
2003年以来、電気通信市場でのTelfin 。 13年間、ユーザーはテレフォニー設定の選択肢を拡大してきました。 さまざまな理由により、加入者の個人アカウントのインターフェースは変更されていません。 そして、ある晴れた日、彼はあまりにも時代遅れだったので、彼はクエスト「正しいボタンを推測してください」を代表し始めました。
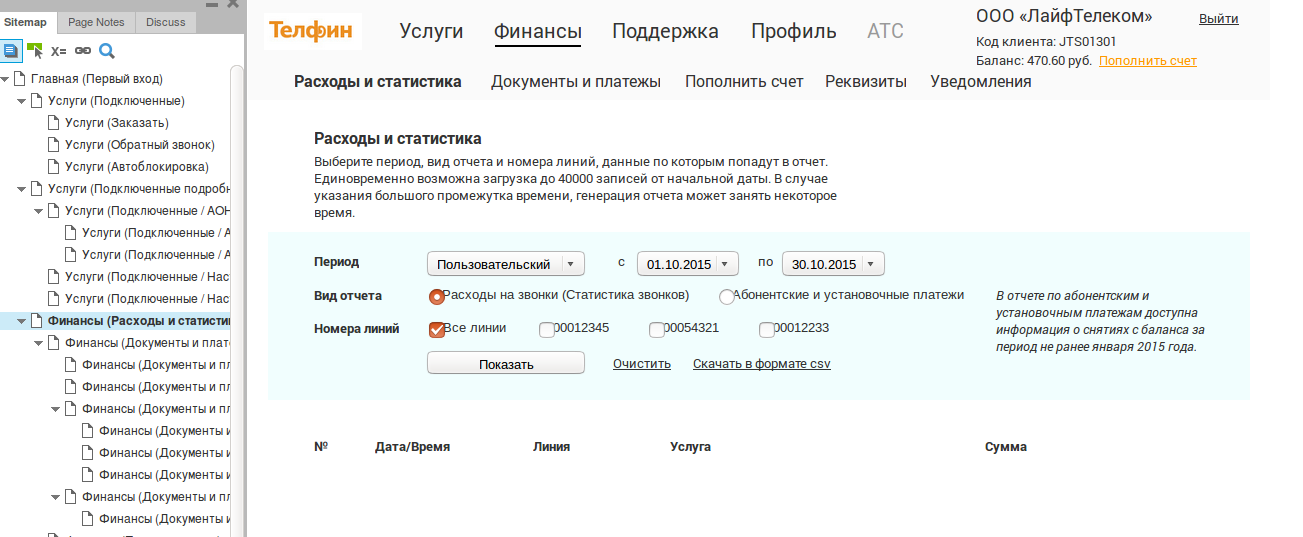
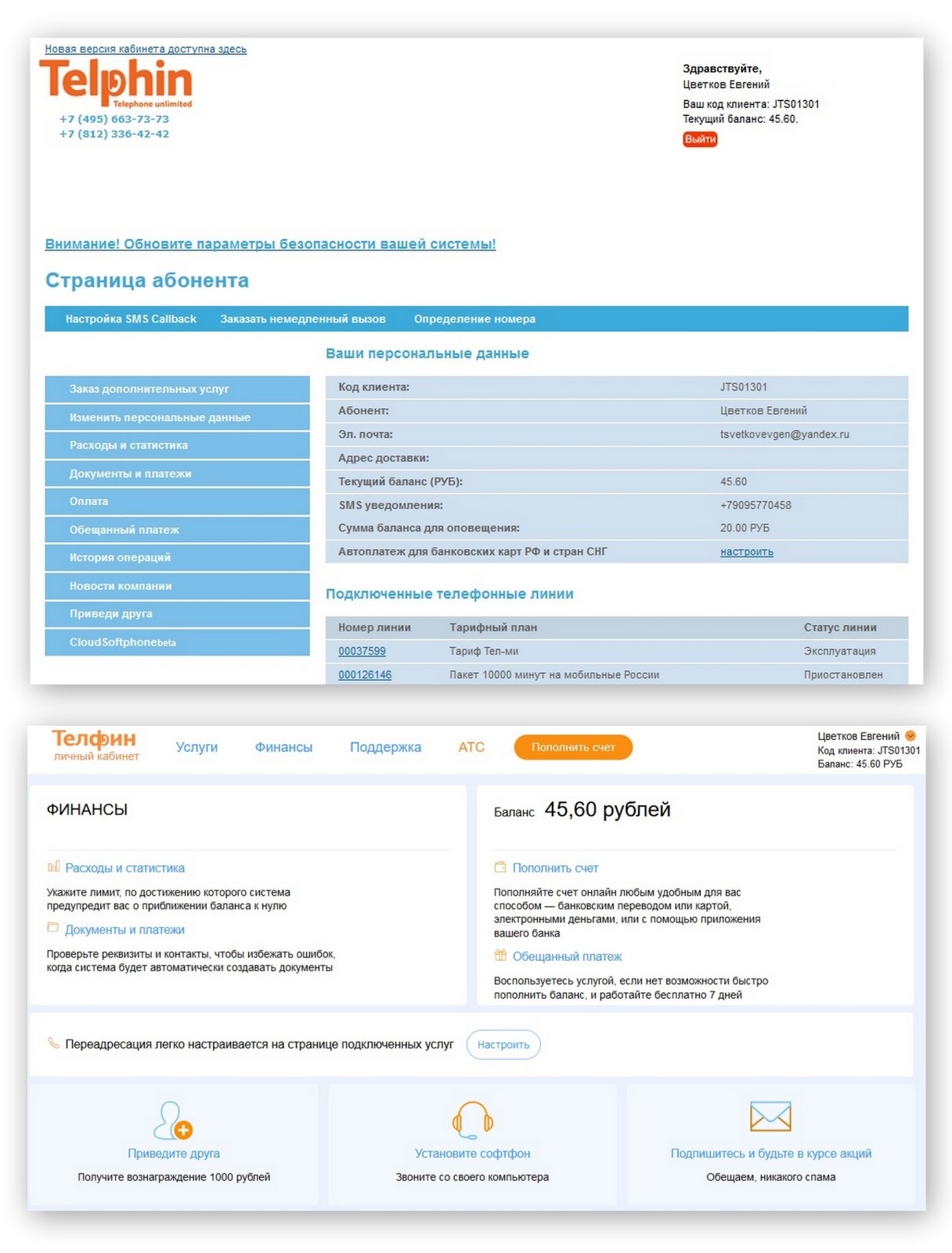
これは、会社の個人アカウントが最近どのように見えたかです。

ホステスへの注意 :機能が拡張されたとき、メニューに別のアイテムを追加するだけでは危険です。 それ以外の場合は、上の図のように、水平メニューと垂直メニューの組み合わせを取得します。 プログラマに「左に別のボタンを描画する」ように依頼するときは、この図を覚えておいてください。
テレフォニーユーザーは、接続が良好であることよりもはるかに重要であることは明らかです。 さらに、機能だけがあれば、ITスペシャリストはすべてのインターフェイスを理解します。 そのため、システム管理者とITディレクターが大好きです。 それにもかかわらず、いつも急いで忙しい人である普通の起業家が何かを理解することは非常に困難でした。彼の個人アカウントにはセクションが多すぎて、ユーザーは宇宙で方向を失いました。
- 「一般的なWordPress、Drupal、OpenCartエンジンのデフォルトのテンプレートでさえ、100倍良く見えます。」
- 「はい、技術者のためではなく、人々のためにすべてをしてください。」
そして、私たちはそれが時間であることに気づきました。 完全な再設計を実行し、最終的にユーザーに便利で使いやすいモダンで簡潔な製品を提示する時が来ました。 マーケティング部門の責任者として、私はこの冒険に他の誰よりも密に関与していました。なぜなら、私は自然な味があり、改善を望み、どこから始めるべきかを知っていたからです。
どこから始めますか?
ステップ1.顧客調査から始めましょう
インターフェースのグローバルな再設計を開始する前に、調査を実施したところ、サブスクライバーは理解できない、欠落していると思われるものを変更したいことがわかりました。
クライアントからのそのようなレビューは、 ブランドのマグカップに値する:

何百人もの加入者が答えました。 クライアントが主にケースについて書いてくれて、私たちの製品を改善するという問題に魂を持って近づいたことを嬉しく思いました。
一部のクライアントは、何も変更しないことを提案しました-「すでに慣れています」:

ステップ2.ユーザーの意見を考慮した構造を作成します
加入者は最初に個人アカウントで何が必要ですか?
- 電話料金を支払い、費用を追跡します。
- 一般的な通話統計をご覧ください。
- 着信を受信するための設定を変更します。
要約: 設定するアイテム(アイテムを「サービス」と呼びます)と追跡するポイント(アイテムを「金融」と呼びます)が必要です。 将来、設定のない財務のみが会計士に見えるように役割を区別し、管理者が余分なお金のデータに邪魔されないようにする予定です。 実際、これはインターネットサービスの主要なセクションの古典的なバージョンです。たとえば、直接設計もあります(アカウンティングには個別のインターフェイスがあり、マーケティングには個別のインターフェイスがあります)。
ステップ3.ページをレイアウトする
すべての機能をメインセクションに収めるには、このメニューまたはそのメニューが作成された理由を理解する必要がありました。 顧客サービス部門は顧客と最も密接に連携しており、私は主に顧客と話をしました。 その結果、いくつかのウィンドウの代わりに設定が1つのセマンティック構造に結合され、何も失われません。
時々同僚に「これはなぜですか?」と尋ねることがありますが、誰もそれを知りません。 そのような話は、コールバック用の短縮ダイヤル連絡帳にありました。 設定では、電話番号を入力して1-2-3を割り当て、長い番号ではなく短い番号をダイヤルします。 しかし、誰がそれを必要としましたか? そしてチェックしました。 何千人ものTelfinオーディエンスの中で、この本の設定を少なくともいくつか持っていたのは35人のユーザーのみでした(そして、彼らがそれを使用したという事実ではありません)。 質問を予想して、この機能は削除されていません。 これは保存され、インターフェイスから削除されます。
ステップ4.プロトタイプを作成する
プロトタイプは、集合的な心、デザインとレイアウトの結果の創造の産物です。 プロトタイプをスケッチの形で提示することにしました。一般ユーザーが自分のアカウントを適切に認識して作業できるように、プロトタイプを何にどこに配置するかを描きました。 そして彼はこれで将軍に行きました。
プロトタイプは次のようになりました: xrc41w.axshare.com

概念的には、プロトタイプが承認されました。 ステップ5に進みます。
ステップ5.批判
インターフェイスの修正の一部は、この段階で導入されました。 「サービス」セクションは、サポートの責任者である「財務」とクライアント部門の責任者と議論されました。 「メイン」-クライアントと働くすべての人と。 話をすればするほど、プロトタイプは良くなりました。
ホステスへの注意:
製品に影響を与える人々の輪を制限しなければ、議論は永遠に続く可能性があります。 クライアントと最もよく仕事をし、痛みをよく知っている人だけが、何かを適切に調整できます。 サポートと技術サポート。
私たちは常に何かを壊し、やり直しました。 トップは、彼らが現在積極的に変更を提案しなければ、彼らはあなたが望むものではなく、うまくいくオフィスと一緒に住むことに気づきました。 したがって、誰も議論に参加することを余儀なくされる必要はありませんでした。 アーティストとして働きました。 インスピレーションと専用。 そして最終的には、希望するものの95%を実現しましたが、当初の予想よりもはるかに多くの変更を加えました。 結果は機関に示され、さらにいくつかの小さな修正を行い、設計の技術仕様を作成しました。
ステップ6. TKを使用して設計会社に行く
Aidemからのレイアウトに対する期待は次のとおりです(最終的には、直接の責任ですべてを行うことができます)。
黄色がかったが、全体的に優れている:

最終的な色域をより独自の色域であるオレンジブルーに変更しました。 何かを再配置し、何かをきちんと変えました。 各ブロックを引き渡す際に、各リーダーとAidemチームとの合同会議を開催しました。
ステップ7.レイアウトの仕様を作成しました
→ 仕様

レイアウトの仕様には最も重要なものが含まれており、30ページになりました。
ヘッダー................. 3
フッター.......................................... 3
メインページ.................. 3
最初の入り口......... 6
後続の入力... 6
共通要素........... 7
書類と支払い...... 8
ブロック「契約と関税に関する情報」.................... 9
「契約中の文書」をブロック.......... 11
「アカウントと支払い」をブロックする... 12
請求(モーダルウィンドウ)..... 12
オーダー調整レポート........ 14
接続回線..................... 15
発信者番号の設定.......... 17
転送設定..... 18
ボイスメールのセットアップ............. 19
トップアップ.............. 21
約束の支払い................. 22
支払いの確認.... 23
請求........... 27
送金の結果........... 30
通知............ 31
これは、アイデムの同僚が各ポイントを詳細に説明する方法です。

ステップ8.今日は組版をしています
モデルは代理店で注文されましたが、すべてが再び肩に落ちました。 サードパーティの専門家の関与なしに、独自にレイアウトを行うことにしました。 主にセキュリティ上の理由から。
テレコムで働いていない人には起こらないであろう優れたソリューションを提案したのは、当社の従業員でした。 たとえば、行で決定される番号をすぐに表示します。

ステップ9.内部テスト
そして再び何百という手紙、何時間もの会議。 スタッフの誰かが奇妙なフォントを指しています。 レイアウトデザイナーに移動します。 私は彼と一緒にフォントを別のものに変えられるように、彼の魂の上に立っています。 ゆっくり、難しいが、プロセスは続いていた。
ステップ10.ライブでのクイックスタートと編集
お客様の一部をテストしませんでしたが、全員に新しいオフィスをすぐに見せました。 私たちは「ハレルヤ」といくつかの質問と質問を含む手紙を受け取りました。 古いデザインに戻すボタンがありましたが、それを使用するものはほとんどいませんでした。 これは、誰もが変更を気に入ったということです。
設計とナビゲーション
判読不能なフォント、間違った色
調査した顧客のうち、40%が時代遅れのデザインと複雑なナビゲーションに不満を抱いていました。フォントが小さく読みにくいため、メニューがわかりにくいようです。 多くの回答者が大きなボタンを要求しました。 新しい個人アカウントを設計するために、居心地の良い配色を使用し、テキストを読みやすくし、メインのテキストとコメントを書き直しました。 彼らはレコードから背景を削除し、メインメニューを完全に変更しました(機能性だけでなく、外観も)。
軽量、モダン、美しく、ミニマル-これは、顧客が自分のアカウントを見たいと思った方法です。 彼らは、HTML5、CSS3を使用して「ディーバ」を構成しましたが、好奇心mind盛な人はとにかくジャムを見つけると確信しています。
ホステスへの注意:
キャビネットモバイルのデスクトップバージョンにリリースしたのは、更新後わずか数か月で、機能が制限されていました。 もちろん、将来的には、スマートフォンから設定を完全に制御できるようになるでしょう。 ただし、今日では、モバイルバージョンを最初に設計するときに、誰もが最初にモバイルを公言しています。
質問-私たちは答えます
- 「より有益なホームページ」
- あります
- 「石器時代のデザイン」
- 今は過去です
- 「私のアカウントはサイトと比較するとひどいようです!」
- 良くなった
- 「AJAXを使用してモダンなフラットデザインを作成する」
- あります
階層
古い内閣では、迷子になりやすい。
「オフィスでのナビゲーションは十分ではありません。 たとえば、メニュー項目に切り替えると、残りの項目が消えます。 「明確な階層とメニュー項目の分布を作成し、どのセクションにどのセクションを含めるべきか」
前述のように、メインメニューに最も重要なサービスを選択し、明確な階層を構築しました。 これで、直感的なレベルで、目的のセクションがどこにあるかが明らかになりました。

メインページ
古いメインページと新しいメインページの違いに気付くのは簡単です。 ほとんどすべてを変更しました。 不要なメニュー項目を削除し、名前とクライアントコードのみを残し、その下に残高と[アカウントの追加]ボタンを残しました。 メインページには、クライアントが使用するサービスの説明と便利なページへのリンクが含まれています。
5つの違いを見つける:

ヒント
興味深いことに、回答者の10%がヒントを求めました。
「インターフェースをより「フレンドリーにする」方法-検索エンジンのようなヒント、提案、ヒント」
需要は公正です。 テレコミュニケーションは、クライアントが深く掘り下げる必要のない特定の複雑な領域であり、SIP ID、回線、キュー、API-これらすべてを明確にする必要があります。
現在、ほとんどすべてのセクションに手がかりがあります。 そしてどこかに、メニューが明確になったので、それらはもはや必要ありません。
追加のオプションの説明を小さなグレーのフォントで追加しました。

黄色のツールチップの例:

顧客への迅速な支援のために、個人アカウントにオンラインチャットを追加しました。 今、あなたは電話をしたり、手紙を書いたりすることはできませんが、オンラインで質問を解決します。
カスタマーサポートオンラインチャット:

着信転送
最も人気のあるサービスのコメントは「不便な転送設定」でした。 そして修正しました。 メインページにボタンを追加して、転送設定にすばやく移動できるようになりました。これで、検索中にオフィス内を歩き回る必要がなくなりました。
早送りボタン:

着信転送はすばやくオン/オフに切り替えられ、特定の回線に対して個別に設定することも、すべての番号からすぐに設定することもできます。 しばらく応答を受信しなかったコールのコール転送を有効にできます(たとえば、誰も5秒間電話に出ない)。 以前は、テクニカルサポートのみがこのような設定を行うことができましたが、今日では、クライアントはこのような変更に2分以内しかかかりません。
設定ウィンドウは、テクニカルサポートのコメントに従って設計されました。

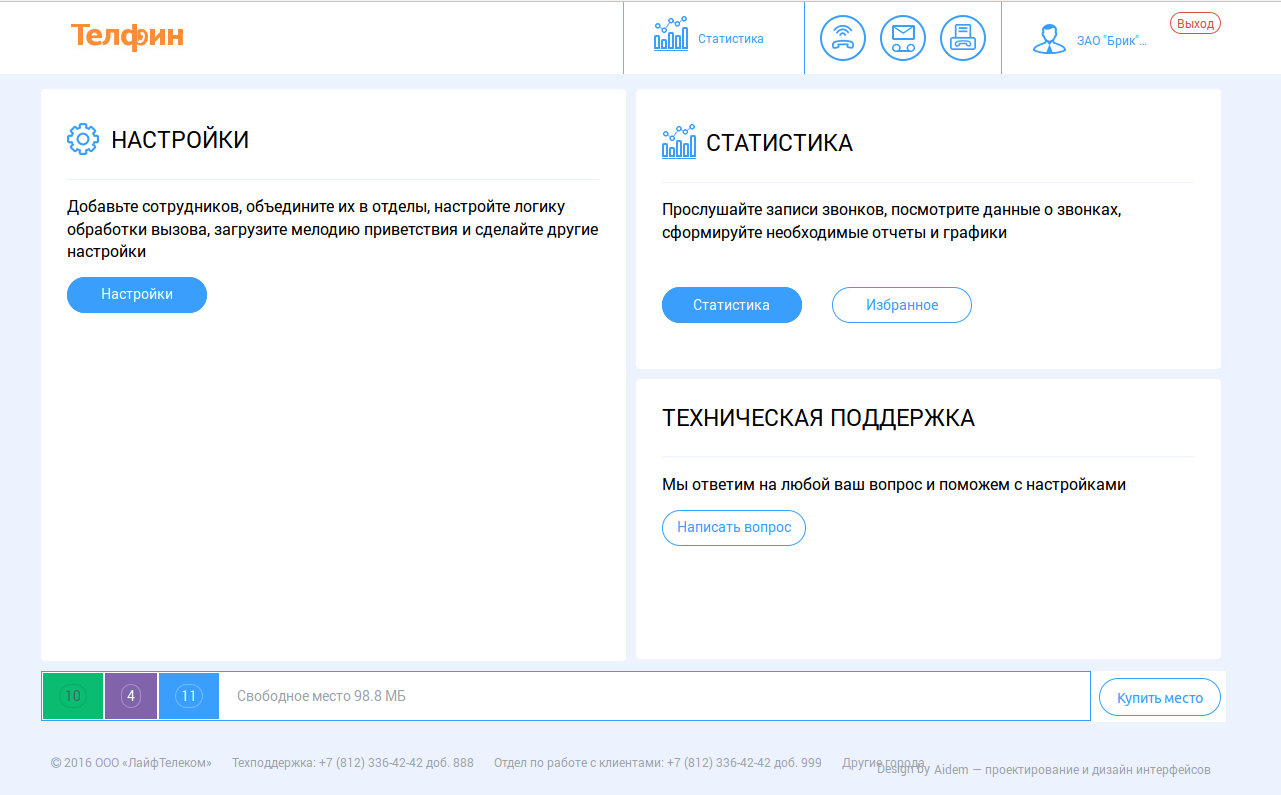
PBXエントランス
個人アカウントのメインメニューからPBX設定に移動できます。 以前は、このような機会はまったくありませんでした。 これまでのところ、技術的に不便な点がいくつかあります。今、クライアントは再ログインする必要があります。 しかし、私たちは取り組んでおり、それを修正します。
ところで、 PBX自体も更新しました。

ファイナンス
お支払い
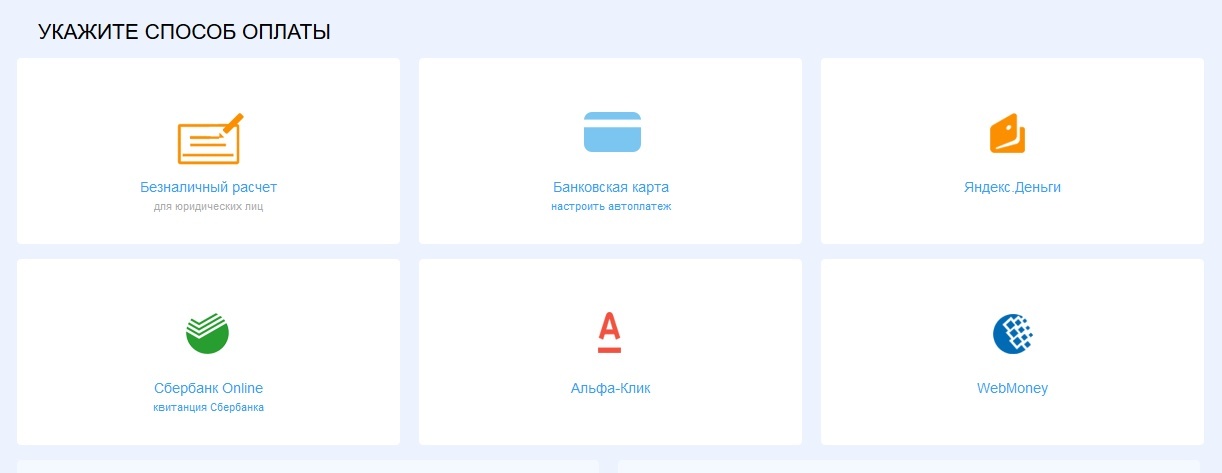
メインメニューに明るいボタン「アカウントを追加」が表示されました。 ワンクリックで、支払い方法の選択に移動できます:銀行カード、Yandex.Money、Alfa-Clickまたはその他の方法。

システムごとにテンプレートを作成したため、より高速に支払うことができます。 支払い方法を選択する方がはるかに便利です。テキストには適切なグラフィック画像が付いています。 銀行やオンラインサービスの有名なロゴにより、クライアントはすぐに希望の支払い方法を見つけて選択できます。
「各支払いシステムに対応するアイコンを付けてください!」と彼らは言いました。 「添付!」と言います。

残高に関するポップアップリマインダーがインターフェイスに追加され、通知設定が[金融]セクションの別のアイテムに移動されました(多くの人もこれを要求しました)。
未払いの切断通知を設定します。

費用と統計
統計セクションでは、ユーザーはレポートをカスタマイズできます。
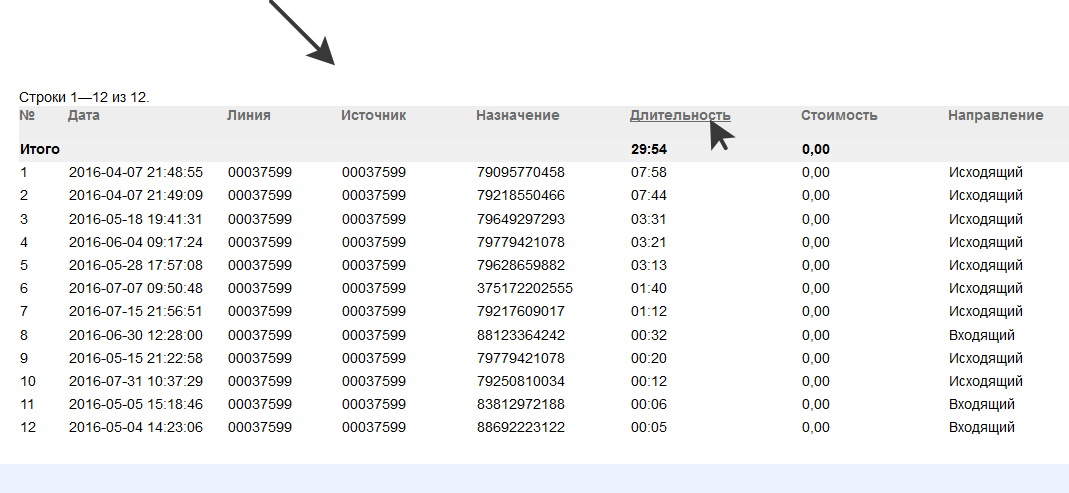
「列の統計表示テーブルに並べ替えパラメーターを追加してください:目的(数字で並べ替え)、期間(昇順/降順)」
レポートでは、期間、レポートの種類、回線番号、通話方向、発信元と宛先を選択します。 値のある列はソートされます。 一度に最大40,000エントリがダウンロードされます。 言うまでもなく、統計のフィルタリングは桁違いに改善されました。

月の初めまたは月末に通話が行われた行と、最も高価または最も長い通話はどれですか?完全なアップロードをダウンロードしてフィルターを設定する必要がなくなり、すべてをオンラインで見ることができます。

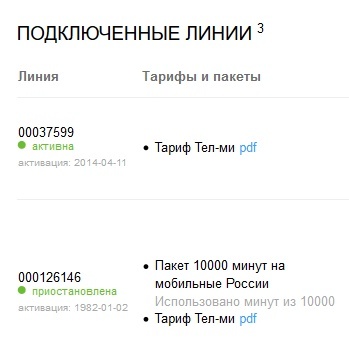
別のイノベーション:アクティブであるかどうかにかかわらず、各回線のステータス。 多くの顧客は、これを表示することも求めました。 おそらく、そのような多くの詳細から、便利なインターフェースが形成されます。

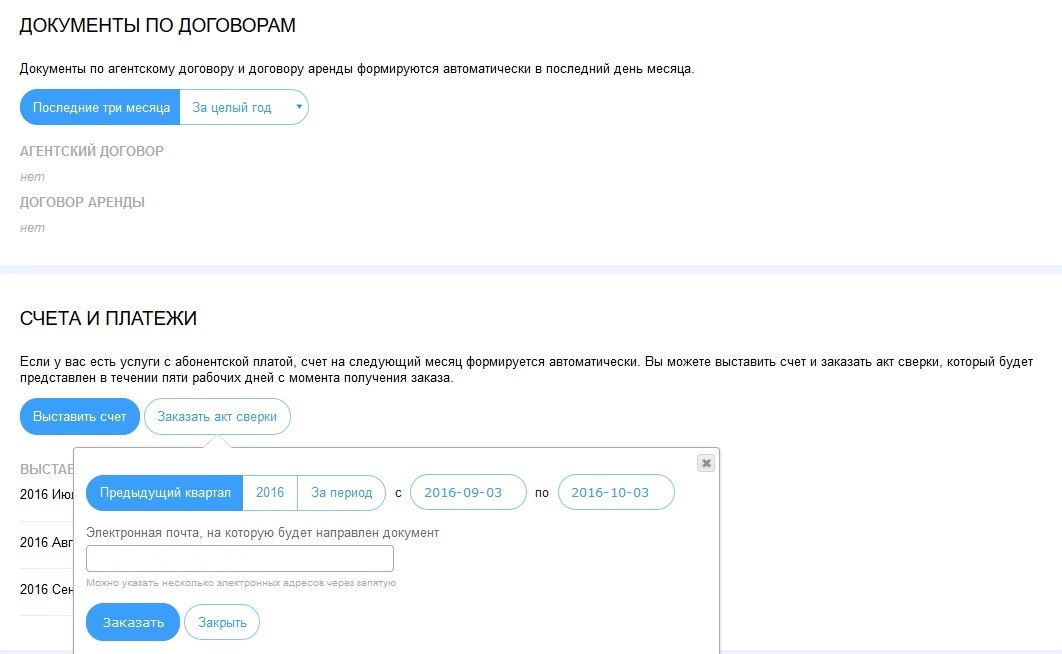
ドキュメント
簿記と話し合った結果、クライアントは任意の期間ドキュメントを生成する必要がないことを認識しました(ドキュメントはレポート期間に生成されます)。したがって、契約のもとでドキュメントのアップロードを四半期および1年間追加しました。 アカウントと支払いは毎月確認でき、必要に応じて、四半期、年、または任意の期間の調整レポートを注文できます。
他のセクションと同様に、ヒントはドキュメントにも記載されています。

まとめると
すべてを自分でやるのは正しい決断でしたか? 長くて難しいことがわかりました。 しかし、信頼性と高品質。 すべてのクライアントがキャビネットを更新するという事実に直面するのは正しいことでしたか? 危険。 しかし、すぐにフィードバックを得て、遅滞なく変更を加えました。
私たちの個人アカウントは、それが判明した方法になりました。 事実:新しいインターフェイスは既にユーザーの要望の90%を満たしています。 そして、これがおそらく主なものです。 確認-2016年9月〜11月のロイヤルティ調査。
この調査では、0-推奨しません、10-絶対に推奨します:

彼らが言うように、結果は明らかです。 まだ多くの作業( 仮想PBX管理とモバイルデバイス用のフルバージョンを備えた単一のキャビネット)がありますが、開始が行われました-主な変更は完了しました。 そして非常に成功しました。