アトム
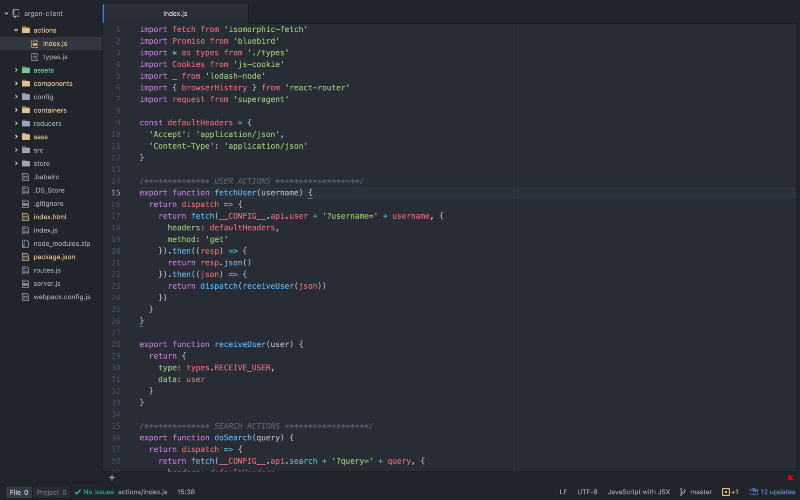
Atomは、Githubで作成されたオープンソースのテキストエディターです。 過去1年間、Atomは私の編集長を務めてきました。 これは、統合パッケージマネージャー、インテリジェントな自動補完、美しいテーマなどの機能を備えたフル機能の製品です。

Sublimeを終了したパケットマネージャーは、新鮮な空気を吸い込んだだけでした。 Atomでは、 APMまたはそのグラフィカルインターフェイスを使用できます。 構成ファイルを変更する必要はありません。 それだけで動作します。

仕事に関するメモ。 Atomが最初にリリースされたとき、それは非常にゆっくりと働きました。 しかし、今では彼は「飛ぶ」だけです。 私が気づいたように、スローダウンは巨大なファイルを開くときにのみ起こります。
Atomエディターの詳細と最適化の方法については、記事「Moving Atom To React」 (「AtomエディターのReact JavaScriptライブラリーへのパス」)および「React経由ではなく手動でのテキストエディターDOM更新の実装」を参照してください。 Reactを介してではなく、手動でDOMテキストエディター。
ドラッグディス
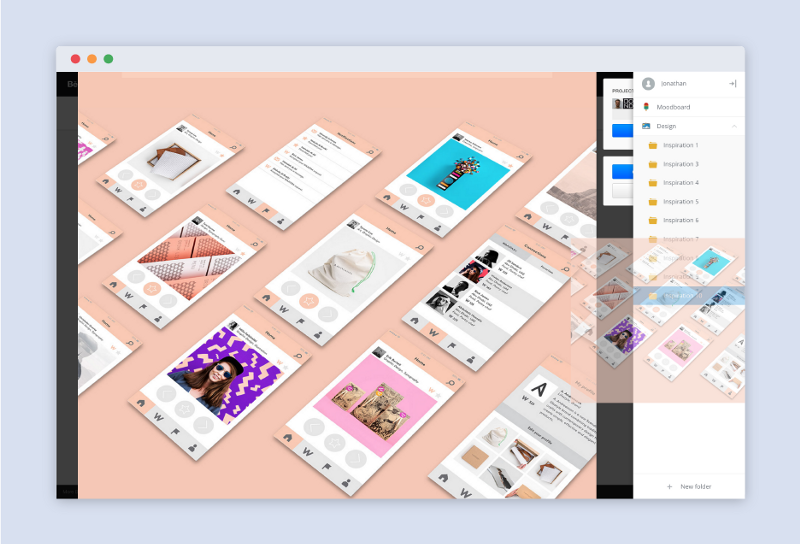
デザイナーとして、私は常に「インスピレーション」を求めている状態です。 DragDisは、私の想像力を新しいアイデアに押し込んだ素材を保存できるツールです。 使い方は簡単です。 Chrome拡張機能をインストールし、ドラッグアンドドロップを開始します。

DragDisフォルダーを週ごとに整理します。 毎週「心に強く訴える資料」の新しいフォルダーを作成します。 これは、開発者の設定が時間の経過とともにどのように変化したかを追跡するのに最適な方法です。

DragDisには、フルページグリッドビューもあります。 これにより、完全に素晴らしいテーマ別の画像を見ることができます。
iTerm 2
iTermは、ターミナルの改良された代替手段です。 いくつかの特徴を挙げると、iTerm 2には無制限の複合パネル、インライン画像、検索があります。 ターミナルには多くの同様の機能がありますが、iTerm 2は常に改善されています。

ムズリ
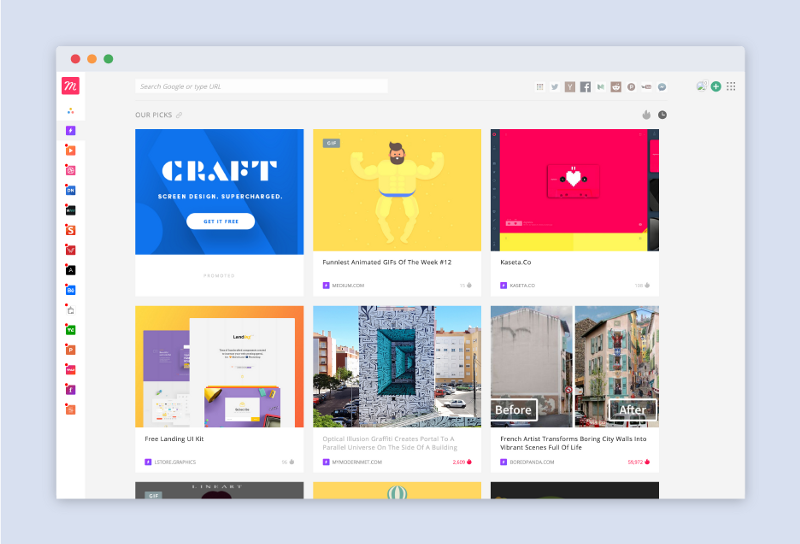
Muzliは、Designer News、Dribbble、Behanceなどのソースから開発関連のコンテンツをまとめるChrome拡張機能です。
Chromeで新しいブックマークを開くたびに、Muzliはこれらの各サイトから最適なコンテンツを取得します。

このサービスには「お気に入り」セクションがあるという事実が特に気に入っています。 インターフェースや開発に関連する最高の記事を選択する独自のアシスタントを獲得するようなものです。
Noiz.io
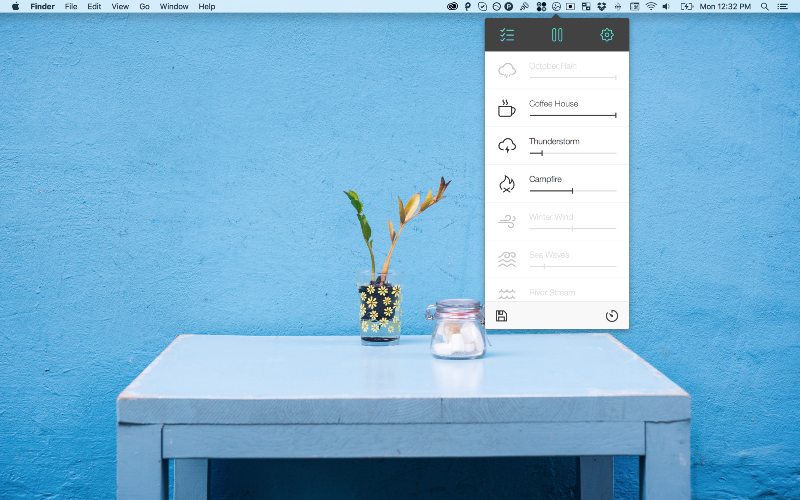
多くの開発者は、ファッショナブルなカフェに座ってその雰囲気を感じるのを好みます。 Noizioは、希望するサウンド環境を自宅にもたらすのに役立ちます。 Noizioを使用すると、10月の雨、カフェの音、嵐、海の波など、さまざまな背景音から選択できます。 希望するサウンド環境に没頭するのに最適です。

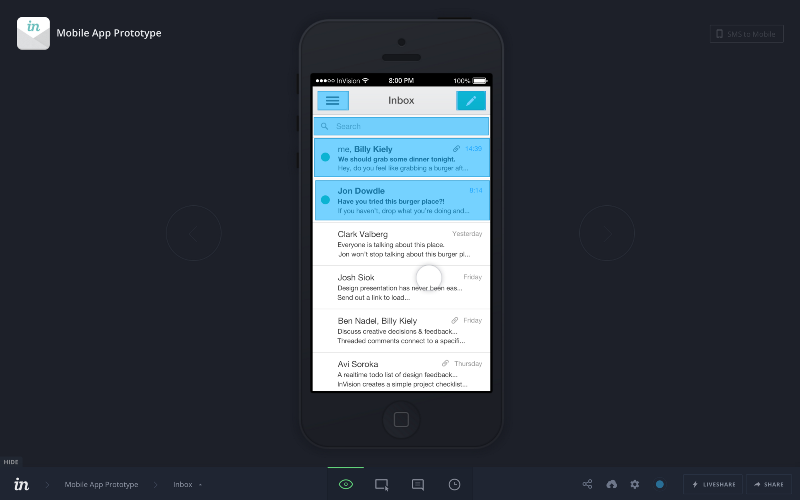
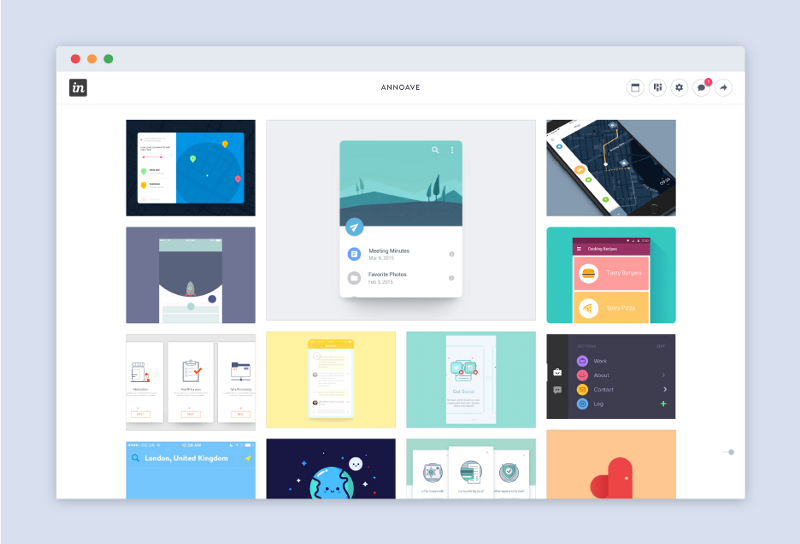
インビジョン
Invisionは、ブレッドボードおよびテクノロジープラットフォームであり、顧客と開発者の相互作用に非常に便利です。 開発者は、プロジェクトの多くのウィンドウをダウンロードできます。 次に、これらのウィンドウを互いにリンクします。

青色のセクションは、リンクでリンクされたエリアを示しています。 これらの領域のいずれかをタッチするかクリックすると、次のウィンドウに移行します。 これは、デザイナーがWebを介して顧客や開発者に連絡するための良い方法です。 このプログラムは、ユーザーの関与を伴う予備的な定性テストにも役立ちます。

Invisionは最近Boardsと呼ばれる新機能も取得しました。 ボード機能を使用すると、関心のある資料を集めて、テーマ別の画像コレクションを作成できます。 この機能とDragDisの使用の大きな違いは、ボードが相互運用性を提供することです。 他のチームメンバーと一緒に作業できます。

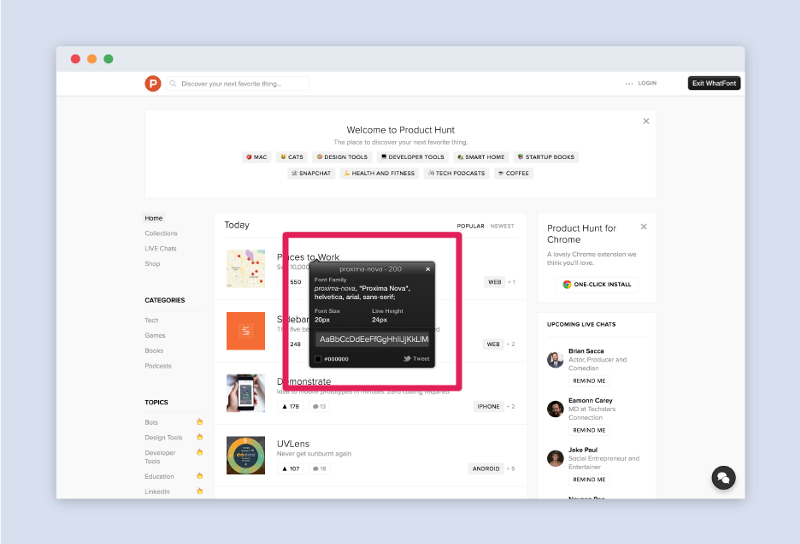
何のフォント
タイポグラフィは、デザインの重要な部分です。 それが、 What the Fontが私のお気に入りのChrome拡張機能の1つである理由です 。 このプログラムは、表示しているサイトが使用しているフォントを判別するのに役立ちます。 選択してクリックするだけです。

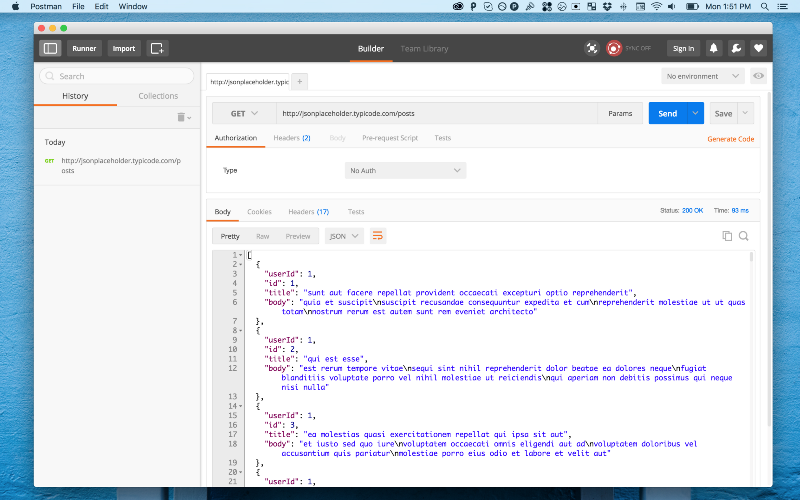
郵便配達員
ユーザーインターフェイスの開発者として、APIをリクエストしたり、独自のAPIとやり取りしたりする必要があることがよくあります。 Postmanは、APIリクエストを行うのに役立つ手動ツールです。
APIエンドポイントでの作業を想像してください。 適切なフロントエンドリクエストまたはcURLリクエストを記述する代わりに、Postmanを介してエンドポイントに直接リクエストを送信できます。

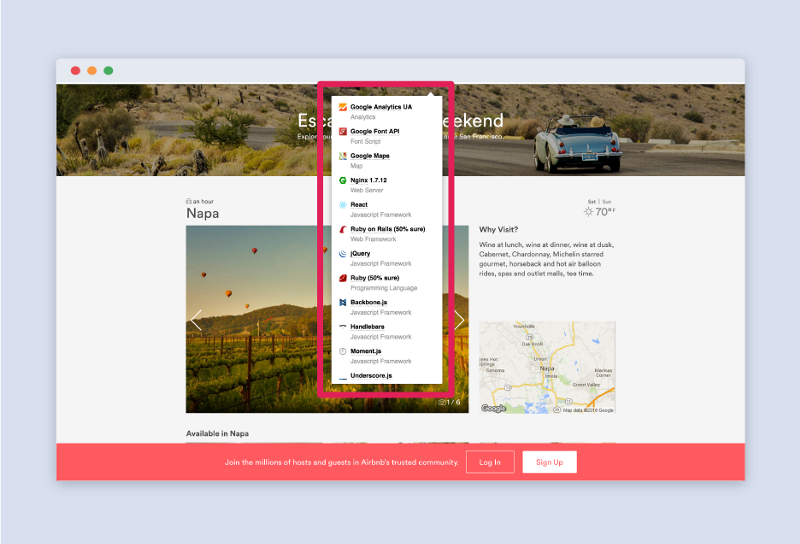
ワッパライザー
Wappalyzerは、特定のサイトが使用するライブラリとフレームワークを決定するためのツールです。 このプログラムにはChromeの拡張機能があり、ユーザーインターフェイス開発者にとって最も便利なツールの1つとして広く認識されています。 サイトが特定の視覚化を作成するために使用したライブラリを次に考えるとき、Wappalyzerが役立ちます。

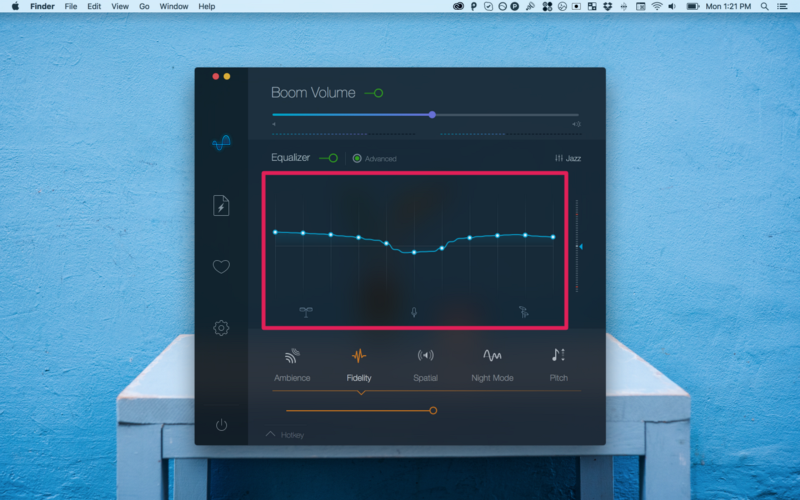
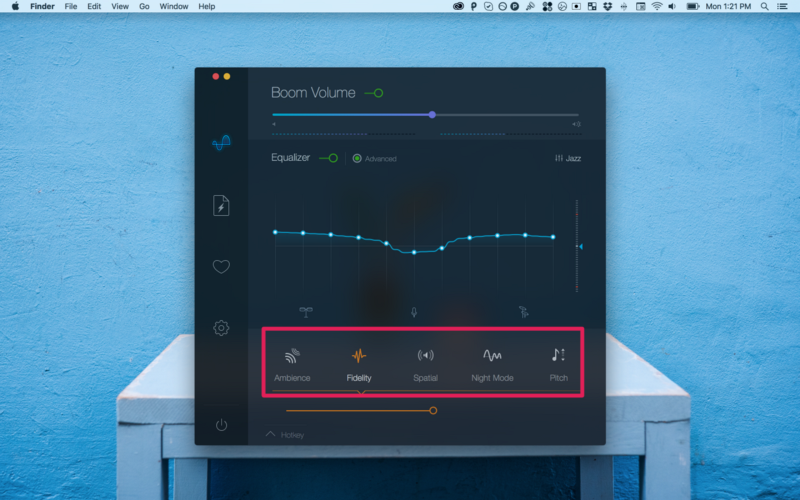
ブーム2
Boomは、Mac用のサウンドアンプおよびイコライザーです。 プログラムを作成し、生産性を向上させるためにいくつかの曲を聴きたいという願望がある場合の素晴らしいツール。 このアプリケーションには、ジャズ、ヒップホップ、ダップステップなど、さまざまなタイプの音楽用に事前設定されたプロファイルがいくつかあります。 独自のプロファイルを構成することもできます。

ブームには、サウンドエフェクトのセットも含まれています。 Bose Quiet Comfortsヘッドフォンと組み合わせて使用すると、これらの効果音が印象的に残ります。

上記では不十分な場合は、Chrome用JSONビューアー 、 Noon Pacific 、 Flux 、 Better Snap Toolなど、言及に値する製品をいくつか紹介します 。