チュートリアルは無料ですが、ほとんどすべてが英語です。 便宜上、これらは3つのカテゴリに分類されます。開始、顔の作成、キャラクターデザイン、風景と環境、特殊効果です。
それでは、行きましょう:
はじめに
1. 10ステップでベクターイラストを探索する

このチュートリアルでは、Adobe Illustratorを使用してベクターイラストを作成する方法について説明します。 主要なパラメーターとツールの説明が提供されており、専門家のアドバイスが補足されています。
2.ベクターアーティストの初心者向けガイド

この多面的なチュートリアルでは、基本的な用語を学び、ベクターグラフィックスの使用を開始するのに役立つ作業プロセスとテクニックを検討します。
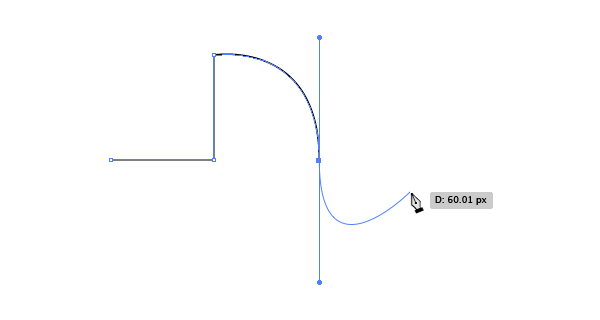
3.ペンツール

ペンツールは、プログラムの兵器庫の主要なツールの1つであり、ベクターグラフィックスの初期の習熟にとって特に重要です。 この詳細なガイドは、アドビの不可欠なツールを使用する機能と方法を紹介することを目的としています。 また、それを使用する最も合理的な方法もあります。
4.ベクターグラフィックスの描画

このビデオチュートリアルは、Illustratorでベクターグラフィックスを作成する方法と、このプロセスでペイントが果たす役割を説明する非常に貴重なリソースです。
5.初心者向けIllustrator:11のヒント

ベジェ曲線ポイントの使用からストローク、塗りつぶし、より自然なベクターグラフィックスまで、これらは初心者の武器を大幅に強化するレッスンのほんの一部のIllustratorの秘密です。
6.ベクトルでシンプルなオーガニックフォームを作成する

グラフィックおよびWebデザイナーのVeerle Pietersによるこのわかりやすいチュートリアルを使用して、Illustratorでシンプルなオーガニックシェイプを作成する方法を学びます。
7.ベクトルイラストのテクスチャを追加します。
テクスチャを追加すると、ベクターグラフィックスの表現力が高まり、遠近感が強調されます。 この非常にアクセスしやすいビデオで、IllustratorのエキスパートであるAlexandra Cecilioがこれを行う方法を示します。
8.折れ線グラフの作成

Andrei Mariusによるこのチュートリアルは、ベクトル線グラフの作成に役立ちます。 ステップバイステップ:外観パネル(Adobe Illustratorの最も強力なツールの1つ)のみを使用してシンプルなグリッドから線を誘導し、いくつかのシンプルなテキストフラグメントと細かいハッチングを追加します。
顔を作成する
9.ベクターアイの作成
これは非常に便利なビデオチュートリアルであり、ベクトルの目を作成し、肌を暗くするプロセスを示します。
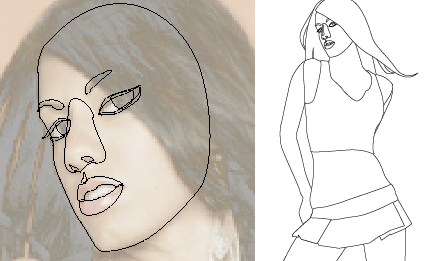
10.初心者向けのベクターポートレート

これは、写真からベクターポートレートを作成する技術を習得するのに役立つ詳細なビデオコースです。
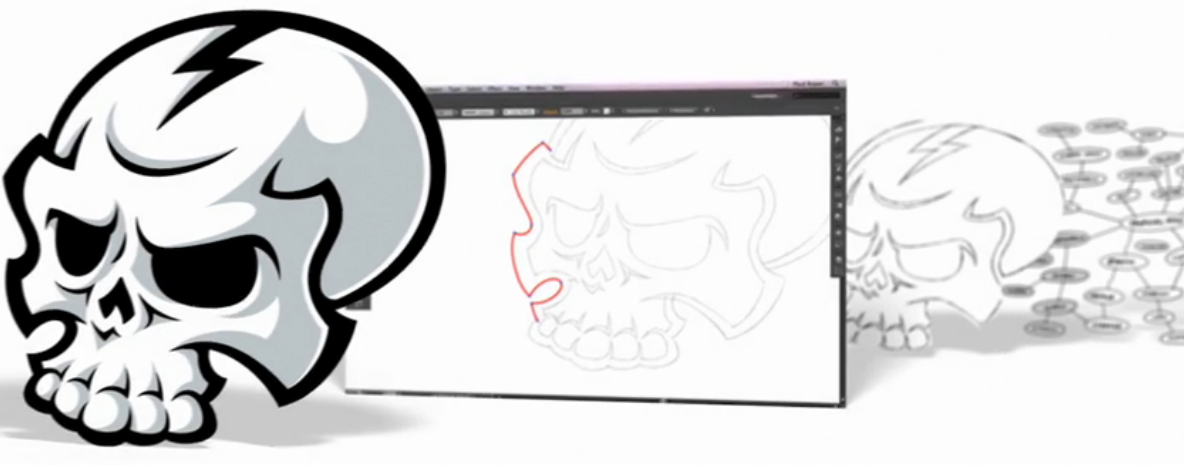
11.ラインベースのベクトルの肖像を作成する

別の優れたベクターグラフィックチュートリアル。 ルスラン・ハサノフは、ベクトル線とグラデーションの作業を操作して、作業にダイナミズムを与える方法を示します。
12. Adobe Illustratorで幾何ベクトルWPAPポートレートを作成する方法

幾何学的傾向の復活により、WPAPはより多くの異なる設計面で表現できると言っても過言ではありません。 このチュートリアルでは、WPAPウィザードを使用して、IllustratorでWPAPを自分で作成する方法を示します。
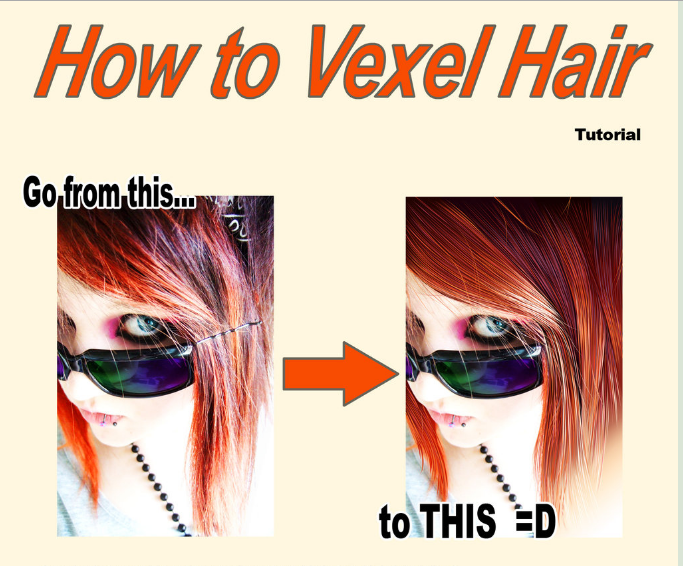
13.ベクターヘアの作成方法

ベクトルで髪を描くのはかなり難しい場合があります。 このチュートリアルでは、写真の髪がどのようにベクターに変わるかを段階的に示します。
14.幾何学的なスタイルで自画像を作成する

このレッスンでは、幾何学的なスタイルのイラスト入りの自画像を作成できます。 あなた自身の写真がイラストの基礎として使用されます。 彼女はスケッチを描き、残りの作業を完了するのを手伝います。
キャラクターデザイン
15. Illustratorでの職業アバターの作成

イラストレーター兼デザイナーのユリア・ソコロバは、ソーシャルメディアに最適なポートレートのセットを作成する方法や、サイトのさまざまなカテゴリや職業を示す方法を示します。
16. Illustratorで派手なキャラクターを作成する最も簡単な方法

Poked Studioの創設者であるJonathan Ballは、Illustratorが基本的な幾何学的形状をユニークでカラフルなキャラクターに変換する方法を説明しています。
17.テーマ「不思議の国のアリス」のテーマレッスン

このレッスンでは、さまざまな表面(Tシャツ、壁、キャンバスなど)で使用できる非常にシンプルなステンシルを簡単に作成できます。 L.キャロルの物語「不思議の国のアリスの冒険」は、著者にベクトル画像を作成し、チュートリアルを書くよう促しました。
18. Illustratorを使用してKawaii Vampire Chibiを描画し、ベクトルに変換する方法

このチュートリアルでは、Mary Winklerが、シェイプビルダーツール(Shift-M)、ペンツール(P)、透明グラデーション、およびその他の多くのIllustratorツールを使用して、キャラクターのちびをゼロから描画する方法を示します。
19. Photoshopでベクターアニメキャラクターを作成する

このガイドでは、シンプルなアニメキャラクターを最初から最後まで作成するプロセスについて説明しています。
20.かわいいベクターうさぎの作り方

このベクターグラフィックチュートリアルで、かわいいウサギがどのように作成されるかを学びます。 トレーニングでは、他のキャラクターのイラストに簡単に適用できる単純な形状とグラデーションを使用します。
21. IllustratorでクールなベクターYetiを作成する

このチュートリアルでは、真に魅力的なイラストのスタイルを実現するための多くの基本的なフォームを紹介します。 そして、クールな色のパレットの助けを借りて、イエティを「アニメーション化」します。
22.ビデオゲーム用の文字セットをデザインしてベクターに変換する方法

ここでは、ビデオゲームキャラクターの作成方法を確認できます。 最初のスケッチから最後までの作業を検討する機会があります。
23.ベクターモノクロポートレートの作成

イラストレーターで作家のシャロン・ミルンは、写真からモノクロのポートレートを作成する方法を示します。
24.レトロなサッカー選手の作成

あなたが熱心なサッカーファンなら、このチュートリアルは特に役立ちます。 レッスンでは、セルゲイカンダコフがレトロなスタイルの効果のある鮮やかなイラストを作成します。
景観と環境
25.ベクターインフォグラフィックの作成

ベクトルアーティストのAndrei Mariusによるこのチュートリアルでは、Illustratorで簡単なマップデザインを作成する方法を示します。
26.環境の壮観な景観を作成する

このチュートリアルでは、llustratorで素晴らしい環境ランドスケープを作成する方法を示します。 タスクを完了するには、プログラムのツールに関する基本的な知識で十分です。
27.グラデーションメッシュでベクターの花を描きます

Diana Tomaによる非常にシンプルで一貫したレッスン。グラデーションメッシュを使用して美しい花を描く方法を示します。
特殊効果
28.高電圧-生命を脅かす! Illustratorでエレクトリックテキスト効果を作成する

このチュートリアルでは、ベクターに「電気」テキストを作成する方法を学習します。
29.ドリップ効果でポートレートを作成する方法

Tom Macは、ペンツールといくつかの追加の方法を使用して、Illustratorでドリップ効果のあるポートレートを作成する方法を示します。
30. Adobe Illustatorで繊細なオリエンタルパターンを作成する

このチュートリアルでは、Adobe Illustratorでシンプルで美しいオリエンタルパターンを作成します。これは、アジア文化のさまざまなオブジェクトで構成されます。
31.ビンテージベクトルテクスチャを作成する

長年にわたり、ヴィンテージのイラストやレトロなスタイルが再びデザインで人気を集めています。 このチュートリアルでは、開発者のBen Steersが、ベクターアートをレトロスタイルに変換するのに役立つメソッドを紹介します。
32.ベクタースケッチ図面

Illustratorを使用すると、完璧なベクターグラフィックスを作成できます。 しかし、急いで作られた芸術的なスケッチに似たイラストが必要になることもあります。 レッスンでは、このスタイルでベクトル描画を描画する方法を示します。
33.輝くテキストを作成する方法

このチュートリアルに従うと、Adobe Illustratorでグリッター効果を作成できます。 この図は、メモ用紙、ステンドグラス、破れたエッジの3つの効果に基づいています。 クイックトレースを使用すると、光沢のあるベクターテクスチャに変わります。
34.ベクトルのハーフトーン(ハーフトーン)

ハーフトーン-モノクロ画像を再現する方法。 これは、大きなドットで満たされた画像領域が暗いトーンに関連付けられている人間の目による画像の知覚の詳細に基づいています。 逆に、小さなドットで満たされた領域は、明るいと認識されます。 アーティストクリスマクベイは、ベクトルハーフトーンの作成方法を示します。
35.ベクターでバットマンクラウンロゴを作成する

このチュートリアルでは、Adobe Illustratorの単純なフォームを使用してBatmanグラフィックロゴを作成する方法を学習します。 楕円ツール(L)やシェイプビルダーツール(Shift + M)などの単純なツールが使用されます。
36.ラスターイメージをベクターに変換する
このInkscapeチュートリアルでは、トレースビットマップ機能を使用してビットマップをベクトルに変換する方法を示します。
37.ベクトルスライダーの作成方法

スライダーは、人気のあるWebデザイン要素です。 このチュートリアルでは、ベクターにスライダーを作成するオプションを示します。
38.ベクター画像とビットマップ画像のコラージュを作成する

Ciara Phelanが、ベクター画像と写真を組み合わせて素晴らしいコラージュを作成する方法を紹介します。
39.簡単な写真の追跡

あるデザインスタジオのこのチュートリアルでは、写真を簡単に描いてトレースする方法を説明します。 リアルなイラストを作成するために、この例では単純なグラデーション塗りつぶしを使用しています。
40. Adobe Illustratorでベクター刺繍を作成する方法

このチュートリアルでは、Adobe Illustratorでクロスステッチ効果を作成する方法を示します。 このために、外観パネルとサンプルが使用されます。