
長い冬の夜の1つである私の古い友人(アンドレイ)は、前世紀のデモシーンへの関心に基づいて出会った私に手紙を書きました。 この趣味は無駄ではありませんでした。 その結果、彼はしばらくの間、真面目なゲーム(Smersh)の開発に真剣に取り組んでおり、あらゆる種類のインターフェイスを設計しました(Webとインスタントメッセンジャーから始まり、投資家の取引端末で終わる)。
彼はパズルゲームのプロトタイプを作成したことが判明しました。 私はこれらすべての分類からは程遠いです。時々全く異なるゲームをプレイしますが、どこから来たのかはあまり考えていません。 その結果、私が理解しているように、私たちのプロジェクトは倉庫番の一種の進化版です。 実際、倉庫番について彼から学びました。
最初のプロトタイプ
最初のプロトタイプはそのようなものでした。

オブジェクトは、サイト上の異なる色のキューブを移動します。 各キューブには独自のプロパティがあります。 あるものは別のものを動かすことができ、あるものは引っ掛けられてドラッグされることができ、あるものは壊れることができます。
実際、車と小さなカートは、同様のメカニズムを持つゲームですでにリリースされています。 しかし、あなたはいつも何か新しいものが欲しいです。 その結果、キューブを移動するのは退屈に思われ、このメカニズムをなんとかして打ち負かし、プロットを完成させるというアイデアが生まれました。 実際、アイデアは独創的ではなく、そのようなゲームは非常に多くありました。
•Nanuleu(Selva Interactiveによる)
•良い雪だるまを作るのは難しい(ドラクネクリミテッド)
•モニュメントバレー(ustwo Games Ltd)
•マエストリア(アントワーヌラトゥール作)
•ルーフボット:屋根の上のパズル(Double Coconut LLC提供)
•Furdemption-翼の探求(RareSloth LLCから)
ファンタジーでは、それほど悪くはありませんが、長年のプログラミングとインターフェースのデザインはその名を残し、最終的には宇宙のテーマに取り組むことにしました。 それはささいなことですが、私たちは統合失調症の世界を美徳で実現しようとはしませんでした。 縁を越えて戻らないのが怖くなった。
その結果、立方体は宇宙飛行士になり、ドローンはそれらを出口に押し出しました。 レベルは、これらの宇宙飛行士が立ち往生する宇宙のプラットフォームであり、プレイヤーの主な使命は、ドローンの助けを借りてすべてのキャラクターのすべての人類を救い、レベルの周りに散らばった出口に連れて行くことです。
タスクを複雑にするため、あらゆる種類のデバイスがミッションに役立つレベルで散らばっています。それは、テレポーター、エレベーター、旅行者、宇宙飛行士の特性を変えることができる特別なプラットフォームです。
実際、すべてのレベルはアンドレイによって設計されました。 正直なところ、ほとんどすべての準備が整った段階で接続しました。 残ったのはケーキの上のチェリーだけでした。 それはこの桜についてです、そして、物語はさらに進みます。
甘やかされた大衆が私たちのプロトタイプを真剣に受けとめると期待するのは素朴でした。 そして、私たちはそれを販売可能な状態にし始めました。
実験
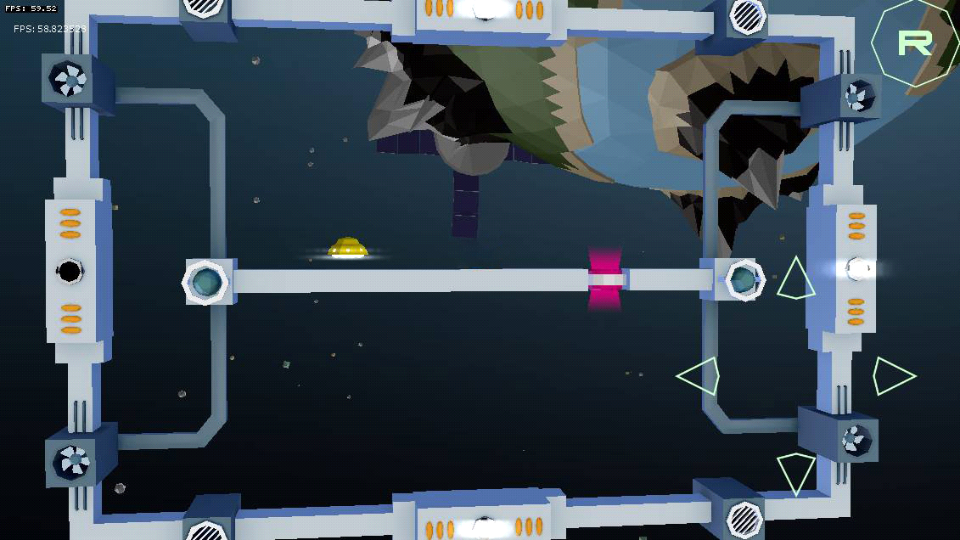
最初のアプローチは次のようになりました。

将来的には、このスタイルから離れました。なぜなら、 すべてが大きすぎます。
そうそう、プロジェクト全体はMarmalade SDKを使用して開発されました。 もちろん、これは記事の別のトピックです。 アンドリューが決定した場合-彼は書いている可能性があります。 私の知る限り、彼らはサポートを最小限に抑えており、これは関係ないかもしれません。 しかし、突然の場合-コメントを書いて、彼はそれらを読んで、尋ねられれば、彼は拒否することができません。
私が車でプロジェクトを組み立ててビルドするのに1週間かかったとしか言えません。
ネクタイ
そのため、ゲーム内に雰囲気を作り出すという課題に直面しました。 これを行うには、レベルを定型化し、背景と照明を操作する装飾を考え出す必要がありました。
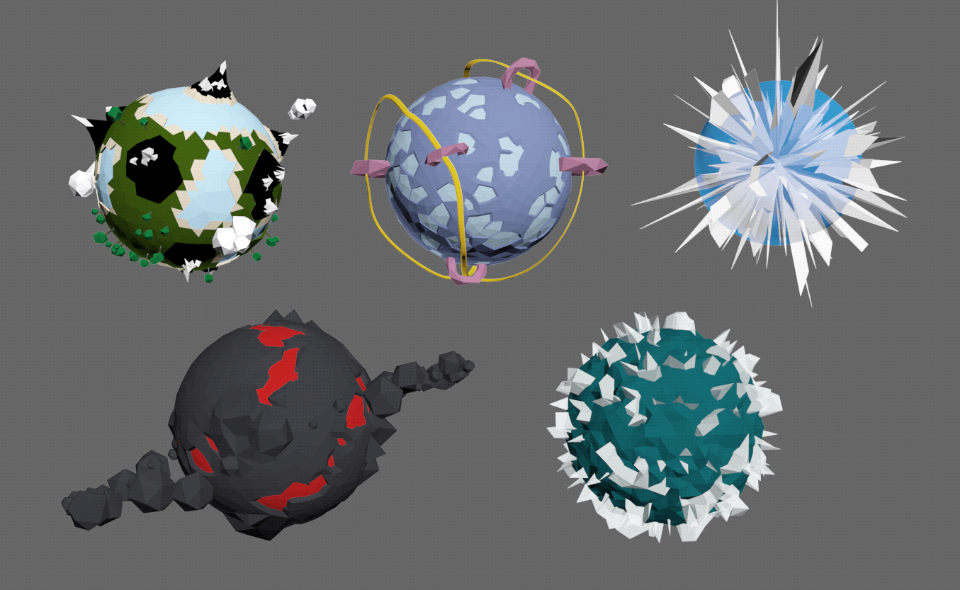
すべてのレベルを場所で分けることにしました。 各10個。 各場所は、独自の色域とレベル設計を設定する個別の惑星です。 今、この決定は議論の余地があるようです。 開発期間が大幅に延長されました。 そして、異なる場所のレベルが風景で異なることに気づかなかった人もいます。 しかし、行われたことが行われます。
そのため、それぞれの惑星について、レベルの境界を何らかの形で多様化し、できれば何らかの形で惑星の形状に共鳴する要素を考え出す必要がありました。
3Dでの経験はほとんどありませんでした。 そしてしばらくの間、YouTubeのレッスンで抱擁しながら基礎の研究に費やしました。 したがって、たとえば、最初の惑星が誕生しました。 さらにそれは簡単でした。 私たちはテクノロジーの面で陰湿なものを手に入れることができないことを理解し、低ポリに落ち着きました。 それは私たちの力の中にあるように思えました。
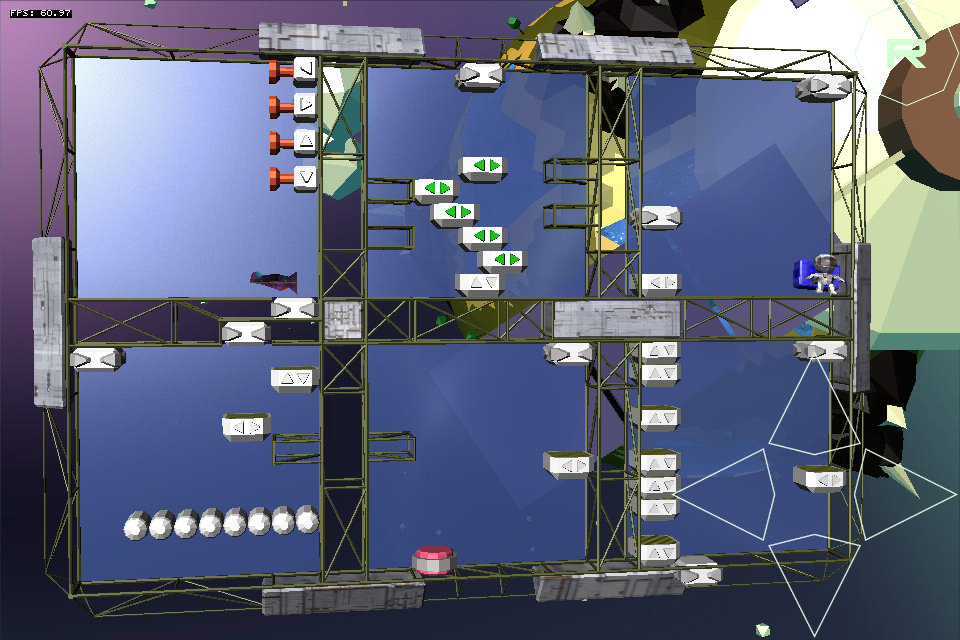
その結果、レベルごとに次のような景色のセットが得られました。

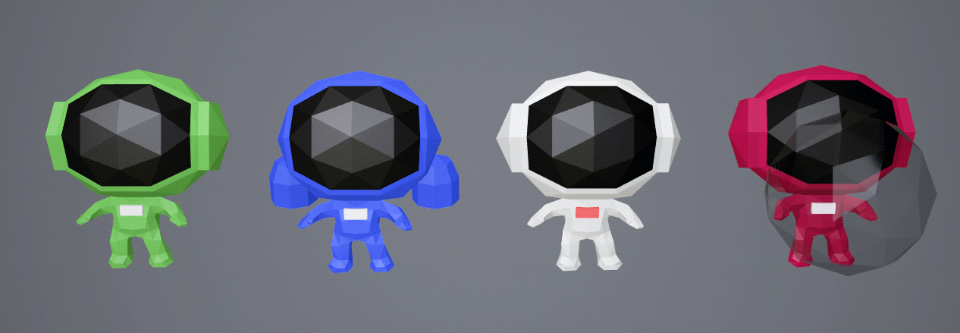
そのようなキャラクター:

そしてそのような惑星:

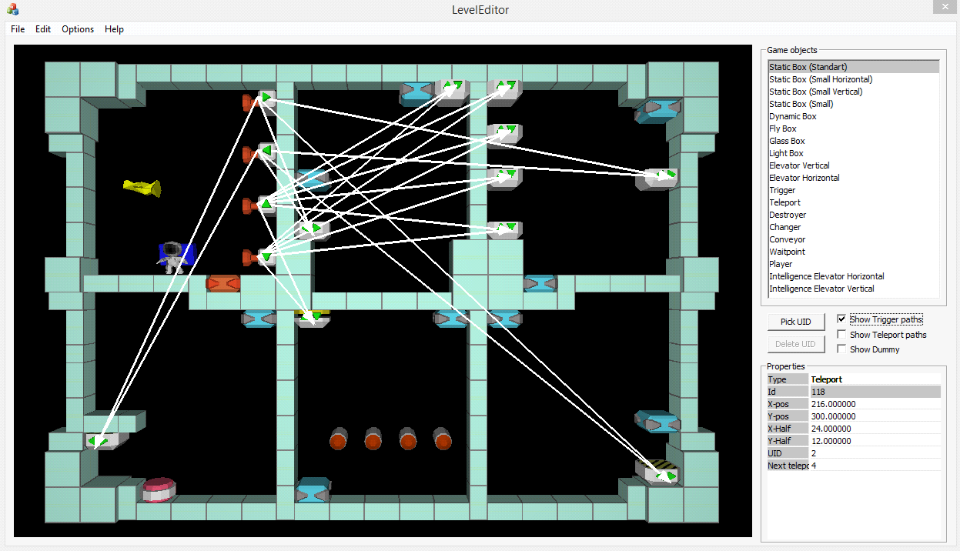
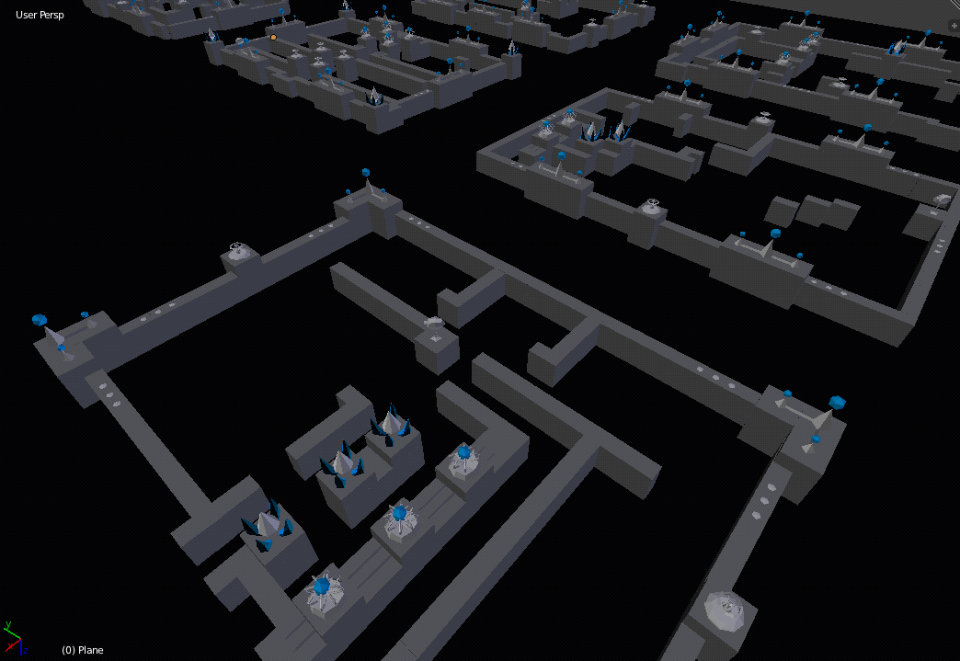
レベルを設計するために、Andreyは特別なエディターを作成しました。

既製のスキームを取り、Blenderで各レベルをモデル化しました。 次に、レベルごとにシーナリーを配置する長くて苦痛なプロセスでした:

織機を開始します。

背景を操作する
魂は、背景と興味深い照明として星空を求めました。
背景については、Spacescapeジェネレーターからアドバイスを受けましたが、それとは関係がありませんでした。 出力画像は印象的ではありませんでした。 その過程で、私は数十種類のジェネレーターを試しましたが、どれも現れませんでした。
その結果、ブラウザーで直接背景を描いたRye Terrellの2dSpaceに立ち寄った。 問題は、そこの星雲の色がランダムであることが判明したことでした。 そして、惑星とレベルテクスチャと組み合わせるために、特定の色域が必要でした。 私は、javascriptを少しポンピングし、ニーズに合わせてソースコードを完成させる必要がありました。


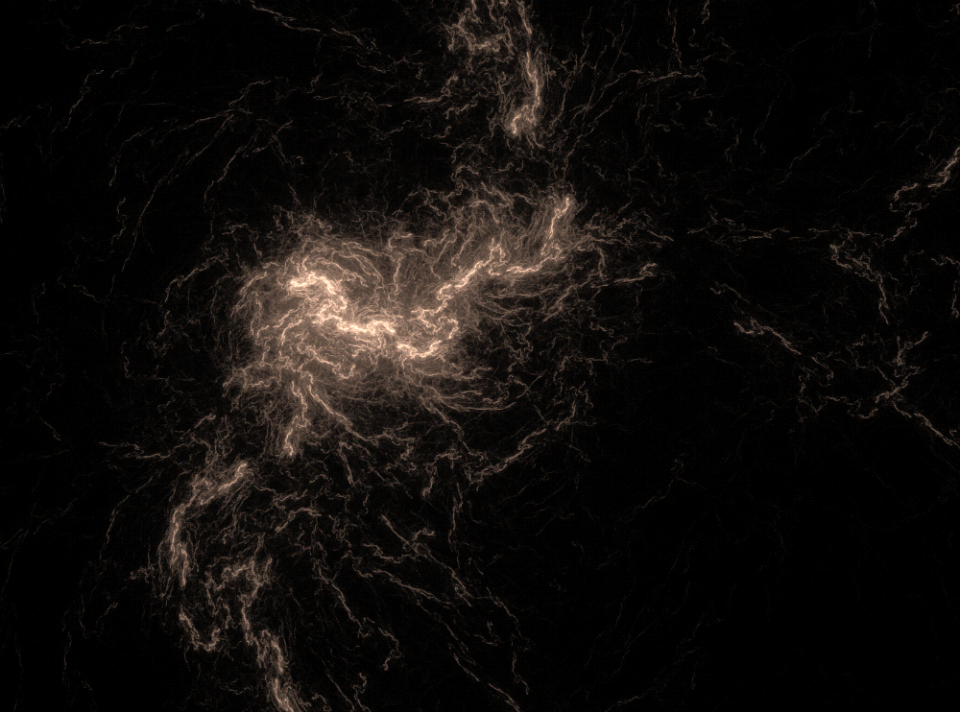
最初は、そのような写真は私にぴったりでした。 しかし、アンドレイはこれらのねじれに悩まされていました(パーリンのノイズ)。 Photoshopで完成した写真を仕上げて、この効果を滑らかにする必要がありました。 しかし、ボリュームは消失し、それを復元するために、Apophysisから生成された画像に基づいて作成されたブラシで星団と星雲を仕上げました。

次のようになりました。


照明
ゲームで最も重要なことの1つは照明です。 シーン全体を均等に照らすソースを1つ配置すると、かなり退屈な写真になります。 さらに、レベルフレームはそれ自体に焦点を合わせすぎています。

数え切れないほどの実験を通じて、3つの静的ソースに到達しました。 1つは背面からレベルを照らし(私たちに直接光ります)、レベルの平面内にあり、中心から異なる側面から輝く2つの光源に輪郭照明を与え、輪郭を強化します。 したがって、前景は反射光、散乱光を受け取り、オブジェクトの輪郭が明確に定義されます。 対照的な明るい画像になります。 レベルとキャラクターが空間内を移動し、角度を変更することを考慮すると、ライトが再生され、ポリゴンでグレアします。

解決する必要がある別の問題がありました。 レベルのテクスチャをモノフォニックにすると、背景と結合するか、何らかの方法で接続されませんでした。 同時に、同じ色域内にとどまることが重要でした。 そのため、レベルの側面に別のテクスチャが適用され、実際にはレベルを背景から分離すると同時に境界線となり、同時に接続リンクになりました。

正直に言って、 PlanetAlpha 31の開発者(非常にクールな人)にこのヒントをスパイしました。 彼らは他の目的のためにそれをしましたが、それは私たちにも適していました。 実際には、たとえ光源が着色されていても、良い結果をもたらさないということです。 その場合、シーンの照明は時刻に応じて変化します。 光源はシーンの平面内を移動し、太陽をシミュレートします。 右から左。 そして温度を変えます。
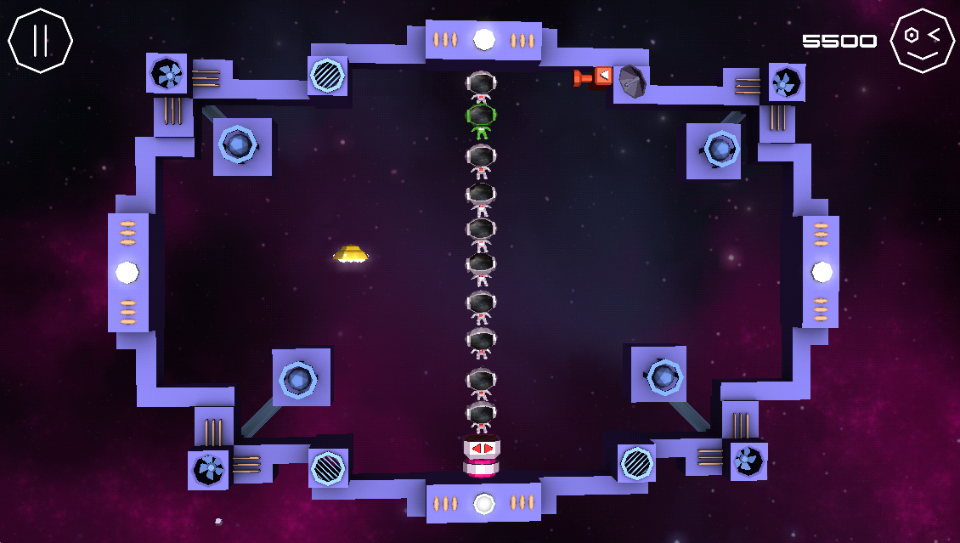
ただし、効果を高めるために、テクスチャ自体も光源の位置と温度に応じて色合いを変更します。 つまり、テクスチャの色は照明とペアになります。
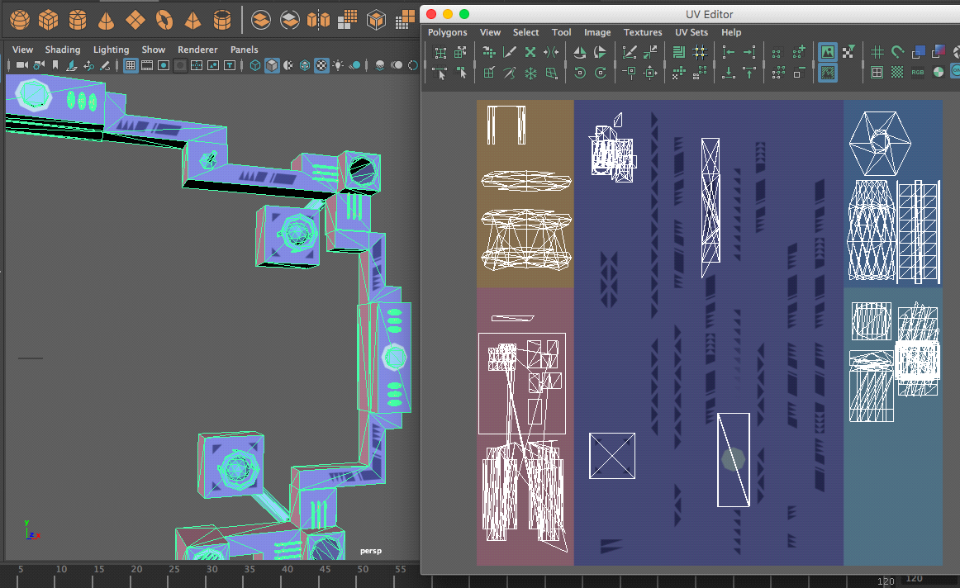
テクスチャマッピング
これでほとんどすべてです。 私を悩ませた唯一のことは、レベル境界の大きすぎる長方形でした。 色の列挙は役に立たず、単純な幾何学的パターンを追加して、長いセクションをわずかに多様化しました。 些細なことですが、彼女と一緒にすべてが落ちました。 確かに、テクスチャのマッピングには1週間以上かかりました。 すべてはMayaで手動で行われました。 ポリゴンとUVエディターで戦った各レベルのモデルは、テクスチャを準備するために調整されました。


おわりに
霧と被写界深度の実験はまだありましたが、良いことはありませんでした。 最高は善の敵です、私たちは決めました。
最後のステップとして、バックグラウンドで定期的に飛行する衛星を追加しました。 古典的な絵画では、3つの計画のルールがあります。 写真にボリュームを持たせるために、構図は前、中、後ろのプランに分けられます。 それらはすべて、相互に組み合わせる必要があります。 前景がありました-レベル、星空の形の背景、そして中央に衛星を打ち上げました。 彼らは写真を活気づけ、シーン全体にボリュームを加えました。


ゲーム全体は3人の努力によって作成されました。
•アイデア、コード、3D-Andrey Kharchenko
•デザインと部分的に3D-I
•オリジナルサウンドトラック-Helge Borgarts
もちろん、多くの人々が開発プロセスで私たちを助けてくれました。 そしてアドバイスとテスト。 それらはすべて、ゲームのクレジットに示されています。 彼らに感謝します!
コメントで質問に答えてみます。 また、あなたからのフィードバックにも興味があります。 私たち自身が結果を客観的に評価することはできません。 このゲームは、AppストアとPlayマーケットで利用できるようになりました。
以上です。 ゲームを作って、ゲームをして、乾杯!