アプリケーションの説明
もちろん、アプリケーションは、タスクログを保持して、それらに費やす時間を節約できる必要があります。 手で処方するだけでなく、内蔵のタイマーを使用して時間を計ることができることが望まれました。 さらに、行われた作業に関するテキスト形式のレポートをテーブル形式で作成し、雇用主に送信する可能性が計画されました。
アプリケーション構造自体とそのインターフェースの開発は、Sailfish OSの開発サイクルの以前の記事ですでに説明されているため(開発の最初からここで最初のアプリケーションを作成するまでの経路を追跡できます )、この記事では実装されているものとは異なる機能のみを説明します実装に関しては以前の最も興味深いものです。 アプリケーションでは、これらはタスクタイマーとタスクリストのエクスポートです。
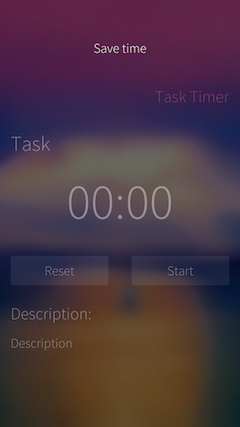
タイマー
アプリケーションは、タイマーメカニズムを使用して作業時間を測定します。 時間カウントプロセスは、更新間隔が1000ミリ秒の標準のQt Timer要素を使用して実行されます。
Timer { id: stopwatch interval: 1000 repeat: true running: true triggeredOnStart: true onTriggered: { if (timerActive) { var currentTime = new Date (); var differeceInTime = (currentTime.getTime() - previousTime.getTime()); previousTime = currentTime; updateData(differentInTime); } } } function updateData(usec) { elapsedTime += usec; taskTimerString = getTimeString(elapsedTime); }
onTriggeredイベントが発生するたびに 、 Timerはタイマーを計算します。現在の時間から前の操作の時間が減算されます。 このような実装は、デバイスが非アクティブモードを終了すると、時間が正しく更新されるという点で便利です。
タイマーを制御するために、 開始ボタンとリセットボタンが作成されます。 アクティブタイマーを一時停止することもできます。 測定時間を保存するには、ドロップダウンメニューにある[ 時間の保存 ]ボタンをクリックします。 タイマーメータリングは、タスクに費やされた現在の時間に自動的に追加されます。

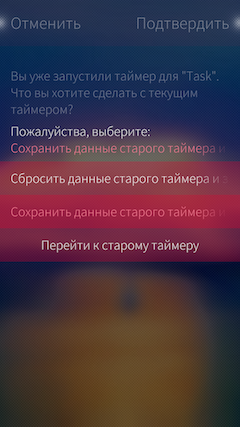
古いタイマーがアクティブなときにユーザーが新しいタイマーを開始しようとすると、古いタイマーの処理方法を選択するオプションを含むダイアログが表示されます:古いタイマーデータをリセットして新しいタイマーを開始し、古いタイマーデータを保存して新しいタイマーを開始し、古いタイマーに切り替えます

また、タイマーがアクティブな場合は、アプリケーションの表紙に表示されます。
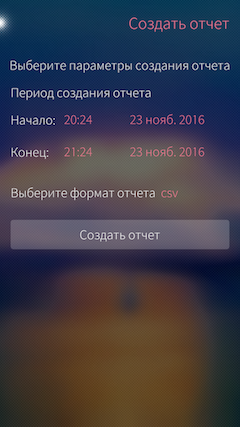
レポートのエクスポート

アプリケーションにはレポート機能もあります。 レポートは、アプリケーションに保存されているすべてのタスクに関する情報を含むテーブルです。 テーブルには、タスクの開始日と終了日、その名前と説明、タスクのステータス、およびそれに費やされた時間が含まれます。 タスクのリストはデータベースから直接取得されますが、タスクはユーザーがレポート生成画面で指定した間隔から選択されます。
function selectByPeriod(beginning, end) { var database = getDatabase(); queryResult.clear(); database.transaction(function(transaction) { var tasks = transaction.executeSql('SELECT * FROM tasks WHERE startDate >= ? AND finishDate <= ?', [beginning, end]); for (var i = 0; i < tasks.rows.length; i++) { var element = tasks.rows.item(i); var startDate = new Date (element.startDate); var finishDate = new Date (element.finishDate); convertDateToUTC(startDate); convertDateToUTC(finishDate); var idDone = element.taskDone === 0 ? false : true queryResult.append({"startDate": startDate, "finishDate": finishDate, "taskName": element.taskName, "taskDescription": element.taskDescription, "taskDone": isDone, "spentTime": element.spentTime}); } }) }
レポートは、csvとhtmlの2種類のファイルに書き込むことができます。 ソースファイル形式の選択は、レポート画面でも行われます。 タイプごとに、c ++クラスが実装され、対応するファイルを作成します。 csvファイルへの書き込みは、 QTextStreamテキストストリームを使用して行われます。 キリル文字を正しく表示するには、エンコードWindows-1251が使用されます。
Q_INVOKABLE void writeLine(QVariantList taskInfo) { QTextCodec *utf8 = QTextCodec::codecForName("Windows-1251"); QTextStream stream(&csvFile); QStringList line; stream.setCodec(utf8); for(int i = 0; i < taskInfo.size(); i++) { line << taskInfo[i].toString(); } stream << line.join(",") << endl; }
HTMLレポートはQTextDocumentクラスを使用して作成されます。 タスクに関する情報を含むテーブルを作成するには、QTextTableクラスを使用します。 テーブルとその中のテキストのスタイルを設定できます。
Q_INVOKABLE void createDocument(int rows, QVariantList columns) { report = new QTextDocument(); QTextCursor cursor(report); table = cursor.insertTable(rows + 1, columns.length()); QTextCharFormat format; format.setFontWeight(QFont::Bold); QTextCharFormat cellFormat; cellFormat.setBackground(QBrush(Qt::cyan)); for(int col = 0; col < table->columns(); col++) { QTextTableCell cell = table->cellAt(0, col); QTextCursor cellCursor = cell.firstCursorPosition(); cell.setFormat(cellFormat); cellCursor.mergeCharFormat(format); cellCursor.insertText(columns[col].toString()); } QTextTableFormat tableFormat = cursor.currentTable()->format(); tableFormat.setCellSpacing(0); table->setFormat(tableFormat); } Q_INVOKABLE void addRow(int row, QVariantList taskInfo) { QTextCharFormat cellFormat; cellFormat.setBackground(QBrush(Qt::darkCyan)); for(int col = 0; col < table->columns(); col++) { QTextTableCell cell = table->cellAt(row, col); QTextCursor cellCursor = cell.firstCursorPosition(); cellCursor.insertText(taskInfo[col].toString()); } QTextTableCell indexCell = table->cellAt(row, 0); indexCell.setFormat(cellFormat); }
おわりに
その結果、To Doリストの維持と追跡を容易にする、明確でシンプルなインターフェイスを備えたアプリケーションが作成されました。 以前に計画されていなかった機能から、実行ステータスでタスクをフィルタリングする機能が追加され、完了したタスクを除外できるようになりました。 このアプリは、Jolla HarbourアプリストアでReport Cardという名前で公開されており、誰でもダウンロードできます。 アプリケーションのソースはGitHubで入手できます 。
著者:マキシムコステリン