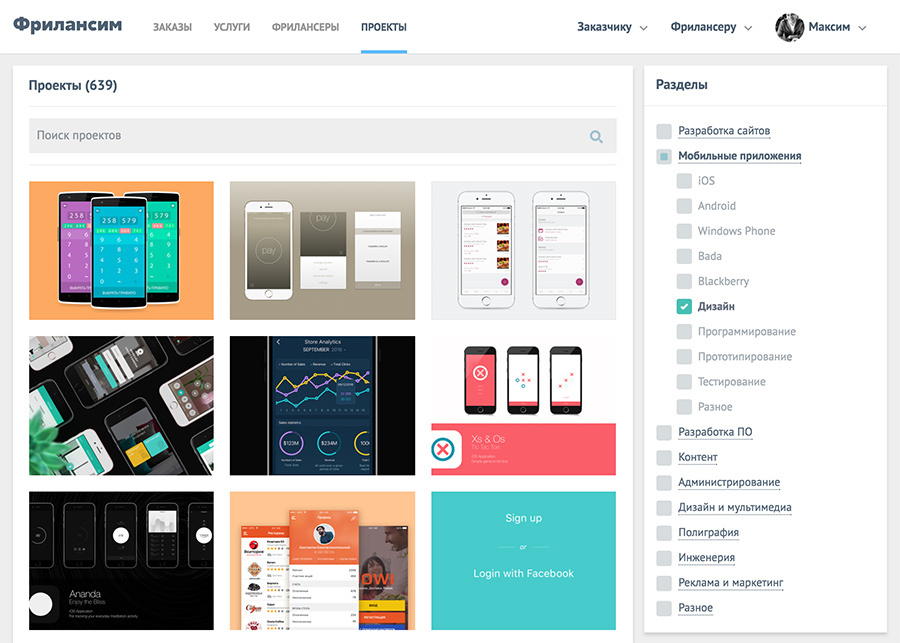
他の人とは異なる新しい機会- フリーランサーやそのサービスによる検索-は、目の前にさまざまな著者のプロジェクトを表す写真だけを見ると、より視覚化された検索を提供します。

たとえば、モバイルアプリケーションを設計する必要がある場合は、モバイルアプリケーションプロジェクトを検索し、それらの中から好きなものを見つけて、それを実行したデザイナーにそれらを渡すことができます。

次に、Freelansimのポートフォリオシステムの一般的な構成について説明します。 フリーランサーがプロジェクトを適切かつ美しく設計できるように支援し、関連する顧客を彼らに導きます。
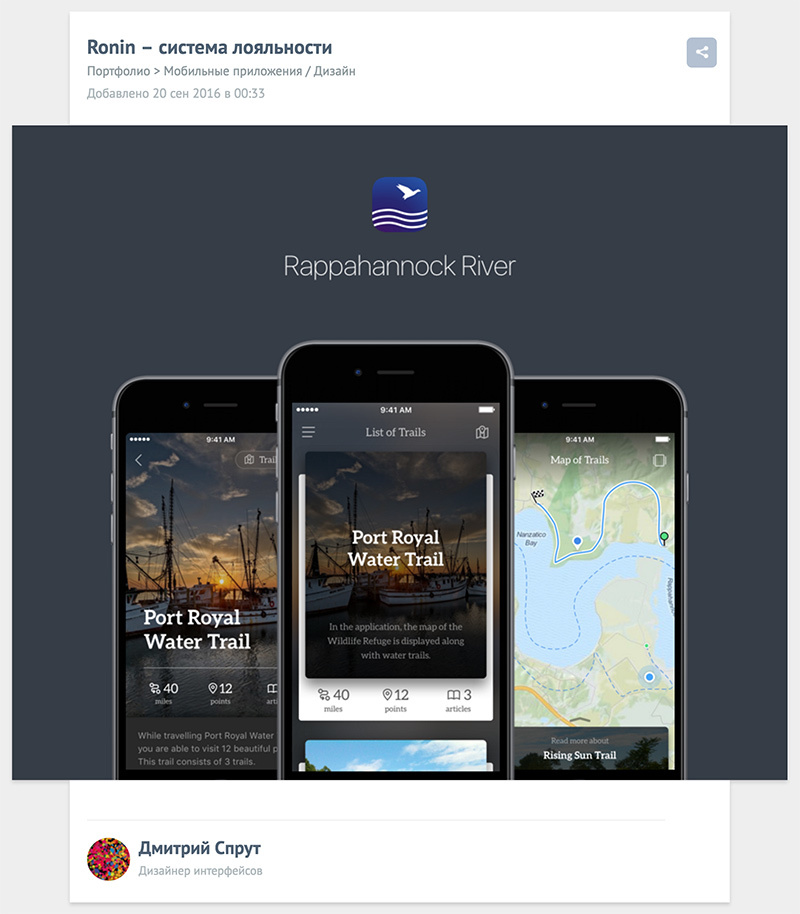
そのため、Freelanceの各ユーザーは自分のポートフォリオを持つことができます。 ポートフォリオは個別のプロジェクトで構成されます。各プロジェクトにはタイトルがあり、少なくとも1つの画像が含まれている必要があります。

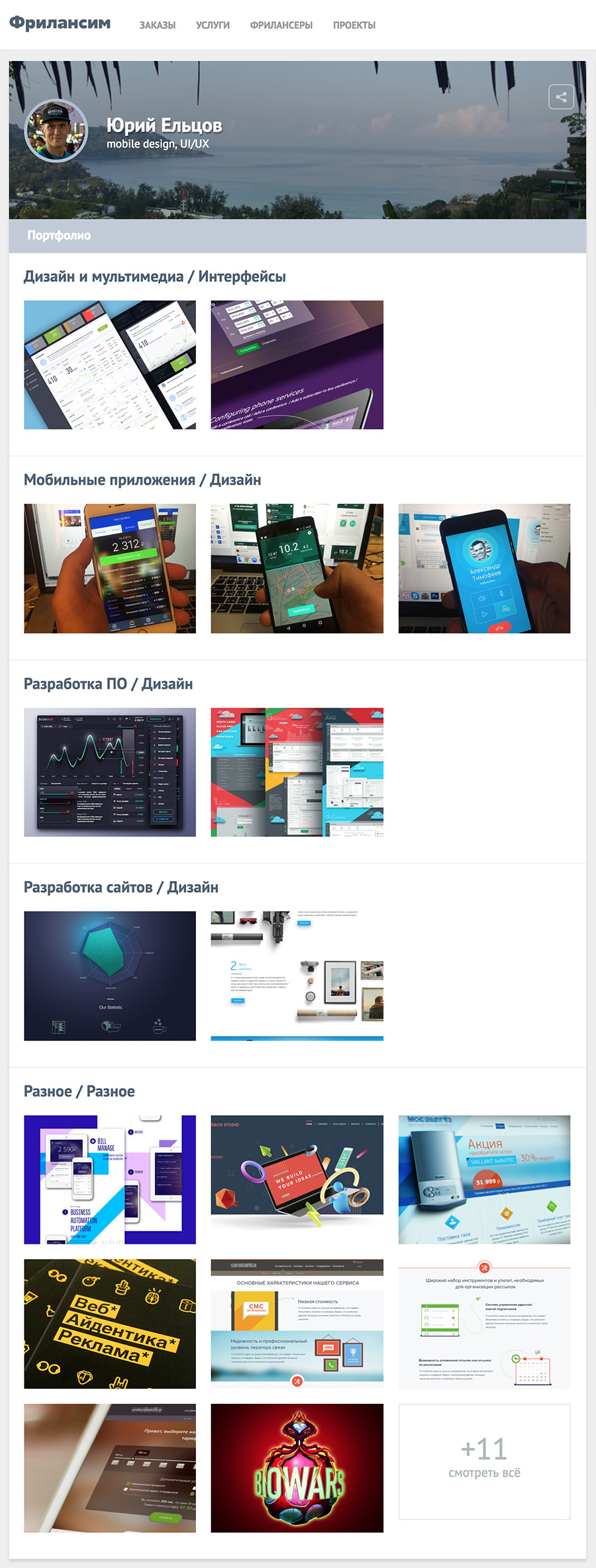
各ポートフォリオプロジェクトは、Freelansimaルーブリックの1つに関連付けられる必要があります。 各ユーザーのポートフォリオページで、すべてのプロジェクトがこれらのセクションに従ってグループ化されます。
プロジェクト検索の新しいセクションでのプロジェクトのフィルタリングは、同じセクションで行われます。 フリーランサーの注目を集めています。 プロジェクトを適切に検索する場合は、適切なセクションにプロジェクトを分散させる必要があります。理想的には、[その他]セクションに単一のプロジェクトがないようにします。

psまた、2つの重要な更新に注意を払いたいと思います。
1.これで、プロジェクトごとに、プロジェクトのリストでそれを表すカバーを指定できます。 この画像の固定比率は4〜3で、サービスのすべてのページで同じように見えます。
2.彼のポートフォリオプロジェクトの例を含む小さなリストが、ユーザープロファイルのメインページに表示されます。 これらは、ポートフォリオに最近追加された8つのプロジェクトであることに注意してください。