はそのような矛盾に気づきます。 このため、テキストの認識は著しく悪化しています。
人生の例:

2.エフェクトの適用
まれな例外を除き、フォント効果は適用できません。 繰り返しますが、「情報を伝えるために最大限にアクセスできる」という目標から始めます。
影、3Dの模倣、テクスチャなどの効果は、テキストの知覚のみを妨げます。

人生の例:

3.テキストと背景の不適切な組み合わせ
テキストとの相互作用を台無しにする「優れた」方法は、テキストを背景に配置することです。そこから何かを読むことは不可能になります。 以下の例を検討してください。

この問題は解決可能ですが、1つの色の変更が次のものに限定されない場合があります。

ソリューションは、テキストの下のプレートである場合があります。

しかし、最良のことは、適切な背景を選択することです。

人生の例:

4.間違った間隔
インデントへの注意は、テキストの認識に大きな役割を果たします。 最も簡単な方法は、テキストを一緒にブラインドした場合(または、逆に文字間の距離が大きくなりすぎた場合)にテキストを台無しにし、エッジまたは行の間からインデントしないことです。 この場合、テキストは1つのマスにマージされ、読むのは非常に不快になります。

ところで、私たちはこれについて記事「近接の理論」で書きました
人生の例:

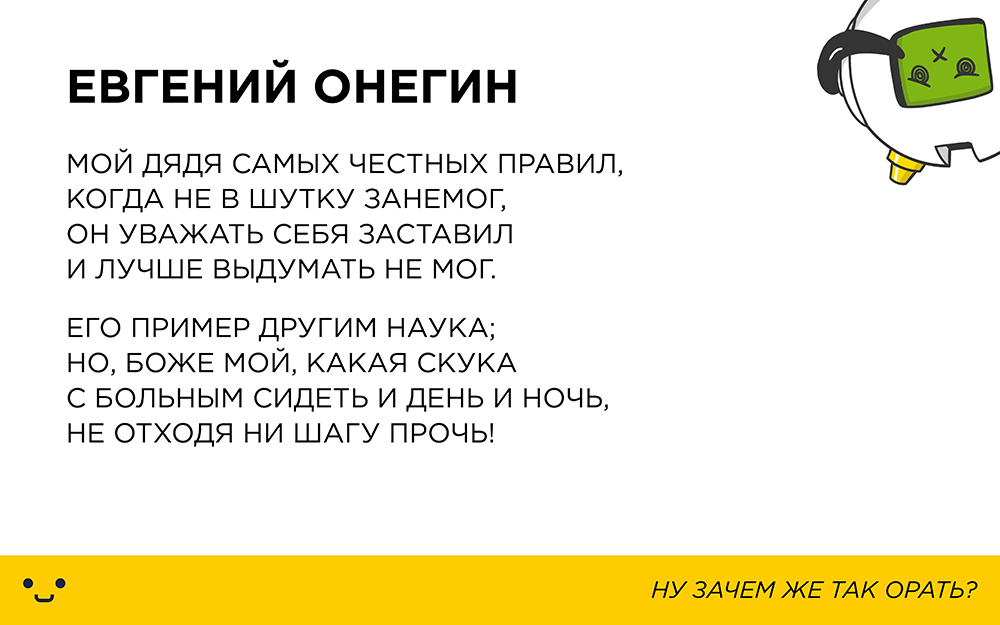
5.大文字のみを使用する
事実、大文字で書かれたテキストは単調な構造を持っているため、読むことが非常に困難です。 読者の目はしがみつくことはなく、テキストの行は連続した「ノイズ」に変わりますが、小文字には文字をよりよく認識できる外部要素があります。

人生の例:

ロゴマシン用にバラノフダニラを準備
この記事が気に入ったら- 「名刺のデザインにおける4つのよくある間違い」を読んでください