今日、私は興味深いプロジェクトに出くわしました: contextfree
誰もが大学のコンパイラ理論コースを覚えていますか? contextfree- 文脈自由文法に基づく画像ジェネレータ。 端末は、単純なグラフィックプリミティブ(CIRCLE、SQUARE、TRIANGLEなど)です。 非端末は当社によって設定されます。 推論ルールには、いわゆる変換(回転、反転、シフト、色の変更)を含めることができます。 この単純なモデルに基づいて、ほんの数行のコードで非常に興味深いものを取得できます。
簡単な例から始めましょう:
startshape JustASquare //
background { b -1 } // . b -1 -
// (brightness = 1), brightness 0.
rule JustASquare { // .
SQUARE { b 1 r 45 } // , 45 .
}

もっと複雑なものを試してみましょう。 再帰的なもの。
startshape Circles
background { b -1 }
rule Circles {
CIRCLE { b 1 } //
CIRCLE { s 0.7 } // (s - ), .
Circles { x 1 s 0.9 r 30 } // . .
// ,
// — .
}

ほんの数行ですが、すでに美しいものがあることに注意してください:)
最も簡単な再帰ツリーを実装しましょう。 その上で、左側の同じ部分を推論するためのいくつかのルールがあり、ルールの「重み」に基づいてランダムに選択されることを示します。
startshape begin
background { b -1 }
rule begin {
tree { b 1 }
}
rule tree { // .
CIRCLE { s 1 2 }
tree { y 1 s 0.99 r 7 b -0.005}
}
rule tree 0.2 { // . 0.2 - "" .
tree { flip 90 }
}
rule tree 0.1 { // .
tree { r 10 }
tree { s 0.5 r -20 }
}

コードを理解するのはもう少し難しいですが、気にする人は試してみてください...そして、あなたはそれを非常に素早く理解するでしょう。
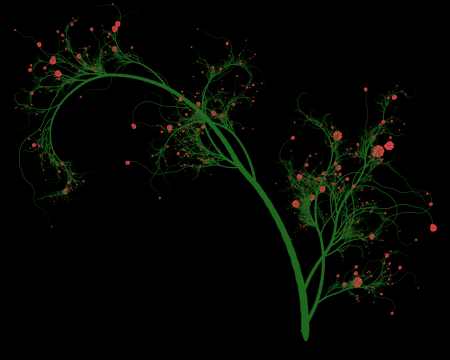
そして最後に、私が得たものは...非常に独創的ではありませんが、私はそれを自分で書いて、どこからでも覗かないでください:)
startshape begin
background { b -1 }
rule begin {
tree { x 10 }
}
rule tree {
branch {}
}
rule branch {
CIRCLE { s 0.5 2 b .4 h 120 saturation .7}
branch { y 1 s 0.97 r 3 b -.2 }
}
rule branch 0.1 { //
branch { flip 90 }
}
rule branch 0.3 {
branch { r 3 }
branch {s 0.5 r -30}
}
rule branch 0.01 {
branch2 {}
}
rule branch2 { //
CIRCLE { s 0.5 2 b .4 h 120 saturation .7}
branch2 { y 1 s 0.99 r 3 b -.2 }
}
rule branch2 0.1 {
branch2 { flip 90 }
}
rule branch2 0.01 { //
Rose { s 5 }
}
rule Rose { // , ..
CIRCLE { b 0.5 saturation 0.7 }
CIRCLE { b 1 s 0.8 saturation 0.7}
Rose { r 45 x 0.5 s 0.95 }
}
写真をクリックすると、詳しく見ることができます。

ここにそのような興味深いプログラムがあります。
彼女は非常に小さなウィキを持っています 。
そして、ルビー+ノームのフロントエンド 。
それだけです。 創造的な成功をお祈りします!
PS 靴について書くことを考えています -有名なマニア_whyからRuby用の軽量GUIを作成するためのフレームワークです。 おそらくこの記事では、コンテキストフリーのためのシンプルなクロスプラットフォームGUIを実装しています。 または多分何か。 見てみましょう。