
私の名前はAlexander Kasheverov(@kashesandr)です。2011年からDataArtでWeb開発に携わっています。 私は、ウェブ、ゲーム「kindly point JS」、田舎の友人との自発的な攻撃が大好きです。 そして、これらの出撃では、同じ問題がしばしば発生しました:彼らが14から15人のために食べ物を捨てたとき、誰が誰に多くのお金を借りていたかを理解することは困難でした
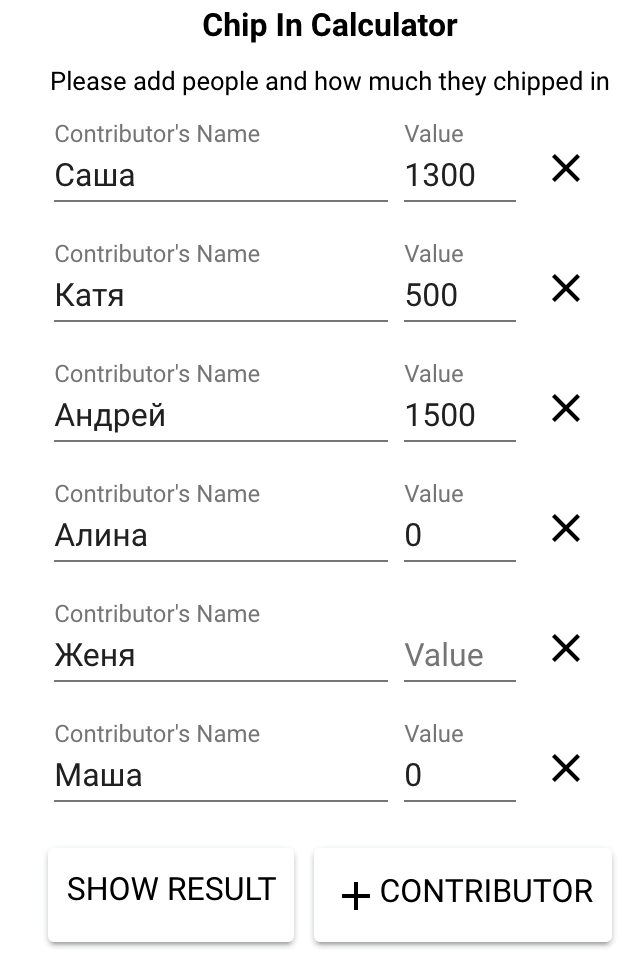
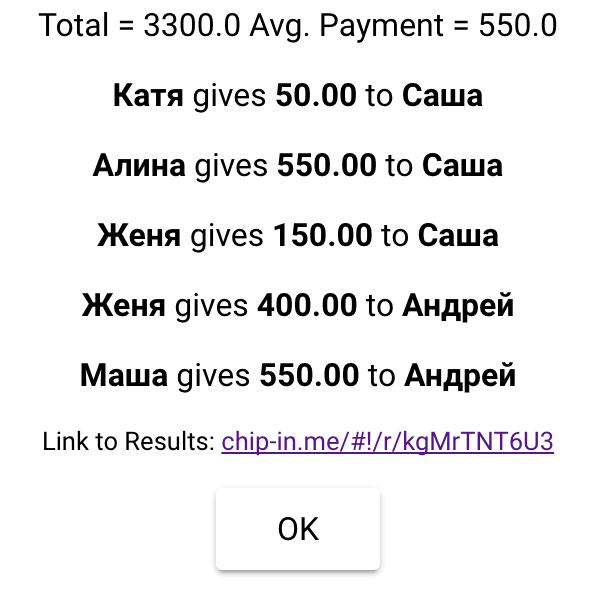
私は自分で新しいテクノロジーを実践すると同時に、そのような場合の生活を簡素化することがタスクである小さなユーティリティを書きました。 そのため、小さなchip-in.meサイトがありました。 すべてが非常に簡単です:私たちは人々、合計購入への貢献(等しい株でのみ!)を入力し、ボタンを押して結果を取得します-誰が、誰が、どれだけのお金を、名前と金額とともに。 結果は友人と共有できます。


技術的な詳細
選択はポリマーを支持して行われました。 理由は次のとおりです。
- これはGoogleです。 つまり 製品は高品質であり、市場で販売促進される可能性が高いです。 波に乗っているのは良いことです。
- PolymerはWebコンポーネントのアドオンです。つまり、近い将来需要が高まる可能性が高いことを意味します。そのときまでに経験を積むことは良いことです。
- 当時の製品は安定バージョン1.0.0に更新されました-安全に使用できます。
Polymerの詳細については、 こちらの記事をご覧ください 。
chip-in.meアプリケーションは、独立したロジック、レイアウト、スタイルを備えた独立したコンポーネントのセットです。 技術的には、個々のコンポーネントのフォルダーに3つの異なるファイルを取得します。 アセンブラーは、すべてのパーツを2つのファイル(htmlおよびjs)にコンパイルします。 さらに、これらのファイルはindex.htmlで接続されています。 もちろん、Polymerライブラリはアプリケーションに事前に接続されています。
ちなみに、Googleはユニットテストを処理し、便利なユーティリティWeb Component Testerを作成しました。
実装の難しさ
- ロジックに慣れる価値があります。 配列の双方向バインディング操作はすぐにはわかりません。 しかし、理解は十分に速くなります。
- 当初、ポリマーとポリフィルがこのように接続する理由は私には明らかではありませんでした。
- プログラムが作成された時点では、GulpにはまだVulcanizeラッパー(コードを縮小するためのポリマーユーティリティ)がありませんでした。 私は自分自身を書かなければならなかった、それは簡単であることが判明した。
- 残念ながら、古いAndroidでアプリケーションを実行することはできませんでした。 Polymerは、古いブラウザではサポートされていないWebコンポーネントに基づいています。 さらにポリフィル。
- 入力要素のぼかしとフォーカスに問題がありました。
- Parse.comはデータウェアハウスとして使用され、2016年末に閉鎖されます。新しいデータウェアハウスを探すか、ローカルで行う必要があります。 しかし、これはまったく異なる話です。
最終的なchip-in.meアプリケーションは次のとおりです。
- メインのindex.html。
- すべてのコンポーネントのHTMLファイル(すべてのスタイルは同じ場所にあります)。
- すべてのコンポーネントのロジック全体のJavaScriptファイル。
- アプリケーションはPolymerコンポーネントとライブラリ自体に依存しており、すべて個別のフォルダーにあります。
ローンチ(2015年夏)以来、約800人がアプリケーションサイトを訪れました。 ユーザーがサイトで費やす平均時間は約2分です。
Polymerに会えてよかったです、そして彼はタスクに見事に対処しました。 スローガンPolymerは、「そのための要素があります」(「このためのコンポーネントがあります」)のように聞こえます。 そして彼は明らかに偶然に選ばれました。 ライブラリには小さなバグや盲点がありますが、すべてが非常に簡単でシンプルです。
アプリケーションコードは次の場所にあります。
https://github.com/DataArt/chip-in-calculator