
あなたは間違いなくこの感覚を知っています。名前はありません-貧弱なインターフェースでアプリケーションを使用するときの欲求不満と不快感の混合物。 さて、 ここでタッチスクリーンのボタンを非常に注意深く押す必要があることを理解したら、それを機能させます。
この問題がまったく存在しないインターフェースを作成したと想像してください。 エラーを減らし、コマンドをより速く実行し、最終的に製品を改善するインターフェース。
とてもリアルです。 そして、ここにそれを行う方法があります。
あなたは最後に私を失望させました、iOS 9
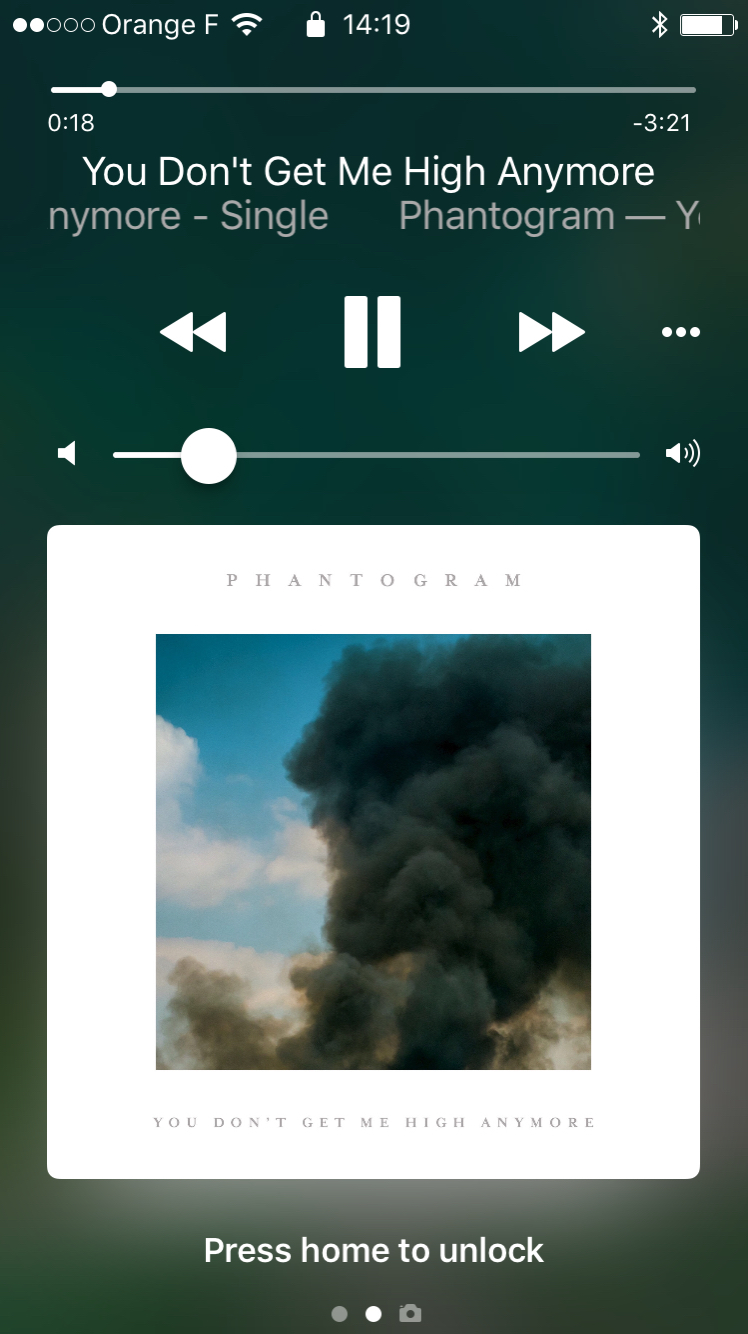
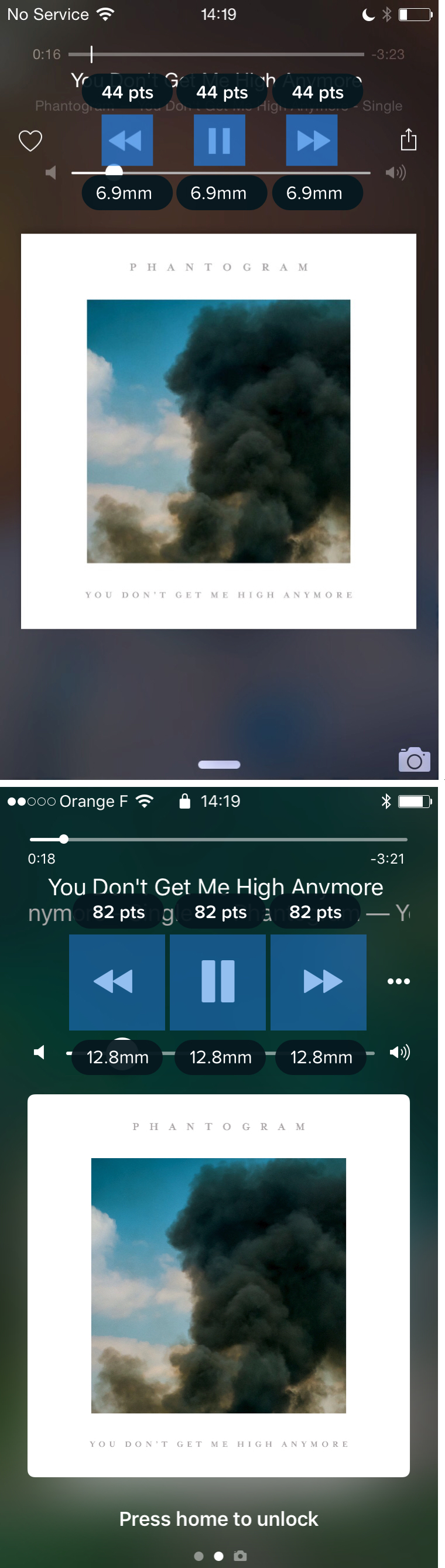
ロックされた画面の音楽コントロールパネルで、iOS 9でこの問題が常に発生していました。 常に、外出先でトラックを切り替えようとしたときはいつでも、1回目、2回目、または3回目の試行でもできませんでした。 しかし、誤って音量を最大にしたり、一時停止したりしました。

最終的に、インターフェイスが貧弱だったので、習慣を変えました。それを避けました。 これは絶対的な失敗です。時間を節約するためだけに設計されたインターフェイスは、最終的にはより多くの時間を費やしました。
奇跡によって、iOS 9の音楽コントロールパネルはユーザーインターフェイスの重要なルールに違反しました。 しかし、どれですか?

さいわい、新しいiOS 10ではデザインが変更されました。 より大きなコントロール。 押すべき広い領域。 私のヘッドフォンで誰が歌うかについての情報はもっと大きいです。 言い換えれば、外出先での不正確なクリックの割合が大幅に減少しました。 なんで? 科学はこの質問に対する答えを知っています。
1億2000万回のクリックが教えることができること

2006年、フィンランドのオウル大学とメリーランド大学カレッジパークの研究者がチームを組みました。 彼らは片手でスマートフォンを使用するための最適なボタンサイズを見つけようとしていました。
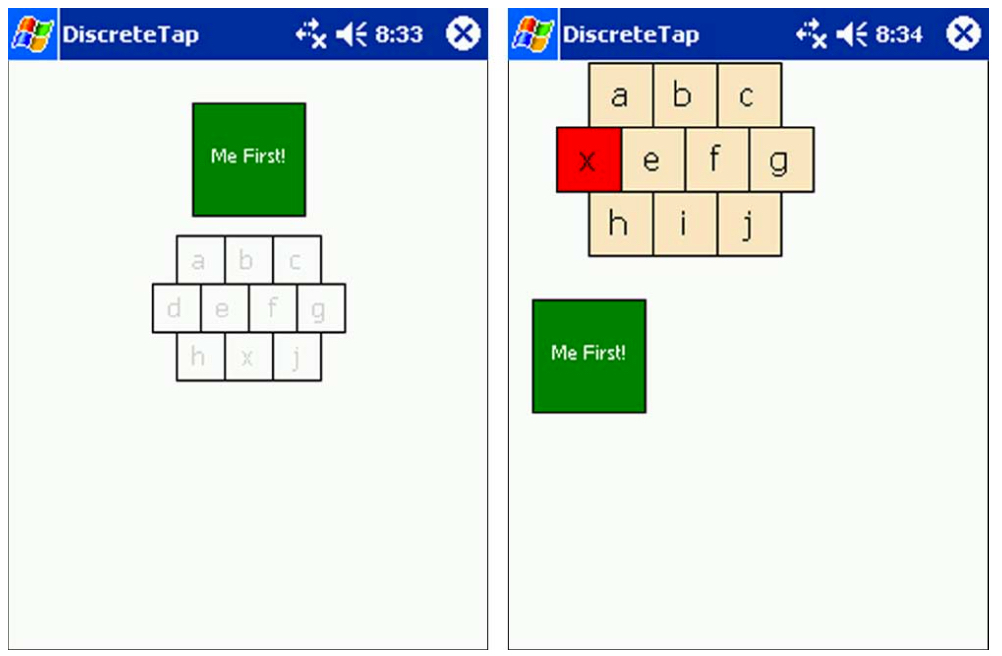
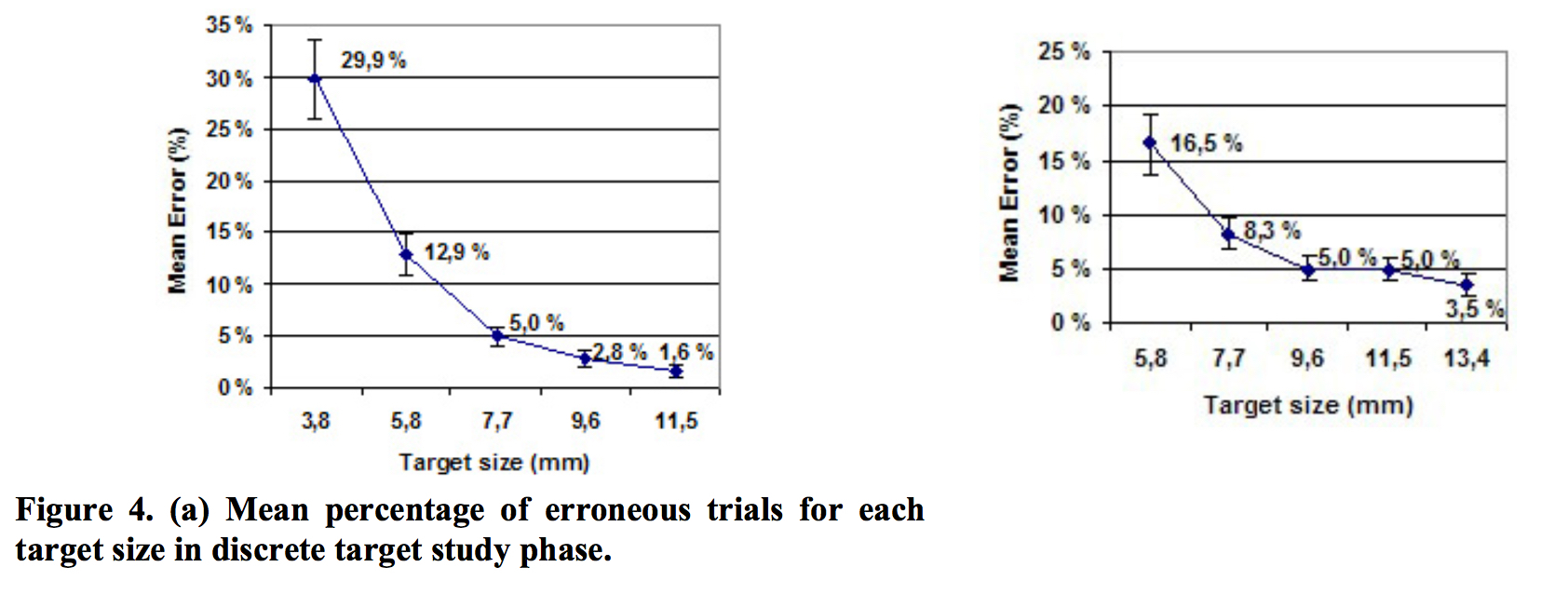
彼らは2つのシナリオをテストしました 。 最初に、参加者は1つのアクション(たとえば、アプリケーションの起動、トラックのチェックまたは切り替え)を実行しました。 2番目-アクションのチェーン、たとえば、電話番号を入力します。 研究者は、シナリオごとに異なるサイズのボタンを使用しました。 彼らは、1回限りのアクションのボタンの直径が9.2ミリメートル未満であり、繰り返される1〜9.6ミリメートルの場合、エラーの割合が大幅に増加することを発見しました。
画面での連続操作中に、9.6ミリメートルから11.5ミリメートルのボタンサイズでエラーの割合が安定していたことは興味深いです。 これについてはもう少し詳しく説明します。

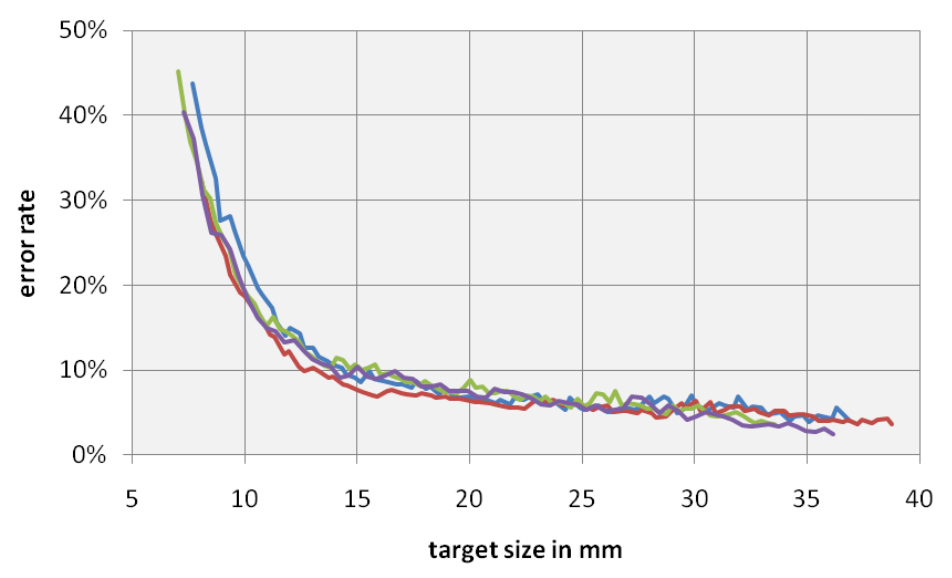
グラフ4:直径の異なるボタンのエラーの平均割合
5年後、ドイツの2つの研究所の研究者が同様の研究を実施しました。 彼らは、タッチスクリーン上のボタンに最適なサイズを見つけることを計画していました。

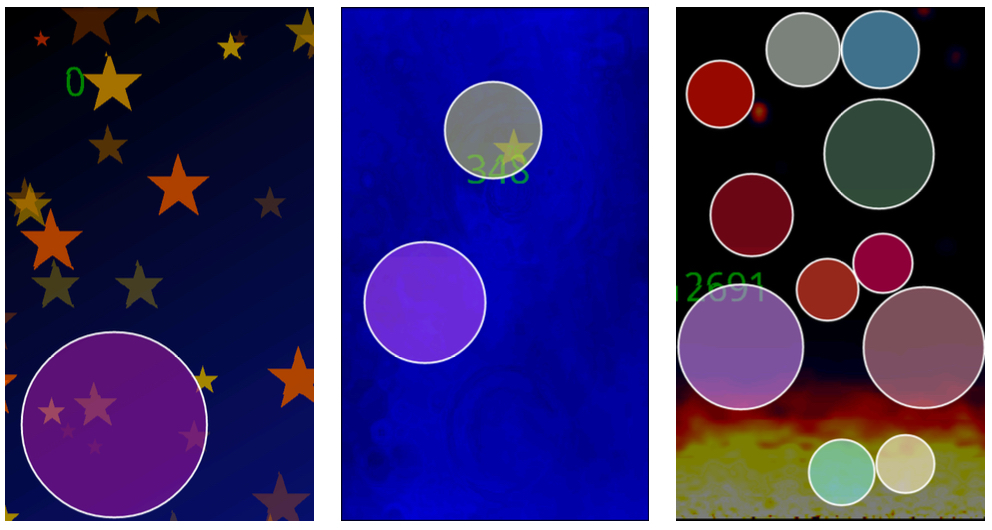
実験のために、科学者はAndroid用のゲームを作成しました。 100,000回ダウンロードされ、1億2000万回以上の画面タッチが記録されました。 ゲームプレイは非常に簡単でした。テープを使用しているプレイヤーは、画面の周りに浮かぶさまざまなサイズの円を捕まえました。
すべてのタッチを分析した後、科学者は、直径が15ミリメートル以下の円ではミスの数が増加し、一般に12ミリメートル後に急激に増加することを発見しました。 そして、直径が8ミリメートル未満のターゲットでは、プレイヤーはほぼ40%のケースでミスしました!

奇妙なことに、この調査は同時に、ユーザーのターゲットが12 mmを超える場合、ヒットの精度がわずかに向上することを示しています。
Apple、Google、またはMicrosoftのガイドラインで推奨される要素のサイズを含め、例として引用できる他の多くの同様の研究があります(後でそれらに戻ります)。 しかし、これらすべての標準のgreat祖父、フィッツの法則に目を向けましょう。
背景
製品クリエーターは、単に前任者の勤勉さを利用しなければなりません。 オハイオ大学の心理学者であるポール・フィッツは、1954年に後にフィッツの法則として知られるようになる原理を開発しました。 彼は人間とコンピューターの相互作用の基礎となった。
一般的な意味でのフィッツの法則は、オブジェクトに手を置くのにかかる時間のモデルです。 大まかに言えば、オブジェクトがより近くより大きくなればなるほど、人はこれをより簡単かつ迅速に行うことができます。
フィッツは数学モデルを作成しました。 タッチスクリーンに適用すると、その部分のサイズとその距離がわかれば、画面の一部に指を置くのにかかる時間を知ることができます。
これは、元の式がどのように見えるかです: MT = a + b log2(2A / W) 。 その中:
- MT =移動にかかる時間
- a、b =状況固有のパラメーター
- A =ターゲットの最初から中央までの移動距離
- W =移動軸に沿ったターゲット幅
私は数学者ではありませんが、このモデルについて読んだことはすべて、関数の対数部分が非常に重要であると言っています。 Mind Hacksの認知科学者兼共著者であるTom Staffordは、対数の重要性を非常に正確に要約しています 。
「この式の本質は平凡なものですが(大きなオブジェクトを選択する方が簡単です)、その中で最も興味深いのは正確な数学的特性であり、この特性には対数関数が含まれているという事実です。小さなオブジェクトのサイズを少し大きくしても、オブジェクトのサイズは大きくなります(大きなオブジェクトのサイズを少し大きくしても、結果にはほとんど影響しません)。 同じことが、ターゲットまでの距離の変化にも当てはまります。」
さらに奇妙なことに、現代の研究はこの声明を繰り返し確認しています。 上記の2つの作品では、特定のボタンサイズ(約12〜15 mm)の後、ヒットの精度に根本的な変化はありませんでした。
そして今、最も素晴らしい部分です。 この知識をインターフェース設計に適用する方法は?
フィッツの法則によるインターフェースの改善
Fittsの法則を基礎として使用し、冒頭で引用した研究も考慮に入れると、本当にフレンドリーなインターフェイスを作成できます。
最初に、上記の2つの研究からのボタンサイズの推奨事項を見てください。
- 9.2 x 9.2 mm
- 9.6 x 9.6 mm
- 12 x 12 mm
- 15 x 15 mm
次に、それらをApple、Google、Microsoftの最小推奨サイズと混ぜます。
- Apple :44 x 44ピクセル
- Google :インデントの場合は48 x 48 dp + 8dp以上= 56 x 56 dp
- Microsoft :9 x 9ミリメートル+両側の推奨インデントあたり2ミリメートル= 13 x 13ミリメートル
ああ、これらすべてのユニットを単一の分母にする方法は?
ミリメートルをピクセルに、ピクセルをドットに変換する必要があります。 定義上、ピクセルには標準的な測定値がないため、個々のディスプレイごとに1インチあたりのピクセル数を考慮する数式を使用する必要があります。
ピクセル= PPI *(.03937インチ/ mm * mm)
Retinaディスプレイを搭載したiPhone 7を使用するとします。 Appleによると 、iPhone 7ディスプレイのPPIは326です。残っているのは、目的の値を置き換えることだけです。
ピクセル= 336 *(.03937インチ/ mm * mm)
多くの人がSketchで作業していると仮定して、結果をドットに変換しましょう。 iPhone 7 のピクセル密度は200%なので、結果の数値を2つに分割するだけで、x1スケールですべてが正しく表示されます。 (混乱しましたか?ここに、x1スケールのデザインを設計するほうが良い理由に関する素晴らしい記事があります)。
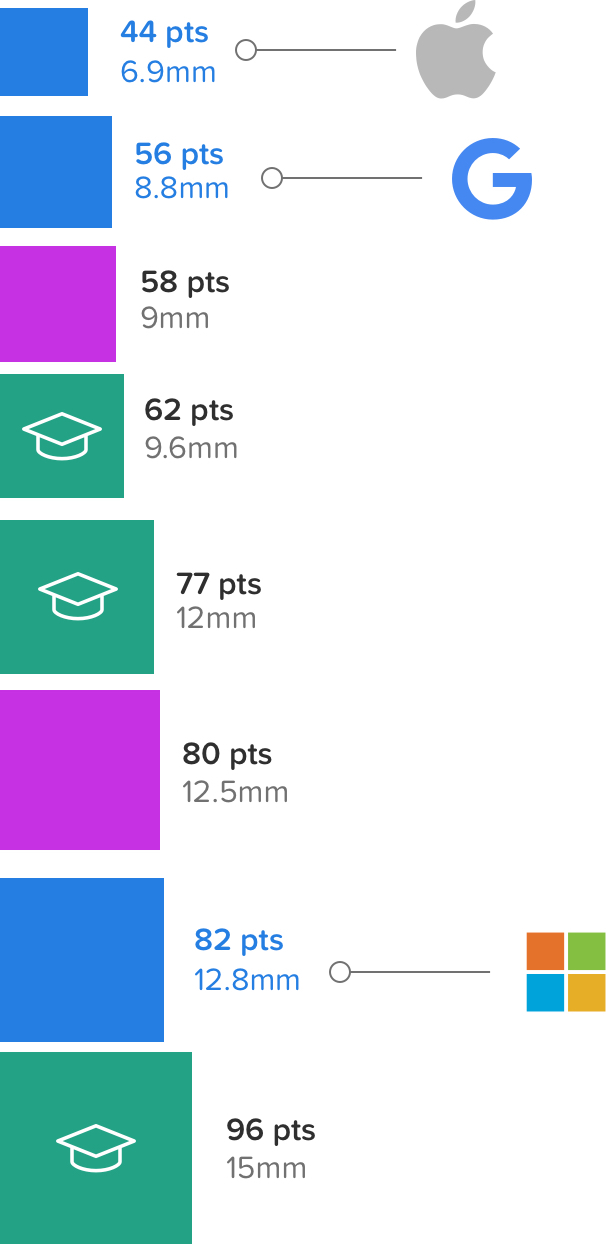
さらに、すべてのサイズを変換した後、iPhone 7のディスプレイでそれらがどのように見えるかを比較してみましょう。同時に、市場の主要なプレーヤーのボタン標準と、言及した調査からキーサイズを示しました。

火に油を追加します。 iOS 9とiOS 10の音楽画面のボタンのサイズはどのくらいだったのでしょうか? 彼らは研究からの価値と交差しますか?

見て! iOS 10では、Appleはボタンのサイズを7から12.8ミリメートルに増やしました! Microsoftのガイドラインの推奨事項と完全に一致しています。
タッチインターフェイスを本当に便利にする方法
MIT Touch Labによると、人の指先の平均サイズは10〜14ミリメートルで、指の先端は8〜10ミリメートルです。 「理想的に便利なインターフェースでの理想的なボタンのサイズの法則」を非常によく推測できると思います。
優れたインターフェイスは、少なくとも10ミリメートル、理想的には約13ミリメートルの要素に基づいており、Microsoftの標準に適合しています。 これらの境界内に留まることで、間違いなくユーザーがエラーを最小限に抑え、タスクをより迅速に完了し、その結果、アプリケーションを快適に使用できるようにするインターフェイスを作成できます。