いくつかの興味深い事実
Platformusは、無料のオープンソースコンテンツ管理システムです。 クロスプラットフォームで、モジュール式で拡張可能です。 その中のデータは、クラスによって記述されるオブジェクトの形式で表示されます。 多言語がサポートされています。
C#でCMSが作成。 ASP.NET Coreの機能のおかげで、ASP.NET CoreはWindows、Linux、Macでも同様に機能します。 .NET Core上のアプリケーションの操作に必要な実行可能環境自体は、個別にインストールするか、アプリケーション自体に直接統合できます。 Webサーバーとして、IISまたはKestrelを使用できます(2番目の場合、アプリケーションはそれ自体のWebサーバーになり、独立して動作するか、IISまたはNginxなどのコンテナーに組み込まれます)。 現在、データウェアハウスとして、Microsoft SQL Server、SQLite、およびPostgreSQLがサポートされています。 上記のすべてを考えると、サードパーティをまったく必要としない構成を取得できます。コピー、実行、使用します(たとえば、テストに便利です)。
(記事には数十のスクリーンショットがあります。)
降りる
ASP.NET Coreを使用したことがない場合は、このために必要なすべてへのリンクがあります。
そのため、 直接リンク (〜9 MB)を介してPlatformusの10番目のアルファを含むアーカイブをダウンロードします。 開梱します。 (オプションとして、記事で説明されているすべてのステップを独立して実行しないために、既製のデモをダウンロードできます。デモへのリンクは記事の最後にあります。)
アプリケーションを起動するには、コマンドラインで2つのコマンドを実行する必要があります(現在Windows環境で作業していると仮定します)。
cd dotnet webapplication.dll
結果は次のようになります。

ブラウザを開き、 http:// localhost:5000 /に移動します 。

Platformusは動作します! スタブページ上の対応するリンクをクリックして、バックエンド(管理者)にアクセスするWebサイトの入力を始めましょう。

データ構造の説明
前述したように、Platformusのデータはオブジェクトとして表されます。 たとえば、ページはオブジェクトです。 ページにニュースのリストを表示する場合、各ニュースは、オプションで、独自の個別のページを持つ個別のオブジェクトにもなります(オブジェクトは自律型で埋め込み可能です)。
オブジェクトはクラスによって記述されます。 各クラスは、クラスのメンバーによって記述され、このクラスのオブジェクトのプロパティまたは関係、およびデータソースを表します。 デフォルトでは、データベースにはすでにベースページとページの2つのクラスがあります。 1つ目は抽象的で、見出し、META-description、META-keywordsなどの基本的なページプロパティが含まれており、SEOタブにグループ化されています。 ほとんどの自律型オブジェクトにはこれらのプロパティが必要です。したがって、各クラスでプロパティを複製しないようにするには、対応するクラスをベースページから継承するだけで十分です。 2番目のクラスは、HTMLコンテンツを含む通常のページを表します。 基本ページから継承され、1つの追加プロパティ-コンテンツがあります。 デフォルトのクラスリストは次のようになります。

クラス
CMSの多くの機能を示すことができる例として、Webサイトにニュースセクションを追加しましょう。 各ニュースにはタグが付けられ、詳細情報を含む独自のページがあります。 最初に、News Pageクラスを作成します。

各ニュースページにはタイトル、META-description、META-keywordsが必要なので、親クラスドロップダウンリストで選択することにより、ベースページからクラスを継承します。 次に、クラスの名前を単数形と複数形で示します。 ページという単語を追加する必要はありませんが、おそらくより明確に。 Is standaloneフラグを設定します。つまり、このクラスのオブジェクトは自律的です(つまり、独自のURLを持ちます)。 そして最後に、クラスの将来のオブジェクトのデフォルトビューの名前を示します。 保存をクリックします。 ニュースページクラスが作成され、リストに追加されました。

次に、別のクラス-タグを作成します。 今回はオブジェクトがインラインになるため、親クラスを選択せず、Is standaloneフラグを設定しません。 また、デフォルトのビュー名を指定する必要はありません。

クラスのメンバー
次に、News Pageクラスのメンバーを定義します。 対応する行の[メンバー]リンクをクリックして、空のリストに移動します(ベースページから継承されたクラスメンバーはここには表示されません)。

クラスメンバーには、プロパティとリレーションシップの2種類があります。
プロパティ値は、プロパティのデータ型に応じて、さまざまなエディターによって編集されるプレーンテキストです。 たとえば、単一行テキスト、複数行テキスト、HTML、または画像があります(後者の場合、プロパティ値は画像URLです)。 プロパティはオプションでローカライズできます(つまり、その値はカルチャ(言語)によって異なります)。 この場合、各カルチャのプロパティを編集するときに、個別のエディターが表示されます。 また、対応するクラスのオブジェクトのリストにキープロパティの値を表示することもできます。
関係値は、指定されたクラスの別のオブジェクトまたは他のオブジェクトです。 また、あるクラスの1つのオブジェクトを別のクラスの1つのオブジェクトにのみ関連付けることができる場合(たとえば、記事を1つのカテゴリにのみ含めることができる場合)、これらの「子」オブジェクトを「親」に対してグループ化できます。 これは少しわかりにくいかもしれません。 記事の最後に、この手法が使用されているGitHubの例へのリンクがあります。
最初に、Nameプロパティ(ニュースの名前)について説明します。

[全般]タブで、クラスメンバーのコード、名前、および位置を示します。 コードによって、プロパティの値(リンクではなく!)を受け取ります。オブジェクトの名前は、プロパティまたはリンクエディターに表示され、位置によってこれらのエディターの順序が決まります。

[プロパティ]タブで、プロパティのデータ型を指定します。 タイトルには、[単一行のプレーンテキスト-単一行のプレーンテキスト]を選択します。 ニュースの名前は文化によって異なるため、フラグIsプロパティをローカライズ可能に設定します。 また、名前はキープロパティなので、このプロパティの値がNews Pageクラスのオブジェクトのリストに表示されるように、Isプロパティをリストに表示フラグを設定します。
関係ではなくプロパティを説明しているため、[関係]タブにはアクセスしません。 [保存]をクリックすると、新しいクラスメンバーが追加されました。
次に、プレビュープロパティ(ニュースリストに表示される短いニューステキスト)についても同様に説明します。 プレビューにはタイトルよりも多くのテキストがあるため、プロパティデータタイプとして[マルチラインプレーンテキスト]を選択し、今回は[リストに表示]プロパティは設定されません。 さらに、同じ方法で、ニュースのメインコンテンツであるコンテンツを追加します。 コンテンツを簡単にフォーマットできるように、Htmlデータタイプを選択します。
最後に追加したいプロパティは、ニュースの説明です。 すべては他のプロパティとまったく同じですが、データ型としてImageを選択し、Isプロパティのローカライズ可能フラグを設定しないでください。この図は現在のカルチャに依存しないためです。
次に、ニュースのタグを指定できるように、クラスのTagクラスへのリンクを追加しましょう。

[全般]タブでは、すべてがおなじみです。 この時間を[関係]タブに渡します。

[リレーションクラス]ドロップダウンリストで、ニュースページクラスのオブジェクトにオブジェクトをアタッチするクラスを選択します。
すべて、今ではすべてが準備ができています。 次のようになります。

同様に、Tagクラスの唯一のプロパティであるNameについて説明します。 (フラグIsプロパティはローカライズ可能であり、Isプロパティはリストで表示可能に設定する必要があることを思い出してください。)
データソース
ニュースページとタグの関係について説明しましたが、タグクラスのアンカーオブジェクトには、ニュースページクラスの対応するオブジェクトが読み込まれません。 これを行うには、News Pageクラスにデータソースを追加する必要があります。 データソースは、どのオブジェクトが現在のオブジェクトとどのようにロードされるかを決定します。 たとえば、ニュースオブジェクトと複数のタグオブジェクトの間にリンクがある場合、リンクに依存してデータソースを使用すると、すべてのニュースタグとすべてのタグニュースを読み込むことができます。 また、現在のオブジェクトとの接続がない場合でもオブジェクトをロードできます。 たとえば、メインページにニュースを表示します。 すべてのデータソースは、IDataSourceインターフェイスを実装するC#クラスによって記述され、新しいクラスを追加できます。 たとえば、ページごとに10の内訳を持つ100の最新ニュースを表示するデータソースを追加できます。 または、オンラインストアの最も人気のある製品を表示するデータソース。 便利なことに、結果として、すべてのデータは単一のオブジェクトにグループ化されます。これは、プレゼンテーションのモデルです。 これは、MVCの精神に完全に準拠しています。
したがって、クラスのリストに戻り、クラス行のニュースページのデータソースのリンクをクリックします。 新しいデータソースを追加します。

次のリストを保存して取得します。

コンテンツ充填
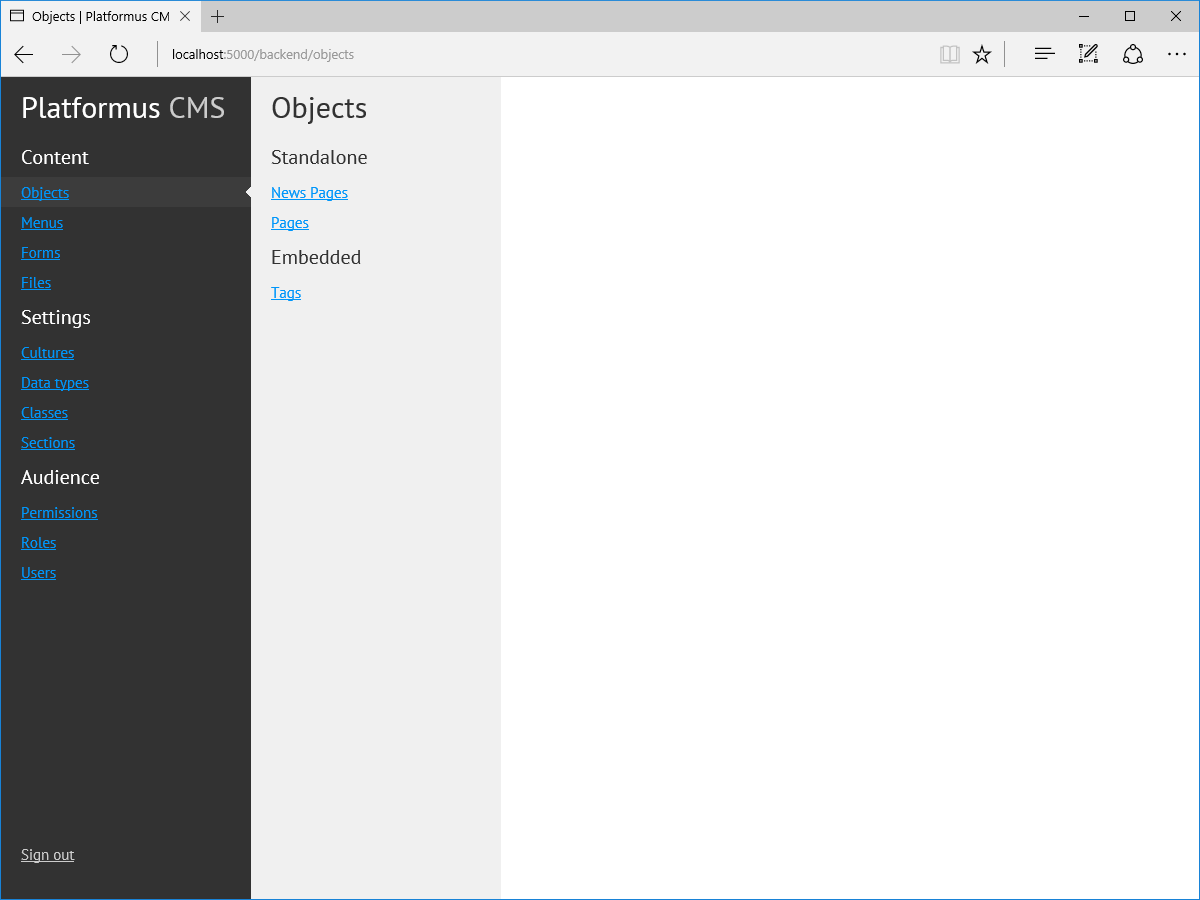
さて、あなたは私たちのウェブサイトをコンテンツで埋めることに直接進むことができます。 [オブジェクト]セクションに移動します。

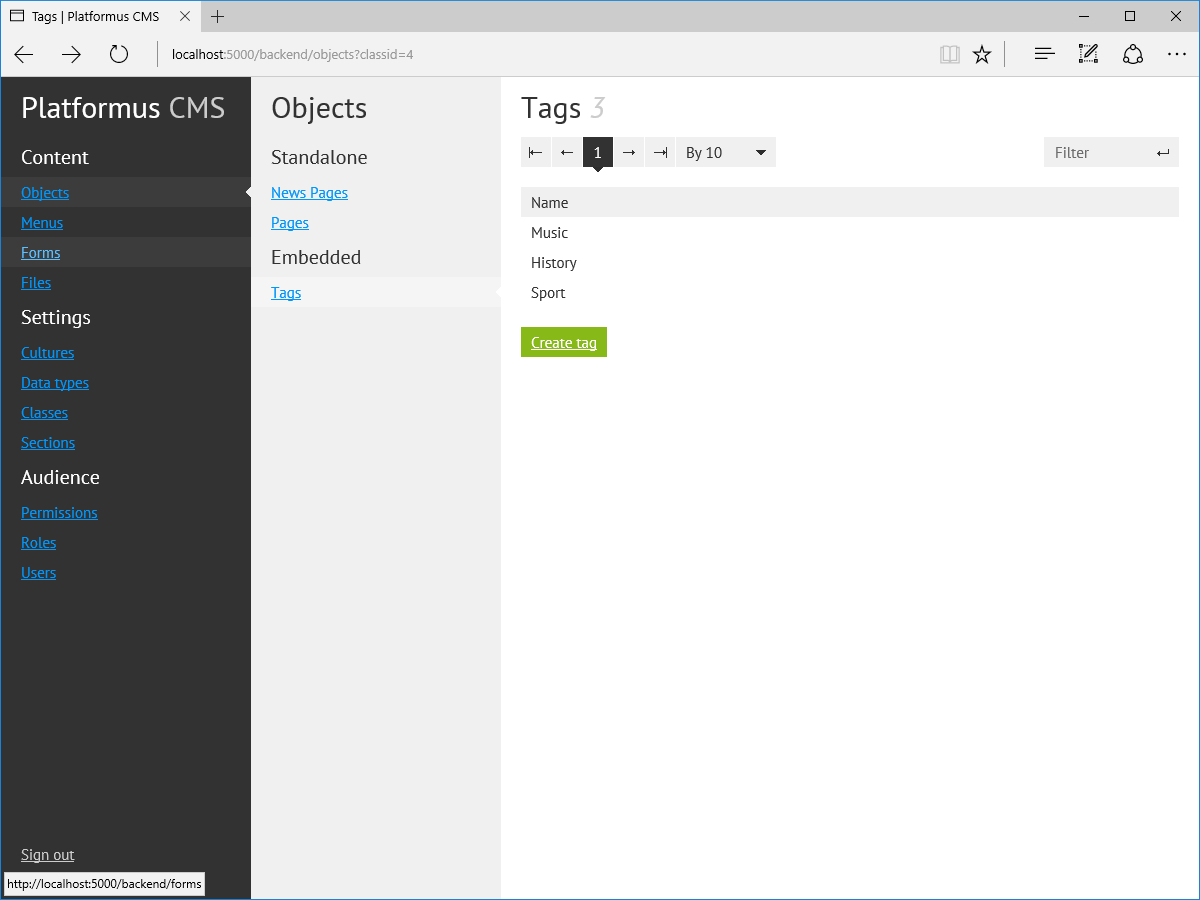
すべてのオブジェクトは、スタンドアロンと埋め込みの2つのグループに分けられます。 これらのグループ内では、クラスごとに表示されます。 News PageクラスのオブジェクトにはTagクラスのオブジェクトが必要であるため、Tagクラスのオブジェクトを入力し始めます。

最初のオブジェクトを作成します。

ご覧のとおり、オブジェクトを編集するためのページは非常にシンプルで、ビュー名(埋め込みオブジェクトの場合は、空白のままにして、後からバックエンドからビューを変更する必要がない場合は親ビューでハードコードすることができます)と名前の2つのフィールドのみが含まれています。 Tagクラスで説明したNameプロパティ。 タグを作成してみましょう。次のようになりました。

最後に、ニュースに移りましょう。 News Pageクラスのオブジェクトを作成します。 すでに他のフィールドがあります:

Imageデータ型のプロパティの場合、このブートローダートリマーを使用して画像がダウンロードされます(現在、ASP.NET Coreでの画像の操作はまだサポートされていないため、サーバーでの実際のトリミングは発生せず、画像はそのまま外部に保存されます選択したエリアに応じて):

そして、ここにリンクエディター、この場合のタグの選択があります:

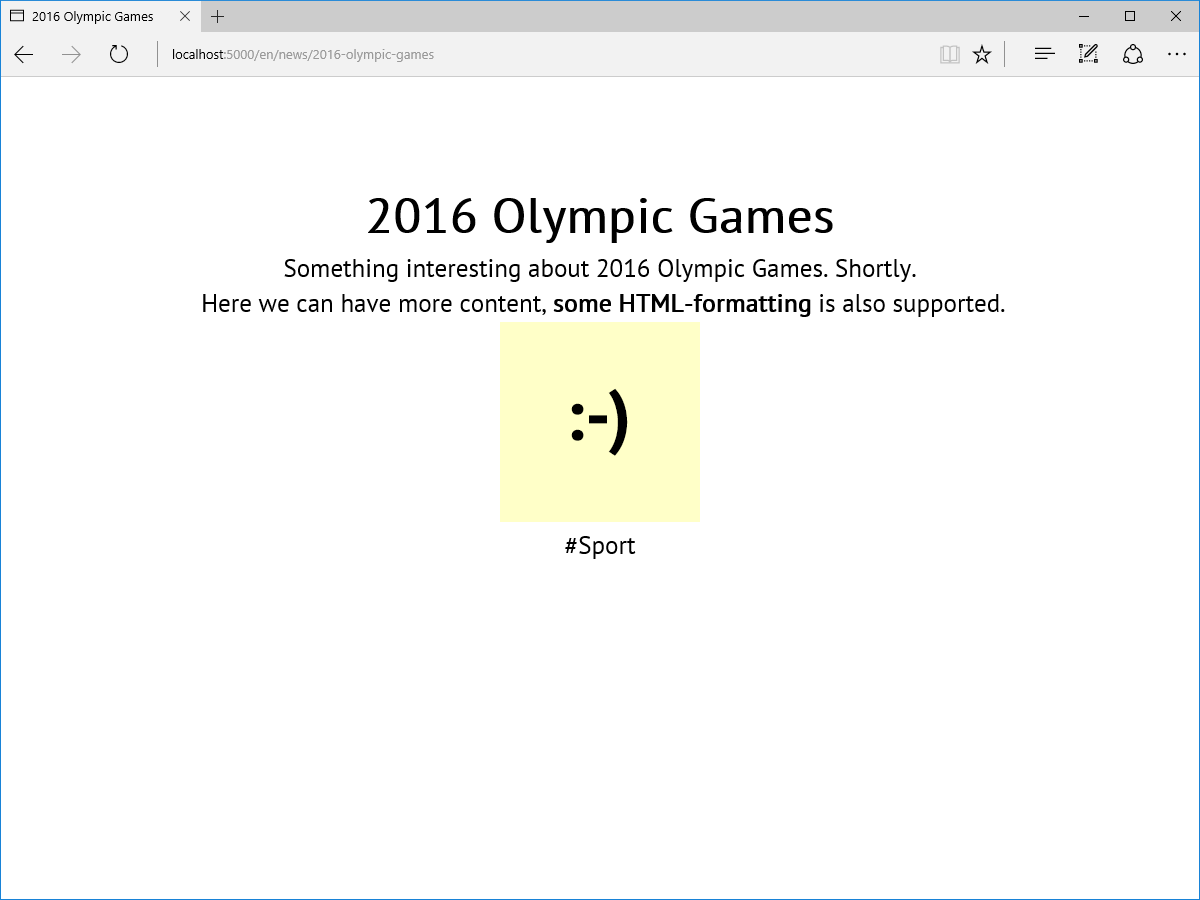
それをより明確にするために、さらにいくつかのニュースを作成し、最終的に何をテストするか試してみましょう。 その前にカルチャの識別子を追加した後、ニュースのURLの1つに移動します: http:// localhost:5000 / ja / news / 2016-olympic-games 。 そして... 500番目のエラーが発生します。 コンソールを見ると、オブジェクトのNewsPageビューを作成していないことが明らかになります。

ビューと最終的なカスタマイズ
ニュースページのプレゼンテーションを作成してみましょう。 アプリケーションの\ Views \ Defaultフォルダに行きましょう。 ここでは、Page.cshtml(メインページ)の唯一のビューが表示されます。 それをコピーし、NewsPage.cshtmlのコピーを呼び出して、テキストエディターで編集するために開きます。

ダイナミックはプレゼンテーションモデルのデータ型として指定されますが、実際には、News Pageクラスのオブジェクトのデータを含むC#クラスObjectViewModelのオブジェクトになることは誰もが知っています。
オブジェクトのプロパティ値へのアクセスは次のとおりです。
Model.Properties["MemberCode"].Html
データソース内のオブジェクトへのアクセスは次のとおりです。
Model.DataSources["DataSourceCode"].Objects
たとえば、この方法で表現を変更します(もちろん、ここでタグを表示するために必要なマークアップを記述するのではなく、このために別の部分的な_Tag表現を作成する方がよいでしょう。単純化および視覚化のためにこれを行いました):

ブラウザでページを更新すると、次の結果が表示されます。

それは素晴らしい、すべてが機能します! ニュースのリストをメインに持ってくるだけです。 これを行うには、次のデータソースをPageクラスに追加します。

ご覧のとおり、データソースのC#クラスは以前使用したものとは異なります。 これは、オブジェクト間の関係を考慮しない、より一般化されたデータソースです。 また、[パラメータ]フィールドにも注意してください。 これは、オブジェクトをロードするクラスの識別子です。 プラットフォームの現在のバージョンでは、これは完全にエレガントではなく、視覚的なセレクタがありません。
次に、メインページのオブジェクトの編集に進み、不要なコンテンツをすべて削除します。 (コンテンツは変更されない可能性がありますが、編集のために開いてから、データソースをクラスに追加した後にオブジェクトを保存する必要があります。そうしないと、この情報はキャッシュオブジェクトに取り込まれず、ビューからアクセスできません。)
編集用にPage.cshtmlビューを開き、次のように変更します。

ブラウザでWebサイトのメインページに移動すると、次のようになります。

すべて準備完了です! もちろん、少なくともメニューまたはフィードバックフォームをここに追加するのは正しいことですが、これを行うのは非常に簡単です(以下のリンクを参照)。したがって、これに焦点を合わせません。
おわりに
次のCMSの開発を開始する前に自分で答える必要がある最初の質問は、「なぜ?」だと思います。 詳細に触れない場合は、少なくともASP.NET Coreにはまだ多くのCMSはありませんが、私はこのプラットフォームが本当に好きで、その将来を信じています。
あなたが興味を持っていたこと、そして製品をさらに改善するための批判、アイデア、思考の糧を受け取ることを心から願っています-私たちはまだ始まったばかりです。 よろしくお願いします!
この特定のプロジェクトのコードをGitHubにアップロードしませんでした。これは、すべてを手動で実行しないようにダウンロードして確認できる別の例に非常に似ているためです。