 Webアプリケーションの開発中にフォームをいくつ作成するか考えたことはありますか? また、カスタムの日付ピッカーなどの複雑なフォームや、3つの入力、2つの選択、1つのテキスト領域を持つ単純なフォームについては話していないのですか?
Webアプリケーションの開発中にフォームをいくつ作成するか考えたことはありますか? また、カスタムの日付ピッカーなどの複雑なフォームや、3つの入力、2つの選択、1つのテキスト領域を持つ単純なフォームについては話していないのですか?
私は数えませんでした。 しかし、Reactで別のアプリケーションの作成を開始し、ある晩に5つの異なるフォームを作成しなければならなかったとき、気分が悪くなりました。 まあ、そして開発者が悪化したとき-開発者は自転車を書きます!
これらの考慮事項から、まだ粗雑なライブラリが作成されましたが、Reactで単純なフォームを作成するために、2つの異なるプロジェクトで既に使用されています。 そして、私のクラフトはReact FormsやFormsy-Reactのようなプロジェクトにも近づかないので、 最も単純な言葉を強調します。
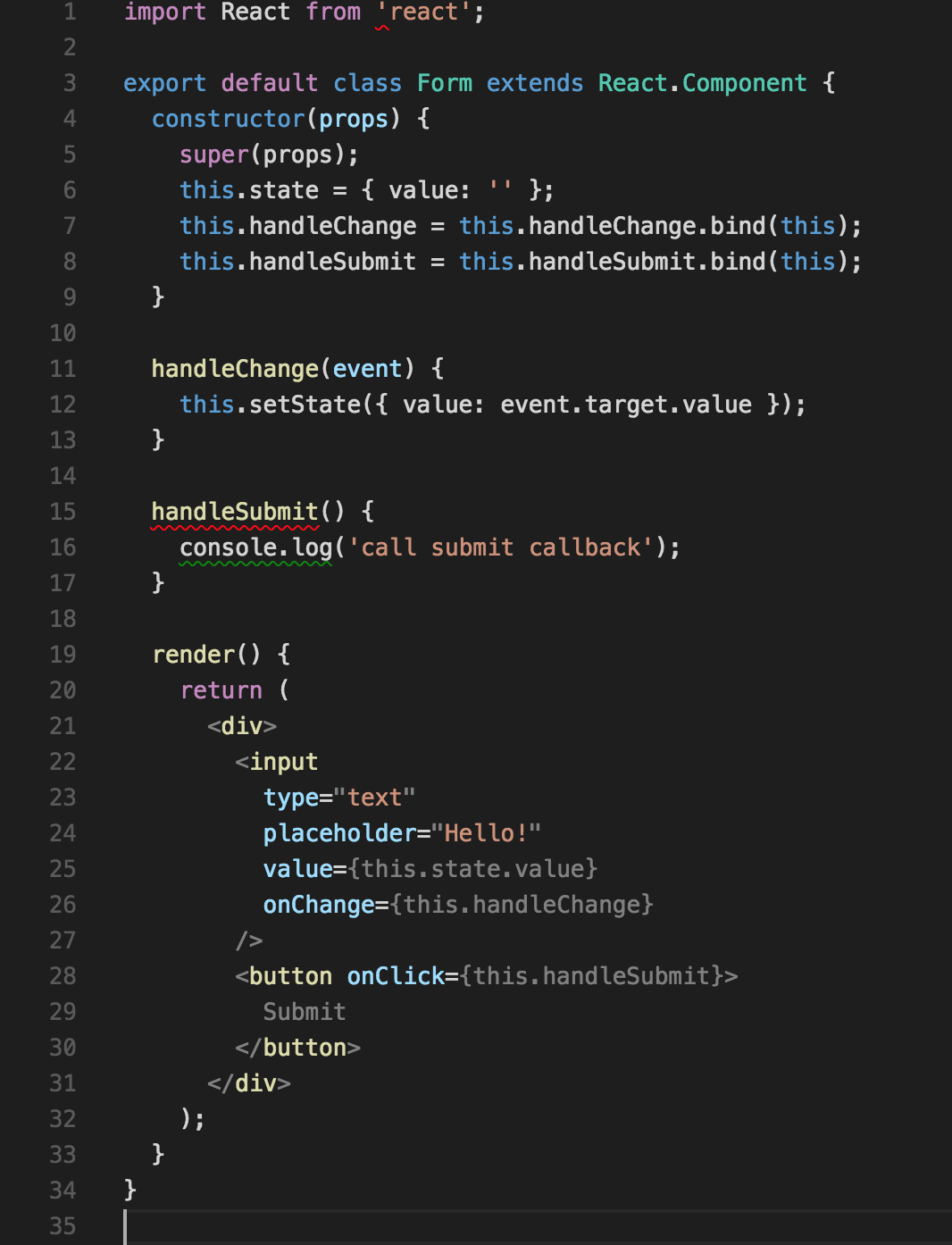
注意を引くための画像の代わりに-1つのフィールドで最も単純なフォームを作成するために私たち全員が書かなければならない同じタイプのコードの量。
問題の声明
少し考えた後、Reactコンポーネントを手元に用意しておきたいと思いました。
- 単純な要素(入力、選択、テキスト領域)で構成されるフォームをレンダリングします。各要素は簡単にカスタマイズできます(プレースホルダー、デフォルト値、入力のタイプなど)...
- ...そして、送信ボタンが1つだけあり、そのボタンのテキストと動作はカスタマイズ可能です...
- ...既製のスタイルはありませんが、その要素にクラスを取ることができます。
- 指定されたキーを使用して、フォーム自体からデータを自動的にフラットJSONオブジェクトに収集します。
- フォーム内のフィールドを検証するための最も単純なメカニズムがあります。
- 特定のフォームフィールドに関連するエラー、またはフォーム全体の一般的なエラーを表示します。
また、しばらくしてから、別の要件が追加されました。
- 何らかの方法で、フォームの説明(レンダリング自体ではありません)は、ReactとReact Nativeで同一でなければなりません。
最後の要件は、React-nativeでプロジェクトを見ることを決定した後に現れました。 二度目にすべてのフォームを書き直したくはありませんでした。
解決策
現在、ほとんどすべての点で私に合っているオプションはmgr-form-reactです。 まだ完成していないもの、忘れられているものがありますが、すべてが非常に簡単であるため、非常に迅速かつ簡単に追加できます。 しかし、主なアイデアを見ていきましょう。
GitHubのドキュメントの最も単純な形式の例:
import Form from "mgr-form-react"; export default TestComponent = () => { // const controls = [ { element: 'input', // . input, select, textarea id: 'Signup.Client.Form.Control.Name', // id DOM- control' label: 'Client name', // type: 'text' // input' }, { element: 'select', id: 'Signup.Client.Form.Control.Language', label: 'Client language', options: ['en', 'fr', 'it', 'de', 'ru', 'es'] // select' } ]; // const submit = { text: 'Submit button text', cb: (data) => { console.log(data); } }; // const editable = true; return <Form controls={controls} submit={submit} editable={editable} />; }
それだけです。 もちろん、コードの量に関しては短くなりませんでしたが、フォームの内容(フォームに存在するフィールド)をフォームのレンダリング方法から分離する方が快適です。
現在、React-native用に同じコンポーネントを準備しています。 さらに、JSONドキュメント形式のフォーム記述の形式は、サーバー上で定義され、クライアントによって読み取られることがわかります。 したがって、たとえば、通信用のメールアドレスなしでフィードバックを残すなど、顧客がアプリケーションを更新するまで、平均で2週間待つ必要はありません。
これまでのところ、カスタムフォームパラメーターの数はそれほど多くありませんが、計画には、フォームフィールドのonInput、onChange、onFocus、onBlurの動作の決定、ボタンの追加、独自のフィールドタイプの登録(つまり、何かを使用する必要がある場合)入力、選択、またはテキストエリアよりも複雑な場合は、コンポーネントを登録してフォームの説明で使用できるようにする必要があります)など。 そしてもちろん、プロジェクトはプールのリクエストに対してオープンです。
完全なドキュメントはGitHubにあります。ここにリストを示します。
- controls:フォームフィールドを記述するオブジェクトの配列。 フィールドの順序に従います。
-要素
-id
-ラベル
-デフォルト
-データ
-クラス
-オプション
-プレースホルダー
-タイプ
-バリデーター
-formatError - submit:フォーム内のボタンのテキストと動作を説明するオブジェクト
-テキスト
-cb
-クラス - errors:フォームに表示されるエラーを含むオブジェクト。 可能なフィールドは、フォーム全体のグローバルエラー、またはフォーム記述のオブジェクトのidフィールドの値に対して一般的です
- 編集可能:trueまたはfalse、フォームアクティビティのインジケータ。
import Form from 'mgr-form-react'; export default TestComponent = () => { const controls = [ { element: 'input', id: 'Signup.Client.Form.Control.Name', label: 'Client name', placeholder: 'Client name', default: 'Default name value', type: 'text', data: 'name', // cb submit "name" validator: /^[A-Za-z0-9\s]{3,30}$/, // formatError: 'Wrong name format', // , , class: 'custom-input-class' // css- }, { element: 'select', id: 'Signup.Client.Form.Control.Language', label: 'Client language', options: ['en', 'fr', 'it', 'de', 'ru', 'es'], default: 'en', data: 'language', class: 'custom-select-class' } ]; const submit = { text: 'Submit button text', cb: (data) => { console.log(data); // { name: "Default name value", language: "en" } } }; const errors = { 'Signup.Client.Form.Control.Name': 'Name field error that is generated by someone outside of the form (eg server response error)', // id 'Signup.Client.Form.Control.Name'. general: 'A general error that will be shown under the form itself' // div' }; const editable = true; return <Form controls={controls} submit={submit} errors={errors} editable={editable} />; }
スタイル
上記のように、スタイルなしでフォームを生成するコンポーネントが必要でした。 したがって、スタイルは、フォームの作成方法に関係なく、mgr-form-reactを使用するなどの方法で既に追加されています。
生成されたフォームのクラスの構造は次のとおりです。
- mgrform-form-フォーム全体のクラスラッパー
- mgrform-control - class-各フォームフィールドのラッパー。
- mgrform-has- error-このフィールドにエラーがある場合にmgrform-controlに追加されるクラス(検証エラーまたはコンポーネントパラメータからのエラー)
- mgrform-submit-btn-フォームボタンクラス
- mgrform-error-グローバルフォームエラーを示す要素のdivクラス。
- クラスmgrform-controlおよびmgrform-submit-btnを持つ要素は、フォームフィールド(コントロール配列内のオブジェクト)および送信オブジェクトの説明オブジェクトのクラスプロパティで指定されたクラスに追加されます。
おわりに
これが自転車の建設の良い例であることを十分に理解しています。 ただし、自分の中で複雑なロジックを必要としない単純なフォームを任意の形式で記述することは非常に便利で、別のファイルに保存して、後で他のプロジェクトで再利用することができます。
もちろん、私は批判に心を開いています。もちろん、この作業によって、別のコーヒー1杯に費やすことができる5〜10分の作業時間を節約できたらうれしいです。
PS似たようなタイプの既存のソリューションを実際にGoogleで検索したわけではありません。誰かがそれらを指し示してくれたら嬉しいです。 ありがとう