(ところで、まだ知らない人は、「大学」は小さな文字で書かれています。)

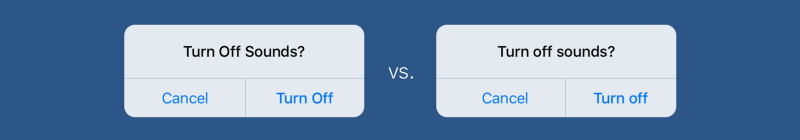
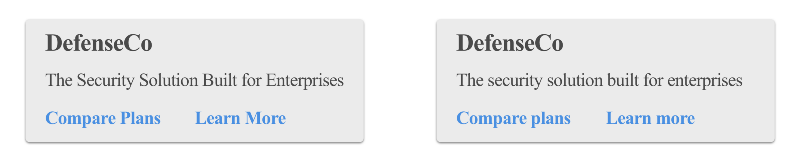
上記の投稿の違いに気づきましたか? 左側には、右側よりもわずかに大文字があります。 ビッグオー、リトルオー。
まあ、あなたがサイトのアプリケーションを書いているなら、これはあなたに関係するはずです。 大文字化(資本化)のような小さなことは非常に重要です。 大文字は読みやすさ、理解、使いやすさに影響します。 それは人々があなたのブランドをどう見るかにも影響します。
興味深い詳細については後で説明しますが、最初に、大文字の起源について少し掘り下げてみましょう。
この出版物は、 入札および情報アグリゲーターを開発し、スタートアップのバックエンドを設計および実装する会社であるエジソンによってサポートされています。これは、 売り上げを増やすためのツールです 。
タイトルケースとセンテンスケース
今日の製品およびサイトのほとんどは、2種類の単語の大文字化を使用しています。
- タイトルの大文字:各単語は大文字です。 これは、サンプルタイトルケースです。
- 文の場合:最初の単語は大文字です。 これは例文の例です。
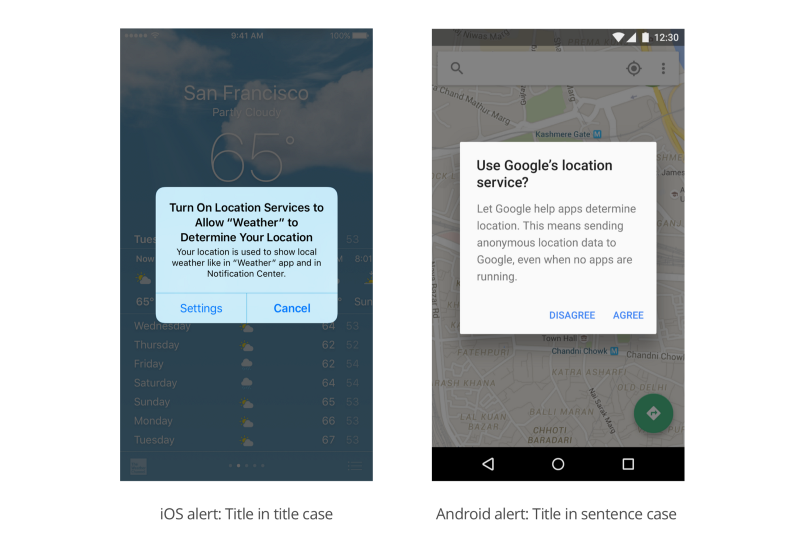
Appleを使用している場合、製品にタイトルケースが広く使用されていることに気付くかもしれません。 これは、 Appleの設計ガイドラインが、警告ヘッダー、メニュー項目、ボタンなどの多くのUI要素にタイトルケースを推奨しているためです。
Googleを使用している場合は、製品にさらに多くの文例があることに気付くかもしれません。 これは、 Googleのガイドラインでは、ほぼすべての文のケースを推奨しているためです 。

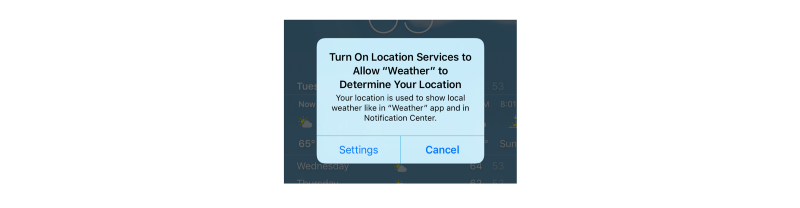
左側に署名-iOSの警告:タイトルケースのタイトル
右側に署名-Androidの警告:大文字と小文字の区別
AppleまたはGoogle、iPhone、Androidのいずれのチームであるかは関係ありません。タイトルケースまたはセンテンスケースを使用する際の連絡先を理解しておくと便利です。 各スタイルを詳しく見てみましょう。
タイトルケースは何がいいですか?
まず、タイトルケースを使用する理由を見てみましょう。
より対称性
一部の人々は、タイトルケースがより対称的であるため、より良く見えると信じています。 フレーズが短い限り、タイトルケースは単語の視覚的なリズムを作成します。

対称性には美しさがあり、場合によっては、デザイナーや著者が文の場合よりもタイトルの場合を選択するだけで十分な場合もあります。
より視覚的な明瞭さ
「視覚的な特徴」は、タイトルケースがより際立っていることを伝えるためのおしゃれな方法です。 キャップは挙手と同じように動作し、見出しをより強調します。 タイトルケースは、フォントスタイルを調整できない場合に特に便利です。 これは、見出しのテキストとメインテキストを区別するのに役立ちます。

右側のタイトルよりも左側のタイトルの方がはるかに多いことに気づきましたか? 目立つほど、誰かが実際に読む可能性が高くなります。
もっと「真剣」
言葉の深刻さのように、タイトルケースはあなたの言葉に形式と重要性の感覚を与えます。 The New York TimesやUSA.govなどのサイトでは、 主にタイトルケースを使用しています。 プロフェッショナルです。 真剣に。 正式に。
タイトルケースを使用することは、言葉に衣装を付けるようなものです。 特定のブランドでは、言葉がビジネスを意味するように見せたい場合があります。 たとえば、セキュリティビジネスに携わっている場合、タイトルケースは、センテンスケースに比べて専門的で信頼できると感じる可能性が高くなります。

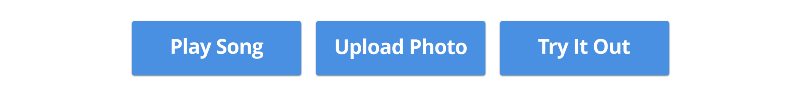
あなたが会社のマネージャーだと想像してください。 どのオプションがよりプロフェッショナルに感じますか?
判例は何がいいですか?
次に、製品またはWebサイトでセンテンスケースを使用する理由を見てみましょう。
読みやすい
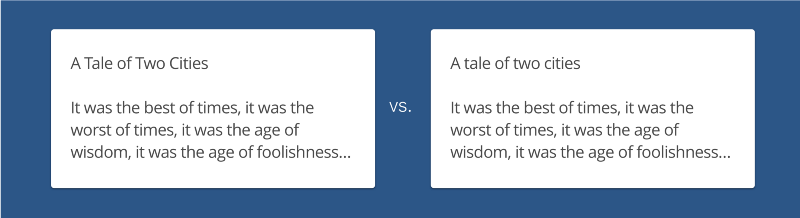
文の大文字小文字を使用する主な理由は、特にテキストが長くなると読みやすくなることです。 タイトルケースの長い見出しを読むのがどれほど難しいか想像できますか?
だからこそ、Appleのガイドラインの以下のスクリーンショットで混乱しています(興味があるなら、これは私が以前に使用したものと同じスクリーンショットです)。

署名:この警告のタイトルを読むのは苦痛です
識別しやすい
Google UXの第一著者であるスーファクターによると、Googleがこの判決を使用することを決定した主な理由の1つは、デザイナーとエンジニアに対する説明の容易さでした。 製品のインターフェースでは、「見出し」と見なされるものが常に明確ではありません。 タブの名前はタイトルですか? 設定フラグはどうですか? または確認メッセージ?
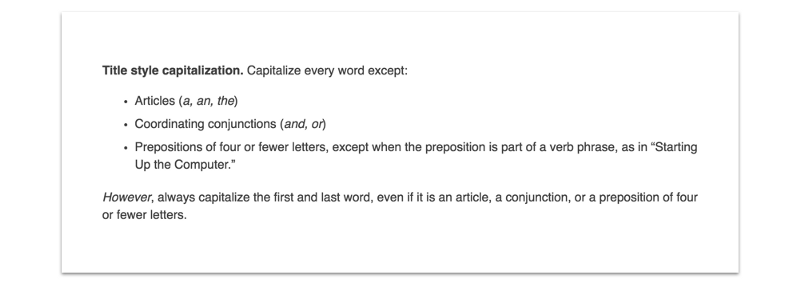
さらに、タイトルケースを使用する方法は多数あります。 たとえば、前置詞を「from」または「through」で大文字にしますか? 記事「the」または「an」はどうですか? どのガイドラインに従うかによって、タイトルケースの特定のルールは異なる場合があります。 以下は、Appleによるタイトルケースルールです。

署名:OK、クイックテスト。 「about」という単語を大文字で書く必要がありますか?
製品またはサイトで作業している人が複数いる場合、タイトルケースを使用するときにすべてのルールを忘れてしまう可能性があります。 どこでも文の大文字小文字を使用するだけで、この混乱を避けることができます。 文のケースを書く方法は1つしかありません。それを台無しにするのはより困難です。
フレンドリー
タイトルケースがよりフォーマルで真剣に見えるように、センテンスケースはよりカジュアルでフレンドリーに見えます。 私はDropboxの著者であり、私たちのブランドが自然で達成可能なものとして認識されることを望んでいるので、具体的に文のケースを使用しています。 私たちは、製品の声が競合他社から私たちのものを分離すると信じており、私たちのために文例を使用することは、この声をサポートする1つの方法です。

署名:愛を感じますか?
適切な名前を見つけやすくする
要約すると、文の場合も適切な名詞句を読みやすくします。 適切な名前とは、常に大文字にする単語のことで、あなたの名前はニューヨークまたはマイクロソフトです。
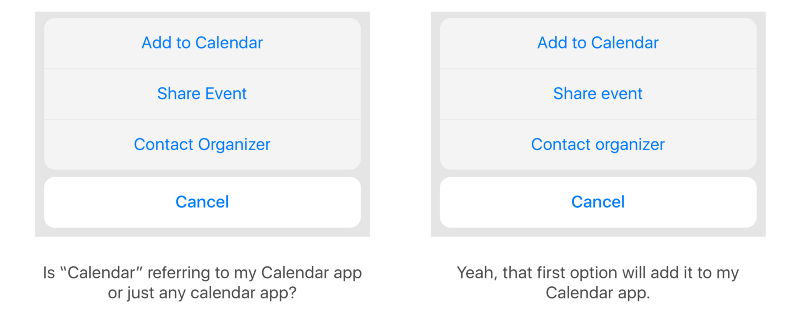
今日、多くの企業は、「Spark」や「Fantastic」という派手な名前ではなく、「Inbox」や「Calendar」などの機能や製品を説明する名前を付けています。 すべてのボタンでタイトルケースを使用すると、一部の名前が適切な名前であるかどうかが不明確になり、使いやすさに影響する可能性があります。

左側の署名-「カレンダー」は自分のカレンダーアプリケーションを指しますか、それともカレンダーアプリケーションを指しますか? 右署名-はい、最初のオプションでこれをカレンダーアプリに追加します。
他のレジスタ?
タイトルケースとセンテンスケースは2つの最も一般的な大文字のスタイルですが、可能なものだけではありません。
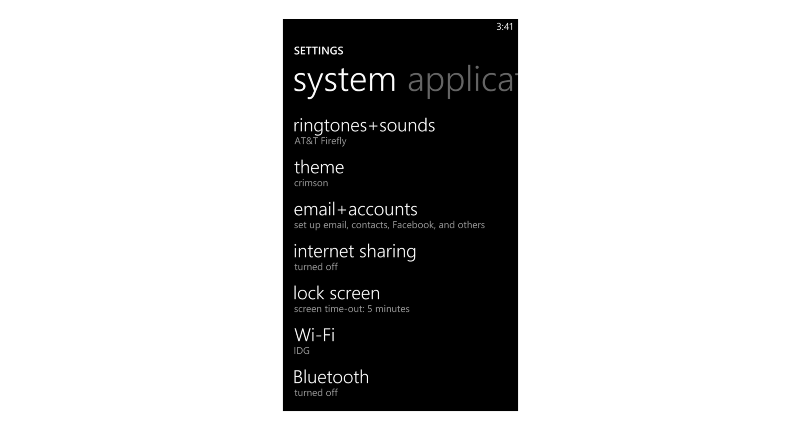
実例:Windows Phone 8では、ヘッダーやボタンに対しても、Microsoftはインターフェイスで多くの小文字のテキストを使用しました。

署名-Windows Phone 8での小文字の過剰
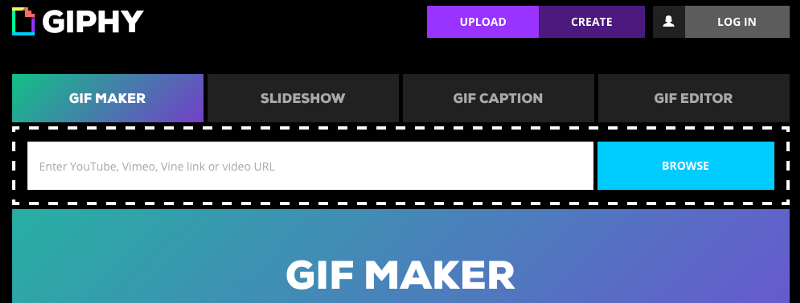
次に、私のお気に入りのサイトの1つであるGIPHYがあります。 ミームのテキストは通常すべて大文字で書かれているため、サイトではあらゆる場所で大文字を使用しています。

署名GIPHY:CAPSタクシー
結論を引き出す
タイトルケースとセンテンスケースの両方に利点があります。 どの方向を選んだとしても、ブランドにとって意味のある情報に基づいた決定を下すようにしてください。 あなたができる最悪のことは、標準がまったくないことであり、最終的には後で修正するのが難しい不整合につながります。
ユーザーが矛盾に気づき始めるとすぐに、ブランドに対する信頼を失い始めます。
ケースは閉じられていますか?
あなたはどうですか? あなたはセンテンスケースまたはタイトルケースのファンですか? 下または上? それとも、自分のルールで遊んでいるだけの反逆者ですか?
いずれにせよ、あなたはどう思うだろう。 以下のコメントであなたの考えや質問を共有してください。