Googleマップをサイトの「連絡先」セクションに統合すると、非常に便利で快適になることがあります。 WordPress用のいくつかの異なるプラグインと、クラス/ライブラリ( Solmetra Mapsなど )を試しましたが、最終的にはWordpress用のGoogle Mapsプラグインに決めました。 ちなみに、プラグインの非常に意味のある名前は...
そのため、 プラグイン自体を選択します 。 いつものように、つまり〜/ wp-content / pluginsで設定し、管理パネルに移動します。

地図を表示するには、Google Map APIキーを取得する必要があります。このキーは、このアドレスに完全に無料で書き込まれます。サイトのアドレスを入力し、ボタンを押して、コードを取得します。 私の率直な嫌いなことは、 Gmailアカウントが必要なことだけです。ただし、私のGoogleメールアカウントはドメインにパークされており、この認証方法は機能しません。 彼と性交してください、私たちは続けます。
さらに、実際にはすべてが次の要素に基づいています。Googleマップにアクセスして、オフィスのある場所を選択します。

「このページへのリンク」を使用して、リンクの形で見たい地理的ポイントへのポインタを取得します。 今-私たちのタスクは、このビジネスを「連絡先」ページに挿入することです。 WordPressで新しいページを作成し、「お問い合わせ」セクションを担当します。
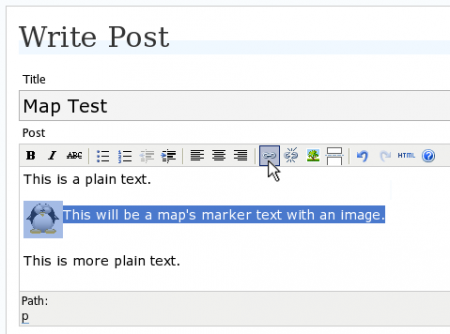
WordPress編集ウィンドウで、マップ上の緑のピップをクリックするとポップアップバルーンに表示されるグラフィックオブジェクトとテキストを追加します。

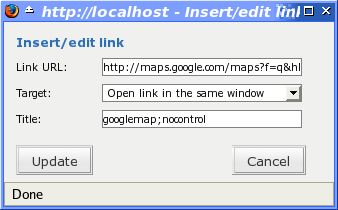
タイトルにgooglemmapタグ(必須)を指定し、必要に応じてセミコロンで区切られた追加のタグを指定しながら、このすべてのマックを強調表示してリンクにします。
-nocontrolまたはnocontrols :スケーリングスライダーを削除します。
-nomarkerまたはnomarkers :緑のピプカを削除します。
-w:サイズおよびh:サイズ -希望するサイズのカードを出力に配置できます。 ピクセル値とパーセンテージの両方を使用できますが、これは場合によっては便利です。

出来上がり! このページの読み込み時に、このリンクの代わりに、エリアの地図が表示され、必要な場所へのリンクが表示されます。
原則として、最も単純な部分について説明します。 何かが明確ではない場合、またはより深刻な統合が必要な場合は、試して、オリジナルを読んでください-お問い合わせください。