
写真:Flickr / Tobias Toft / CC
Habréのブログでは、Webテクノロジーの開発とその実用化について書いています。以前はIT分野でレイアウトを勉強して仕事を得た非技術者の話を公開しました。今日はトレーニングのトピックを続けます。 レイアウトに密接に関連するもう1つの領域は、Webデザインです。 今回は、ロシアのインターネット専門家に、初心者デザイナー向けの専門的な開発のヒントを提供するよう依頼しました。
Denis Kortunov 、AcronisのUXディレクター
設計者は常にスキルを習得し、「ポンプ」する必要があります。 これが職業の本質です。 学習や新しいことをやめたら、デザイナーとして死んでしまいます。 したがって、すべての「生きている」デザイナーは、どのように、どこで勉強するかを知っています。 私は彼らに何か役に立つことをアドバイスできるとは思いません。 しかし、私はしようとします:
- 常に設計を練習する必要があります。 新しい問題を解決し、コンセプトを描き、ファッショナブルなものを試し、新しいツールを学びます。 あなたは理論だけでは良いデザイナーになることはできません。
- 他のデザイナーが何をしているかを見る価値がある場合もあります。 彼らのアイデアを使用しますが、独自の方法で。 しかし、あなたはそれに夢中になるべきではありません。毎日すべてのデザインブログを調べても意味がありません。
- デザイン以外のことを学び、試してみてください。 最適なデザインは常に、テクノロジーまたは他のサブジェクトエリアとのインターフェースで得られます。 私は最近、巨大なレゴテクニックトラクターを組み立てるために数日を費やしました-仕事に役立つと思われます。
- パーティーのイベントや会議は、時間を過ごすのに非常に便利な方法です。 すべてのデザイナーは、バルセロナのOFFFに行くことを強くお勧めします。
デザイナーのアントン・シャインフトは 、 PostScienceのCossa.ruでプロジェクトに取り組みました
まず、デザインは非常に広大な活動分野であるということを理解する価値があります。この絶望的な一歩を踏み出すことに決めた場合は、このレッスンに自由時間を費やす準備をしてください。 ただし、このルールは他のアクティビティにも適用されると確信しています。
通常、初心者の設計者は、「抽象的な」知識の問題に直面しますが、それは自分にはほとんど当てはまりません。 信じられないほどの数の講義、デザインに近いトピック、やる気と刺激を与える資料、歴史的なエッセイ。 これらの作品で著者が触れる問題は、実際には初心者が理解するという意味で、設計の外にあるため、経験があれば、これらのことはより貴重になります。 初心者のデザイナーの間でも、トレーニングを開始する前であっても、主題の全体像を形成できると確信しています。
要点は、ツール、機器、理論的基礎の知識がなくても、人がいかに超理想的で想像力を持っていても、これらの能力は役に立たない可能性があるということです。 「ポンピング」する価値のあるいくつかの領域に注意してください。これを並行して行い、乗数効果を得ます。 これらの分野はすべて絡み合っており、知識を要約すると、印象的な結果を得ることができます。
- タイポグラフィとレイアウト:: 「Live typography」、Alexandra Korolkova 、 「New typography」、Jan Chichold
- 色彩理論 : 色 の芸術、ヨハネス・イテン
- 作曲 : 「形の芸術」ヨハネス・イテン
- グリッド : 「グラフィックデザインのモジュラーシステム」ジョセフミュラーブロックマン
一般的な開発のために、デザインのさまざまな領域をカバーする書籍A Book Apartのシリーズ全体があります。
実用的なアプリケーションに関しては、スタイルを模倣し、似たようなことをするツールを見つけて、考え出さないようにするのに勝る方法はありません。 異なる技術を学ぶことによってのみ、独自の技術を発明できます。 今日、デザイナーは、標準のアドビのパッケージに限らず、創造性、新しいプログラムの学習に対して信じられないほどの範囲を持っています。
「テーブルを離れて」作業するために、膨大な量のリソースもあります。 締め切りも含めて、自分をやる気にさせて、オンラインコンテストに参加してみてください。 たとえば、 99designs 。
もちろん、これには忍耐と忍耐が必要です。 私はこのサイトでデザインの練習を始めた人を知っており、3か月後に契約を結んでアメリカからの常連客を見つけました。
そしてもちろん、 ドリブル 。 ところで、招待状は2つあります。 あなたの作品が好きな人にあげます。
Pavel Gorshkov 、Redmadrobotのデザインディレクター
主にインターフェース設計について話すと、数年前にデザイナーのかなりの部分が独学で、しばしば実際に得られた知識のかなり混chaとした荷物を持っていました。 状況は変わりました。過去の情報不足はなく、市場はtighten迫し、経験を共有する準備ができている専門家で満たされています。
インターフェース設計に興味を持ち始めたばかりの初心者にとって、セルフトレーニングは依然としてオプションです。通常、次の資料をお勧めします。
- Apple: iOSヒューマンインターフェイスのガイドラインと設計:Apple Developers
- Android: Googleデザインとマテリアルデザインのガイドライン
- 「提示情報」エドワード・タフティ
- Bruce Tognazziniによるインタラクティブデザインの主要原則
- 「患者の手にある精神病院」、アラン・クーパー
- 「現実世界のデザイン」、ビクターパパネック
- デザイン:シェイプアンドカオス、ポールランド
- 「グッドデザインのための10のルール」ディーター・ラムズ
- Tapworthy、ジョシュ・クラーク
- 考えさせないで、スティーブ・クルーグ
スタートを成功させるには、専門家の指示が非常に役立つことに注意してください。オンラインコースでも、関連するプログラムを備えたオフラインの教育機関でも。 かなりの数のオプションがありますが、次のコースに注意してください。
それにもかかわらず、知識だけでなく、実際の経験を持つスキルを得る最も確実な方法について私に尋ねると、これは市場で確立した企業でのインターンシップです。
アントン・シャイン 、Yandexの検索エンジン設計責任者
12月上旬、アントンはHabré についての記事を書き、そこでデザイナーがWebテクノロジーの研究を開始する方法について話しました。 彼の答えの抜粋を示します。
デザイナーはWebテクノロジーを使用できる必要がありますか?
正しい質問は、ウェブの所有権はデザイナーが問題を解決するのに役立ちますか? はい、役立ちます。 特に、データが重要な役割を果たす製品で作業している場合。
Webテクノロジーの学習を開始する場所
多くのインタラクティブなオンラインコースがあります。 しかし、私の意見では、あなたはそれらから始めないでください。 武道のクラスを始めるとき、最初はテクニックを教えられません。 最初に、あなたは走る方法、腕立て伏せ、スクワットを学ぶ必要があります-つまり、クラスのためにあなたの体を準備するあらゆる可能な方法で。
ここにあります。 2つの非常に重要なスキルから始める必要があります。
- 10本指タッチシール。
- 英語で読む基本的な能力。
- 10本指タッチシール。
いくつかのヒント
シミュレーターとして、 The Typing CatまたはKlavarogを使用することをお 勧めします。 残りのシミュレーターは精神のm笑であり、善よりも害をもたらします。
盲目的に入力するためのトレーニングを開始し、本当にしたい場合でも、通常の方法に戻ろうとしないでください。 これから学ぶ速度はゼロになる傾向があります。これが脳の働きです。
スキルはコードだけでなく有用です。 盲目的に入力し始めると、通信の時間を大幅に節約できます。
英語で読む基本的な能力
コードを学習すると、多くの質問があります。 Stack Overflowのおかげで、それらに対する答えがあります。 しかし、彼らは英語です。 また、英語で-膨大な数の優れたチュートリアルと記事。 それらを読むことができれば、学ぶことははるかに簡単になります。
コースに行ったり、厚い教科書を開く必要はありません。 あなたの脳はニューラルネットワークです。 そして、外国語で答えや記事を読むように強制するだけで、あなたの脳は順応します。 各記事で、読んだ内容を理解しやすくなります。 学習に役立つのは、強調表示されたときに単語を翻訳するブラウザプラグインです。
英語での読み方を学ぶもう1つの方法は、ダビングせずにテレビ番組を見るように強制することです。 このために、例えば、素晴らしいサービスORORO.TVがあります。
SherlockやThe Big Bang Theoryは見づらいので、簡単なテレビ番組から始めるのが良いでしょう。 私自身は、トレーニング中にロストを見ながら、英語で大きな進歩を遂げました。 非常にシンプルな英語があり、プロットは非常に単純なので、翻訳しなくても何が起こっているのか明確です。
オンライン講座
タッチタイピングをマスターし、少なくとも少し英語を読める場合は、さらに進んでください。 たとえば、オンラインテクノロジーコースを試してください。 それらの多くがありますが、有料で無料です。 [...]
しかし、コースには問題があります。それらはすべて非常にゆっくりとゆっくりと噛まれます。 眠りにつく時間はありますが、到達できません。
ボーナス :アントンによるデザインとプロトタイピングのテーマに関するプレゼンテーション:
- 「 プロトタイピングの概要 」
- プロトタイプライフサイクル
- “ コンポーネント設計アプローチ ”
- 「 プロトタイプ 」
ミハイル・シシキン、ブランド代理店SHISHKIの創設者兼クリエイティブディレクター
今日、専門分野の専門家への需要が高まっています。専門家は、単にその分野に「夢中になっている」だけでなく、周りを見回す方法も知っています( T字型の人 )。 視野が広いほど、特定の瞬間に別の知識分野の新鮮なアイデアが現在のプロジェクトを豊かにし、側面から見たり、別の分野の興味深い新しいソリューションを適用したりする可能性が高くなります。
だからこそ、現代のデザイナーはレイアウトの基本を確実に学ぶべきだと思います。 これが必要な主な理由を4つ挙げます。
- レイアウトを知ることは、非合理的に実行可能なものを描かないために、あなたがすることの限界を理解することを提供します。 優れたレイアウトデザイナーはすべてを行いますが、人件費の観点から理想的でしょうか?
- 地平線。 技術の知識は、制限の知識だけでなく、その逆もまた技術が提供する機会です。 事前に自己検閲を含めず、すべてを「単純化」しないために、実際に可能なことを理解する必要があります。 決定の勇気は、その実施の可能性の理解に基づいています。 あなたはこれが可能であることを知っています-あなたはクールな動きを提供します。 よくわかりません-混乱しています。
- 怠け者のレイアウトデザイナーに自分を脅迫させないでください。 もちろんできますが、少なくとも方法を知っていなければ、「私はそれをやらない」から「方法を知っている」に答えることができます。
- 共感。 これについて聞いたことがありますか? これは、他の人の問題に共感するときです-職場で直接コミュニケーションをとる人との健全で生産的な関係に非常に役立ちます。 同僚の問題を理解すれば、自分で簡単に解決できます。
Vadim Makeev 、 HTMLアカデミー Webエバンジェリスト
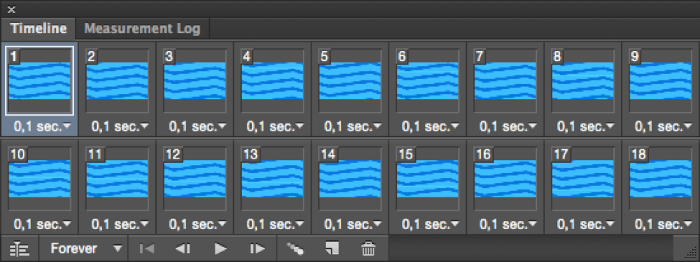
2015年、モスクワで開催されたDesign Prosmotrカンファレンスで「What Layout Workers Laugh」というレポートを読みました( ビデオとスライドを参照)。 Twitterでまとめたレイアウトデザイナーからのアドバイス(レイヤーに名前を付け、データなどに備える)に加えて、Photoshopのアニメーション用の使い慣れたインターフェイスを一般に公開し、アニメーションを作成するのが退屈で、そこから出てくるオークGIF形式を思い出しました。

そして、彼はそれを背景画像を周期的にアニメーション化する簡単なコードと比較しました。背景画像は簡単な英語の単語で記述されています:
@keyframes wave { from { background-position: 0 0 } to { background-position: 0 622px } } .wave { background-image: url(wave.png); background-position: 0 0; background-repeat: repeat-y; animation-name: wave; animation-duration: 2s; animation-timing-function: linear; animation-iteration-count: infinite; }
このようなアニメーションは、レイアウト設計者にとって簡単で、スムーズで、カスタマイズ可能で、理解しやすいものです。 スライドも直接確認できますが、これも構成されています。
これが答えのようです。Webテクノロジーのスタック全体をゼロからスターに急いで習得しないでください。 最も経験豊富なレイアウトデザイナーでさえ知らない。 一度にタスクごとに、タスクをより効率的に解決し始めます。
- フレックスまたはグリッドにラバーアダプティブグリッドを作成し、3種類の解像度でレンガを描画するのではなく、さまざまなデバイスでどのように見えるかを自分で確認します。
- ドロップダウンメニューまたはアコーディオンの配置を、レイアウトデザイナーが管理した方法ではなく、希望どおりにアニメーション化します。 半透明で、滑らかさと加速を修正します。
- macOSからWindows(または最も単純な携帯電話)まで、さまざまなプラットフォームでさまざまなフォントスムージングがどのように行われるかを驚かせ、Photoshopで使用しているものと厳密に同じであることを要求しなくなります。
Webデザインが「印刷」される表面の特性とダイナミクスを実験し、試して、知り、その機能を100%使用することを学びます。
コード内のインターフェイスの刺激的な例については、 CodropsにアクセスしてCodePenを試し、 A Book Apartの全シリーズを読んでください。WebDesigner 向けJavaScriptに値するすべての本を文字通りお勧めできます。