
リンク先ページは、ユーザーがアクセスする販売ページです。 着陸の構造は販売に直接影響します。 適切なランディングページを作成するためのルールと、ページコンバージョンの増加に役立った成功した再設計の例をまとめました。
クラシックランディングの重要な要素:
- キャッチーな見出し
- 行動を促すフレーズ(行動を促すフレーズまたは略して-CTA)
- 製品の説明とその利点
- カスタマーレビュー
- 売り手の保証
これらの要素を機能させる方法を説明します。
着陸の4つのルール
1ページ-1つの目標
注意率は、ページ上のハイパーリンクの数とページの目標との間の比率です。 良好な着陸のアテンション比は1:1です。
つまり、見出しからデザイン決定までのランディングページとそのすべての要素は、特定の1つの目標の達成に焦点を当てる必要があり、ユーザーに行動、つまり購入、ダウンロード、購読を促します。
「販売ページ」の作成を専門とするUnbounce社は、分割テストを実施し、ランディングのハイパーリンクの数を10から1に減らすとCTRが31%増加することを発見しました。
「1ページ-1目標」という式は、ユーザーを正しい方向に押し進めます。 ランディングページにいくつかの異なるオプションが用意されている場合、訪問者が選択することは困難です。
それどころか、問題の具体的な解決策を提供すれば、潜在的な顧客がこの決定を下せるようになります。
これは、この戒めに違反する着陸の顕著な例です。 これをしないでください:

製品を表示
リンク先ページで高解像度の商品の大きな画像を使用します。 必要に応じて、訪問者が製品を詳細に表示できるように、ズーム機能を追加します。
Mall.czは、2つのランディングページの分割テストを実施しました。 より大きな製品画像で着陸すると、 売り上げが9.46%増加します。

バージョン2では、コンバージョンが9.46%増加しました
ビデオもコンバージョンを改善できます。 同時に、有名なオンラインマーケティング担当者であるニールパテルは、動画の長さを最大5分間に制限することを推奨しています。大規模なユーザーにはまだ十分ではありません。
ユーザーの信頼を得る
Dimensional Researchによると、消費者の90%がインターネットでレビューを読んだ後に製品を購入することを決めています 。
ユーザーは、既にサービスを試した人の意見を信頼します。 オンラインでレビューを検索する訪問者の時間を無駄にせず、リンク先ページに配置してください。
イギリスの会社Express Watchesは、上陸レビューに「幸せな顧客」を含めました。 着陸販売のコンバージョンは58.29%増加しました 。
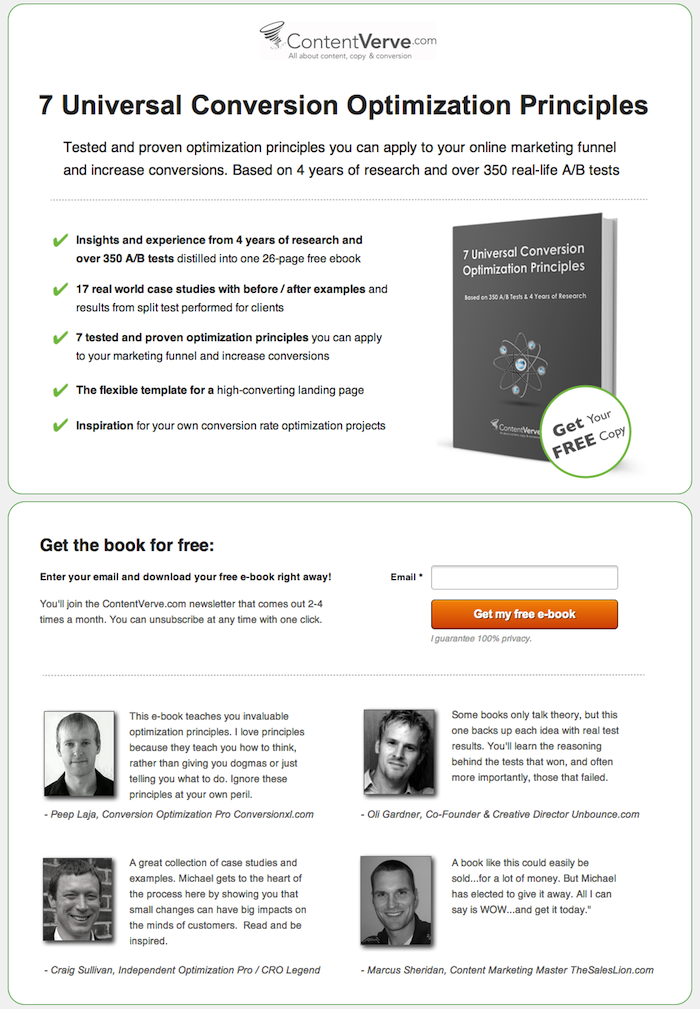
別の例はContentVerveです。 同社は、訪問者に無料の本をダウンロードするよう促すという課題に直面していました。 彼らは着陸の2つのバージョンをテストしました。
ページの元のバージョンは次のようになりました。

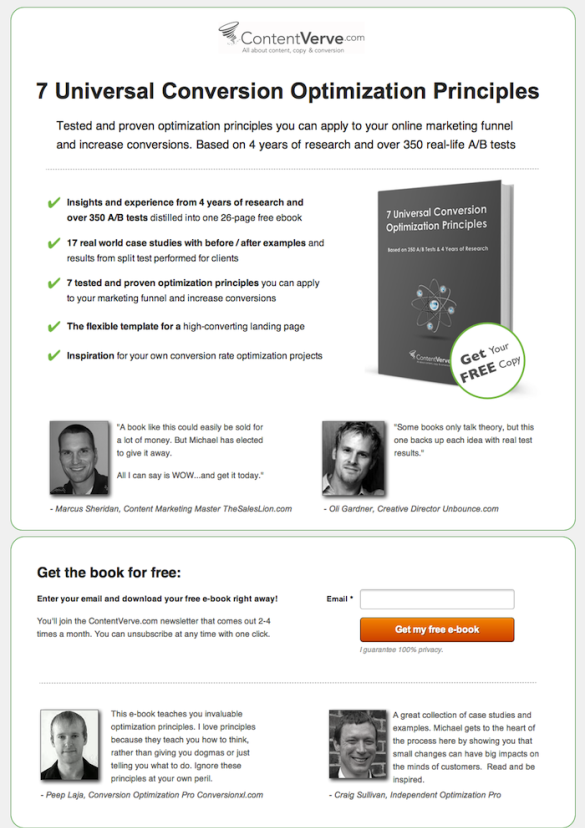
これは、変更後の着陸の様子です。

4つのレビューのうち2つが「最初の画面」に到達しました。 このほぼ表面的な変更により、ダウンロード数が64.53%増加しました。
会社に対する顧客の信頼を高めることは、賞に関する情報、プレスの出版物からの抜粋、および販売ページの専門家の意見を掲載するのに役立ちます。
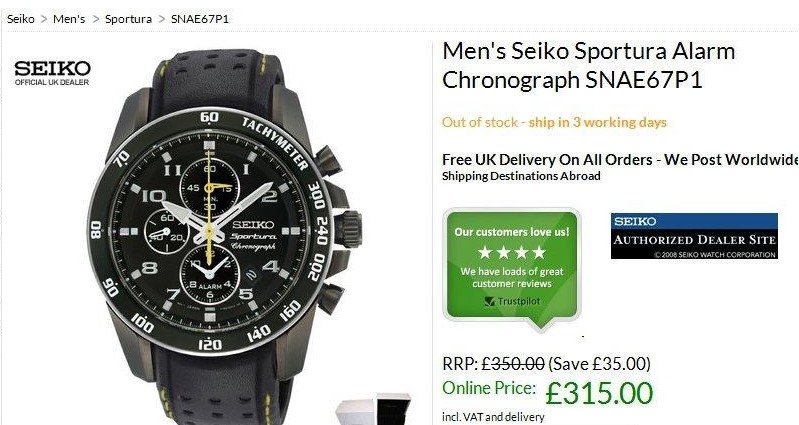
また、販売された商品の真正性を訪問者に納得させることも重要です。 日本のセイコー時計ブランドであるExpress Watchesは、 コンバージョンを107%増加させるテストを実施しました。
制御ページは次のようになりました。

変更後のページの同じ部分:

彼らが行った唯一のこと:製品画像の右側で、より良い価格の約束のあるプレートは、テキスト「Authorized Seiko Dealer」で青と黒に置き換えられました。
その結果、同社はコンバージョン数が大幅に増加しました。
行動を促す
「より良い」ルールを適用できるランディング要素は、行動を促すボタン(CTA)です。 それはページ上で際立っており、訪問者への明確で理解可能な訴えを含むべきです。
理想的には、CTAは、訪問者がランディングに来た検索結果の広告またはキーワードと一致する必要があります。
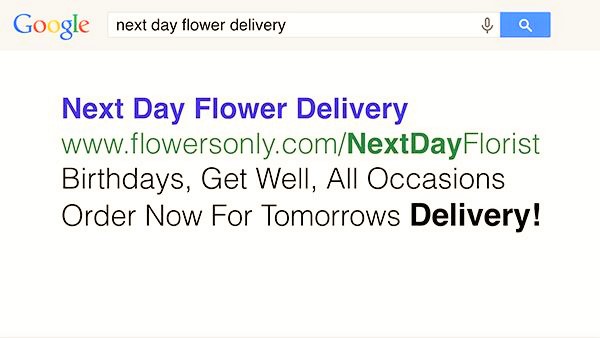
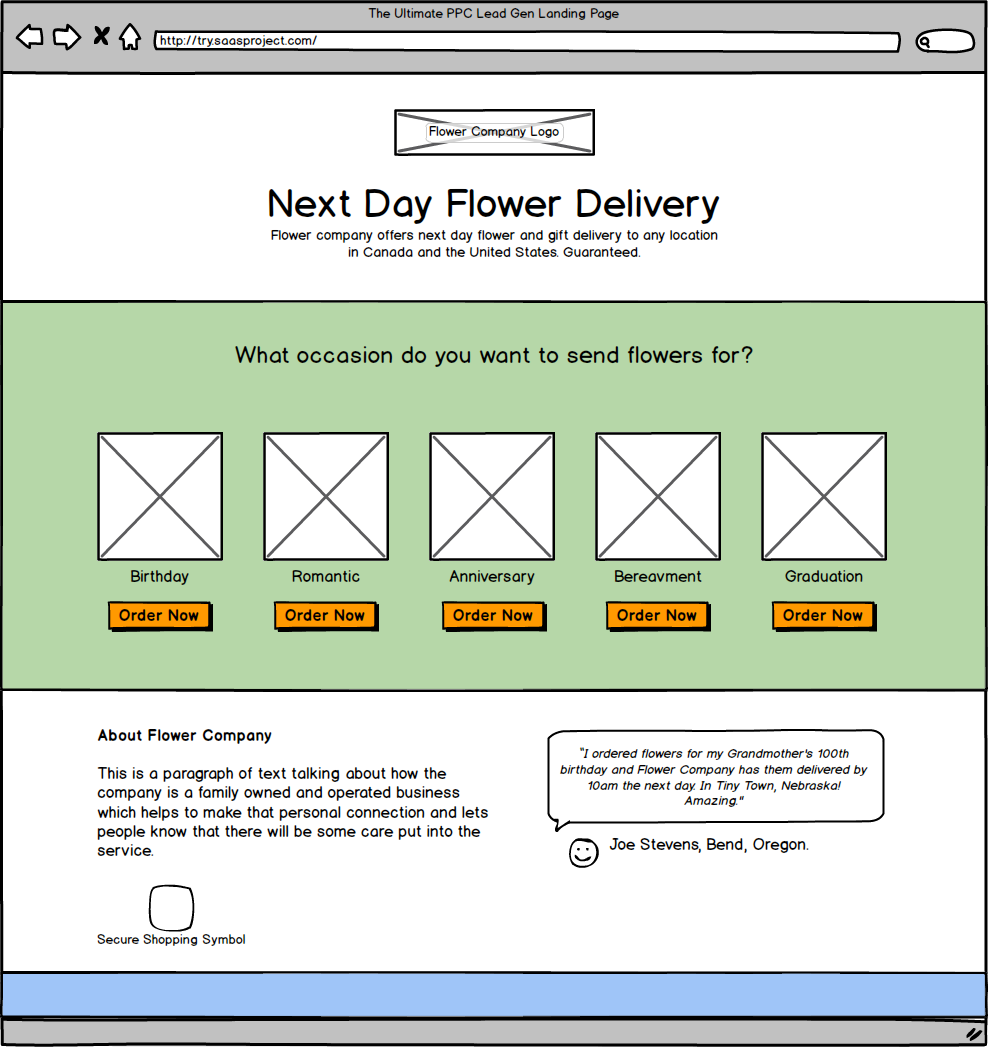
ランディングページコースの作成者であるUnbounceのOlya Gardnerは、花配達サイトの例を使用してCTAボタンのエラーを解析します。
AdWordsウェブサイト広告:

ランディングページは次のようになります。

Oli Gardner は 、会社の広告にある「次の」、「日」、「配達」(「翌日配達」)という「3つの魔法の言葉」に注目しています。 同時に、これらの単語はランディングページにはありません。 代わりに、「花、植物、ギフト」(「花、植物、ギフト」)が表示されます。
広告からのメッセージは、着陸メッセージに対応していません。 これは、検索エンジンから来た訪問者が自分の欲しいものを見つけるのに多くの時間を費やすことを意味します。 ほとんどの場合、彼は単にサイトを離れます。
この会社の正しいランディングページは次のようになります。

メインメッセージがページ上で支配的になりました。 さらに、注文ボタンと顧客レビューが表示されました。
再設計によりコンバージョンが77%増加した方法
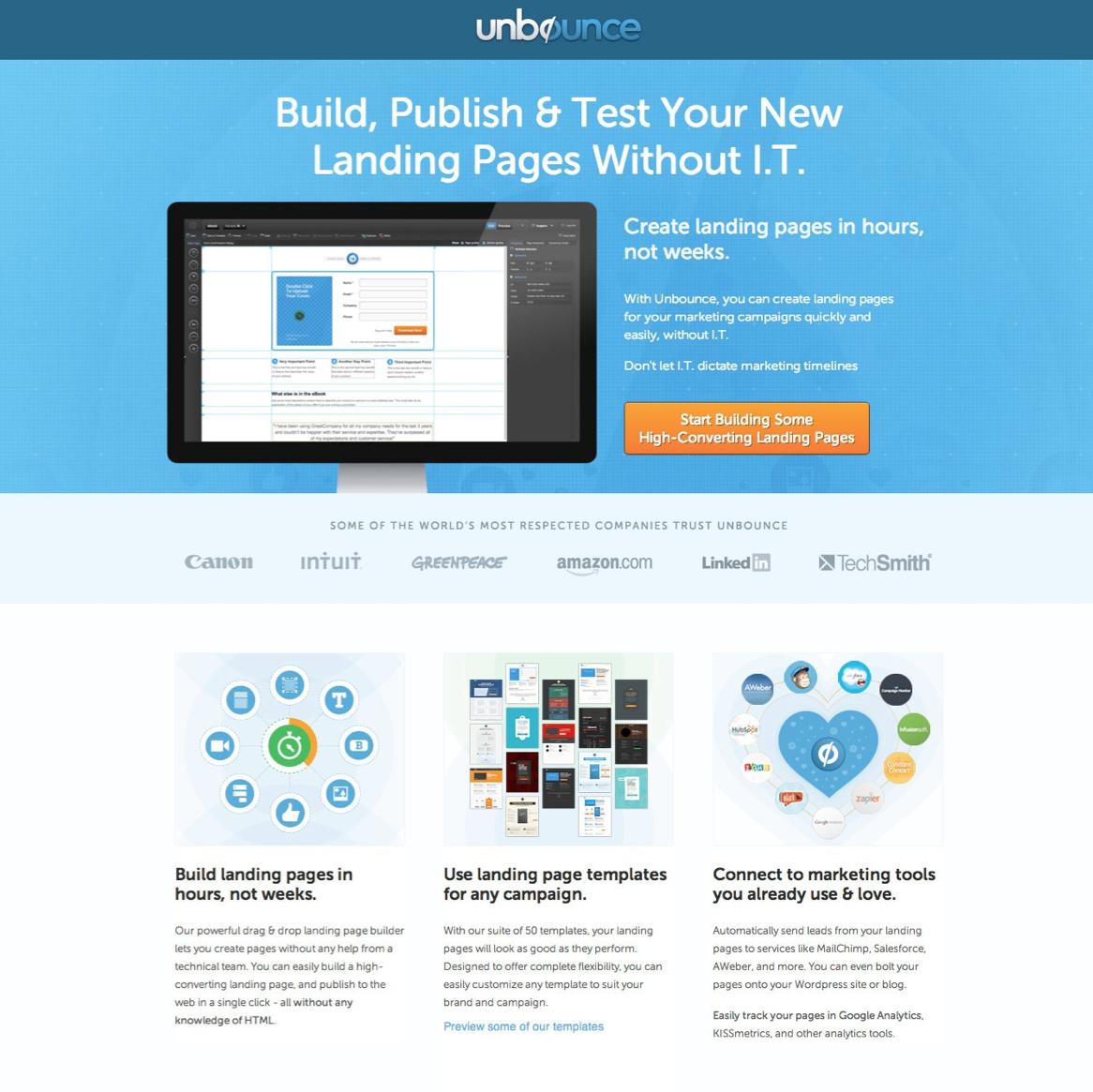
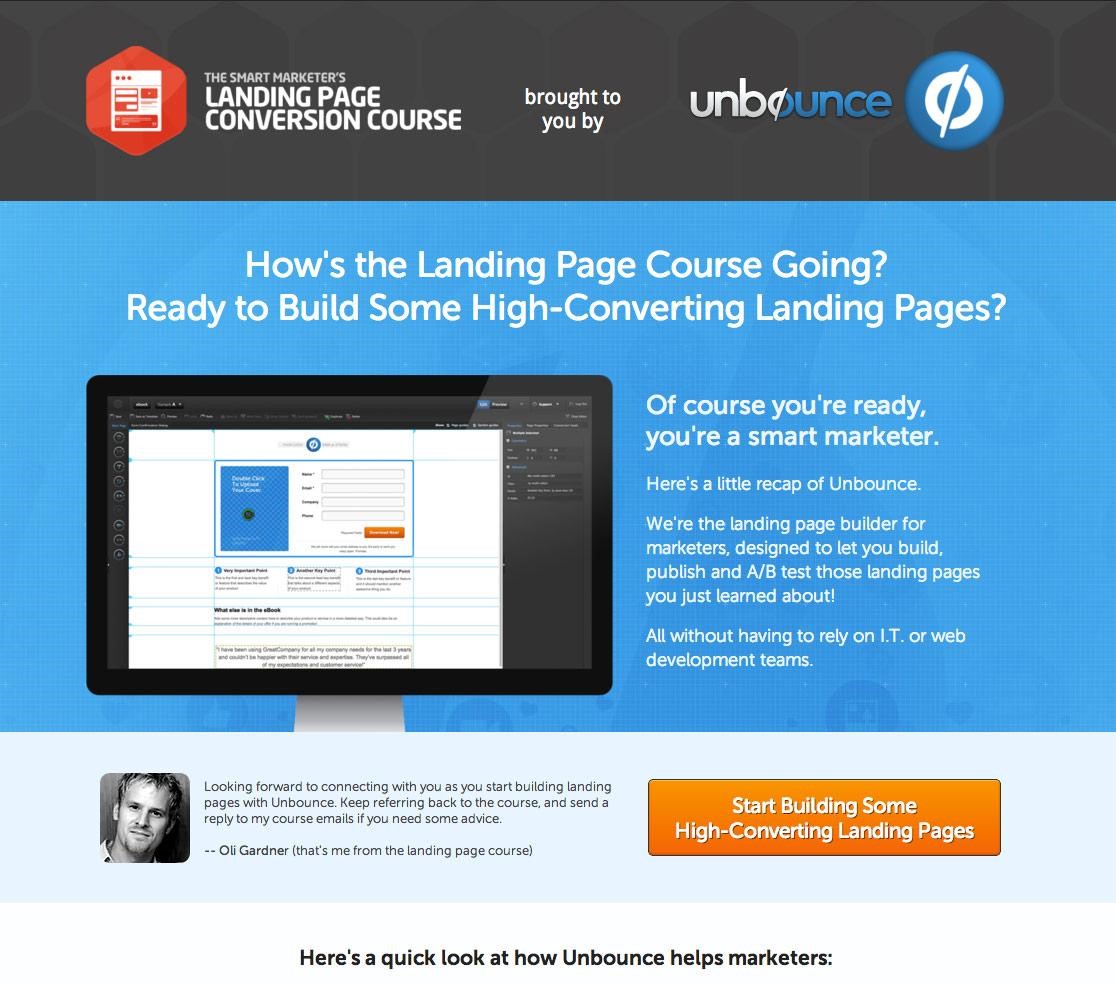
Oli Gardnerのもう1つの例は、着陸技術に関するコースの販売での着陸の再設計です。
最初は、ページは次のようになりました。

再設計後:

変更点:
- ページの上部がマルチブランドになり、ユーザーの信頼が高まりました。
- タイトルは、以下で回答される質問で訪問者に直接対処します。
- コースの著者からクライアントに個人的な魅力がありました
これらの変更の結果、ページ変換は77%増加しました。