x
- この製品は本当に単なるプロトタイピングツールですか?
- UIデザイナーは、Axureでの作業に完全に切り替えて、他のツールを放棄できますか?
- このプログラムの長所と短所は何ですか?

これらの質問に対する答えを以下に見つけようとします。 最近では、Adobe PhotoshopをAxureに残すことにしました。これは、プロトタイプ作成の手段としてだけでなく、このツールの可能性を突然明らかにしました。
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
おそらく、人生はAxureの前と同じではないでしょう。 ラスターのささいなことのためにPhotoshopを開く必要がある場合、そのすべての遅さを理解し始めます。 過去数年にわたり、機能が非常に大きくなりすぎたため、明らかにシンプルでありながら強力な代替手段から戻ったときに、これがどれほど明白であるかに気付くでしょう。 さらに、設計者は70%のUX / UI機能を使用しません。 Axureに余分なものは何もありません。インターフェイスをはるかに高速に開発するときに、典型的なシナリオの多くを実行できるようになりました。
自分の仕事を愛する人は、あなたが常に学び、進化する必要があることを理解していると思います。 第一に:新しいツールはルーチンを簡素化し、第二に:競争の要因を無視することはできません。 明日、履歴書に数年前に誰も聞いたことのない重要な行が少なければ、デザイナーは雇われないかもしれません。 また、別のデザイナーが必要になります。彼は長い間、インターフェース設計に合わせて調整されたプログラムを扱ってきたからです。 これは、テクノロジーとツールの両方に「遅れないようにする」必要があることを意味します。 私は保守的であり、Photoshop / IllustratorからAxureへのこのような大きな移行は、6か月前に何らかの形で信じられないほど聞こえました。 しかし、その後、手自身が必要なボタンを押し始めました...
実験タスク:* .PSDからAxureまで
最終的にすべての疑問を払拭するために、プロジェクトを完成させたレイアウトのインタラクティブなものに変換することにしました。 その前に、ストーリーボードでプロジェクトの98%を示しましたが、一般に、私のアイデアとシナリオはすべて理解され、承認されました。 しかし、これは計画の一部にすぎません。 2つ目は、「エディターブラウザー」バンドル内の要素の表示品質を確認および比較することです。 Akshurの機能の1つは、サーバーをエミュレートし(想像できる限り)、今作成した要素のhtml / cssパラメーターをすぐに変換することです。 左側のモニターに長方形を描き、右側にブラウザーがあります。 ここで[プレビュー]をクリックすると、インターネット全体で見られるように要素がすでに表示されています。 トップクラス! コード、スタイル、インデントなど何でも検査できます。
この物語はキャッチなしではありません
デザイナーは常に顧客に何を示してきましたか? 写真! これが最初の問題です。 レイアウトは、フォントを滑らかにし、スーパーシャドウやその他の効果を作成するエディターで描画されました。 そして、これらすべてで開発者が次に何をすべきか、デザイナーは気にしませんでした。 デザイナーがシャドウの方向、ぼかし、透明度を仕様で説明しなかった場合、開発者はシャドウを「目で」自分で作成しました。 すべての結果で。 以下に簡単な例を示します。同じサイズと密度でHelveticaフォントスタイルがどのように異なるかを示します(上部の段落はPSで描画され、下部はAxureのPrtScnです)。

「Akshura」の一般的な視覚的印象を要約すると、古典的なベクターエディター(便利なPSとホットキーが一致する)からの何かと、Macromedia時代のDreamweaverなどの古典からの何かがあります。 つまり、ベクターアウトラインの要素を持つWYSIWYGエディターです。
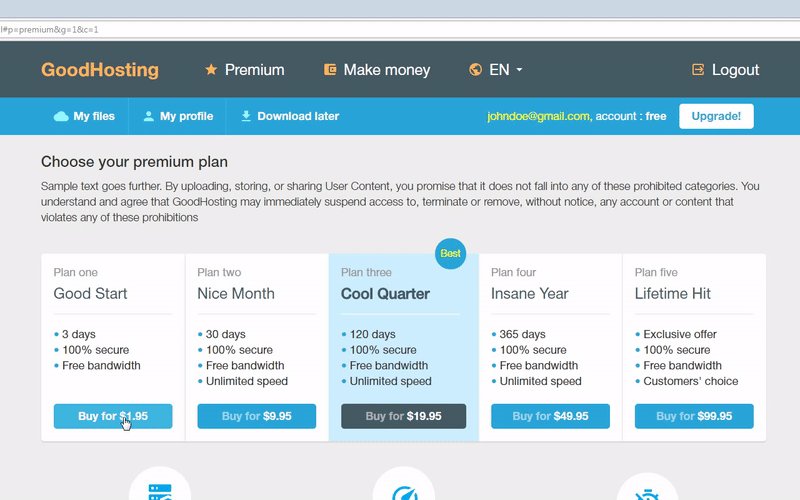
これで、理論から実践に進むことができます。 ここでは、* .psdにある次のレイアウト(名前は調査のために変更されました)から始めます。

動的なヘッダーとフッター
レイアウトが高解像度でより効率的に見えるようにする必要があります。 多くの場合、デザイナーは「余分な背景の上にレイアウトして影を落とす」手法に頼ります。 目のほこり! 今では必要ありません。
そして、私たちが必要とするのは、ページの読み込み時に、画面の幅全体にいくつかのレイヤーを引き伸ばす必要があることを伝えるためです。 どれだけシンプルかをご覧ください。 フロントエンド開発エリアのどこかからさまざまな単語をクリックするだけです。 わあ! これは非常に興味深く、主婦向けの視覚的なプログラミングの一種です。
- 画面の作業領域、[ スタイル ]タブの[ ページの配置 ]をクリックして、配置を中央に設定します。これにより、ブラウザのインタラクティブが中央に表示されます。
- プロパティでOnPageLoadスクリプトを探します -ページが読み込まれると動作します
- 左側で[ サイズを設定]を選択します- サイズを設定します
- 次に、「プル」する要素(ヘッダーとフッター)をクリックします
- fxアイコンをクリックします-高度なセクション:)
- Windows.Widthを選択します-ブラウザの幅に関する「暗号化」をインターセプトし、この幅をレイヤーに割り当てます
- アンカードロップダウンリストで必ず[ 中央]を選択してください-プルする開始点

移動ボタン
PSD、ボタンの高さなどからフォント設定を転送する必要があります。 幸いなことに、ほとんどすべての仕様をメモリから再現することができました。
必要なのは、将来、CSSを使用してオンホバースタイルを提供することです。つまり、高さとパディングを提供する必要があります。 この要素内のX軸とY軸に揃えます。 角を曲がってください。 これはすべて、リンクボタンの下の背景をホバーするとペイントされるようにするためです。 メニューの各セクションの左側にある将来のアイコンを考慮して、インデントも設定する必要があります。 多くのことですが、実際には2つの方法で行われます。 表示中:
- Button要素をワークスペースにドラッグします-ボタンとして構成できます
- [ スタイル ]タブで、高さを設定します-すべての斑点を5または10の倍数に保つ方が便利です
- すべての側面からのフィールドL、R、T、Bの内側のインデント-左10pxグリッドと将来の24x24pxアイコンを考慮して44
- 次に、レイアウトに従って色を持ち込み、ボタンをヘッダーに送信します

私は最初のインタラクティブを作成します
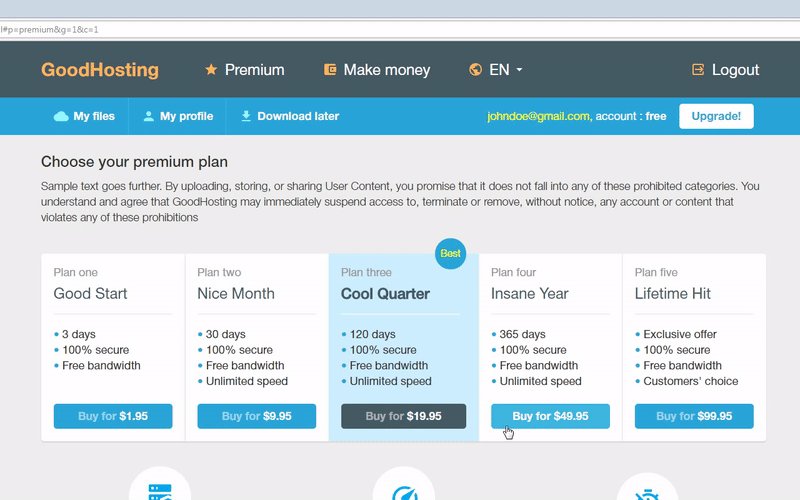
顔面での利益-静止画像にはダイナミクスは表示されません。 また、Axureで作成したレイアウトでは、要素の上にマウスを移動して、すぐに経験と経験を得ることができます。
これを行うには、カーソルが要素上にあるときに状態のスタイル編集モードに切り替え、この時点で新しい色を設定する必要があります。 これまでのところ、色のみ、他のすべても可能ですが、今では必要ありません。
- オンホバーを適用するすべてのボタンを選択します
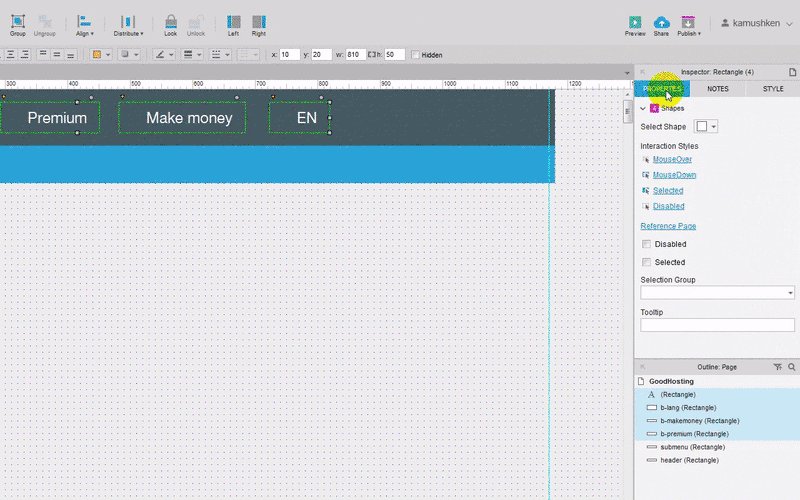
- [ プロパティ ]タブに移動します-相互作用のすべてのスタイルがあります
- MouseOverを選択-必要なイベント
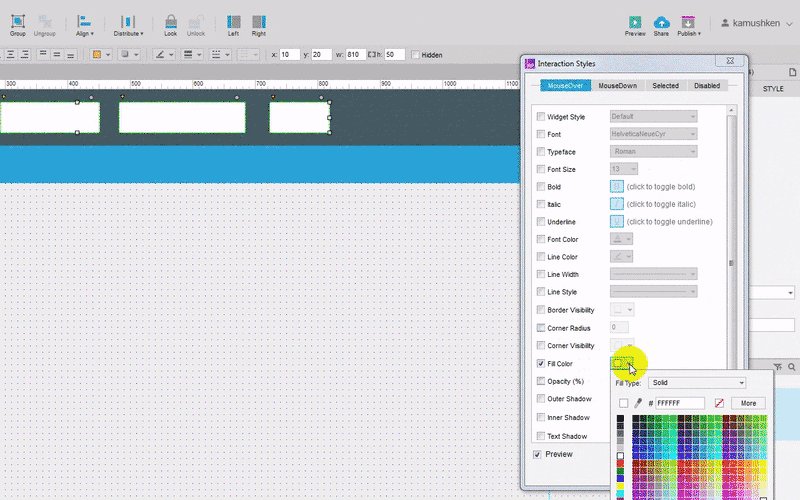
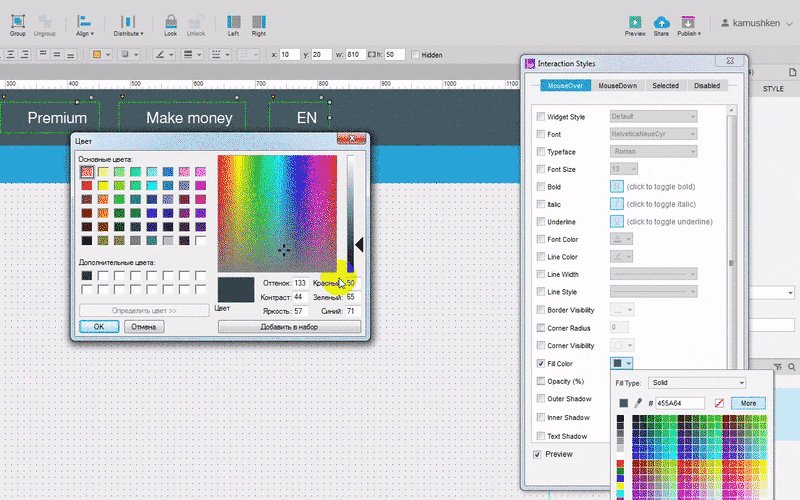
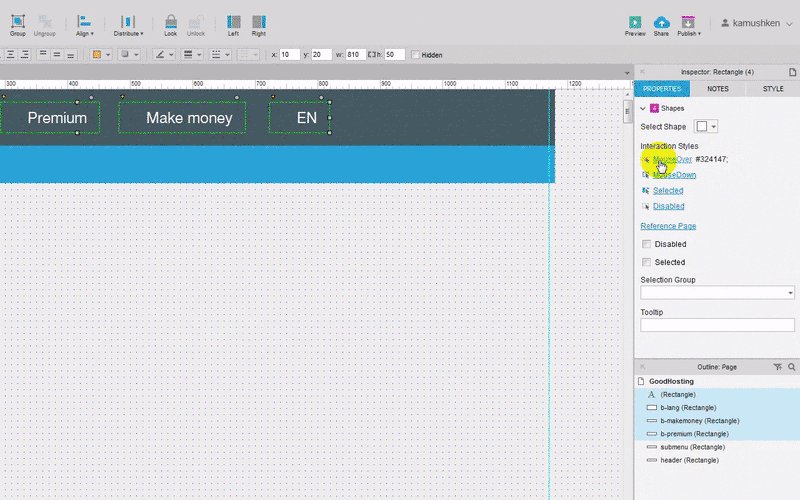
- 新しいウィンドウで、[ 塗りつぶしの色]の横のボックスをオンにします-新しい色を設定します

F6を押すことで、Axureからブラウザーに転送し、動作を確認します。

アイテムのグループ化
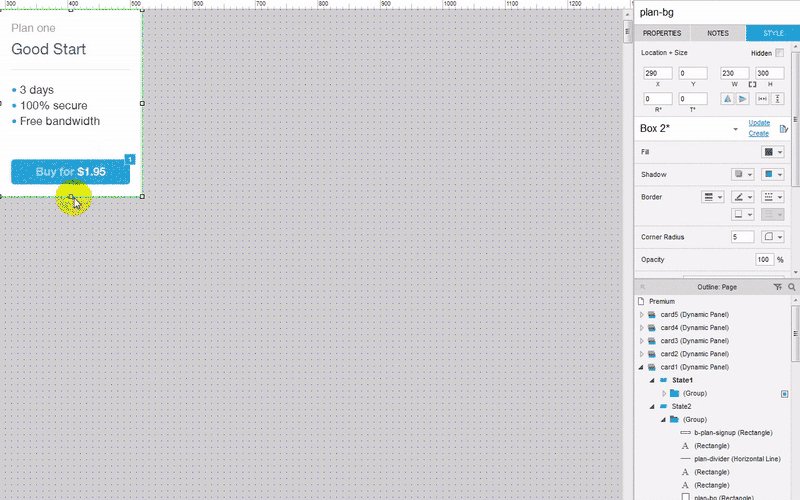
各カードの内側で、仕様に従って要素を引き伸ばします。 インデント。 Axureでは、メッシュ接着が特にうまく機能します。 PSのように、 Ctrl-Alt +左マウスカーソルを使用して、要素をすばやくクローンします 。 Akshurの開発者は、明らかに彼らの消費者と彼がどこから来たかを知っていました。 そして、彼らは間違っていませんでした。
まだ必要ないもの: マスターに変換
要素を右クリックして、ウィザードウィンドウにグループをすばやく入力します。 マルチページのインタラクティブに非常に便利です。 この場合、使用する意味はありませんが、非常に便利です。1か所で編集しますが、すべての画面で変更します。 次のバージョンでは、グループ全体を「ウィザード」から除外するのではなく、目的の要素(ラベルなど)のみを除外したいと思います。 それ以外の場合、マスターカードのタイトルテキストを変更すると、このテキストは通常、すべてのページに書き込まれます。

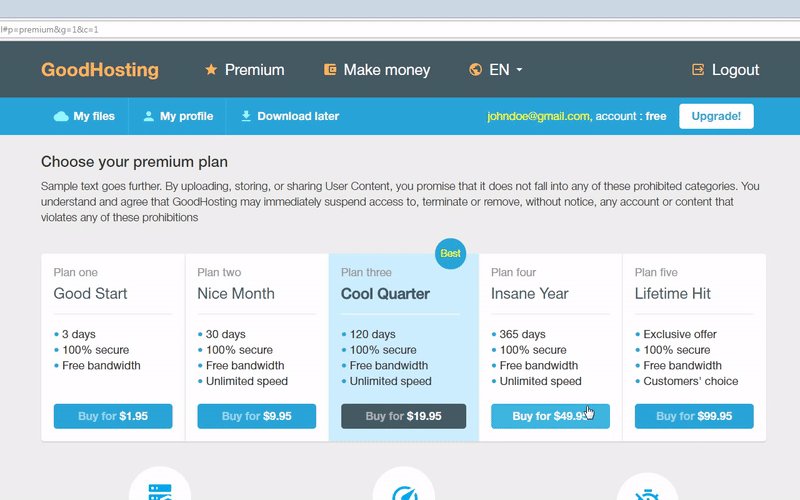
ブラウザの各料金プラン内でボタンがどのように動作するかをF6でテストします。

動的パネルを操作する
簡単に言えば、これは異なるアクションを適用するための要素の特別なグループです。 ScrollDownまたはプリミティブなカルーセルを使用して 、 スティッキーメニューを作成できます。 パネルにはいくつかのアクティブな状態の1つがあり、状態には独自の要素セットがあります。 それは一種のダイナミックなアートボードになります。
必要な操作:同じタイプの一連のボタンから画面をアンロードし、デフォルトで非表示にします。 料金プランの上にマウスを置くと、それぞれのボタンが表示されます。
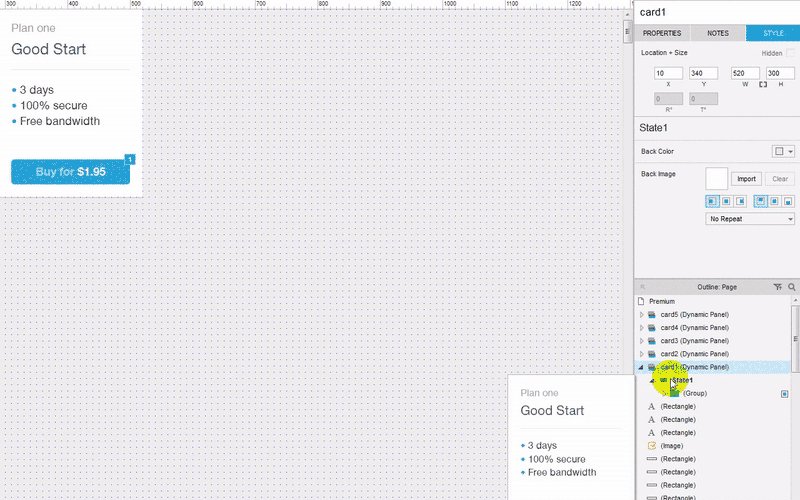
- まず、各グループを動的パネルに転送します- 要素リストのコンテキストメニューで [ 動的パネルに変換 ]を選択します
- パネル内のState1状態を右クリックします
- コンテキストメニューの対応するセクションをクリックして、 State2の複製を作成します
- 上の状態State1のアートボードの編集を開始します-そこからボタンを削除し、カードの高さを減らします
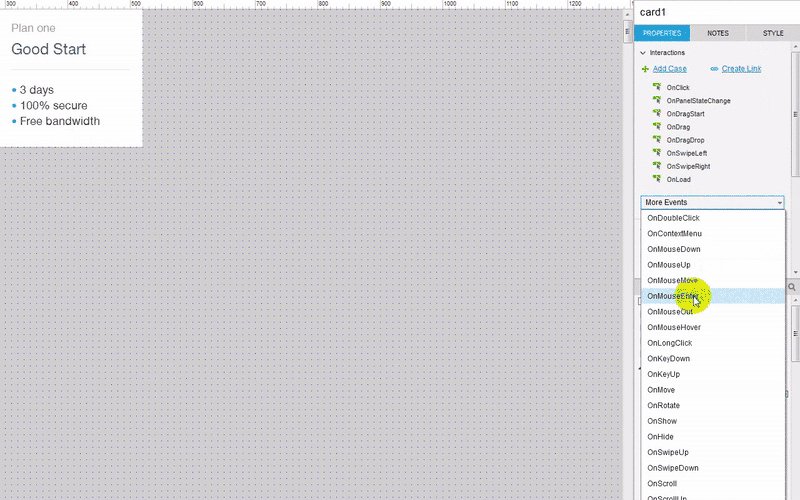
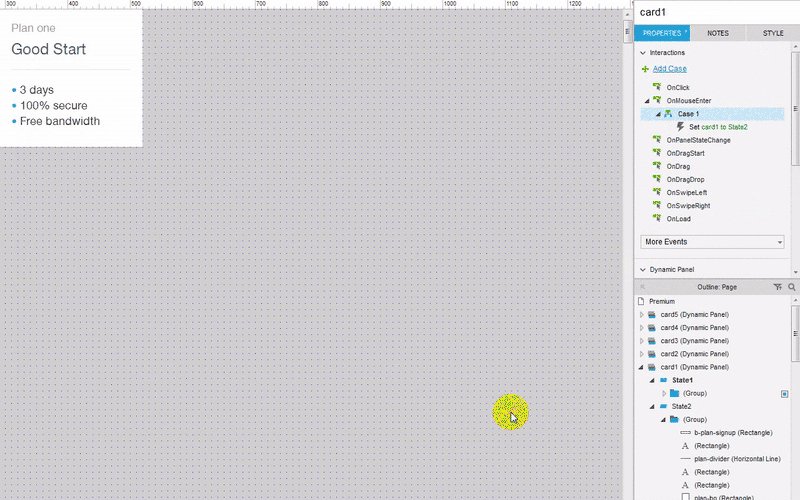
- 同じプロパティタブで、OnMouseEnter mouseoverイベントですべてを実行します(...ホバーは、動的パネルでは機能しません)
- 新しいウィンドウで、左側の列をクリックします-[ パネル状態の設定]アクションを選択します
- 必要なカードとパネルのステータスを選択して切り替えます
- このシナリオをすべての料金プランに適用します

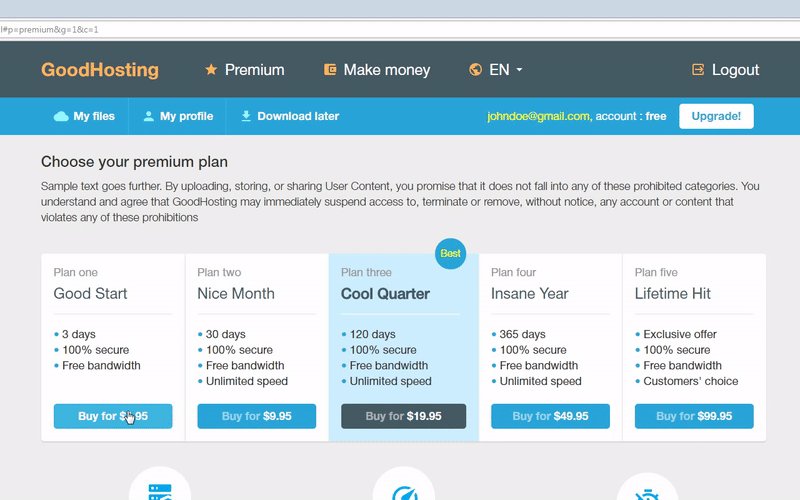
以上です。 このデザインに最低限必要なインタラクティブな準備ができており、比較して写真を見ることができます
だった

になっています
マウスにカーソルを合わせたときにボタンの外観を柔らかくしたい場合は、 アニメーションリストでフェードエフェクトを選択し、持続時間をミリ秒単位で設定できます。
結果をまとめます
レイアウトを変換するのに4時間もかかりませんでした。 その結果、PSDはマシンコードに変わりました。 クロスブラウザ、有効ですが、それでもマシン。 私はまだ
私は、PSDソースの代わりに、そのような解釈で結果を与えることがどれだけ受け入れられるかについて研究を行っています。 誰も二重の仕事をしてAxure> PSDを翻訳したくはありません。
Axureは実際にはプロトタイピングツールにすぎませんか?
判明したように、それ以上のものです。 UIデザインに加えて、マイクロイテレーションデザインを開発することもできます。 これに必要なものはすべてあります。 どこで消えるのか、どの要素が生まれ変わるのか。 いいえ、Adobe After Effectsでデザイナーが行う非常にクールなアニメーションは機能しませんが、結果は非常に実現可能な効果を伴います:CSSフェード、バウンス、スワイプ、フリップ効果、およびその他は、かなりソフトで正確なマイクロインタラクションの組み合わせを提供します。 そして、あなたはあなたのブラウザでこれらすべてを見て、必要な座標と持続時間でコードを拾うことができます...
UIデザイナーは、Axureでの作業に完全に切り替えて、他のツールを放棄できますか?
ほぼそうです! Axureはモバイルよりもデスクトップ製品の開発により重点を置いているようです。 これまでのところ、モバイルプロトタイプはブラウザで表示する必要があります。 このモードではアニメーションは使用できなくなります。 モバイル向けのソフトウェアソリューションが必要です。たとえば、クライアントを電話に置き、F6プレビューを押して、結果を表示する場所を選択します。 スマートフォンはデスクトップからAxureバージョンを即座に受信し、プレビューモードで再生します。 それ以外の場合は、320以上の幅にカットしてから、すべてを手で伸ばしてモバイル開発者にリソースを提供する必要があります。 しかし、テストにすばやく切り替えて、将来の製品のすべての問題を特定するために、完全な忠実度のプロトタイプをまとめる方が価値があるかもしれません。 モバイルブラウザを使用した場合でもプレビューは非常に適しています。
このプログラムの長所と短所は何ですか?
すべては相対的です。 強さは、視覚開発のすべてのツールを試した人が判断できます。
弱点のうち、次の点に注意します。
- SVGの適切なサポートの欠如(アイコンを挿入できます。アイコンのサイズは動的に変更されますが、色の変更や曲線の移動は行われません)
- 仕様、サイズ、インデントのわかりやすいジェネレーターはありません。
- PNGにエクスポートすると、すべてのテキストがグラフィックスに低品質に変換されます
- マスクが足りないため、写真をインポートして、サイズやトリミングに合わせることは困難です。
- 開発者向けのマシンコードは、椅子から落ちたり、怪我をしたり、打撲傷を負ったりする可能性のあるホメリックな笑い声を引き起こす可能性があります。
私はAxureが好きでした。 たまたまデスクトップインターフェイスの開発における私のタスクが勝っていて、私にぴったりです。 あらゆる側面から、選択された方向の狭い専門化の必要性について彼らが言うとき、それは今特に重要です。
EkamelevのAkshuraトレーナーとの非常に便利なチャンネル 。 お勧めです!
次号では、支払い情報を入力するためにインタラクティブなクレジットカードを収集します。 手順とその方法を説明します。 入力によってトランジションのすべてのロジックを尋ねます。おそらく、正当化されたアニメーションを追加して、すべてをHTML / CSSに変換することもあります。 ↑お楽しみに。