スタンフォード大学の科学者は、回答者の46%がサイトの外観とインターフェースに基づいてサイトについて意見を述べていることを示す調査を実施しました。 デザインがユーザーを気に入らない場合、すべてのコンテンツは信頼できず、信頼できないように見えます。 この記事では、サイトのデザインを改善する方法について説明します。

アートワーク
適切に選択されたイラストは、サイトをライブにします。 彼らの主な仕事は、空の空間を埋めるだけでなく、感情を呼び起こし、ブランドと結び付けることです。 イラストを作成すると、サイトを認識しやすくなります。 これらは、見出し、アイコン、およびアニメーションの作成時に使用できます。
イラストは、最もミニマルなデザインでさえもフレンドリーにするのに役立ちます。
サイトをイラストで埋めるときは、均一性を覚えて、無理をしないことが重要です。 最も美しいイラストは、それらが多すぎると拒否を引き起こします。

Dropboxは、テキストの印象を高める使いやすいイラストを使用しています。
タイポグラフィ
タイポグラフィは、ブランドアイデンティティの形成に大きな役割を果たします。 ユーザーがどのようにテキストを認識するかによります。
各フォントには独自の文字があります。 グラフィック画像のためにテキストの雰囲気を伝えるフォントを選択してください。
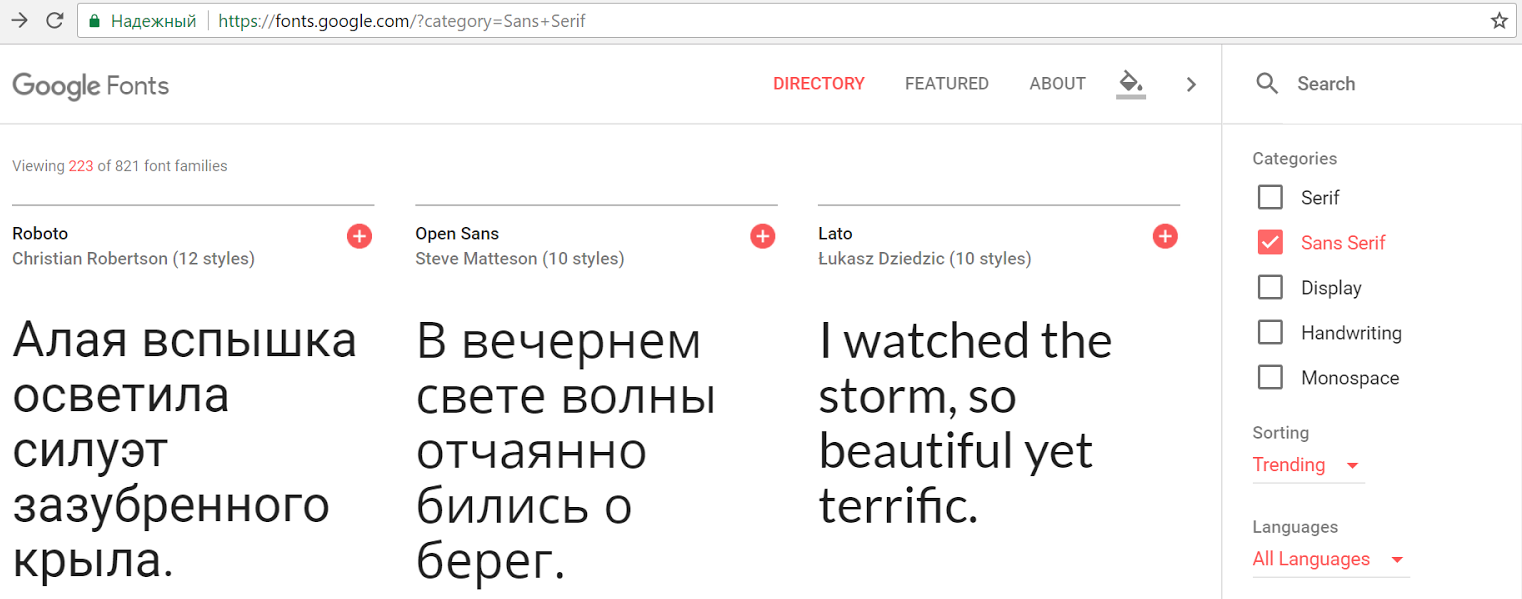
フォントは、条件付きで4つのカテゴリに分類できます。
セリフフォントはセリフフォントです。 以前は、書籍や定期刊行物のセットに使用されていましたが、高解像度の画面の出現により、アンティークフォントがWebデザインに取り入れられました。 読みやすいため、大量のテキストを入力するのに適しています。

グロテスクフォント(Sans Serif)-Sans Serifフォント。 小さなテキスト、見出し、狭い列に適しています。

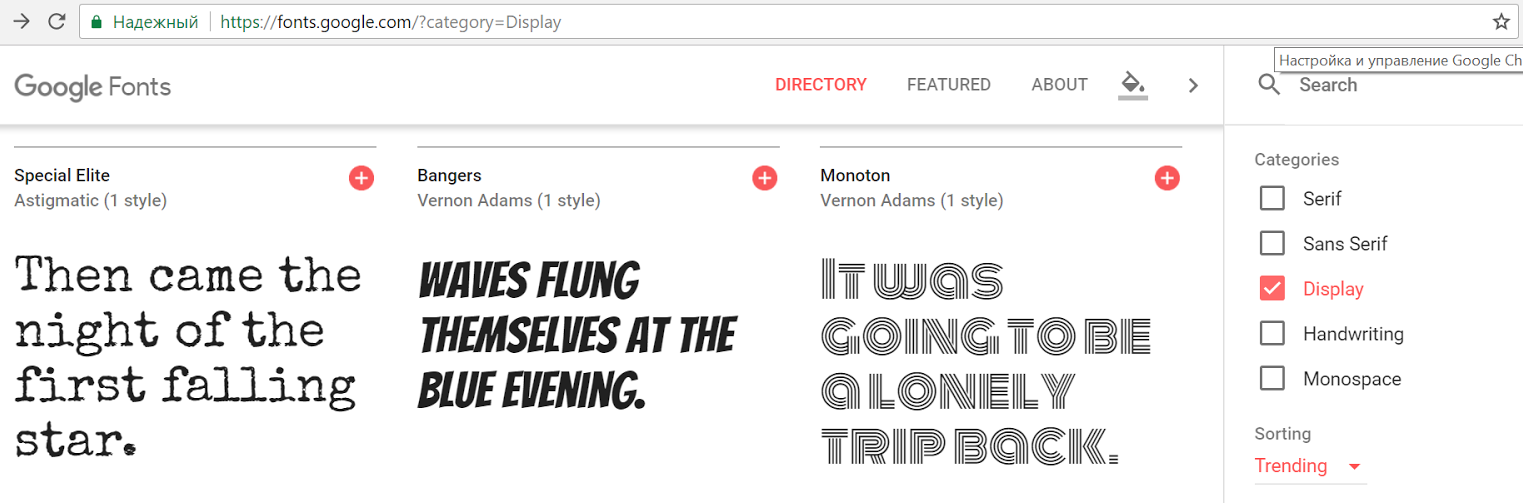
装飾フォントは、歴史的なスタイルや装飾的なデザインを模倣したフォントです。 複雑な装飾が必要な少量のテキストを入力するのに適しています。

手書きフォントは、手書きまたは書道のスタイルを模倣するフォントです。 それらは装飾的なものと同じ方法で使用されます。

Google Fontsは、無料のフォントの有名なライブラリであり、適切なフォントを簡単に見つけてサイトにインポートできます。 主なことは、サイズ、スタイル、行間隔の調整を忘れないことです。

サイトを設計するために、 Perky Brosデザインスタジオは2つのフォントを使用しました:ブラウンとミニオン。 グロテスクなブラウンフォントはナビゲーションバーのデザインで使用され、アンティークのミニオンは会社についての入力に使用されます。

もう1つのデザイン局Your Majestyは、2つのフォントを使用しています。メニューデザイン用のグロテスクなプレーンと、会社の主要パートナーに関する情報を強調する装飾用のCanelaです。
セリフフォントの組み合わせを恐れずに組み合わせてください。 主なことは、それらが簡単に読み取られ、互いに結合されることです。
写真
ほとんどの人は、読んだり聞いたりしたテキストよりも写真を覚える方が簡単だと感じています。 したがって、サイトの写真の選択は特に慎重に行う必要があります。
調査によると、1つの画像で84個の単語を置き換えることができます。
サイトの正しい写真は次のとおりです。
- 有益な;
- 高品質;
- オリジナル;
- 感情的。
デザイナーは、大きな背景写真をサイトに投稿することを好みます。 彼らは美しいが、すぐに忘れられた。 例外は、感情を引き起こす写真です。たとえば、人物の画像や異常な角度からの写真です。
理想的なオプションは、特に無料の写真ストックからのストック写真を破棄することです。 ユーザーが別のリソースのサイトの写真を見ると、コンテンツとブランド全体の信頼性を損なう可能性があります。
ロシアのポストには、ソーシャルネットワークに関する2人の公式の代表者、Dmitry MarkinとTatyana Kuznetsovaがいます。 ユーザーは、両方の写真が写真ストックで購入されていることを発見し、従業員の現実を疑っていました。 ストーリーはすぐにネットワーク全体に広がり、ポストとその「オフィシャル」の評判に打撃を与えました。


アニメーション
サイト上のアニメーションは壮観ですが、新しい手法ではありません。 最初に、GIF、次にFlashを使用してアニメーションを作成しました。 どちらのソリューションも、サイトの速度を大幅に低下させました。 現在では、CSSコーディングとJavaScriptを使用してアニメーションを作成していますが、これはパフォーマンスにそれほど影響しません。
アニメーションは全画面表示することも、ナビゲーションに統合することもできます。 その主なタスクは、ユーザーが困難な瞬間に対処し、重要な詳細に注意を引くのを支援することです。

HTMLBURGER Web開発スタジオでは、「バーガー」メニューを本当の意味で使用しています。 ホバーすると、ナビゲーション要素が活気づきます。 これは注意を引くだけでなく、クリック可能な要素を明確にします。
映像
アニメーションと同様に、ページ上の動画はユーザーの注意を即座に捉えます。 ビデオの主な利点は、ダイナミクス、プロット開発、およびより大きな感情反応です。
サイトのビデオは、次の目的に適しています。
- 何を伝えるのが難しいかを示す(トレーニングビデオ);
- 話をする;
- 製品のデモを行います。
背景の動画を美のためだけに使用しないほうがいいです。サイトのパフォーマンスを低下させると同時に、ユーザーに情報を伝えません。 それでもユーザーを驚かせたいのであれば、アニメーション、視差、映画撮影などのビデオの選択肢を詳しく調べることをお勧めします。
シネマグラフは写真であり、その要素の1つは取るに足りない無限に繰り返される動きであり、残りの画像は静止したままです。

ソース-cinemagraphs.com
自動的に再生されるサイトに動画を投稿するときは、自動音声をオフにすることをお勧めします。 ユーザーは、音が必要かどうかを自分で決めるのが好きです。簡単にできるようにした方が良いです。 突然の大きな音は、ユーザーだけでなく周囲の人をも怖がらせます。

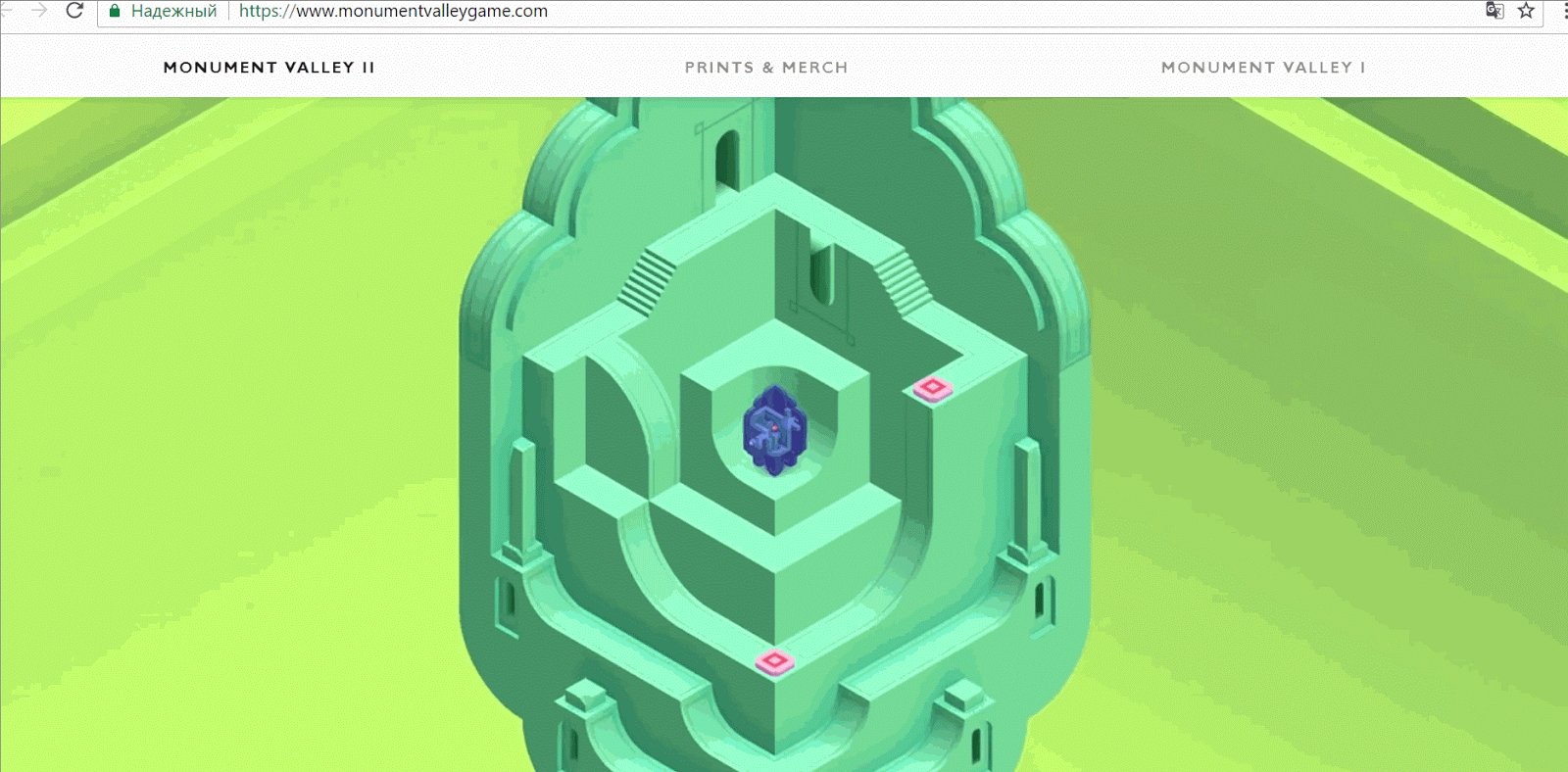
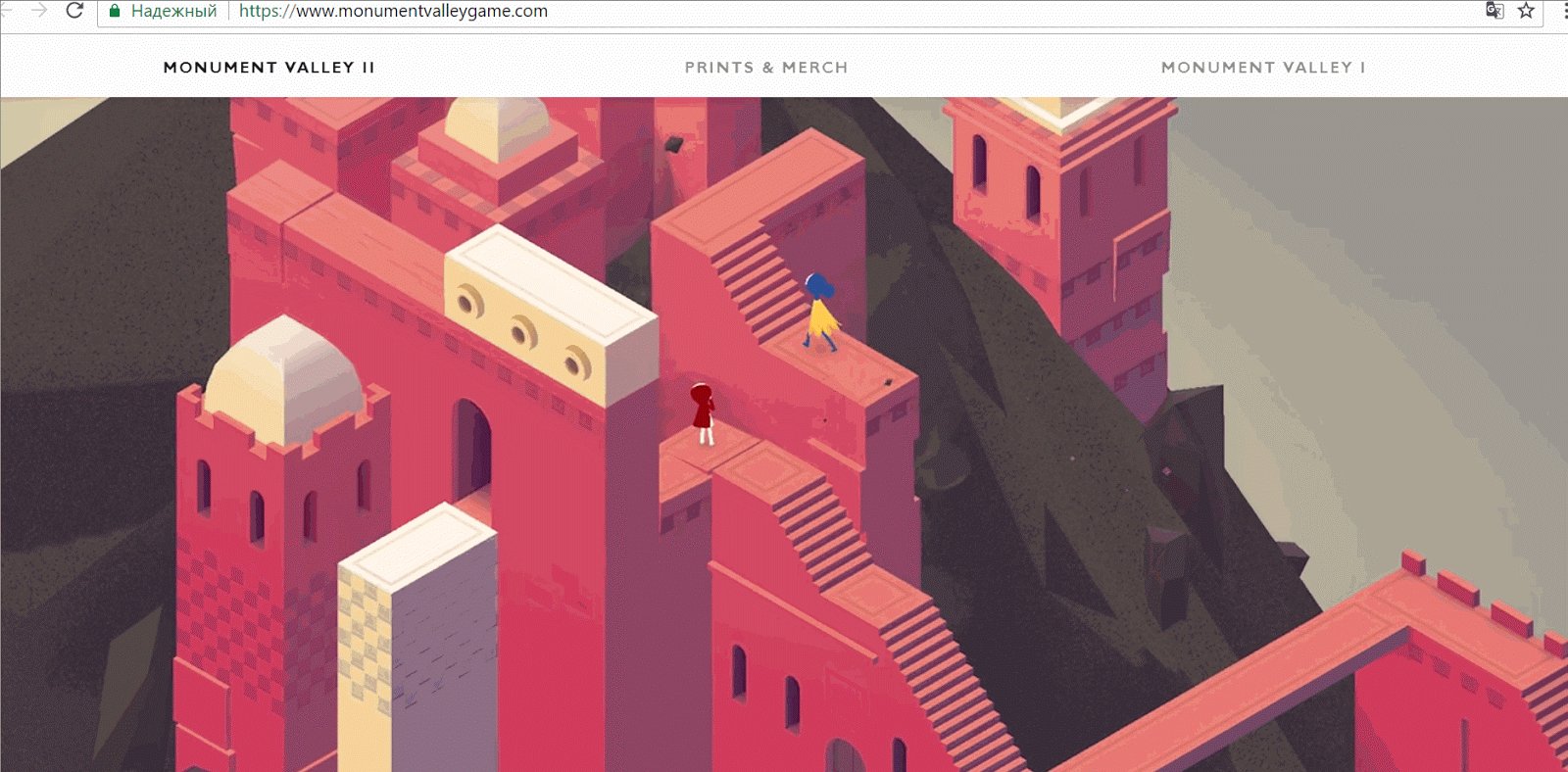
数千の言葉の代わりに、最初の数秒からあなたをゲームモニュメントバレーの世界に没入させる、明るくダイナミックなビデオ。
色
新世代ごとに、モニターとデバイスのディスプレイは改善されています。 したがって、「安全なWebパレット」の概念は時代遅れです。 サイトの配色を選択するときは、次のことを覚えておく価値があります。
- 対象読者;
- 企業スタイル;
- コントラストタイポグラフィ;
- 色の調和。
カラースキームを選択するには、ターゲットオーディエンスと彼女に伝えたいメッセージを決定します。
明るい色
ウェブサイトをデザインするときに明るいカラーパレットを使用することは、近年人気のある傾向です。 これは、幅広いユーザー向けに設計されたサイト向けのユニバーサルソリューションです。
目でカラースキームを選択するデザイナーもいれば、カラーパレットジェネレーターを使用するデザイナーもいます。 現時点で最高のものの1つはAdobe Color CCと見なされています 。 これを使用して、独自の配色を作成できるだけでなく、他のデザイナーの作品に触発されます。
マテリアルデザイン愛好家は、 MaterialPalleteやMaterial Design Palette Generatorなどのツールも好みます。
確かに、ジェネレーターはデザイナーを助けますが、好みの感覚を置き換えるものではないことを覚えておくことが重要です。 ジェネレーターが提供した壮大なパレットは、実装段階での失敗した決定になることがあります。

署名して、カードを友人に送信するサービス 。 このサービスの主な対象読者は女性ですが、明るい配色とキュートなイラストに感謝するだけではありません。
モノクローム
単色のパレット-このシェードの1つの原色とシャドウ、トーン、ミッドトーンの組み合わせにより、サイトをスタイリッシュで簡潔に見せることができます。 このソリューションは、フラットまたは最小のデザインを作成するのに最適です。
サイトにモノクロパレットを選択するときは、コントラストに特別な注意を払う必要があります。 十分に鮮明でない場合、サイトの要素は背景とマージされます。

カナダの控えめなモノクロのウェブサイトデザインスタジオ 。
レトロ
誰もがウェブデザインのレトロなスタイルを忘れるとすぐに、彼は再び戻ってきます。 デザイナーは、控えめなカラーパレットとユーザーに懐かしさをもたらす機能が気に入っています。

ウェブサイトのデザインのために、 デジタル代理店はセピアとアメリカの高速道路の道端のモーテルやレストランを示すために使用される標識を使用しています。
VRエフェクト
仮想現実技術の開発は、今年最も議論されているトピックの1つです。 技術ではまだWebデザインでVRを完全に使用することはできませんが、既存の試みはすべてプロトタイプ段階にあります。 VRがウェブサイトをより便利にすることができるのか、それとも単に注目を集める方法であり続けるのかは完全には明らかではありません。
しかし、仮想現実の模倣と呼ぶことができるテクニックがあります。 彼らの主な目標は、ユーザーがイベントに参加しているように感じることです。
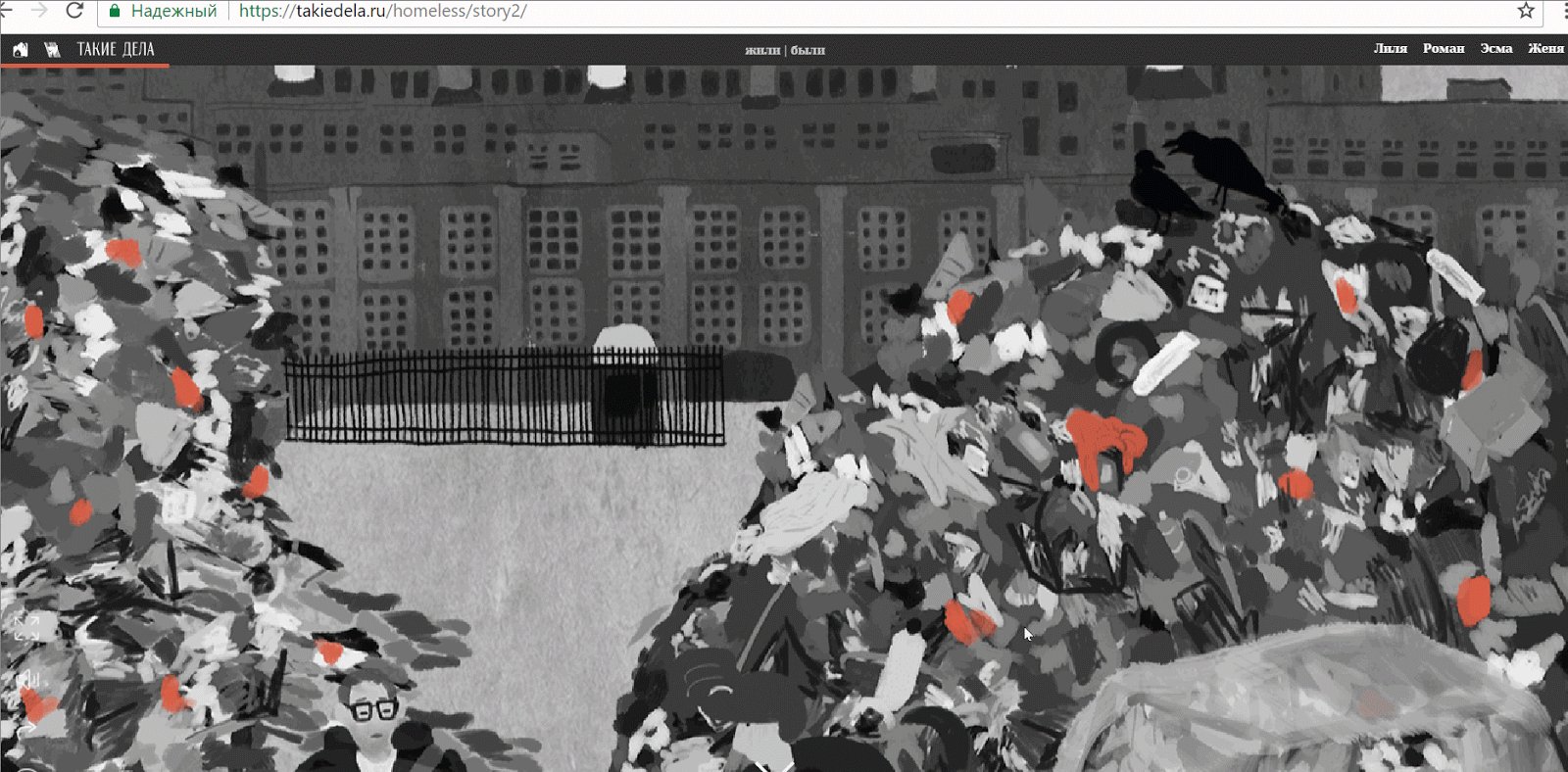
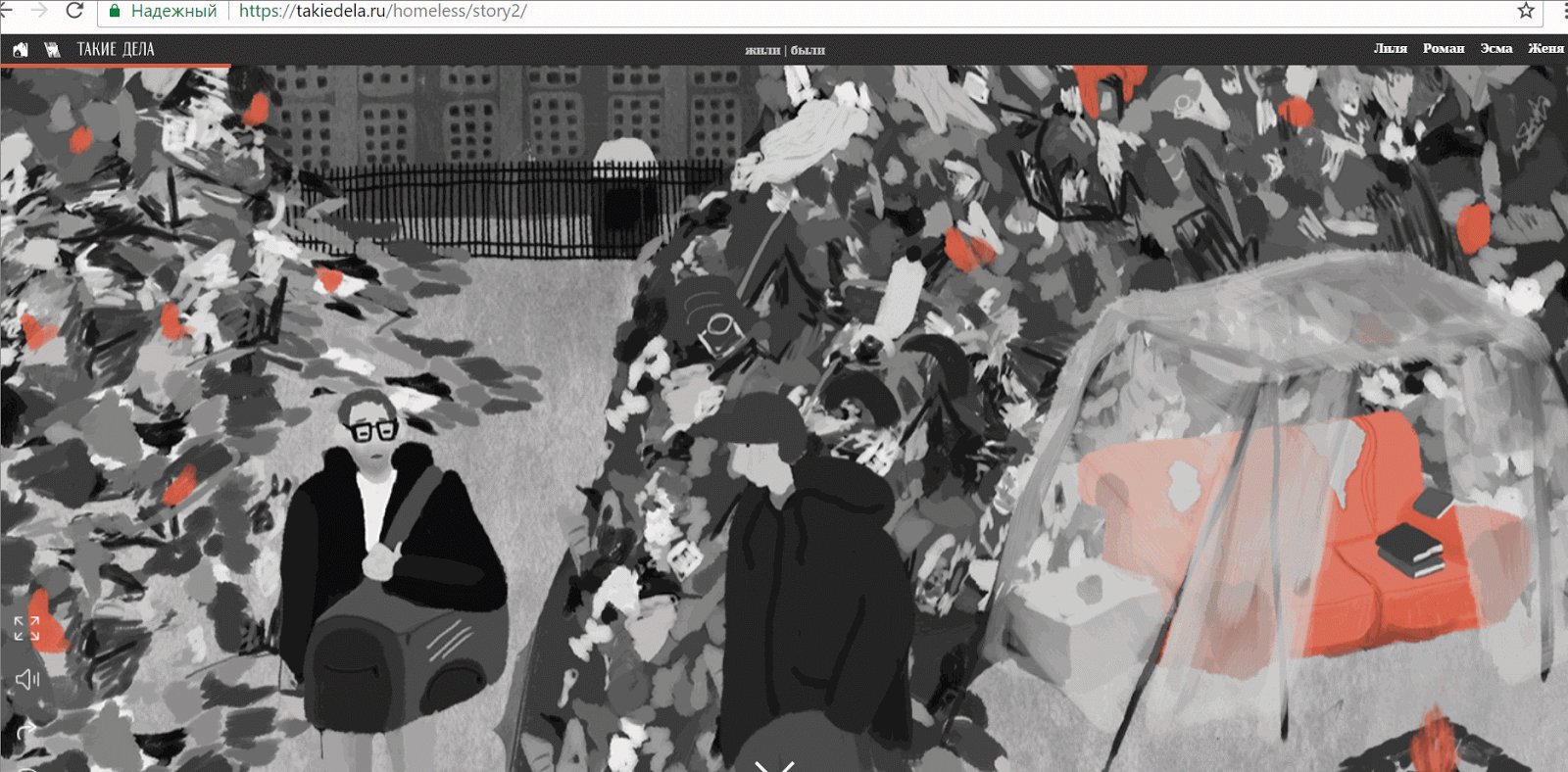
視差効果
視差効果は、スクロール中に作成され、背景とその上のオブジェクトが異なる速度でスクロールします。 これにより、ユーザーは3次元の錯覚を作成できます。 ページ全体または個々のブロックに受信を適用して、コンテンツの特定の部分に注意を引くことができます。

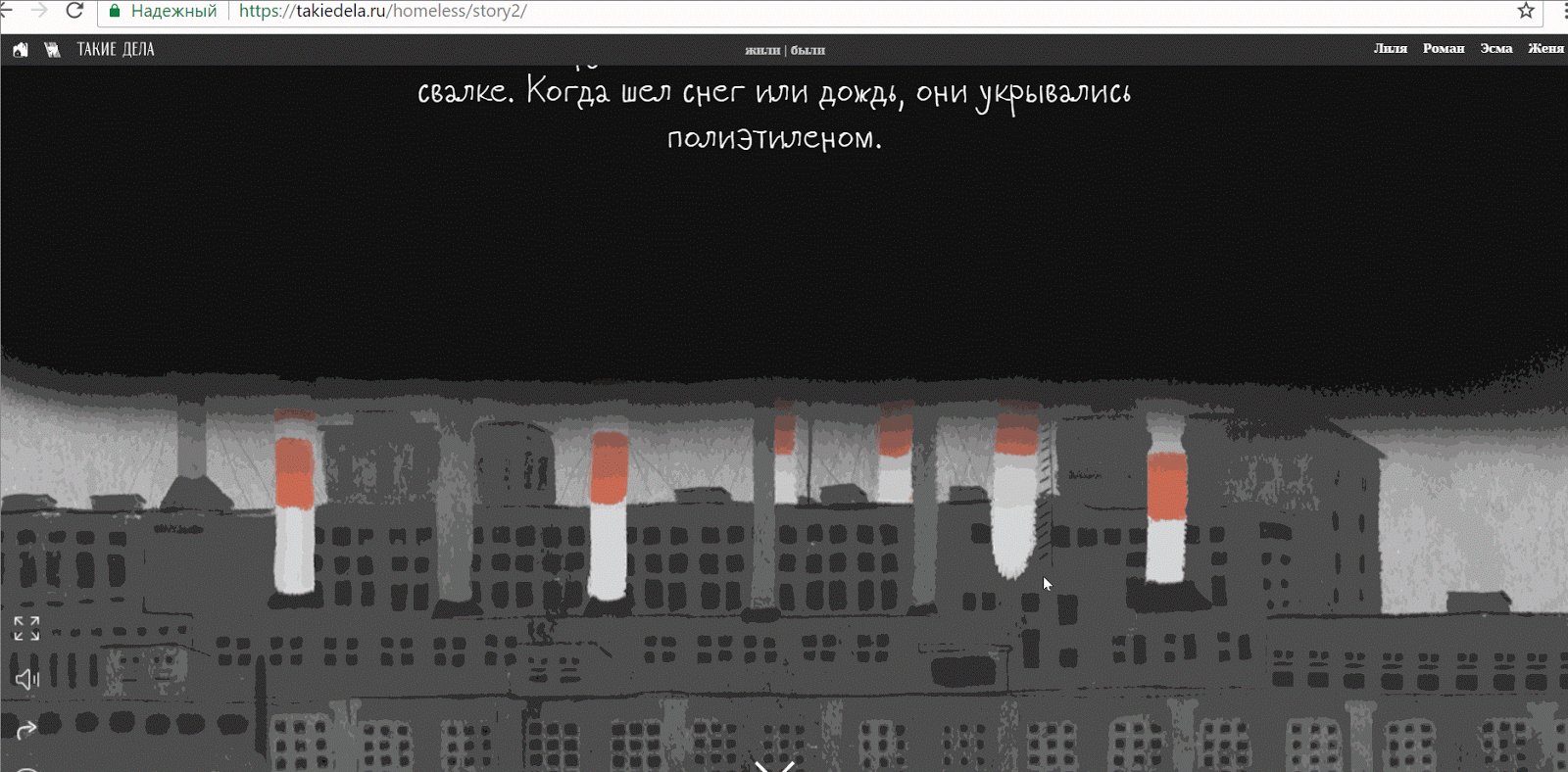
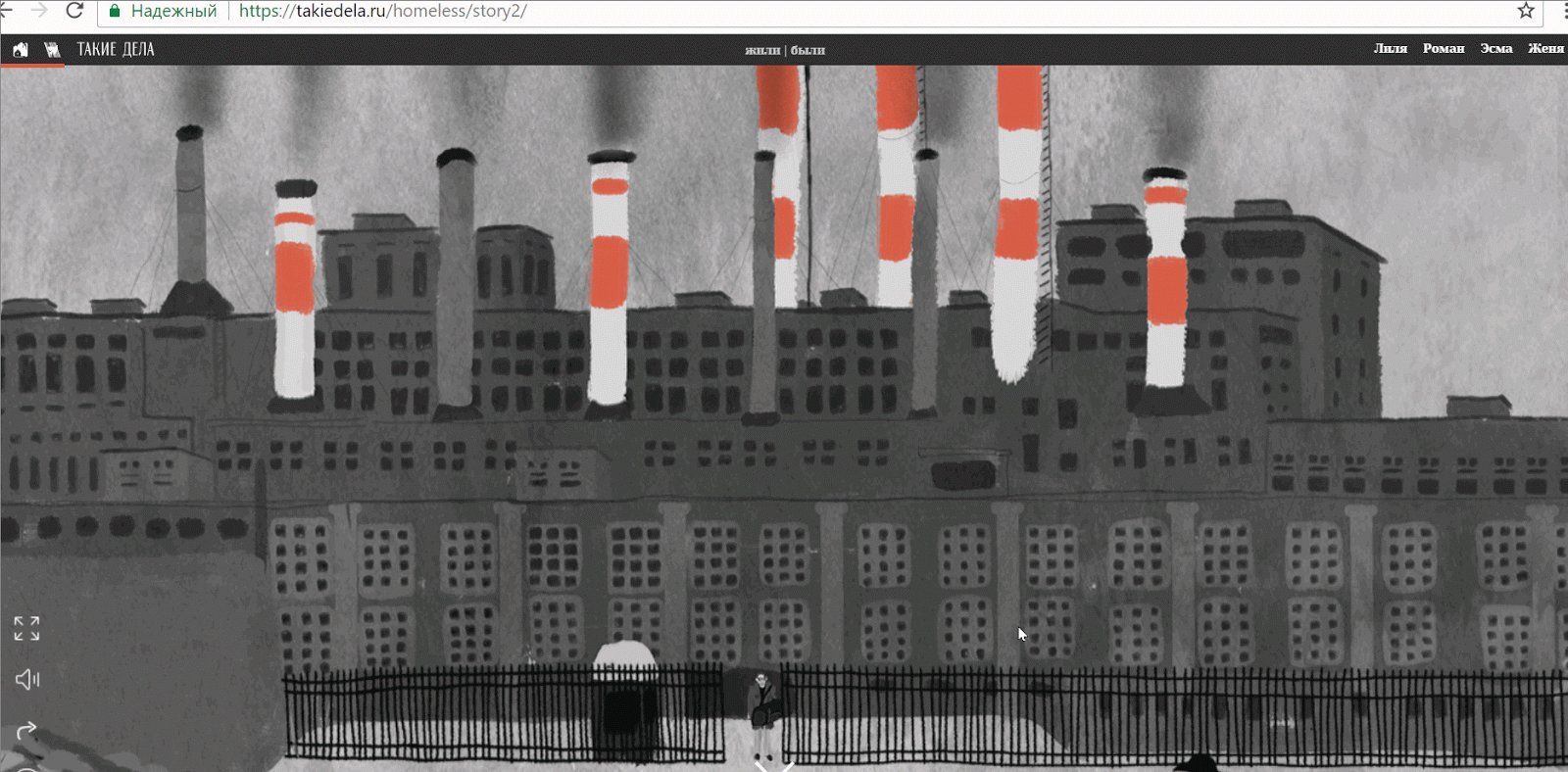
彼らがページをスクロールして、彼らの人生の物語を話すとき、ホームレスが生き返るのを援助することに関するプロジェクトのヒーロー。
360°ビュー
360度のビューは、同じ被写体のさまざまな角度の複数の写真から作成されます。 それらは、ユーザーが360°回転させてあらゆる側面から見ることができるように接着されています。
この手法は、ビデオと同じ機能を実行します。製品のデモです。 ただし、ビデオとの主な違いは、制御する能力です。

製品を表示するとき、購入者自身がレビューの時間と速度を制御します。 これにより、彼はプロセスの参加者となり、受動的なオブザーバーではなくなります。
したがって、ウェブサイトのデザインを改善するためのヒント
- 著作権イラストの使用。
- タイポグラフィへの注意。 各フォントには文字があります。テキストに合ったものを選択してください。
- ストック写真の拒否:それらの使用はブランドの信頼を損ないます。
- アニメーションを使用して重要なブロックを強調表示します。
- サイト上のビデオの目的を決定する:ストーリーを伝え、複合体を説明し、製品をデモンストレーションします。
- ブランドのイデオロギーをサポートする配色を選択します。
- ユーザーをイベント参加者に変える。
どんなテクニックを選んだとしても、常識を覚え、自分の経験を信頼してください。 各トリックは、特定の目的によって正当化される必要があります。 誰にとっても完璧なソリューションはありませんが、あなたのプロジェクトに合ったソリューションはあります。
編集者から
Netologyコースにサインアップします。
「Webデザイナー:アイデアから実装までの効果的なWebサイト」→
モーションデザイン:モーショングラフィックス→
「インターフェースデザイン:戦略からテストまでのUXデザイン」→
「UX分析:ユーザー調査と常識」→
...および無料プログラムへ:
「グラフィックデザインの基礎:構成、色、タイポグラフィ」→
「Adobe Photoshop:Webデザイナーの基本」→
「Adobe XD:Interface Designerの基本」→