最新のブラウザはこれらの構文拡張のほとんどをサポートしていますが、レガシーブラウザをサポートするにはBabelを使用する必要があります。 古いブラウザのサポートを心配して
何らかの内部プロジェクトでも、サーバー側のJSコードでもかまいません。 NodeJSの最新の安定バージョンが99%でES6をサポートしていることを思い出させてください。 そのような場合、ES6ですべてのコードを安全に作成できます。
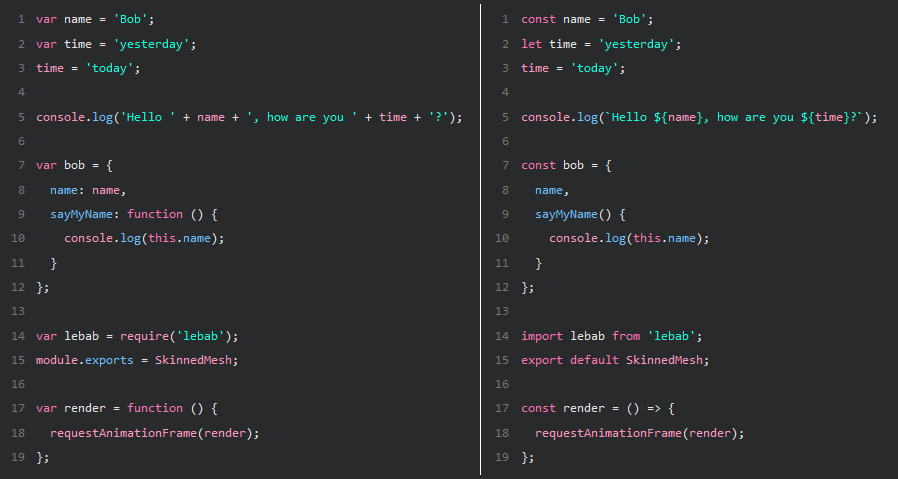
わかりましたが、レガシーはどうですか? そのような場合、レバブが助けになります。 これは、従来のJavaScript構文をすばらしい新しいES6構文に変換するプログラムです。 npmからインストールできます:
npm install -g lebab
フォルダーから単一のファイルまたはファイルのリストを変換できます。
$ lebab main.js -o main-es6.js --transform arrow $ lebab --replace 'src/js/**/*.jsx' --transform arrow
ビジネスで試してみましょう :

残念ながら、コンソールから一度に実行できる変換は1種類のみです。 ただし、この状況を修正する簡単なスクリプトを作成できます。
import lebab from 'lebab'; const {code, warnings} = lebab.transform('var f = function(){};', ['let', 'arrow']); console.log(code); // -> "const f = () => {};"
利用可能な変換とその信頼性のリストは、 ドキュメントに記載されています 。
自分のプロジェクトでレバブをテストすることにしましたか?