
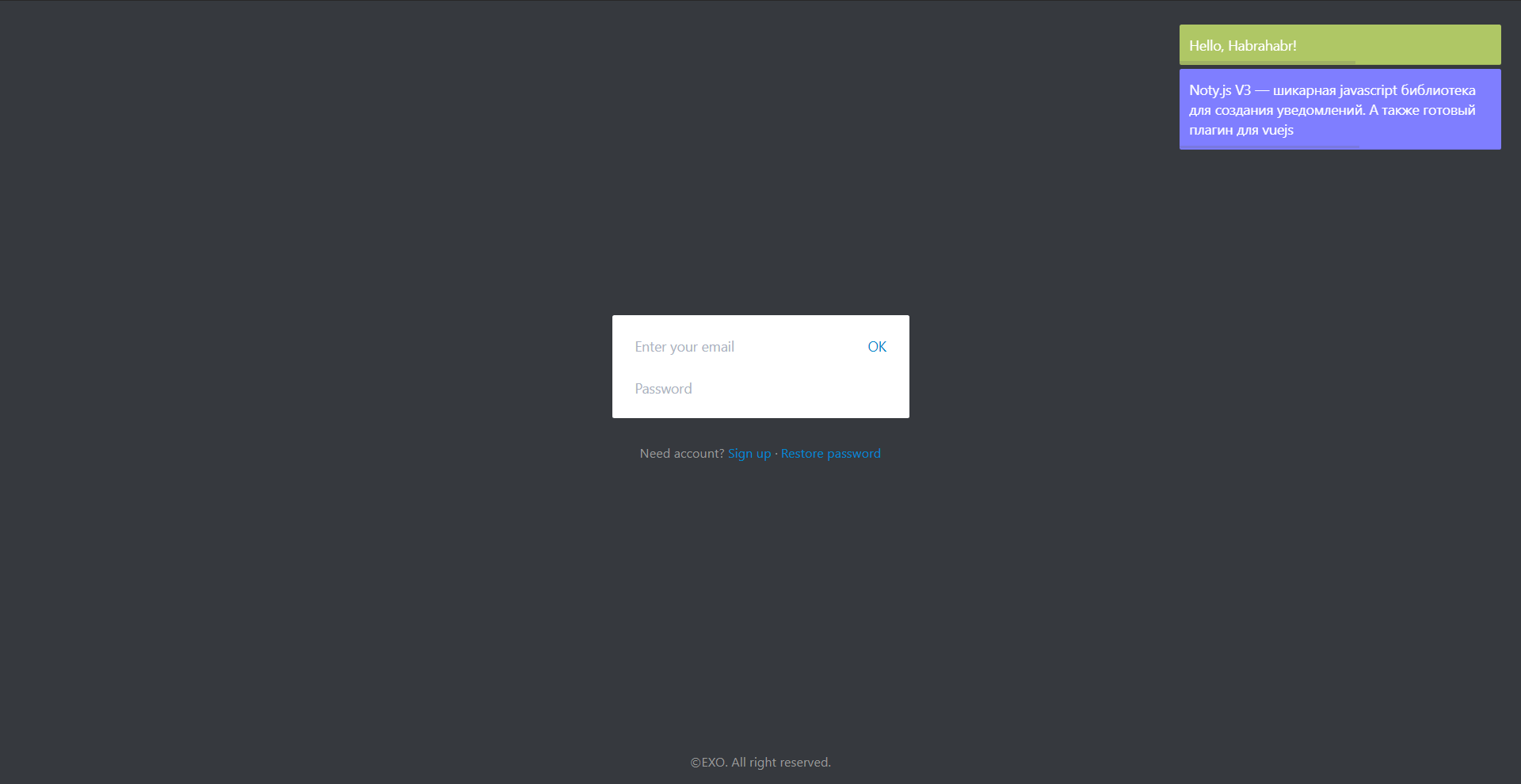
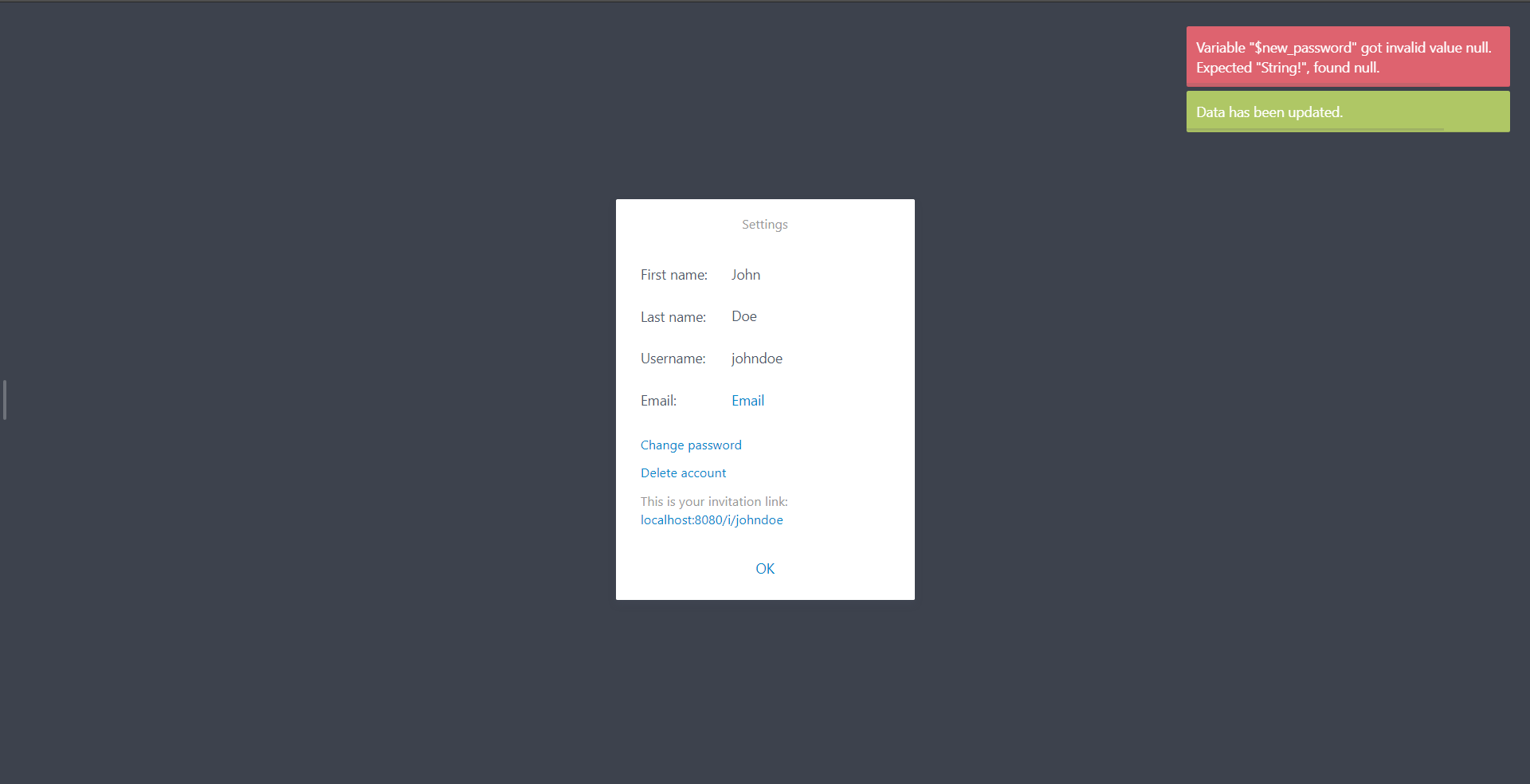
Webサイトまたはアプリケーションの非ブロック通知を作成するための、シンプルで高速かつ生産的なライブラリ。
著者についてのいくつかの言葉
Nedim ARABACI共同設立者、CEO WHODIDTHIS.IO
Github: @needim
Noty.js V3について
Hello World! notyjsに関するHabréの最初で唯一の記事を書いてから、多くの時間が経過しました。 2012年以降、ライブラリはその機能を拡張しています。
今日では、jQueryに依存せず、ネイティブJSで書き直されています。
import Noty from 'noty'; new Noty({ text: 'Some notification text', }).show();
すぐに使用できるcssライブラリanimate.css 、 mojs 、 bounce.js 、 velocityなどをサポートします。
new Noty({ text: 'Some notification text', animation: { open : 'animated fadeInRight', close: 'animated fadeOutRight' } }).show();
通知デザインを追加しました。
バージョン3.1ベータでは、 Webプッシュ通知などを作成する機能。
まだ通知用の11のプレースメントと5種類の通知自体があります。
自分の経験
私のプロジェクトでは、すぐに使用できる最も単純で最も興味深い実装を探していました。 私が最初に出会ったのは、 vue-notifications + mini-toastrモジュールです 。 どれだけひねっても、好きではありませんでした。 すでにnoty.jsに会った後。 プロジェクトに夢中になり、私たちは敬意を払わなければなりません、それは一目loveれでした。
デザインはプロジェクトの準備ができており、アニメーションは素晴らしいですが、何かが欠けていました。 通知がnotyで機能し始めたときだけ、私が探しているハイライトの種類を理解しました。 「ある種の」通知が、デザインに対する温かく敏感な認識を生み出すとは想像できませんでした。

psこれは、自分でデザインを再構築しなかった最初のライブラリです。
noty.jsのVue.jsプラグイン
通知のカスタマイズは非常に簡単です。 また、vuejsユーザー向けに、コンポーネントからグローバルにアクセスできるこのvue-noticeライブラリの既製のラッパーを提供します。
// this.$notice.info("New version of the app is available!") // , // this.$notice.info("Hey! Something very important here...", { timeout: 6000, layout: 'topLeft' })
リポジトリの説明にあるプラグインの詳細なドキュメント。
私は彼女に慣れていない人のために、彼女は味を大いに評価するだろうと確信しています。
質問や提案がある場合は、Telegramチャットで質問できます: t.me/joinchat/G5DV0xUO-pvjEmoWc7dBUg
ご清聴ありがとうございました。