
ボタンは、インタラクションデザインの最も一般的な「毎日」の要素です。 ボタンはネットワークとアプリケーションでのシームレスな相互作用を保証する最も重要な要素であるため、特別な注意を払う必要があるのはそのためです。 ボタンの種類と状態について説明します。効果的なボタンを作成してユーザーエクスペリエンスを向上させるには、この情報を知っておく必要があります。
ボタンのヒント
ボタンはボタンのように見えるはずです
選択の可能性を伝えるためにデザインを使用する方法を少し想像してみましょう。 ユーザーは、この要素がボタンであることをどのように理解しますか? 色と形に焦点を当てています。

タッチゾーンのサイズと内部フィールドを慎重に検討してください。 ボタンのサイズは、この要素が何であるかをユーザーが理解するのにも役立ちます。 各プラットフォームには、タッチゾーンの最小サイズに関する推奨事項が記載されています。 MIT Touch Labが実施した調査の結果、指先でタッチする場合の平均サイズは10-14 mmであり、指先では8から10 mmであり、接触領域の最適な最小サイズは10X10 mmであることが示されました。

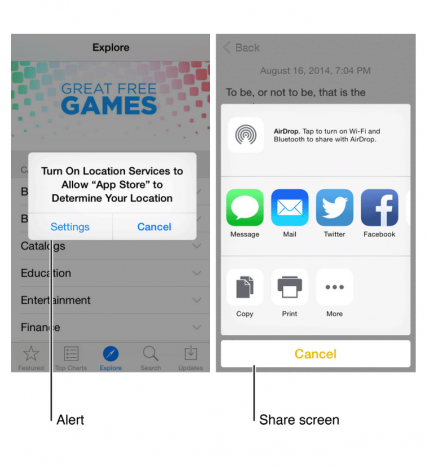
場所と注文
ユーザーが簡単に見つけられる場所、または見たい場所にボタンを配置します。 iOS開発ガイドのボタンの配置方法をご覧ください。

ボタンの配置と位置を忘れないでください。 特にペアのボタンがある場合(たとえば、「前」と「次」)、ボタンの移動順序は非常に重要です。 設計の主な焦点が、メインまたは最も重要なユーザーアクションにあることを確認してください。
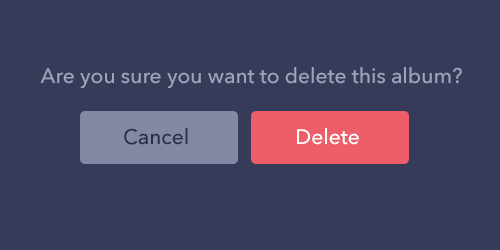
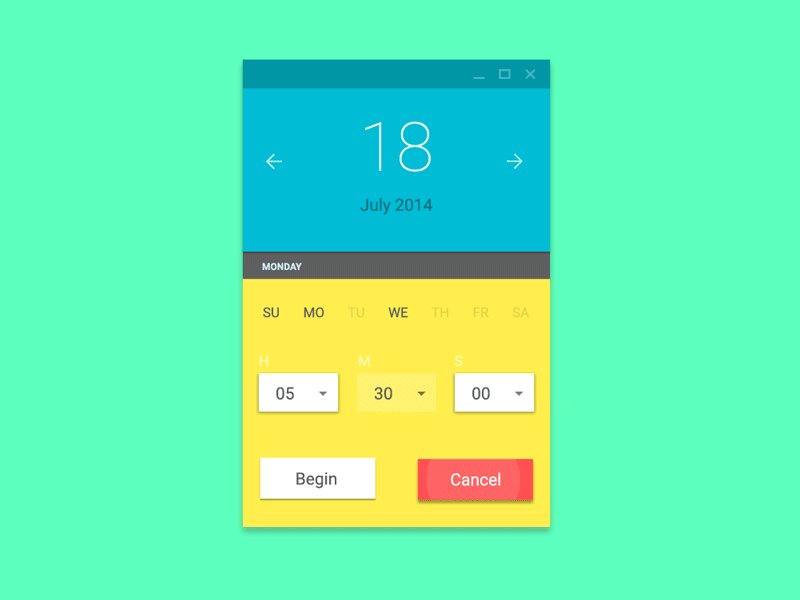
以下の例では、潜在的に破壊的なアクションを含む赤いボタンを使用しています。 メインアクションは色とコントラストがより飽和しているだけでなく、ダイアログボックスの右側にあることに注意してください。

レタリング
ボタンのラベルは、ボタンが実行するアクションを示す必要があります。 クリックするとどうなるかを明確に説明してください。
上部とまったく同じボタンですが、対応する碑文はありません。 違いを感じますか?

行動を促すフレーズ(CTA)
最も重要なボタン(特にアクションを要求する場合)は、最も重要なボタンのように見えるはずです。

ボタン形状
通常、ボタンは、サイトまたはアプリケーションのスタイルに応じて、直線または丸みのある長方形のボタンを作成しようとします。 いくつかの研究によると、丸いエッジは情報の知覚を高め、要素の中心に目を引き付けます。

創造性を発揮し、円、三角形、さらにはある種のオリジナルで珍しい形など、他の形を使用できます。 後者のオプションはまだ危険です。

主なことは、ユーザーがアプリケーションのどこにボタンがあるかを判断できるように、インターフェイス全体でスタイルの統一を観察することです。
ボタンの種類と動作
1.音量ボタン

通常、音量ボタンは盛り上がりのある長方形です(濃淡のグラデーションはボタンがクリック可能であることを示します)。 ボリュームボタンは、主にフラットレイアウトにテクスチャを追加します。 彼らは最もアクティブなまたは広い領域の機能に焦点を当てています。
申込み
行の行。 ボリュームボタンを使用して、さまざまなコンテンツを含むサイトまたはアプリケーションのアクションに価値を追加します。
振る舞い
体積ボタンは、押されると持ち上げられ、色で塗りつぶされます。

例
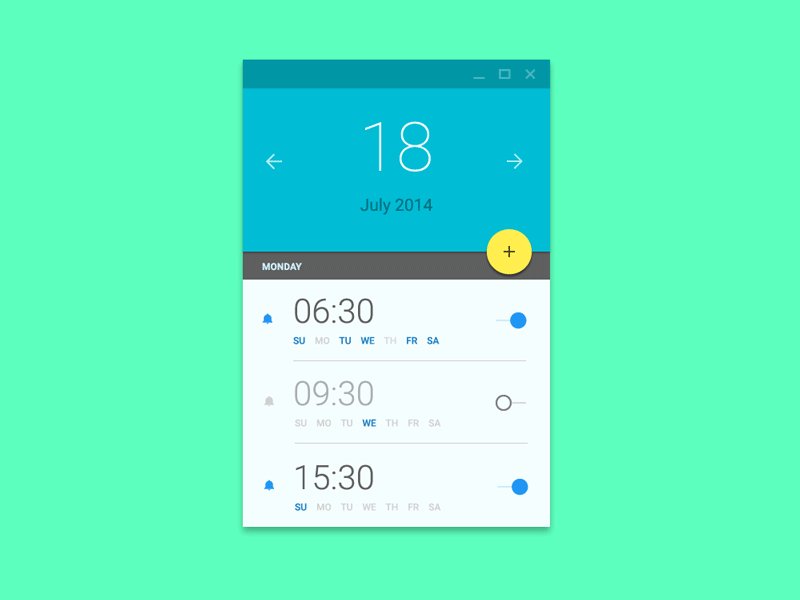
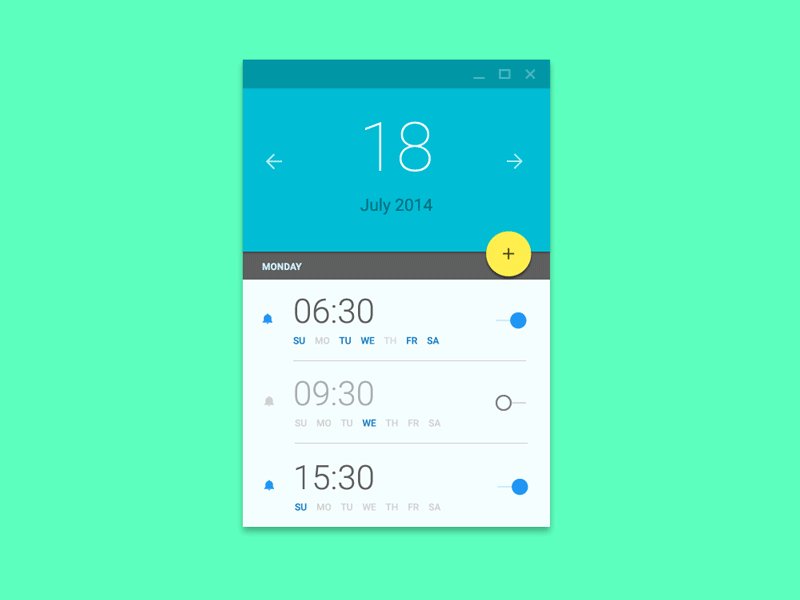
体積ボタンは、平らなボタンの背景に対して際立っています。 Androidアプリケーションの例を示します。

2.フラットボタン
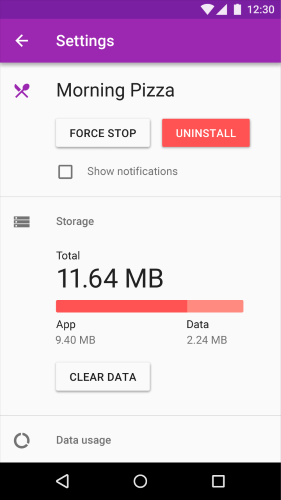
フラットボタンは持ち上がりませんが、色で塗りつぶされています。 フラットボタンの主な利点は、コンテンツから注意をそらすことがないことです。

申込み
ダイアログボックス内(ボタンとコンテンツのアクションの統一性を維持するため)

ツールバー上

ユーザーがすばやく見つけられるように、以下の場所

振る舞い

例
Androidアプリケーションのダイアログボックスのフラットボタン。

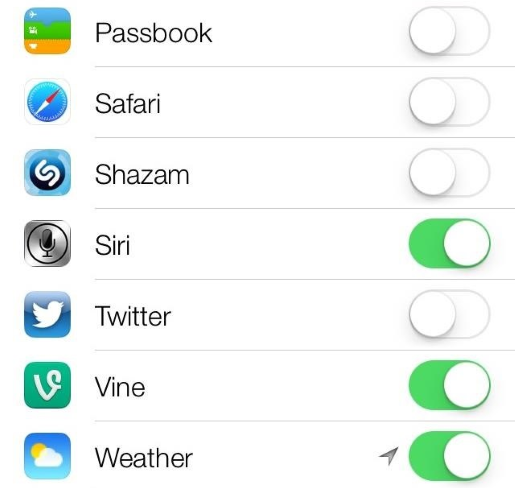
3.スイッチ
トグルボタンを使用すると、ユーザーは2つ以上の状態を切り替えることができます。

申込み
ほとんどすべてのスイッチは、オン/オフボタンとして使用されます。
関連するアイテムのグループに対してラジオボタンを使用することもできます。 ただし、レイアウトレイアウトでは、これらのボタンが要素グループ全体の一部であることを明示的に示す必要があります。 その他の要件があります。
・グループには少なくとも3つのボタンが必要です
・ボタンには、テキスト、アイコン、またはその両方が必要です。

アイコンは、ユーザーが選択してキャンセルできる場合に最もよく使用されます。他のオプションはありません。 たとえば、製品に星を付けるか、星を削除します。 通常、アイコンはアプリケーションバー、ツールバー、アクションボタン、またはラジオボタンに配置されます。

ボタンに適切なアイコンを選択することは非常に重要です。 これについては、記事「ユーザーエクスペリエンスを成功させる要因としてのアイコン」で説明しました。
例
Apple iOSでは、スイッチは[設定]セクションで使用されます。

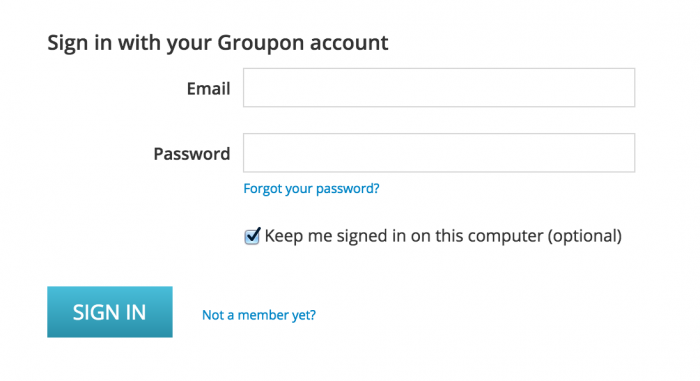
4.アウトラインボタン
アウトラインボタンは、通常は長方形の単純な形状の透明なボタンです。 通常、ボタンの輪郭に沿って非常に細い線が続き、内側にはプレーンテキストが含まれます。

申込み
おそらく、行動を促すフレーズにはアウトラインボタンを使用しないでください。 ここで、ブートストラップを見てください。 輪郭ボタン「ダウンロード」は、ユーザーを混乱させる可能性があるメインのロゴと変わりません。

これらのボタンは、メインの行動を促すフレーズと競合しない(少なくともそうすべきではない)ため、セカンダリコンテンツに使用するのが最善です。 ユーザーに最初にメインCTAボタンを表示し、その後(これがユーザーに関係ない場合)2番目のボタンに切り替えてほしい。
肯定的なアクションを要求するボタンはより対照的であり、ユーザーにはアクションがはっきりと見えます。

振る舞い

例
AirBnB Webサイトには、ホストになるアクションの輪郭ボタンがあります。
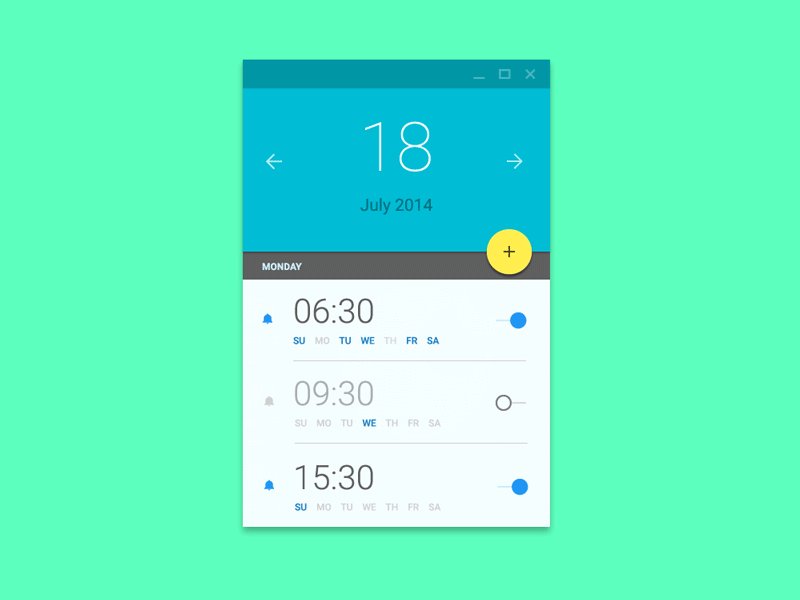
5.ドロップダウンメニュー付きのフローティングボタン
ドロップダウンメニュー付きのフローティングボタンは、Googleのマテリアルデザインの要素の1つです。 これは丸い素材ボタンで、押したときにインクスポットの効果が現れます。
申込み
ファンクションキーを呼び出すには、ドロップダウンメニュー付きのフローティングボタンを使用します。
振る舞い
UIにカーソルを合わせると、丸いアイコンが表示されます。 これらには、モーフィング、起動、アンカーポイントの移動などの動作が含まれます。

ボタンの種類の選択。
ボタンのスタイルの選択は、その重要性、画面上のコンテナの数、および画面のレイアウトに依存します。


機能:ボタンは浮かせるほど重要でユニークですか?
寸法:ボタンが配置されるコンテナと、画面上にある深さのレイヤーの数に応じて、ボタンのタイプを選択します。
レイアウト:コンテナーごとに主に1種類のボタンを使用します。 たとえば、重要な機能を強調表示するなどの理由がある場合にのみ、ボタンタイプをミックスします。
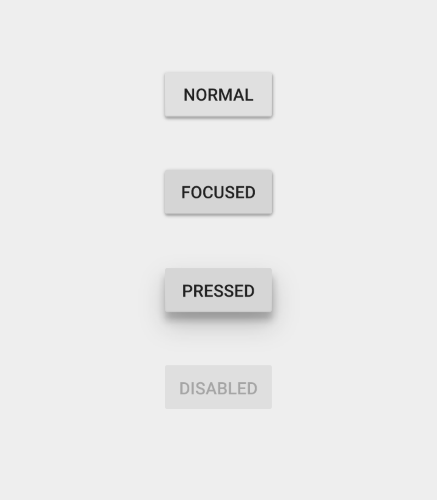
ボタンの状態
ここでは、ユーザーが最初のボタンをどのように見るかについてではなく、ボタンの上にマウスを移動しても何も変わらない場合について説明します。 ユーザーはボタンがすぐに理解できないかどうか クリックして確認する必要があります...
ボタンなどのオブジェクトにはいくつかの状態があり、ボタンの現在の状態を表示する視覚的な応答を提供することが優先事項です。
正常な状態
この状態の主なルールは、ボタンが通常状態のボタンのように見えることです。 Windows 8は、悪いボタンのデザインの良い例です。 ユーザーが設定メニューのクリック可能なオブジェクトを理解することは困難です。

フォーカス状態
ユーザーがボタンにカーソルを合わせていることをユーザーに理解させるのは正しいでしょう。 ユーザーは、自分のアクションが実行されたことをすぐに理解し、視覚的な確認を求めています。
押された状態
デザインのさまざまな要素をアニメーション化することで、新鮮なメモを作成し、少し創造性を発揮してユーザーを喜ばせることができます。

非アクティブ状態
2つのオプションがあります-ボタンを非表示にするか、非アクティブ状態で表示します。
非表示ボタンの利点:
- ・明瞭さ。 現在のタスクに必要なもののみが表示されます。
- ・スペースの保存。 これにより、さまざまな目的に同じスペースを使用して、制御を変更できます。 たくさんのコントロールがある場合、これは非常に便利です。 Gmailはこの方法を使用します。


非アクティブ状態を使用する利点:
- アクションの可能性を示します。 ボタンが使用されなくても、ユーザーはアクションが可能であることを知っています。 ヒントを与えて、使用基準を説明することもできます。
配置制御。 ユーザーは、コントロールとボタンがインターフェイスのどこにあるかを理解しています。

おわりに
ボタンは、ユーザーを誘導し、ユーザーが興味のあるアクションを実行するようにプッシュするように設計されています。 スムーズな切り替えにより、スムーズな相互作用が促進されます。 適切なボタンを見つけることができないなどの問題は、せいぜい障害であり、最悪の場合、完全な障害です。
UXボタンのデザインは、認識と明確さです。 サイトまたはアプリケーションは、忙しいユーザーが開始した会話と考えてください。 この会話では、ボタンが重要な役割を果たします。