
近い将来、インターネットは、サイトの読み込みを高速化する新しいHTTP / 2プロトコルへの移行を期待しています。 これがWeb開発、検索エンジンのプロモーション、Webサイトのセキュリティ、その他の側面にどのように影響するか、またHTTP / 2接続で知っておくべきこととそのサポートを確認する方法を理解します。
HTTP / 2とは何か、なぜ必要なのか
HTTP / 1.1プロトコルは1999年以来使用されており、時間の経過とともに1つの重大な問題が発生しました。 最近のサイトは、前世紀のサイトとは異なり、Javascriptスクリプト、CSSスタイル、フォント、ビデオ、場合によってはフラッシュアニメーションなど、さまざまな要素を使用します。 ブラウザーとサーバーの間でこのすべての経済を転送すると、いくつかの接続が作成されます。

HTTP / 2プロトコルは、次の機能により、サイトのオープンを大幅に高速化します。
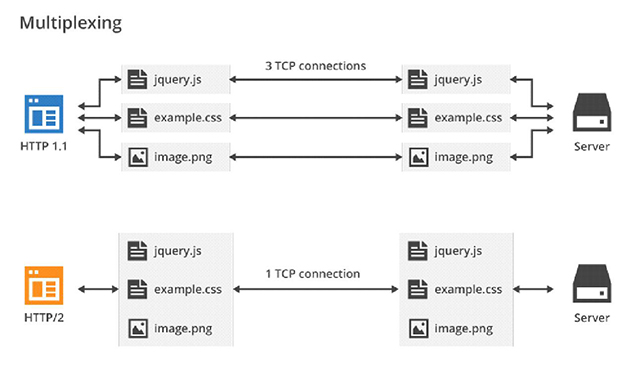
- 接続:複数の要求を単一のTCP接続を介して送信でき、応答は任意の順序で受信できます。 複数のTCP接続を維持する必要はありません。
- スレッドの優先度:クライアントはサーバーの優先度を設定できます-他のリソースよりも重要なリソースの種類。
ヘッダー圧縮:HTTPヘッダーのサイズを縮小できます。 - サーバー側からのデータのプッシュ送信:サーバーは、たとえば、次のページのユーザーが開いているデータに基づいて、まだ要求していないクライアントにデータを送信できます。
HTTP / 2プロトコルの開発は、 Googleによって開発された別のSPDYプロトコルに基づいていましたが、 Googleは 、より有望なHTTP / 2を支持して、SPDYのさらなるサポートを放棄することを既に発表しています。
HTTP / 2は本当に速いですか?
HttpWatchの専門家は、いくつかのテストを実施し、HTTP / 2を使用することで大幅な加速が見られました。
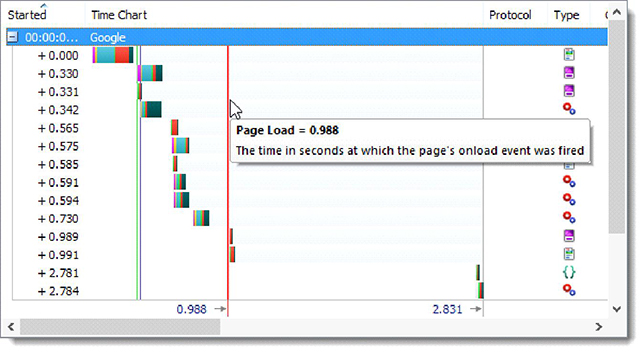
以下のスクリーンショットは、HTTP / 1.1を使用したページの読み込み速度を示しています。

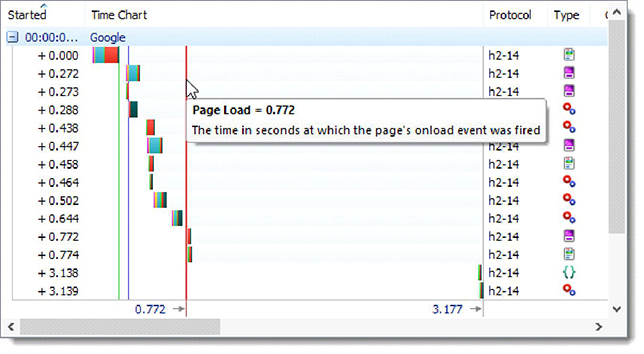
このスクリーンショットでは、HTTP / 2を使用した結果:

ダウンロード速度が23%増加しました。 HttpWatchの専門家は、この技術はまだ完全に最適化されておらず、30%程度の実際の加速を期待していることにも注目しています。
デモを提供したり、ライブサイトの速度の違いを確認する機会を提供したりするサービスがいくつかあります: HTTPvsHTTPSとLoadImpact 。
Air.rfのスペシャリストも2016年1月から2月にテストを行い、HTTPS + HTTP / 2プロトコルに移行した後、実際の(小規模または中規模)サイトがどれだけ勝つことができるかを調べました。 平均して、すでに予備的な速度の最適化(ファイルの圧縮とマージ、ネットワークの最適化)が行われたいくつかのサイトでは、HTTP / 2が含まれているため、クライアントのダウンロード速度は13〜18%増加しました。
すべての実験がそれほど明確ではなかったことに言及する価値があります。 Habréでは、Yandex.Mailチームが設定した実験についてはすでに説明されています 。 SPDYプロトコルがテストされましたが、HTTP / 2はSPDYに基づいて開発されており、使用される方法の点で非常に近いことを思い出してください。
Yandex.Mailチームは、実際のユーザーの一部でSPDYをテストした結果、平均ダウンロード時間がわずか0.6%しか変化せず、統計誤差を超えないことを発見しました。 ただし、Yandex.Mailの専門家は、SPDYを使用することの利点を発見しました。 サーバーへの接続数が減少したため(これはSPDYとHTTP / 2の重要な機能です)、サーバーの負荷が大幅に減少しました)。
サイトページの読み込みを高速化する機会を探すことが重要なのはなぜですか?
Google Webmaster TrendsチームのアナリストであるJohn Mullerは、 彼のGoogle+ブログで、HTTP / 2サポートサイトを持つことはGoogleの直接的なランキング要素ではないと書いています。 同時に、ダウンロード速度自体が重要なランキング要因であるため、SEOプロモーションにHTTP / 2の使用を開始することは理にかなっています。
彼は、サイト自体の加速が行動要因のためにランキングにプラスの影響を与えるべきであると付け加えました。 「より速い」ページの直帰率は低くなります-そのようなページでより多くのユーザーが何かをする可能性が高く、これは検索のランキングに影響します。
John Mullerは 、GooglebotがHTTP / 2のサポートをまもなく開始すると述べています。 そして、誰が知っているか-将来的には、サイト上のHTTP / 2の存在がランキング要素になるでしょう。 結局、検索エンジンは常にアルゴリズムを変更しています。
すでにHTTP / 2をサポートしているブラウザーはどれですか?
CanIUse.comによると、これらは次のブラウザです。
Windows 10上のIE 11
エッジ12および13;
Firefox 36-45;
Chrome 41-49;
Safari 9;
Opera 28-34;
iOS 9.1用のSafari。
Opera 30 for Android;
Android向けChrome 46
Android版Firefox 41。
CanIUse.comによると、これはトラフィックの約70%に相当します 。
サイトへのトラフィックはインターネットの平均とは異なる可能性があることは明らかですが、データは、かなりの割合のユーザーがHTTP / 2をサポートするブラウザーを使用できることを示唆しています。
ウェブサイトのセキュリティ
HTTP / 2(現在)に切り替えると、自動的にHTTPS(サイトのセキュアモード)に切り替わります。他のモードはブラウザーでサポートされていません。 HTTPSはすべてのWebサイトのトラフィックを暗号化し、インストール済みの証明書を必要とします(通常のDV証明書は、 WoSignやLet's Encryptなどを使用して完全に無料で取得できます)。
Webサイトの暗号化は、HTTP / 2だけでなく、役に立つでしょう。 Googleはすでにサイトの暗号化がポジティブなランキングシグナルであることを発表しています。
HTTP / 2はWeb開発者のために何かをしますか?
はい! HTTP / 2を使用すると、HTTP / 2を使用せずにページの読み込みを高速化するために設計された古いトリックの全体を取り除くことができます。 それらをリストします。
- ドメインをシャーディングするか、複数の姉妹ドメインを使用してファイルをダウンロードし、より多くのTCP接続を確立できるようにします。
- 画像からのスプライト -画像を単一のファイルに結合して、リクエストの数を減らします。 ただし、このようなファイルは、少なくとも1つの画像が表示される前に、最初に完全に読み込まれる必要があります。 さらに、大きなファイルを処理すると、より多くのメモリが消費されます。
- CSSファイルとJavascriptファイルを結合します 。これは、要求の数を減らすためにも行われ、占有メモリ(および潜在的にダウンロードされるデータの量)も増加させます。
- 接続の数を減らすために(たとえばbase64を介して) インラインに含めるか、CSSとJavascript、さらには画像をHTMLファイルに入れることもあります。 同時に、ファイル全体がロードされるまでページは表示されません。
- Cookieフリードメイン :Cookieを使用しない別のドメインから画像、CSS、およびJavascriptをダウンロードします。
HTTP / 2の接続方法
HTTP / 2の時代は近づいています 。多くのブラウザはすでにこのプロトコルをサポートしています 。 その実装では、サイト自体を変更する必要はありません:ページのURLを変更したり、リンクを変更したり、リダイレクトを追加したり、マークアップを追加または変更したり、Google Search ConsoleまたはYandex.Webmasterの追加データを指定したりする必要はありません(サイトが既にある場合HTTPSが使用されます)。 サイトがまだ保護モードを使用していない場合、HTTP / 2を使用するには、HTTPSを有効にする必要があります(関連するすべてのアクションを使用)。
HTTP / 2の実装は、ユーザーにページを提供するサーバーの一部、つまりホスティングで発生します。 外部ホスティングを使用する場合、サポートされているすべてのブラウザーでページが既にHTTP / 2で提供されている可能性があります。
独自の仮想サーバーまたは専用サーバーを使用する場合は、モジュールレベルでHTTP / 2サポートがnginxに追加されます(さらに、サーバーにSSL証明書とキーをインストールする必要があります)。
HTTP / 2サポートは、FirefoxまたはChromeの ブラウザ拡張機能 、またはAir.rf Webサイトの速度チェックで確認できます。HTTP/ 2がサポートされている場合、チェックの結果は緑色のボックス[HTTP / 2.0]になります。