
Magentoは遅いです。 時には非常にゆっくり。 このメモでは、Magentoベースのオンラインストアのシーケンシャルアクセラレーションに関する2つの記事の翻訳を収集しました。最初のバイトから最後のバイトまでです。
ページ読み込みの高速化は、「最初のバイトまでの時間」(TTFB-最初のバイトまでの時間)とブラウザーでのレンダリング時間の2つのコンポーネントで構成されます。 フロントエンドの最適化に進む前に、TTFBスコアの改善を試みる必要があります。
TTFB最適化
まず、Magentoの内部で何が起こっているのかを理解する必要があります。 このために、Magento Profilerという優れた組み込みツールを使用します。 Magentoの内部通話とそれに対応する作業時間のリストが表示されます。

また、コード内にプロファイラー呼び出しを配置して、パフォーマンスを測定し、ボトルネックを特定することもできます。
Magentoプロファイラーを有効にする方法
Magento管理パネルで、[システム]> [構成]> [詳細]> [開発者]> [デバッグ]> [プロファイラー]に移動し、そこで[はい]に切り替えます。

index.phpファイルで、次のコメント行をアクティブにする必要があります。
Varien_Profiler :: enable(); ...
プロファイラーにアクセスするには、Magentoのキャッシュを必ずリセットしてください。
コードでプロファイラーを使用する方法
プロファイラーを適用するコードブロックに、Varien_Profiler :: start( 'any_name')およびVarien_Profiler :: stop( 'any_name')の行を追加する必要があります。
Varien_Profiler :: start( 'any_name_here'); ....遅すぎるMagentoコードブロック...; Varien_Profiler :: end( 'any_name_here'); ...
プロファイラーが発行するもの
コードプロファイラ -Varien_Profiler :: startおよびVarien_Profiler :: stopの呼び出しで使用した識別子
時間 -Varien_Profiler :: startとVarien_Profiler :: stopの間でコードにかかる時間(秒)
Cnt-ページのロード中にこのコードブロックが実行された回数
Emalloc-このコードセクションがemallocシステムコールを実行している間にPHPプロセスに割り当てられたメモリの量
RealMemは、このコードセクションの実行中にPHPプロセスに割り当てられる物理メモリの量です。
不要なモジュールを無効にする
サイトページに移動して、プロファイラーが表示する内容を確認します。 まず、OBSERVERという単語のある行を見つけます。 これらは観測モジュールであり、ページにアクセスするたびに起動される可能性が最も高くなります。 それらの一部は無効にできます。 たとえば、販売ルールのレビューまたは設定を使用しない場合、対応するモジュールMage_ReviewおよびMage_SalesRuleを無効にできます。
以下に、デフォルトで含まれているMagento拡張機能の大まかなリストを示します。これらは不要な場合があります。
- Mage_Reviews
- Mage_SalesRule
- Mage_wishlist
- Mage_bundle
- Mage_Downloadable
- Mage_Paypal
- Mage_log
また、不要な追加の拡張機能がインストールされている場合がありますが、ページが読み込まれるたびにフロントエンド監視モジュールが起動します。 これにより、サイトの速度が低下します。
テーマ.phtmlファイルのコードを最適化する
テーマファイルのPHPコードを最適化できます。 以下に例を示します。
<?php $ _collection = $ this-> getLoadedProductCollection(); ?> <?php <strong> foreach </ strong>($ _collection <strong> as </ strong> $ _product):?> <?php $ _product = Mage :: getModel( 'catalog / product')-> load($ _ product-> getId())?> <?php echo $ _product-> getSku()?> <?php <strong> endforeach </ strong>; ?>
変数$ _productはカタログ/製品のモデルをすでに定義しているため、各foreachループでカタログ/製品からモデルをロードする必要はありません。 製品のセットが十分に大きい場合、多くの不必要な呼び出しが発生する可能性があります。
これは、最適化されていないphpコードの可能性のほんの一例です。
最初のバイトを送信してサイトを高速化するのにかかる時間を短縮するには、すべての.phtmlファイルを表示し、その中のコードを監査する必要があります。 サイクル構造には特に注意を払う必要があります。
Magentoを最新バージョンに更新する
Magentoチームは、製品の改善に常に取り組んでいます。 Magentoの古いバージョンを使用している場合は、アップグレードしてください。 新しいリリースには、Magentoの内部ロジックの改善を目的とした多くのカーネルファイルのコード変更が含まれています。
フロントエンドの最適化
次に、実際の例を使用して、ブラウザーでのレンダリングを高速化する方法を見てみましょう。
1.カテゴリページ
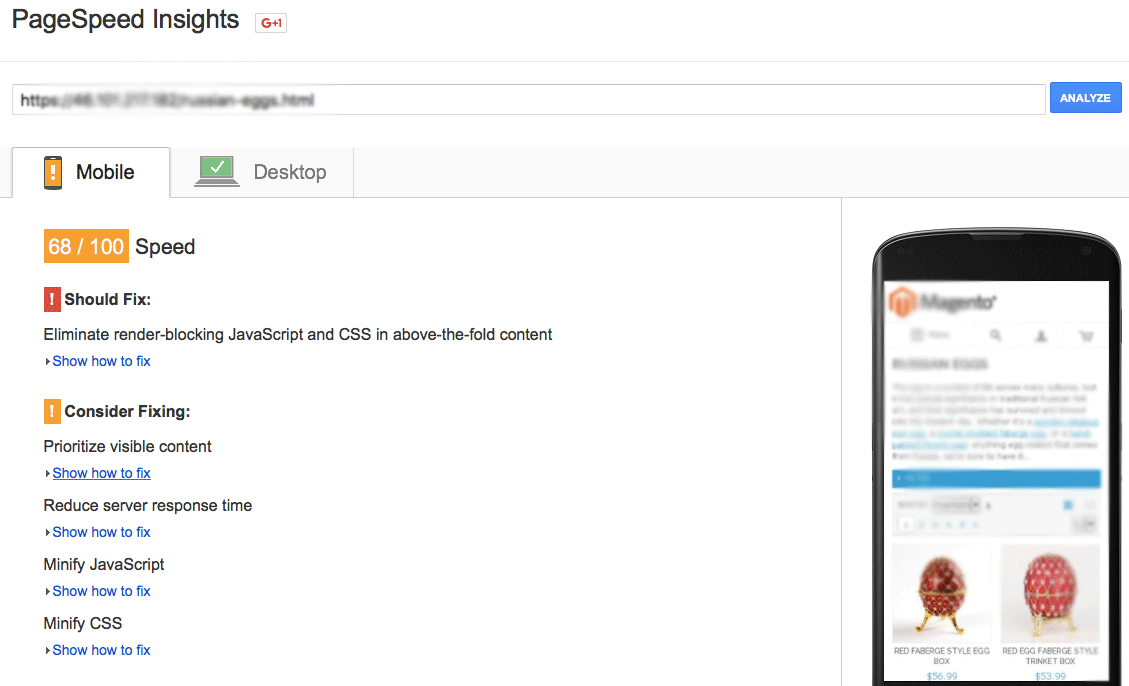
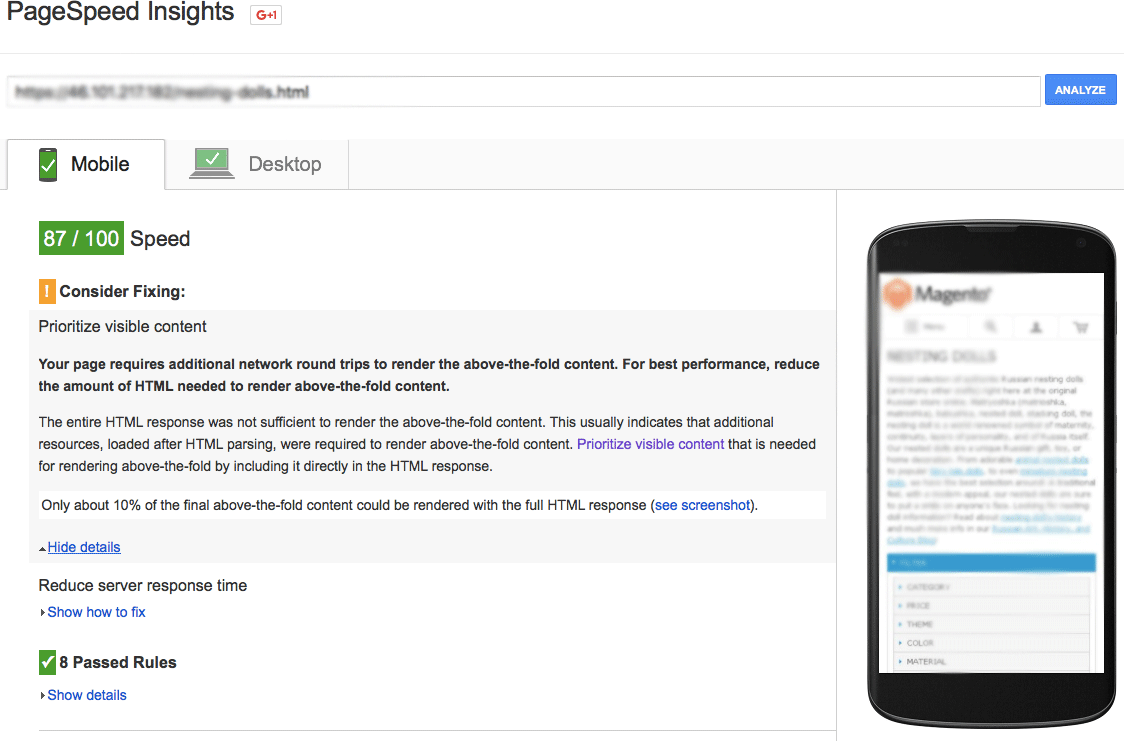
最初、Google Page Speedは68/100と表示されます。
 まず、JSのロードを延期する必要があります。つまり、「画面上にすぐに表示されるコンテンツ(スクロールせずに見える-ATF)のJavascriptとCSSのブロッキングレンダリングを削除します」。
まず、JSのロードを延期する必要があります。つまり、「画面上にすぐに表示されるコンテンツ(スクロールせずに見える-ATF)のJavascriptとCSSのブロッキングレンダリングを削除します」。
ブロッキング JS / CSS レンダリングを削除する
どうやってやるの? 内部JavaScriptを強調表示して、1つの関数に配置する必要があります。 次に、ダウンロードの最後にこの関数を呼び出し、すべての外部JSを処理します。
JS / CSSを 短くする
JS / CSSファイルの圧縮と縮小は、Magentoの個別の拡張機能として利用できます。
すぐに見えるコンテンツに 優先 CSS を 提供する
 これは、画面にすぐに表示されるページのその部分に配置されたコンテンツが多すぎることを意味します(ATF)。 したがって、このコンテンツをレンダリングするために必要な最も重要なCSSを決定し、ファイル内に含める必要があります。CSSの残りの部分は非同期にロードする必要があります。
これは、画面にすぐに表示されるページのその部分に配置されたコンテンツが多すぎることを意味します(ATF)。 したがって、このコンテンツをレンダリングするために必要な最も重要なCSSを決定し、ファイル内に含める必要があります。CSSの残りの部分は非同期にロードする必要があります。
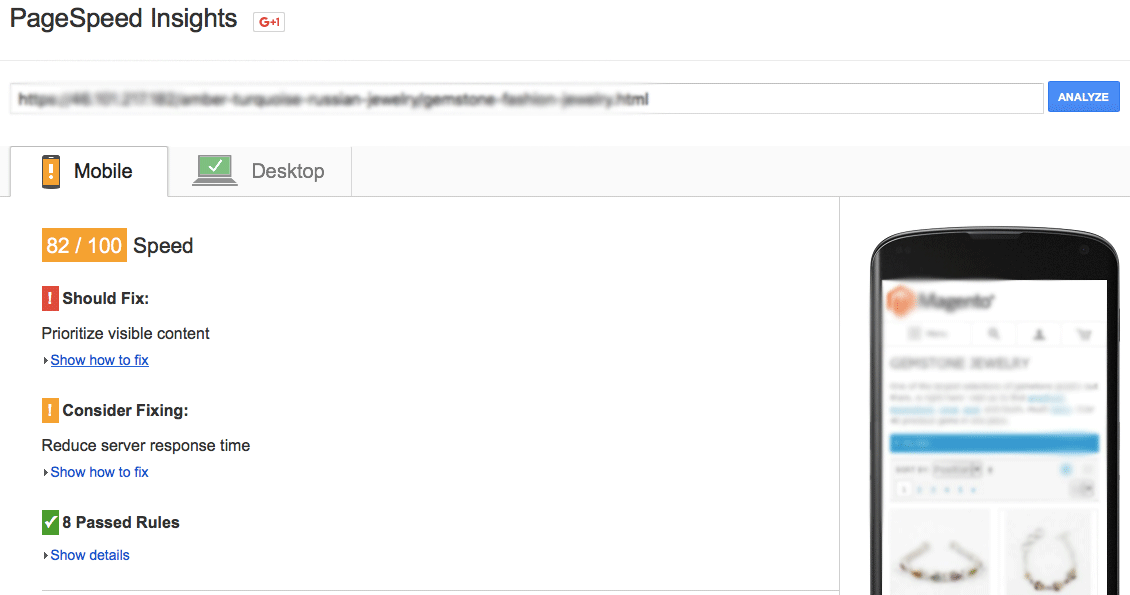
これを行うと、次の結果が得られます。
 ご覧のとおり、フィルターを使用したブックマークはデフォルトで開いているため、フィルターに関連付けられているすべてのhtmlコンテンツをロードする必要があります。
ご覧のとおり、フィルターを使用したブックマークはデフォルトで開いているため、フィルターに関連付けられているすべてのhtmlコンテンツをロードする必要があります。

対応するメディア CSS要求に「display:none」を追加することにより、デフォルトでフィルターを使用してブックマークを非表示にできます。
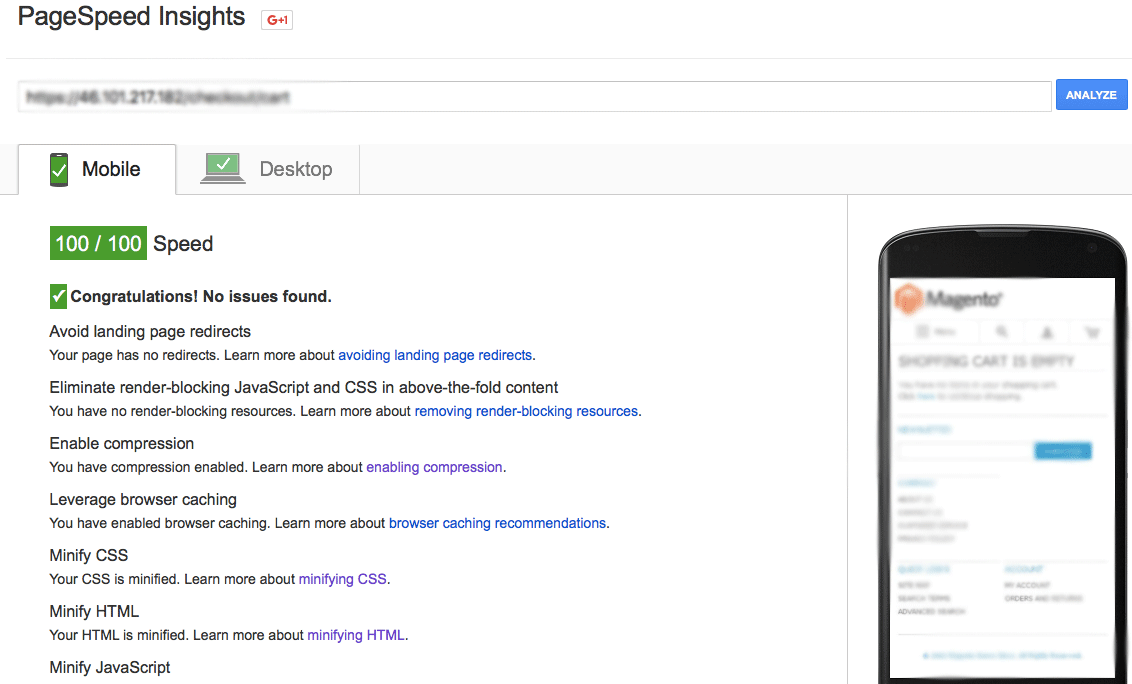
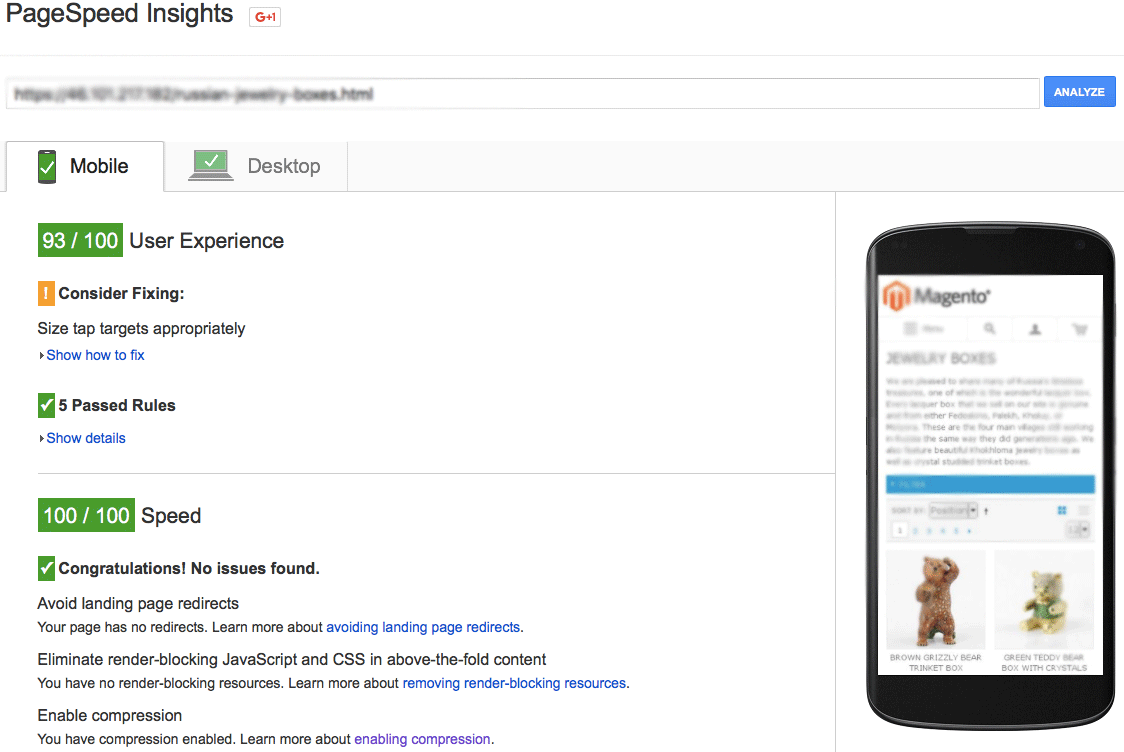
これで、速度スコアは100/100になりました!

2.その他のページ
TTFBとJSとCSSの遅延ロードの作業は既に完了しているので、残りのページを調べてすぐに見えるコンテンツ(ATF)を操作するだけです。
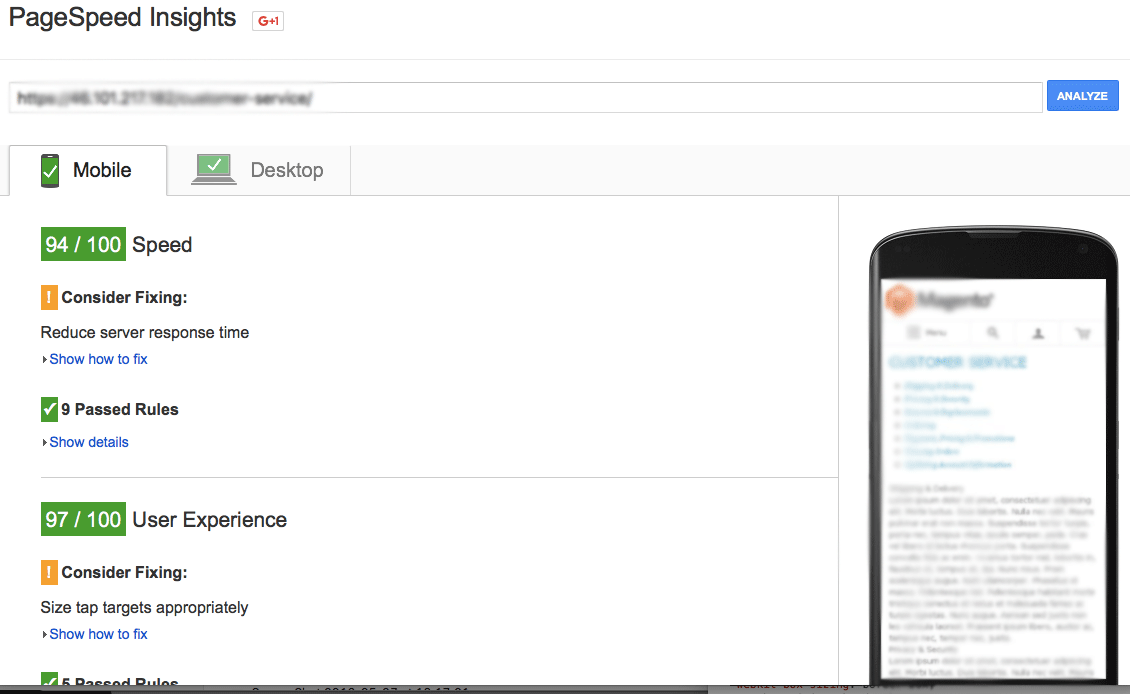
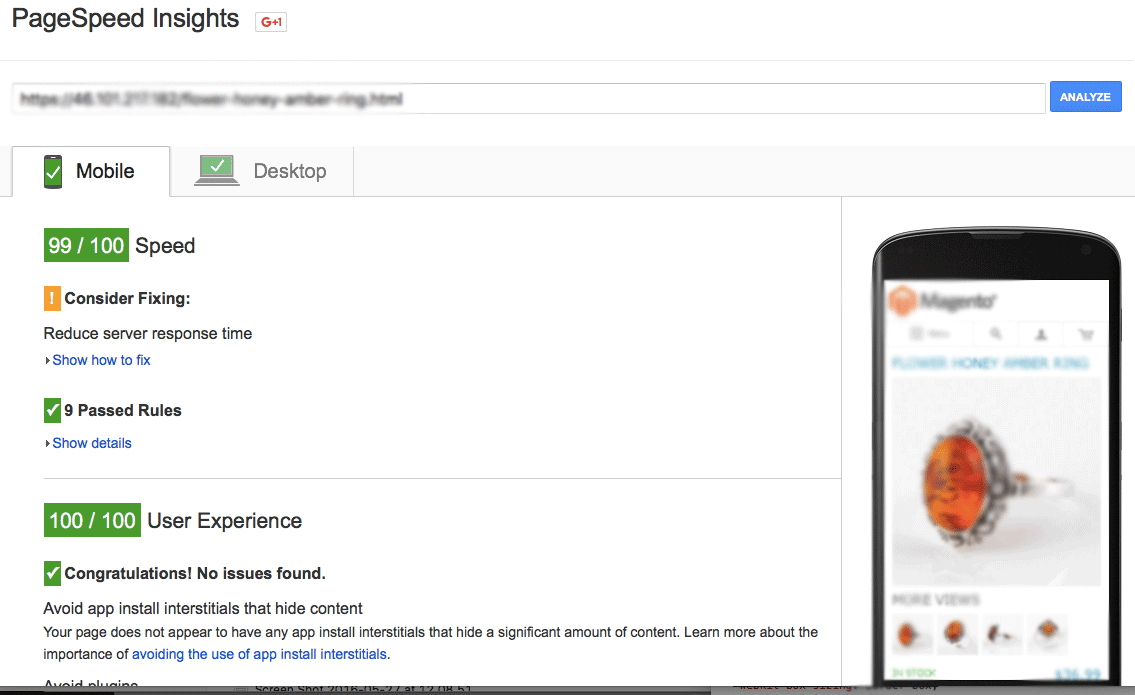
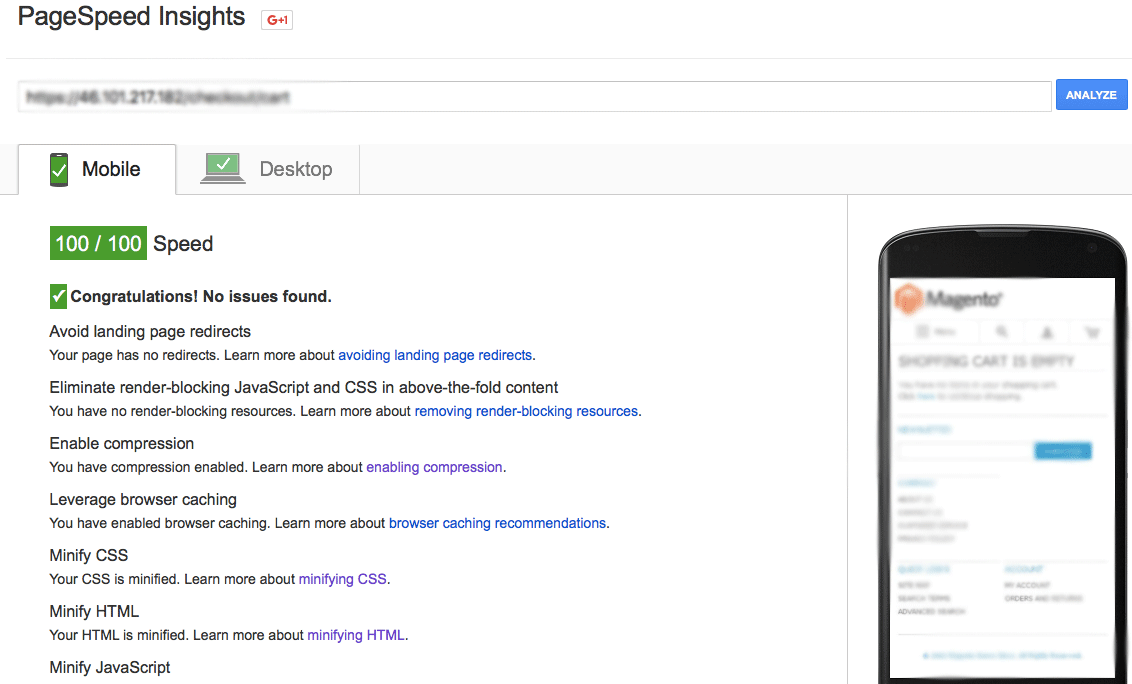
製品カード、バスケットのあるページ、およびサイトの典型的なページで達成された結果は次のとおりです。
 典型的なウェブサイトページの Google PageSpeedの 評価
典型的なウェブサイトページの Google PageSpeedの 評価
 Google PageSpeed 製品カードの スコア
Google PageSpeed 製品カードの スコア
 Google PageSpeed バスケットページの スコア
Google PageSpeed バスケットページの スコア
したがって、サイトのほぼすべてのページで100/100の速度評価を取得できました。
結論として、ウェブサイトアクセラレーションの作業は複雑で単調である可能性がありますが、結果はあなたを満足させるでしょう。 サイトのページは、キャッシュがなくてもはるかに高速にロードされます。 キャッシュ!=パフォーマンス。 したがって、まず、Magentoサイトで取得するTTFBを最適化してから、フロントエンドの表示を最適化する必要があります。