
当然、このようなソフトウェアの開発者は新しい条件に適応し、Web専用のUIライブラリをリリースしようとします。
確かに、奇妙な傾向があります。外の世界と競争する代わりに、メーカーはまるで彼ら自身のように競争します。 ほとんどの製品には、外観および構造が互いに似ており、Windows用のインストーラーが付属し、広範な.NETサポートがあるウィジェットの同じセットがあります。
一般的に、彼らは独自の雰囲気を持つエンタープライズの世界に住んでいます。 それでも、私はそれを理解して、このライブラリまたはそのライブラリのユニークなアウトラインを見つけようとします。 そして、それらはWebインターフェースの外側に少し隠れているので、もう少し平凡なhtml + jsを取得しようとします。
少し説明
私はきれいなコードのふりをしないので、デモの例は「現状のまま」で、非常に流fluentな手で書かれており、おそらく不具合を含んでいます。 親愛なる達人、これを理解して扱ってください。特定の図書館の特定の松葉杖を探すのは長い時間を要する作業であり、より詳細な研究が必要だからです。
シールドUI

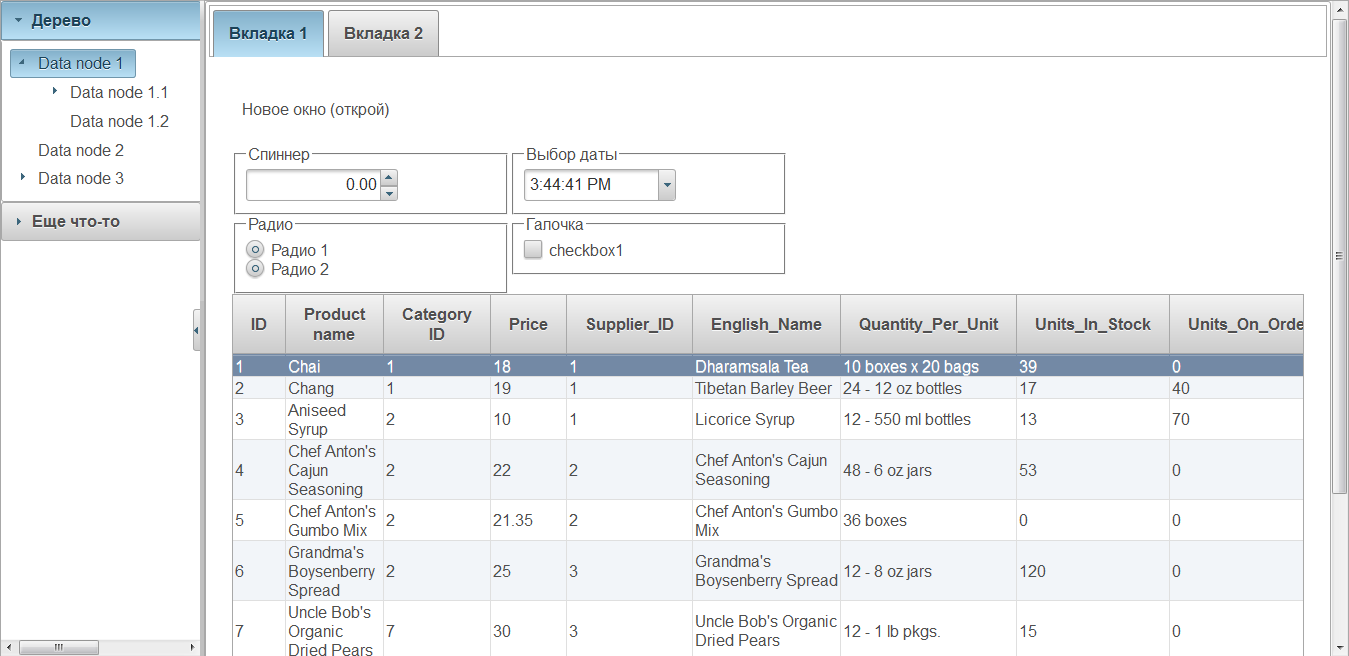
htmlウィジェットのセットを備えたシンプルで、pathosライブラリではありません。 これらは、純粋なhtml + jsとASP.NET、ASP.NET MVC(4)、およびJava(Apache Wicketを使用)の両方で作成できます。 よさそうですが、このライブラリは非常に木製です。
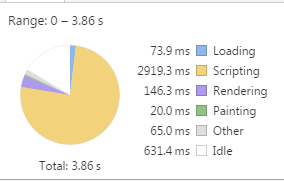
角度を部分的にサポートします。 データを処理するために、独自のデータ取得アルゴリズムを作成できるコンポーネントがあります。 35種類のグラフを作成できます。 リソースを必要とせずにスマートに動作します。 その貧弱な機能にもかかわらず、このライブラリはまだ何らかの形で注目を集めています。
| ライセンス: | 営利、399ドル、非営利-リクエストに応じて | デモ |
|---|---|---|
| ウィジェットの数: | 35 |  |
| デモコードサイズ | 5.70 kb | |
| 難易度マスタリング | かんたん | |
| 開発スピード | 中 | |
| モバイルウィジェット | 35 | |
| 機能と柔軟性 | 4/10 | |
| コード | html + JS、ASP.NET、ASP.NET MVC(4)、Java | |
| メモリ消費 | 4-10 mb | |
| 読み込み時間 | 1.3-1.8秒 | |
| デモタイム | 1.5時間 |
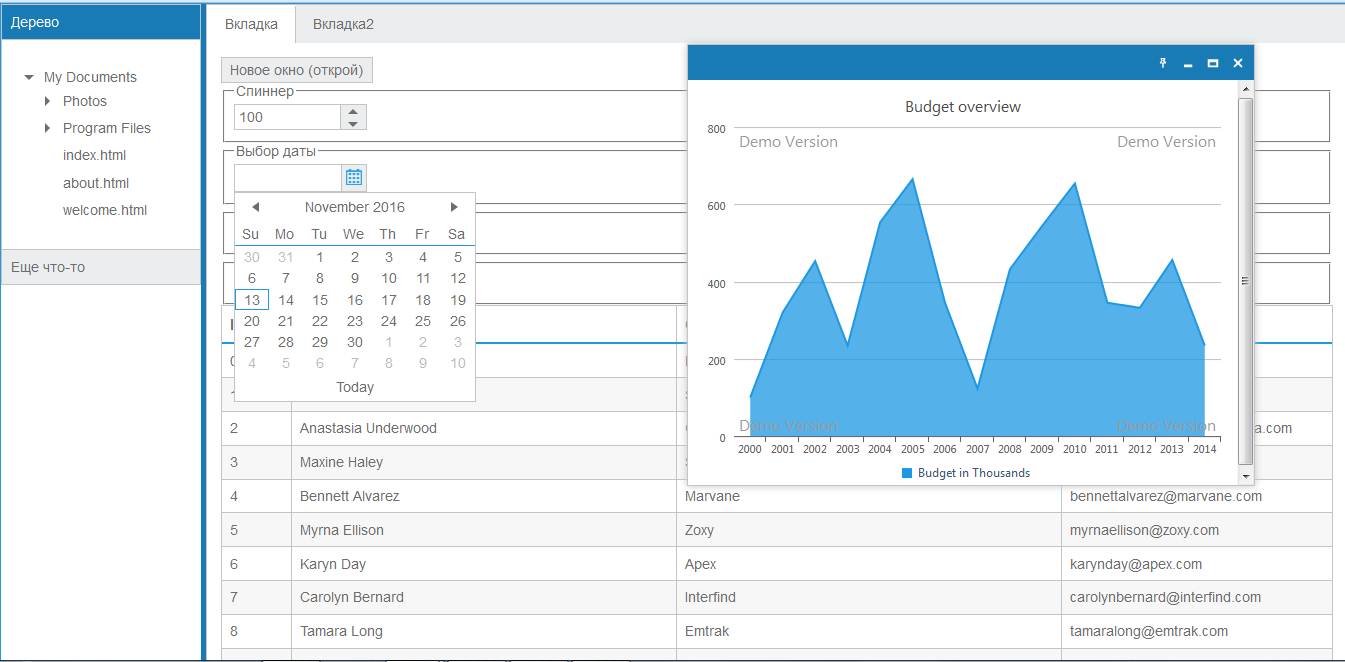
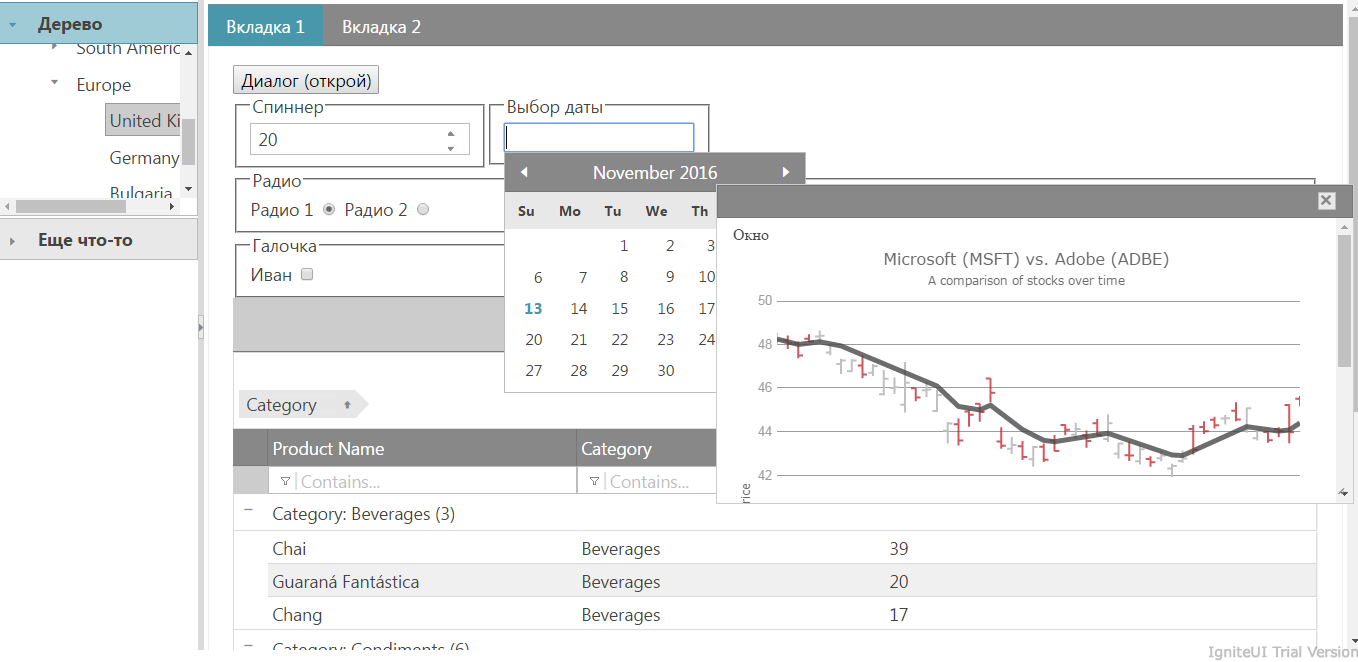
イグニテウイ

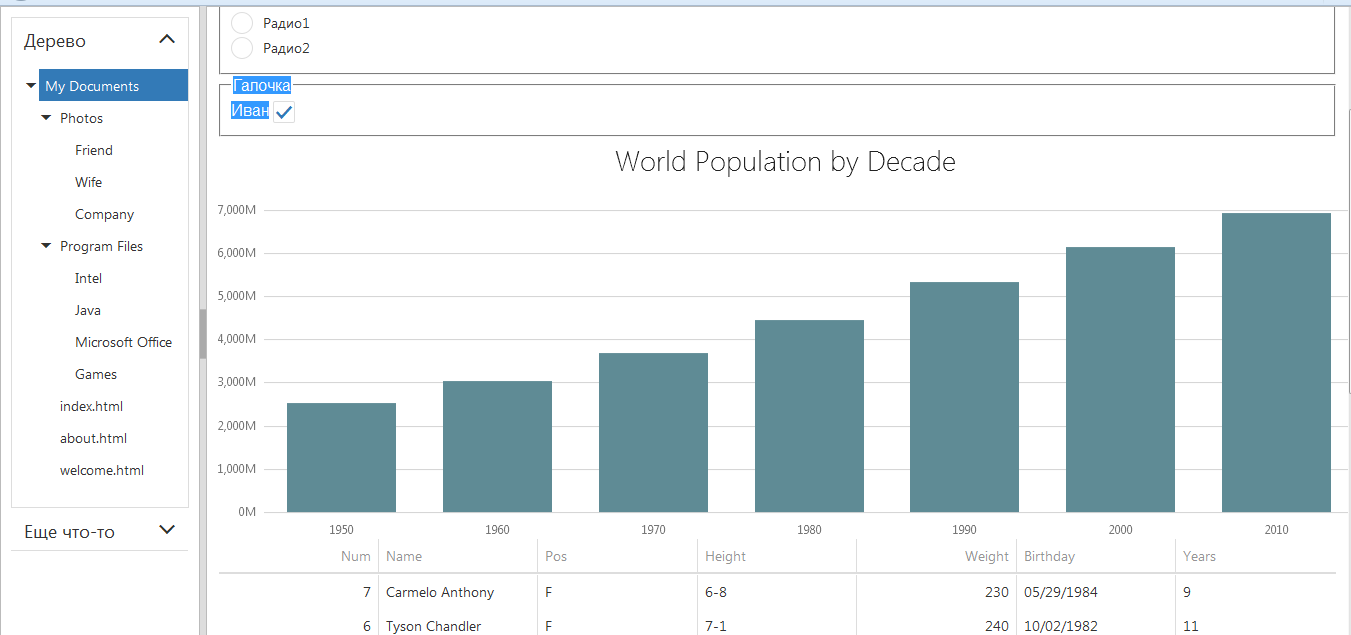
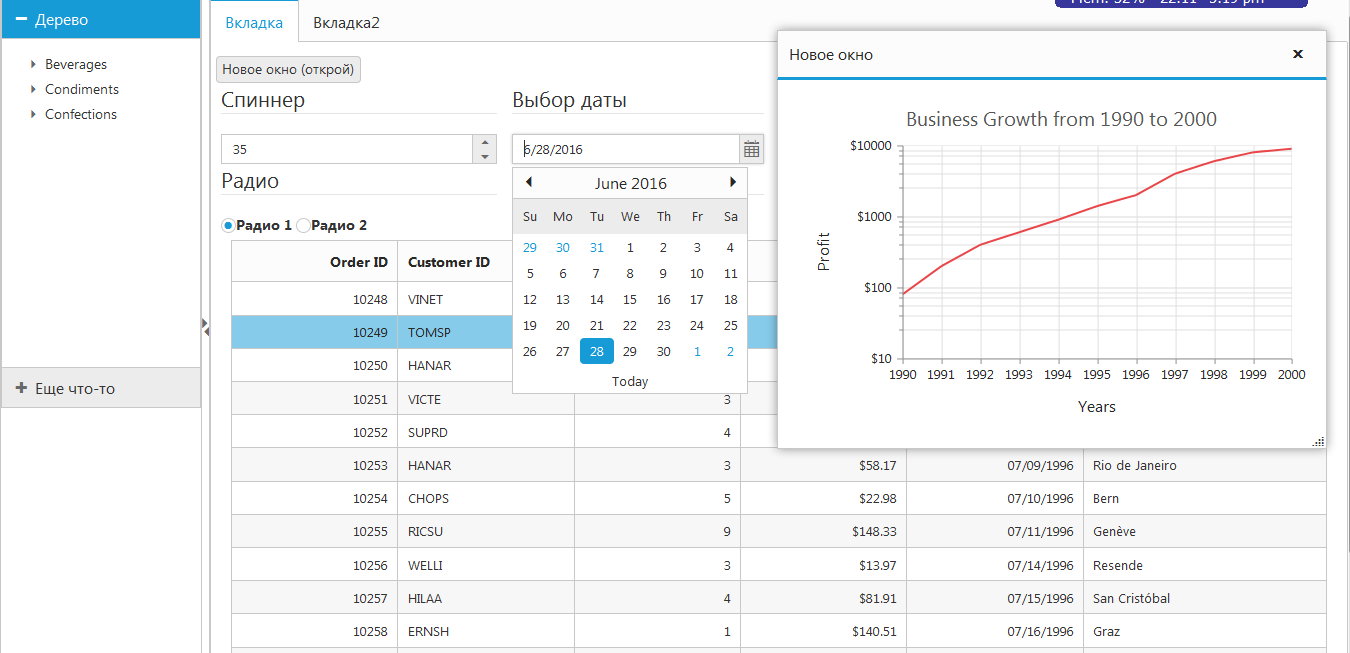
Ignite UIは、主に統計とグラフの視覚化に焦点を当てたライブラリです。 さらに、管理パネルを整理できるウィジェットが多数用意されています。 残念ながら、一部のウィジェットが欠落しているため、jquery UIからそれらの一部を補足する必要がありました。 しかし、この配置は私が考えたように見えました。 なぜ車輪を再発明するのですか?
とりわけ、このライブラリーは、Angular、Angular2、Reactと友達です。 Knokoutを部分的にサポートします。 彼はモバイルインターフェースの良い友達です。
データは、REST(Odataを含む)およびWCFプロトコルによって追跡できます。 OLAPを理解しています。 フルバージョンをダウンロードすると、数ギガバイトのゴミが発生します。このゴミからVisual Studioに縫い付けられたいくつかの例が役立ちます。 これはPhoneGapの下のモバイルアプリケーションであり、ASP.NET MVCアプリケーションの一般的な例です。
インターフェースをすばやく作成するためのWYSIWYGエディターを含む、他のすべては公式Webサイトで見つけることができます。
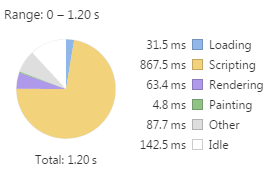
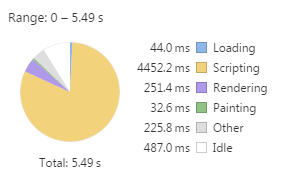
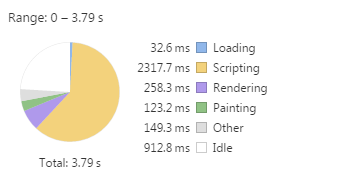
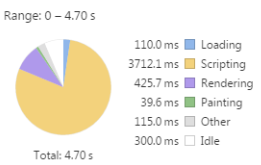
ライブラリの重大な欠点は、非常に高いリソース消費と呼ばれます。 テストページをレンダリングすると、最大55 MBのRAMが簡単に消費され、ページが4秒以上レンダリングされます。 また、これはシンプルなページであり、高度な管理パネルではありません。
| ライセンス: | コマーシャル、495ドル、 | デモ |
|---|---|---|
| ウィジェットの数: | 44 |  |
| デモコードサイズ | 9.52 kb | |
| 難易度マスタリング | 中 | |
| 開発スピード | 中 | |
| モバイルウィジェット | 44 | |
| 機能と柔軟性 | 4/10 | |
| コード | html + JS、ASP.NET MVC | |
| メモリ消費 | 20〜59 MB | |
| 読み込み時間 | 4-4.9秒 | |
| デモタイム | 1.5時間 |
ワイモ

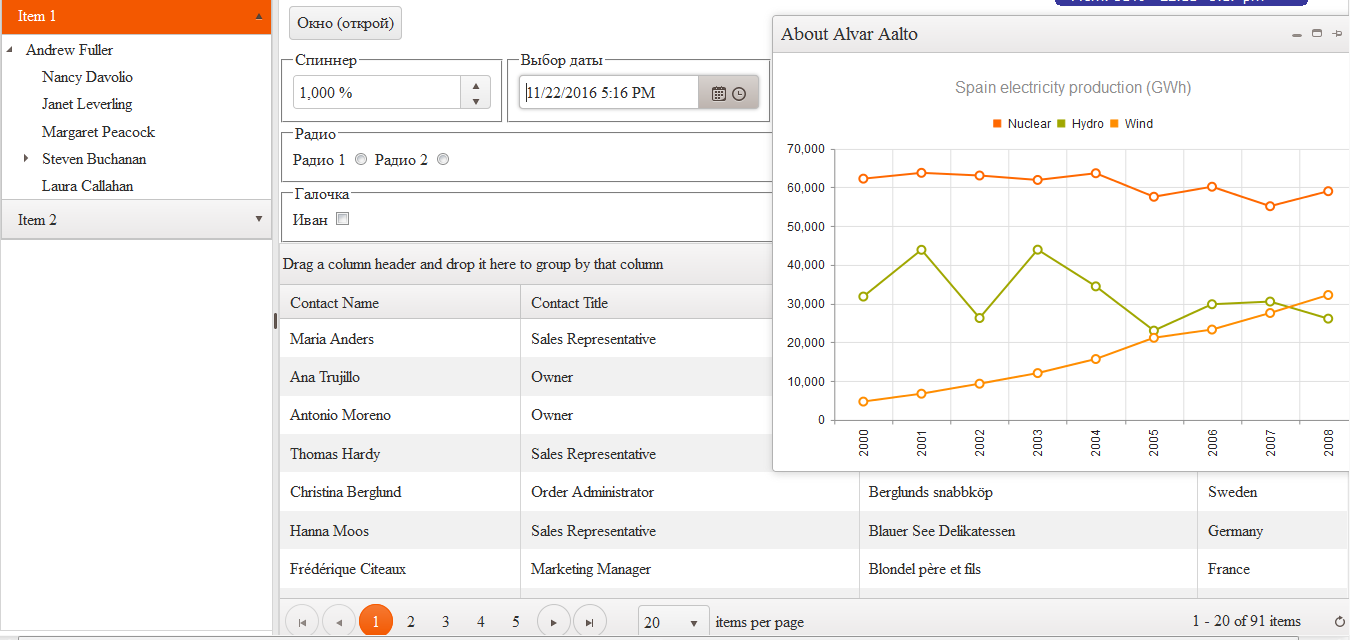
Wijmoは、Component Oneのライブラリです。 このサイトには多少の混乱があり、2つのバージョン(3と5)があります。 Wijmo 5には、開発に対するまったく異なるアプローチがあります。 開発者によると、3よりはるかに高速に動作しますが、コントロールだけでは不十分です。 開発者は、すべての古いブラウザーのサポートを廃止することを決定し、バージョン5では、いくつかの入力、テーブル、およびグラフのみに焦点を当てました。 古いコンポーネントの代わりに、ブートストラップ、ネイティブhtml 5要素の代替品の使用、または自転車の再発明を提案します。 正直なところ、私はこのアプローチが好きではありませんでした。 なぜこのウィジェットライブラリが必要なのですか?
そのため、デスクトップ用に50個のウィジェット、携帯電話用に28個のウィジェットを備えたwijmo 3が選択されました。 一般的に、完全な管理パネルを作成できるようにするためのすべて。
バージョン3はMVVMを理解しますが、Knokoutはデータバインディングに使用されます。 このライブラリはAngularもサポートしています。 彼女はREST APIの操作方法を知っており、oData標準が大好きであることは注目に値します。
欠点の中には、様式化とライブラリの大量のリソース消費の点で特定の不具合があります。 デモページのレンダリング時間は3秒ですが、メモリ消費は最大40 mbです。 もちろん、wijmo 5で停止できます。リソース集約型ではなく、Angular、Angular 2、Knokout、Vue.js、Reactをサポートしているように見えますが、ウィジェットライブラリではなく、いくつかの機能を備えたChart / Gridウィジェットです。
ライブラリを使用するための値札はまったくコミックではありません-1,495ドル。
ASP.NETで作成する場合は、Wijmo Webサイトからではなく、公式のComponent One Webサイトからライブラリをダウンロードすることをお勧めします。 配布には、Visual Studioに縫い付けられた既製のサンプルが含まれます。
| ライセンス: | 商用、1,495ドル、オープンソースプロジェクト用-GPL | デモ |
|---|---|---|
| ウィジェットの数: | 51 |  |
| デモコードサイズ | 7.49 kb | |
| 難易度マスタリング | 中 | |
| 開発スピード | 中 | |
| モバイルウィジェット | 51 | |
| 機能と柔軟性 | 4/10 | |
| コード | html + JS、ASP.NET MVC | |
| メモリ消費 | 11〜40メガバイト | |
| 読み込み時間 | 3–3.9秒 | |
| デモタイム | 1.2時間 |
Devextreme

DevExtremeは、DevExpressウィジェットのUIライブラリです。 これらの人がどれほど専門的であっても、私は彼らのウェブフレームワークが好きではありませんでした。 彼はどういうわけか、非常に木製で、不快で、柔軟性がなく、抑制的で、実際のタスクとはかけ離れています。
通常の操作を行うには、最初に最もわかりにくいドキュメントを注意深く読み、通常のフレームワークツールではこれができないことを理解し、松葉杖を書き始める必要があります。 たとえば、テーブルで使用されるデータウェアハウスは、ODataまたはローカルJS変数として受信したデータのみを認識します。 しかし、ODataは、あらゆる場所で使用される標準ではありません。 ほとんどのデータは、自己記述のRESTの形式で追跡されます。 この場合、独自のリポジトリを取得して作成する必要があります。 幸いなことに、少なくともこの機会が与えられました。 入力用に設計されたプロセッサ(実際には入力自体と言えば)を切ると、これは機能しません。 それは歌姫でなければなりません。 一般に、このタブまたはタブ/アコーディオンウィジェットのそのタブを特定のデータコンテナにバインドする方法は明確ではありません。
ドキュメントには、コードの巨大なシートの例が含まれています。 また、アプリケーションコード自体のサイズは巨大です。 一般的に、私はこのすべてのビジネスに対処したいとは思いませんでした。
私が理解したように、彼らはeXpressApp製品のコンポーネントを表示および使用するためだけにWebフレームワークを作成しました。eXpressApp製品は、Windows、ブラウザ、携帯電話用のアプリケーションをすばやく作成できるスマートCRUDジェネレータです。 さらに、Webインターフェースとデスクトップアプリケーションには、まったく異なるインターフェースがあります。 このために私は大きなプラスを入れました。
| ライセンス: | 商用、499ドル | デモ |
|---|---|---|
| ウィジェットの数: | 61 |  |
| デモコードサイズ | 7.73 kb | |
| 難易度マスタリング | 難しい | |
| 開発スピード | 長い | |
| モバイルウィジェット | 61 | |
| 機能と柔軟性 | 2/10 | |
| コード | html + JS、ASP.NET、ASP.NET MVC | |
| メモリ消費 | 15-39 mb | |
| 読み込み時間 | 3〜3.8秒 | |
| デモタイム | 3.5時間 |
剣道UI

Kendo UIはTelerikのかなり人気のあるインターネットフレームワークです。 彼は、シンプルなデモを使用して、js + html、php、ASP.NET、ASP MVC、jspなどのさまざまなコード記述を買収しました。 角度、angular2との統合があります。
ところで、データバインディングについて話すと、KendoUIにはすぐに使えるMVVMソリューションがあります。 デバッグの便宜上、このサイトにはGoogle Chrome用の特別なアドオンがあります。
登録すると、サンプル、Vistual Studioのテンプレート、および多数の追加ツール(バックエンド、トレーサー、レポートジェネレーターなどのORM)を入手できます。
そのようなツールの1つにTelerik Platformがあります。これは、文字通り「マウス」で作成できる携帯電話アプリケーションを開発するためのソフトウェアです。 コードに入ることなく、Webインターフェイス(Kendo UIに基づく)だけでなく、データを操作することもできます。 ちなみに、ツール自体はKendo UIで作成され、ブラウザーで動作し、ハードブレーキがかかります。
私の意見では、Kendo UIは他のものよりも良くも悪くもない。 彼の強みの中で、サポートされている多くのプラットフォームと、大食いと高値という弱点に注目します。 しかし、今日のレビューでは、ほとんどすべてのフレームワークは非常に貪欲です。
| ライセンス: | 商用、999ドル、オープンソースプロジェクト-無料 | デモ |
|---|---|---|
| ウィジェットの数: | 50 |  |
| デモコードサイズ | 6.9 kb | |
| 難易度マスタリング | かんたん | |
| 開発スピード | 中 | |
| モバイルウィジェット | 50 | |
| 機能と柔軟性 | 6/10 | |
| コード | html + js、php、ASP.NET、ASP MVC、jsp。 | |
| メモリ消費 | 16-36 mb | |
| 読み込み時間 | 3〜4.2秒 | |
| デモタイム | 1時間 |
SyncfusionエッセンシャルJS

TelerikのようなSyncfusionは、実際には独自のウィジェットを開発しません。 当然、ウェブのような大胆な作品は迂回できません。 その結果、すべてを作成するための約80の異なるコントロールが作成されます。
Kendoにはモバイルウィジェットがあるように、AngularJS、AngluarJS 2、Aurelia、ReactJSもサポートしています。 コードは、html + js、typescript、PHP、ASP.NET、ASP Web Formsのようにまとめて作成できます。 デスクトップアプリケーションを作成するために、Electronとの統合の例があります。
携帯電話の場合、Ionicとの統合の例があります。 html + jsバンドルに加えて、モバイルアプリケーションをXamarinフレームワークで作成できます。
追加のダウンロードされたソフトウェアの中で、私は本当にDashBoardパッケージが好きでした。 Whisywigレポートエディターを使用すると、テーブルとグラフを設計し、それらを実際のデータ(json、xml、CVS、Xls、xlsx、SQLベースのRDBMSなど)に関連付けることができます。
次に、このデータをエクスポートして、サーバー上のグラフと表の形式で表示できます。 これはすべて多くの知識を必要としないため、秘書でさえそのようなアプリケーションを作成できます。
一般に、私はフレームワークが好きでした、そして、今日のレビューの他のすべての間で、私は大きな同情を引き起こしました。
| ライセンス: | 商用、995ドル、 コミュニティライセンス 、
オープンプロジェクトの場合-リクエストに応じて無料 | デモ |
|---|---|---|
| ウィジェットの数: | 50 |  |
| デモコードサイズ | 6.9 kb | |
| 難易度マスタリング | 中 | |
| 開発スピード | 中 | |
| モバイルウィジェット | 80 | |
| 機能と柔軟性 | 6/10 | |
| コード | html + js、ASP.NET、ASP MVC。 | |
| メモリ消費 | 14〜30メガバイト | |
| 読み込み時間 | 3.5–4.6秒 | |
| デモタイム | 2時間 |
今日は以上です。 すぐに、Dojo Toolkit、OpenUI5、Webix、dxhml、Qooxdoo、Smartclient、ExtJsなどのライブラリーの概要がわかります。
しかし、レビューの最後の部分を実行する前に、CrossUI、Rialto、Bindows、RedUI、その他のあまり知られていないライブラリなどのエキゾチックなものをレビューしようとします。 それらのいくつかは珍しい(htmlの代わりにSVGを使用し、DOMの代わりにcanvasを使用)、いくつかは単に驚くべきものです!
じゃあね!
PS:デモ例はここからダウンロードできます
PPS: パート1
PPPS 記述される/されるライブラリのリスト
パート1:
パート2:
パート3(予備):
パート4:
説明されません:
また、angularUI、elemental-ui、react-bootstrapなどは説明されませんが、そうでない場合、記事は無期限にドラッグされます...
おそらく私は何かに言及しなかったので、コメントを追加してください。
- ジュクエリイ
- ジノui
- イージーイ
- jQWidgets
- W2ui
- primeUI
パート2:
- イグニテウイ
- ワイモ
- 剣道UI
- SyncfusionエッセンシャルJS
- シールドUI
- devExtreme
パート3(予備):
- レドゥイ
- バックベース
- クロスイ
- スプラウトコア
- パーゴラ
- リアルト
- 窓
- エンヨイス
- ゼブキット
- 合金
パート4:
- 道場
- Extjs
- Qooxdoo
- スマートクライアント
- Webix
- dhtmlx
- Openui5
説明されません:
- YUI(非推奨)
- モチャウイ(非推奨)
- Openrico(非推奨)
- Lidorsystems(まだ決まっていない、惨めに見える)
- Rightjs(まだ決まっていない、いくつかのウィジェット)
また、angularUI、elemental-ui、react-bootstrapなどは説明されませんが、そうでない場合、記事は無期限にドラッグされます...
おそらく私は何かに言及しなかったので、コメントを追加してください。