注:私自身はAS3のみを学習しているため、単純な言葉で「発見」のみを共有しています...
だから、それは始まった...
上記の記事で説明した方法とまったく同じ方法で新しいプロジェクトを作成します。 新しいプロジェクトに「 HelloWorld 」という名前を付けましょう。
特に、プロジェクト名にスペースや句読点のない融合スペルを使用して、完成したアプリケーションをインターネット上で公開しやすくします。 そこでは、オブジェクトへの参照内のスペースやその他の文字はコード番号に置き換えられます。たとえば、 スペースは「 %20 」などです。 この種のabra-cadabraは干渉するだけで、ファイルをサーバーに配置するとき、または他のアクションでファイルの名前を変更する必要があります。 後で気にしないように、私はすぐにそれを行うことに慣れています。
次に、ウィンドウに表示するものを決定します。 「 こんにちは、世界!このアプリケーションはFlashDevelopを使用して開発されています。」 このレプリカを複数の行に分割し、独自のスタイル、色、フォントに設定して各行をフォーマットします。
単語を書くので、 TextField型のオブジェクトを操作する必要があります 。
ところで、Flashアプリケーションでは、ウィンドウに表示する必要があるものはすべてオブジェクトであることを覚えておく必要があります。 したがって、表示されるオブジェクトには、およそ次の順序が必要です。
- オブジェクト変数の宣言
- オブジェクトの初期化(その作成)
- おそらく準備中の他のオブジェクトとの相互作用
- ステージへのオブジェクトの追加
さらに、 ステージ -> ParentObject- > ChildObjectのフォームの階層を形成するオブジェクトにオブジェクトを追加できます。
したがって、たとえば、ダースの親オブジェクトをstageに追加でき、それぞれに異なる数の子オブジェクトが含まれます。
さて、これはそうです、あなたが知っているように...その間、私たちはこれを気にせず、先に進みます。
パブリッククラスMainのアプリケーションテンプレート( main.asファイル)でSpriteクラスを拡張します。最初(つまり、 Main()関数の前)で、テキストフィールド変数を記述します。
private var t1:TextField; private var t2:TextField; private var t3:TextField; private var t4:TextField; private var t5:TextField;
そして、テキスト形式の変数を追加します。
private var tf:TextFormat;
変数が宣言されたら、オブジェクトの作成に進むことができます。
プライベート関数init(...)関数内で 、行removeEventListener(...)の直後に、コードの記述を開始します。
最初のテキストフィールドのオブジェクトを作成します。
t1 = new TextField();
オブジェクトが作成され、次のようなパラメーターを設定できるようになりました:ウィンドウ内の位置、サイズ、そしてもちろんテキスト:
t1.x = 20; t1.y = 20; t1.width = 150; t1.height = 30; t1.text = "Hello, world!";
パラメータを設定した後、テキストをフォーマットできます。
tf = new TextFormat( "Arial", 20, 0x000000, true );
TextFormatには実際にはより多くの入力変数がありますが、デフォルト値とは異なるはずの入力変数のみを使用できます。 したがって、この場合、フォントArialを20 ptに設定し、黒と太字にします。
より明確にするために、 TextFormatの構文について簡単に説明します。
tf = TextFormat(フォント、サイズ、色、太字、斜体、下線);
font-フォントの名前。たとえば、「Arial Black」、「Times New Roman」。 それらの名前はすべてテキストエディタで表示できます。 覚えておくべき主なことは、あなたが持っているすべてのフォントがエンドユーザーに届けられるわけではないということです。 作成した傑作を自慢しようと決めたときに、友達のデバイスにアプリケーションの「スキュー」が表示されないように、次のフォント表を参照することをお勧めします: 標準Windowsフォントのリスト 。 他のオペレーティングシステムとの品質の組み合わせについて考えている場合は、 Googleが対応するリクエストでGoogleにお問い合わせください。
サイズ -ポイント単位のフォントサイズ。
color -0xRRGGBB形式のフォントの色。RRは赤の16進値、GGは緑、BBは青です。 私はすでに慣れています...そして、あなたはスチームバスを浴びないでください -ここ: http : //getcolor.ru/ 。 任意の色のスキームを取得します。 必要なのは、「 # 」記号を「 0x 」に置き換えることだけです。
太字 -太字( true )。 デフォルトでは、 falseは正常です。
斜体 -斜体(勾配)( true )。 デフォルトではfalse-勾配なし。
下線 -下線( true )。 デフォルトでは、 falseは正常です。
これは、 TextFormat構造体にある渡された値のリスト全体ではありません。 私は最も必要なものだけをリストアップしました、それらはリストに掲載されています。 変数は使用頻度による関連性の順にソートされ、変更する必要のない変数は省略できます。
たとえば、フォント名とサイズのみを指定する必要がある場合、残りの値は省略できます。
TextFormat( "Calibri", 10 );
しかし! 他のパラメーターを変更する必要はないが、同時にフォントに下線を引く場合は、すべての値を調べて、それぞれの値を示す必要があります。 または、これを行うことができます:
tf = new TextFormat( "Arial", 20 ); tf.underline = true;
つまり、 TextFormatクラスのすべてのインスタンスは、期間終了後に利用可能になります。 また、空のテキスト形式を作成できます。
tf = new TextFormat();
、その後のみインスタンスにアクセスし、その値を示します。
さらに進む...
次に、テキスト形式をテキストフィールドに適用し、テキストフィールドをステージに追加して、表示されるようにする必要があります。
t1.setTextFormat( tf ); addChild( t1 );
これは、アプリケーションウィンドウにテキストフィールドを追加するサイクル全体です。 他のすべてのフィールドにも同じことを行い、それぞれの値を示します。
t2 = new TextField(); t2.x = 20; t2.y = 64; t2.width = 150; t2.height = 20; t2.text = " "; tf = new TextFormat( "Arial", 14, 0xff0000, false, true ); t2.setTextFormat( tf ); addChild( t2 ); t3 = new TextField(); t3.x = 20; t3.y = 80; t3.width = 180; t3.height = 20; t3.text = " "; tf = new TextFormat( "Arial", 14, 0xff0000 ); t3.setTextFormat( tf ); addChild( t3 ); t4 = new TextField(); t4.x = 20; t4.y = 110; t4.width = 150; t4.height = 50; t4.text = "Flash"; tf = new TextFormat( "Calibri", 32, 0xd0d0d0, true, true ); t4.setTextFormat( tf ); addChild( t4 ); t5 = new TextField(); t5.x = 90; t5.y = 110; t5.width = 150; t5.height = 50; t5.text = "Develop"; tf = new TextFormat( "Calibri", 32, 0xf09e14, true, true ); t5.setTextFormat( tf ); addChild( t5 );
いいね! これで、アプリケーション( F5 )を実行すると、作業の結果が表示されます。

そのため、テキストフィールドとテキスト形式での作業を検討しました。 変換に渡します...
AS3のトランスフォーメーションはかなり普及しています。 それは理解できる...何年も磨かれている。
一度にすべてを見るわけではないため、この記事で必要な変換についてのみ説明します。これは回転 (回転)です。
この変換では、名前の接尾辞に、回転が発生する(周りに)相対的な軸の文字があります。 つまり それらの3つがあります。
- rotationX
- 回転Y
- rotationZ
最初のものが必要です。
すべての角度は度で考慮されます。 テキストフィールドの予備値を設定します。
t1.rotationX = 90; t2.rotationX = 120; t3.rotationX = 150; t4.rotationX = 180; t5.rotationX = 180;
お気づきのように、次の各フィールドは前のフィールドよりも30度回転しました。 これは、フィールドの非同期回転に対して行われます。
そして再び、フィールドの「可視性」に戻ります...
すべてのフィールドがステージに追加されるため、すべてが表示されます。 しかし、「顔」になるまで「シフター」が現れないようにする必要があります。
AS3では、可視変数が可視性を担当します。 値がtrueの場合、オブジェクトは表示され、 falseの場合、表示されません。
最初のフィールド(すでに正しい向きになっている)を除くすべてのフィールドを最初は非表示にします。
t2.visible = false; t3.visible = false; t4.visible = false; t5.visible = false;
素晴らしい。 シーンが準備されます。 次に、それを「復活」させる必要があります。 これを行うには、フレーム変更リスナーを追加する必要があります。
addEventListener(Event.ENTER_FRAME, MyRender );
このリスナーは非常に単純に機能します。フレーム変更ENTER_FRAMEが準備されるたびに 、 MyRenderと呼ばれる関数が呼び出されます。
この関数は、 init()関数の後に記述します。
private function MyRender(e:Event = null): void { }
各フレームは、テキストフィールドが完全に回転するまで、つまり5度ずつ回転します。 0度まで:
if (t1.rotationX > 0) t1.rotationX = t1.rotationX - 5; if (t2.rotationX > 0) t2.rotationX = t2.rotationX - 5; if (t3.rotationX > 0) t3.rotationX = t3.rotationX - 5; if (t4.rotationX > 0) t4.rotationX = t4.rotationX - 5; if (t5.rotationX > 0) t5.rotationX = t5.rotationX - 5;
また、テキストフィールドが90度回転したときに表示されるようにします。
if (t2.rotationX == 90) t2.visible = true; if (t3.rotationX == 90) t3.visible = true; if (t4.rotationX == 90) t4.visible = true; if (t5.rotationX == 90) t5.visible = true;
素晴らしい。 私たちはすべてをしました。 F5を押して結果を楽しむことができます。
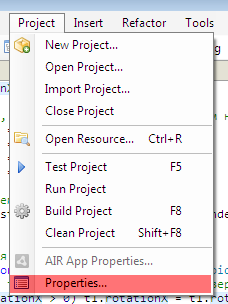
最後にふさわしいのは、必要なパラメータに合わせてアプリケーションを「調整」することです。 プロジェクトのプロパティProject- > Propertiesに行きましょう:

指定されたメニューをクリックすると、プロジェクトプロパティウィンドウが開きます。

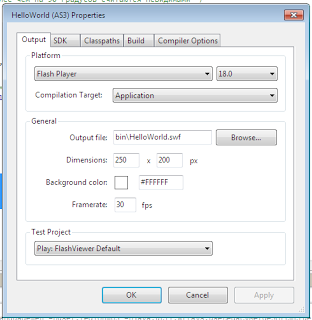
ここでは、 Generalグループのフィールドが必要です。
寸法 -元のウィンドウの寸法。 実際、Webページではアプリケーションをスケーリングできますが、! スケーリングの比例は、このフィールドの指定値に依存します。 ピクセル(ポイント)で示されます。
背景色 -背景色。 コメントなし...
フレームレート-フレームレート。 この値に依存します。a)アニメーションの滑らかさ。 およびb)システムの負荷。その結果、弱いPCのブレーキ。 値を30を超える値に設定することはお勧めしません。一般的に、ほとんどの場合15で十分だと思います。
参照資料
ここで完成した例を見ることができます 。 サンプルのソースコードをダウンロードするためのリンクもあります。