そして、ここで何が起こったのです:

コード+ウェブサイト
あなたのように、私にはたくさんのアイデアがあります。 長い間頭の中に残っているアイデアもあります。 アイデアを取り除く最も簡単な方法は、座って書き始めることです。
私は長い間、自分の時間を追跡するという考えを取り除きたいと思っていました:)。 しかし、私は退屈なもの(データストレージ、認証)を書くのに時間を費やすのが面倒でした。
Googleスプレッドシートには非常に使いやすいAPI、 優れたドキュメント 、シンプルなこんにちは世界があります。 最初の夜、彼らの例をvue.jsのテンプレートと統合することが判明しました。
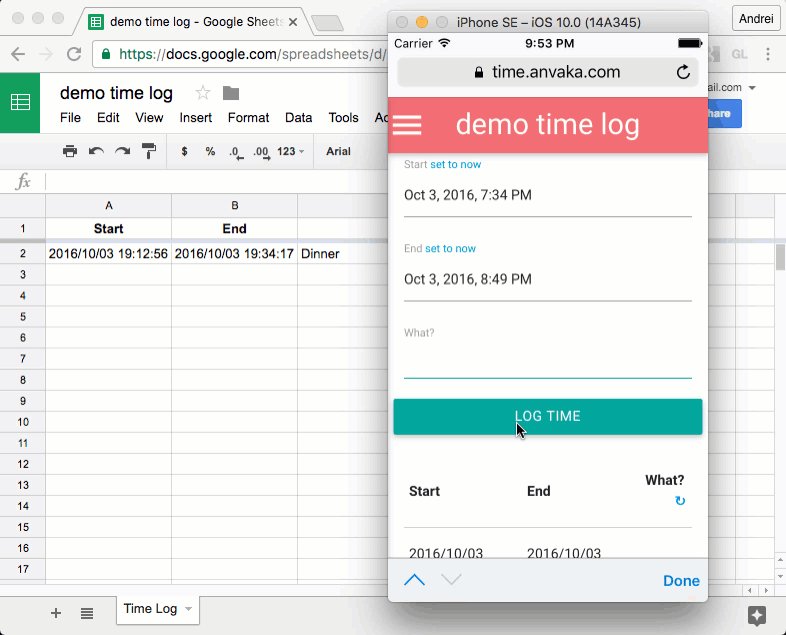
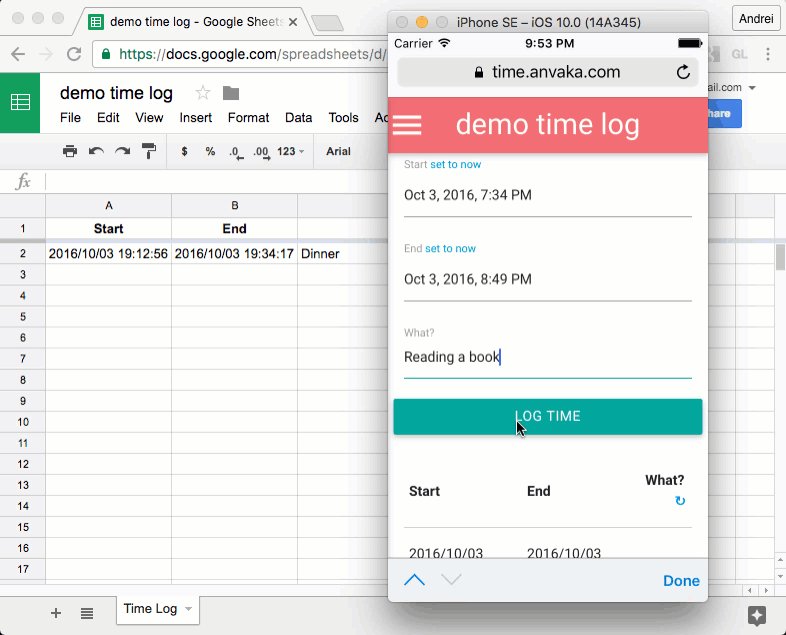
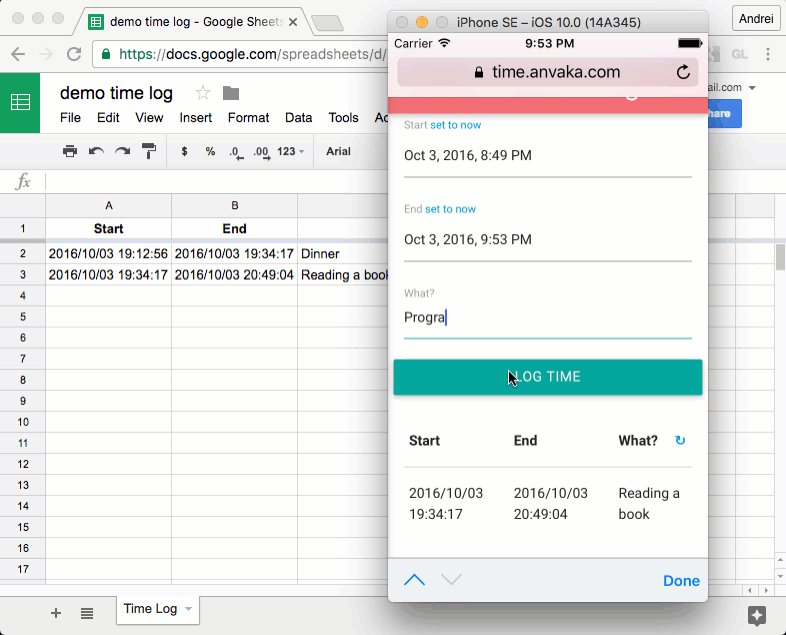
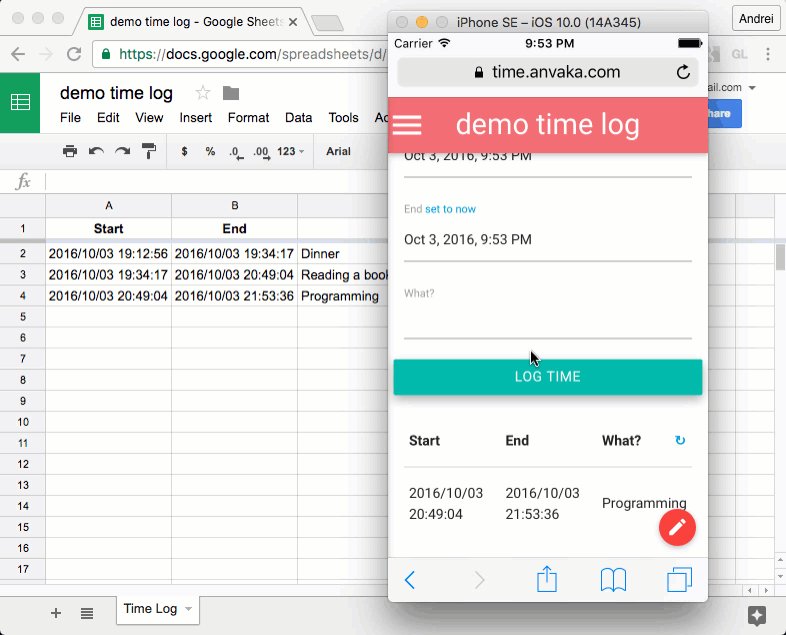
このサイトはすぐにプリミティブなインターフェイスで動作し始めました:

git checkout 62687e46d3c768f50400bc3dc95a1f699c64b626
私は満足してベッドに行き、翌日、サイトを使い始め、最も鋭角がどこにあるかに注目しました。 仕事の後、夜に鋭い角を削り、翌日も実験を続けました。
数晩かけて、時間を記録するために知っていたバグ、境界ケース、クリックの数を最小限に抑えました。 そして、プロジェクト全体で約10.5時間かかりました。
上記のスクリーンショットでは、サイトは「sheetime」と呼ばれています。 名前の妥当性には疑問がありましたが、大規模なトイレ協会に関する同僚の発言の後、彼らは姿を消しました。 名前を「時間」に変更する必要がありました
ツール
データ管理フレームワークとしてvue.jsを選択し、 materialize-cssからスタイルを取りました。 Vueは反応するよりも簡単で、角度のある魔法がありません。
次のステップでは、無料のhttps証明書を使用して無料ホスティングにサイトを配置します: www.netlify.com (すべてがオープンソースであるため)。 John-David Dalton'aからのヒントにnetlifyが見つかりました-彼はlodashのドキュメントをホストし、非常に暖かく応答しました。 本当に快適です! 数回クリックするだけですべてが機能します。
これは個人的なものです! 誰かが私のタイムレコードをフォローしていると、分析やサードパーティのサーバーを意図的に避けるので、私は不快になります。 サイトを読み込んだ後、すべてのデータはAPIを介してGoogleに直接送られます。
頑張って
小さなプロジェクトのこの小さな物語が、あなたのアイデアを実現するきっかけになることを願っています! また、Googleスプレッドシートのようなシンプルなツールがポケットに入れられます。 すべてのコードはこちらから入手できます: github.com/anvaka/time