
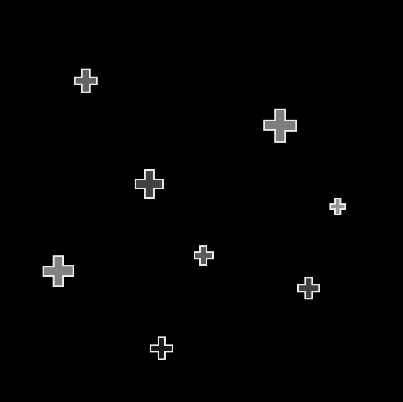
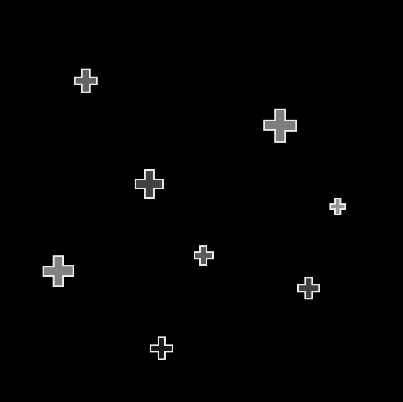
チャレンジ 。 治療の効果を示す必要があります。 プラスは画面の下部から飛び、それぞれが左右に揺れ、明るさを変え、中央で徐々に消えます。 これらはすべてPostProcessを介して行われます。
まず、テクスチャをプラスで準備します。これはエフェクトに必要です。 各チャネルには特定の情報が含まれています。
赤-プラス記号の最小輝度。 

緑-プラス記号の最初の水平シフト。 

青-プラスが表示されるエリア(中央ではほぼすぐに消え、上の端を飛んでいます)。 

透明度は、プラス記号の揺れの振幅です。 

その結果、このテクスチャを取得します。

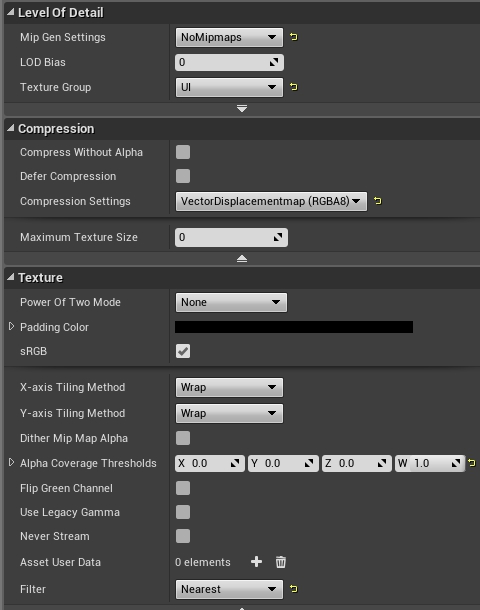
プラスの上下のアーティファクトを回避するには、次のようにアンリアルエンジンにインポートするときにテクスチャを構成する必要があります。

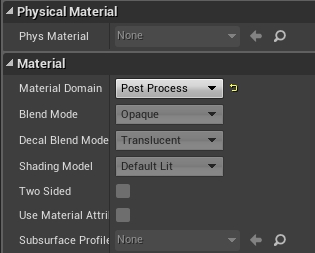
テクスチャの準備ができてインポートされたら、新しいマテリアルを作成します。 マテリアル設定で、マテリアルドメインプロパティをPostProcessに設定します。

素材自体の記述は、いくつかの段階に分けることができます。
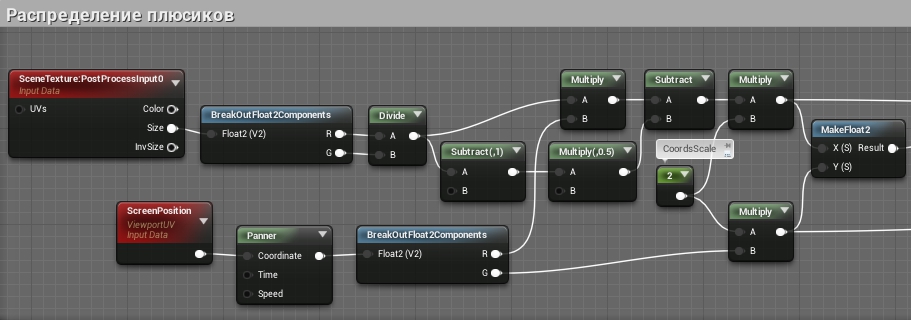
最初に 、プラス記号の上向きの動きを追加する必要があります。 これを行うには、画面位置からPannerを呼び出し、パラメーターで速度をY = 0.2で指定します。 したがって、テクスチャは徐々に上に移動します。
プラスが画面上に均等に分布し、引き伸ばされないように、画面の幅と高さの比率をテクスチャ座標にXで乗算します。 小数部分の半分にシフトを追加します。 さらに、テクスチャ座標にCoordsScale(この場合は2に等しい)を掛けて、プラスの数を増やし、それらを小さくします(テクスチャに多くのプラスを描くのに多くの時間を費やす必要はありませんでした)。

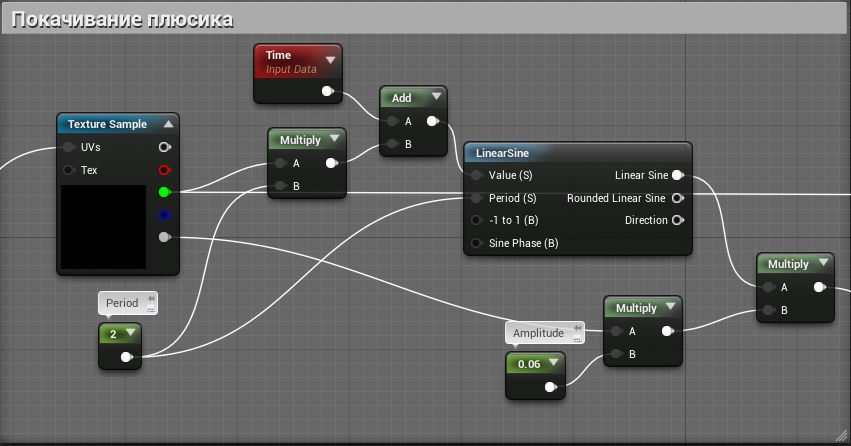
第二に、プラスのスイングを追加します。 テクスチャの緑のコンポーネントから、初期シフトの値を取得し、ウィグル期間を掛けて、現在の時間Timeを追加します。 これらはすべてLinearSine関数に渡され、結果にスイング振幅が乗算されます。 結果の値は、Xに沿ってテクスチャ座標に追加されます。

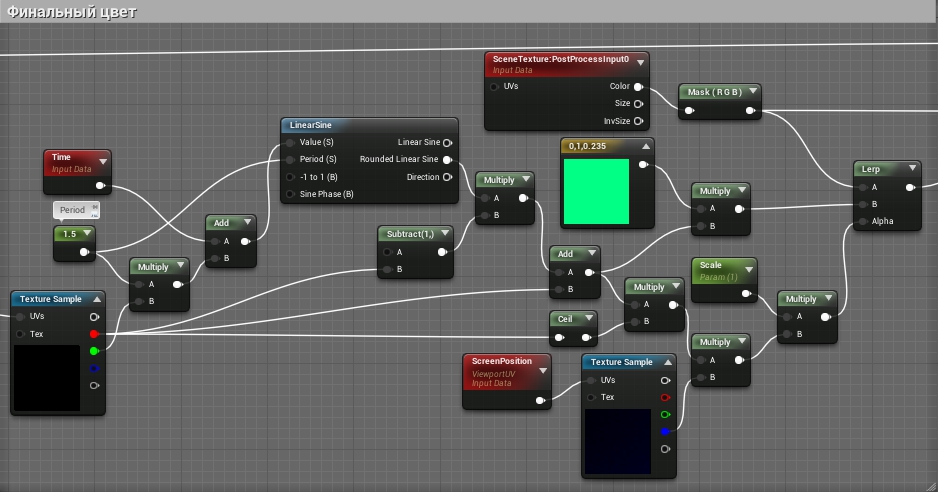
第三に、プラスの明るさの変化。 新しいテクスチャ座標を使用して、初期輝度値(テクスチャの赤いチャネル)を取得します。これは1に変更され、その逆も同様です。 結果の明るさは、 (1-赤)* RoundedLinearSin + redです。 RoundedLinearSinはLinearSine関数の0〜1の値であり、赤は赤チャンネルの値です。 結果にプラス記号の色(この場合は明るい緑)を掛けます。
明るさを使用して、シーンの現在の画像とミキシングし、ゲームプレイの上にエフェクトを適用します。 これを行うには、赤いチャネルからの切り上げられた値(Ceil)を乗算します(プラス記号の外側が点滅しないようにします)。 次に、画面の座標を取得する青チャネルの値に移動します。 これにより、画面中央に近いプラスの滑らかな消失の効果が追加されます。 さらに、治療効果が徐々に現れるのに役立つScaleパラメーターが必要です。 取得した値を使用して、シーンの画像とプラス記号の色の間の線形補間(Lepr)を行います。

不要な計算が不要な場所で実行されないように、プラス記号がないことを確認する条件を追加します。 その結果、私たちはそのような資料を得ました(写真はクリック可能です):

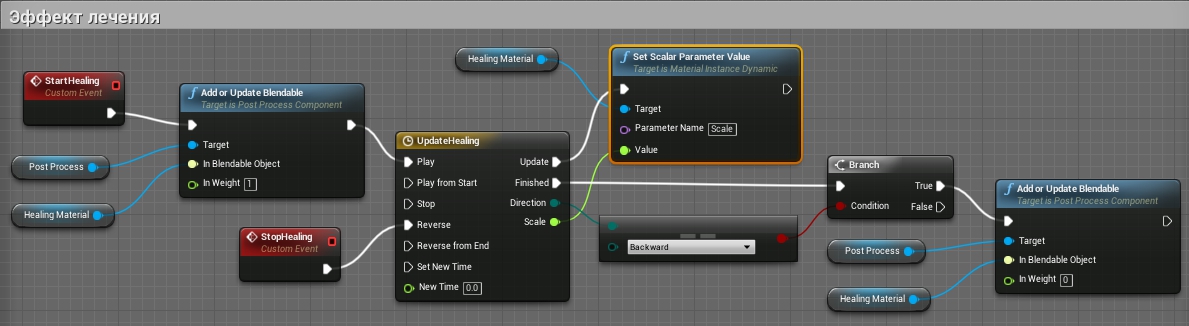
応急処置キットを選択したとき、およびそのアクションの最後に効果の滑らかな外観と消失を引き起こすためにのみ残っています。 スケールパラメーターとイベントを変更してエフェクトを開始および終了するタイムラインを追加します。

そしてもちろん、結果のビデオ: