
CSS Vistaでは、 .NETフレームワークをインストールする必要がありますが、この作業は、構成の容易さとインターフェイスの明快さによって補われます。 実際、プログラムの唯一のオプションは、分割画面モードからブックマークモードに切り替えることです。 オプションという点でのミニマリズムは、機能ではなく、欠陥です。
Firefoxユーザーが既に知っているように、Ctrl + Shift + Eを押すと、ブラウザーウィンドウに元のCSSページが表示されます。 多くの人がIE Tab拡張機能を試してみましたが 、これはプログラムをノックアウトするのが非常に好きで、 Browsercamサービス(さまざまなブラウザーやオペレーティングシステムでサイトのパフォーマンスを表示できる有料サービス-約)を支払ったため、その関連性が失われ始めました新しいブラウザが標準化され始めました。 IE8の登場によって私たちを待っている変化に照らして、一部のブラウザーの標準サポート曲線で収益を上げる有料サービスがどうなるかは興味深いです。
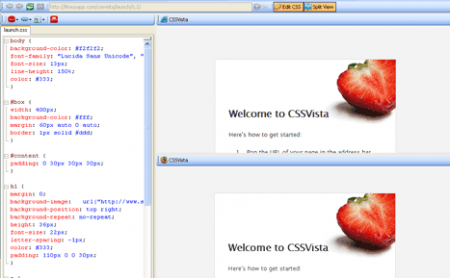
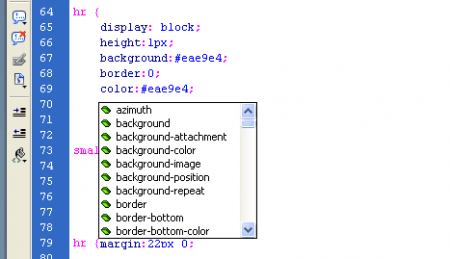
CSS Vistaで最初に気付くのは、アプリケーションの左側にCSSコードが表示された細いバーです。 これは、 プロパティを1行で宣言することを好む人にはあまり便利ではありません。 また、より多くのブラウザー(IE7やSafariなど)でのブラウジングのサポートを希望しますが、著者が報告しているように、CSS Vistaの開発はまだ初期段階です。
個人的には、CSS Vistaは植字の最終的なデバッグに最適です。パディングとメリンギンの問題を調整します。 CSSをゼロから作成する場合でも、プロパティにすばやくアクセスできることから、Dreamweaverの方が好きです。

Macを使用する場合、選択は簡単です: Coda 。
究極の目標は? すべてのブラウザで同等に機能する美しく有効なスタイルシートを記述することは、言うよりも簡単ですが、可能です。 スタイルを整理し、クラスを書き換え、より小さくします。