
最初のトピックの調査結果によると、 Ionic Framework (以降IF)に関する一連の記事を続けています。 今日は、デバイスのカメラでの作業について説明し、さらにlocalStorageでの作業についても説明します。 基礎として、過去のトピックからアプリケーションを取得し、必要な機能を追加します。
ngCordovaの追加
インストールされたプラグインを機能させるには、ngCordovaモジュールを追加する必要があります。 簡単に説明します(最初の記事の公開から多くの時間が経過したため、最初にツールを更新します)。
sudo npm i -g cordova ionic bower bower install ngCordova
次に、ngCordovaがindex.htmlで接続されます:
<script src="lib/ngCordova/dist/ng-cordova.min.js"></script>
アプリケーション(app.js)に応じて:
angular.module('starter', ['ionic', 'ngCordova', 'starter.controllers', 'starter.services'])
そうしないと、列車はできなくなります...デバイスのFSを操作するために、さらに2、3のプラグインを接続することをお勧めします。
ionic plugin add cordova-plugin-file ionic plugin add cordova-plugin-file-transfer
理論的には、ファイル転送のみを接続することが可能です。なぜなら、 それに加えて、ファイルもプルしますが、このメソッドは理解できないバグの出現を伴うことがあります...
カメラを操作するためのプラグインを接続する
IFがデバイスのカメラにアクセスできるようにするには、機能を実装するプラグインを Cordovaプロジェクトに追加する必要があります。
ionic plugin add cordova-plugin-camera
プラグインは単一のメソッドを提供します:
navigator.camera.getPicture(SuccessCallback, ErrorCallback, Options);
SuccessCallbackとErrorCallbackは、必要なものを自由に記述できるハンドラー関数ですが、Optionsオブジェクトを検討するのは非常に興味深いです。
カメラ設定
それは基本的に言うことができるすべてです...
- quality(数値):保存された画像の品質。範囲は0〜100です。100は非圧縮モードです。 デフォルト値は50です。
- destinationType(数値):戻り値の形式。 デフォルトはFILEURIです。 カスタマイズは、navigator.camera.DestinationTypeタイプによって決定されます。
Camera.DestinationType = { DATA_URL : 0, // base64 FILE_URI : 1, // URI NATIVE_URI : 2 // URI (assets-library:// iOS content:// Android) };
- sourceType(数値):画像ソース。 デフォルトはCAMERAです。 構成は、navigator.camera.PictureSourceTypeタイプによって決定されます。
Camera.PictureSourceType = { PHOTOLIBRARY : 0, CAMERA : 1, SAVEDPHOTOALBUM : 2 };
- allowEdit(ブール値):関数に渡す前に単純編集モードを有効にします。
- encodingType(数値):ファイル形式。 デフォルトは「jpegがあります」です。 カスタマイズは、navigator.camera.EncodingTypeタイプによって決定されます。
Camera.EncodingType = { JPEG : 0, // JPEG PNG : 1 // PNG };
- targetWidth(数値):幅。 コメントはありません。 スケーリングする。 係数を指定してtargetHeightと組み合わせて使用することをお勧めします。
- targetHeight(数値):高さ。
- mediaType(数値):マルチメディアコンテンツのタイプ。 デフォルトはPICTUREです。 PictureSourceTypeがPHOTOLIBRARYまたはSAVEDPHOTOALBUMの場合に機能します。 設定は、タイプnagivator.camera.MediaTypeによって決定されます。
Camera.MediaType = { PICTURE: 0, // . VIDEO: 1, // ( FILE_URI) ALLMEDIA : 2 // };
- correctOrientation(ブール値):撮影中に画像を回転させて、デバイスの向きを補正します。
- saveToPhotoAlbum(ブール値):撮影後にアルバムに保存します。
- popoverOptions:iPad上のポップオーバーの場所を指定するiOS専用のパラメーター。 設定は、CameraPopoverOptionsで定義されています。
- cameraDirection(数値):使用するカメラ(前面または背面)。 デフォルトはBACKです。 構成は、navigator.camera.Directionタイプによって決定されます。
Camera.Direction = { BACK : 0, // Use the back-facing camera FRONT : 1 // Use the front-facing camera };
それは基本的に言うことができるすべてです...
カメラを操作するためのサービスを作成する
カメラでの作業が快適になるように、便宜のためにサービスをしましょう。 これを行うには、コールバックを使用してカメライベントを処理するpromiseオブジェクトでファクトリを実装することを提案します。 services.jsファイルを開き(前のトピックで、すでにそこに都市の工場を作成しました)、このフォームにそれをもたらします:
services.js
angular.module('starter.services', []) .factory('Cities', function() { // ... }).factory('Cam', function($q) { return { getPic: function(opt) { var q = $q.defer(); navigator.camera.getPicture(function(res) { q.resolve(res); }, function(err) { q.reject(err); }, opt); return q.promise; } }; });
そのため、この設定では、Angularの$ q.defer ()を使用してpromiseを返します。その後、カメラにイベントハンドラー(SuccessCallback、ErrorCallback)と設定オブジェクト(Options)を渡します。 ファイルを閉じないでください、戻ってきます!
テンプレートを編集する
tabs.htmlファイルを開き、別のタブを追加します 。 私はこれを得ました:
<ion-tab title="Options" icon-off="ion-gear-a" icon-on="ion-gear-a" href="#/tab/opt"> <ion-nav-view name="tab-opt"></ion-nav-view> </ion-tab>
次に、テンプレートフォルダーに別のテンプレート(たとえばtab-opt.html )を作成し、次のような小さなアプリケーションユーザー構成フォームを作成します。
tab-opt.html
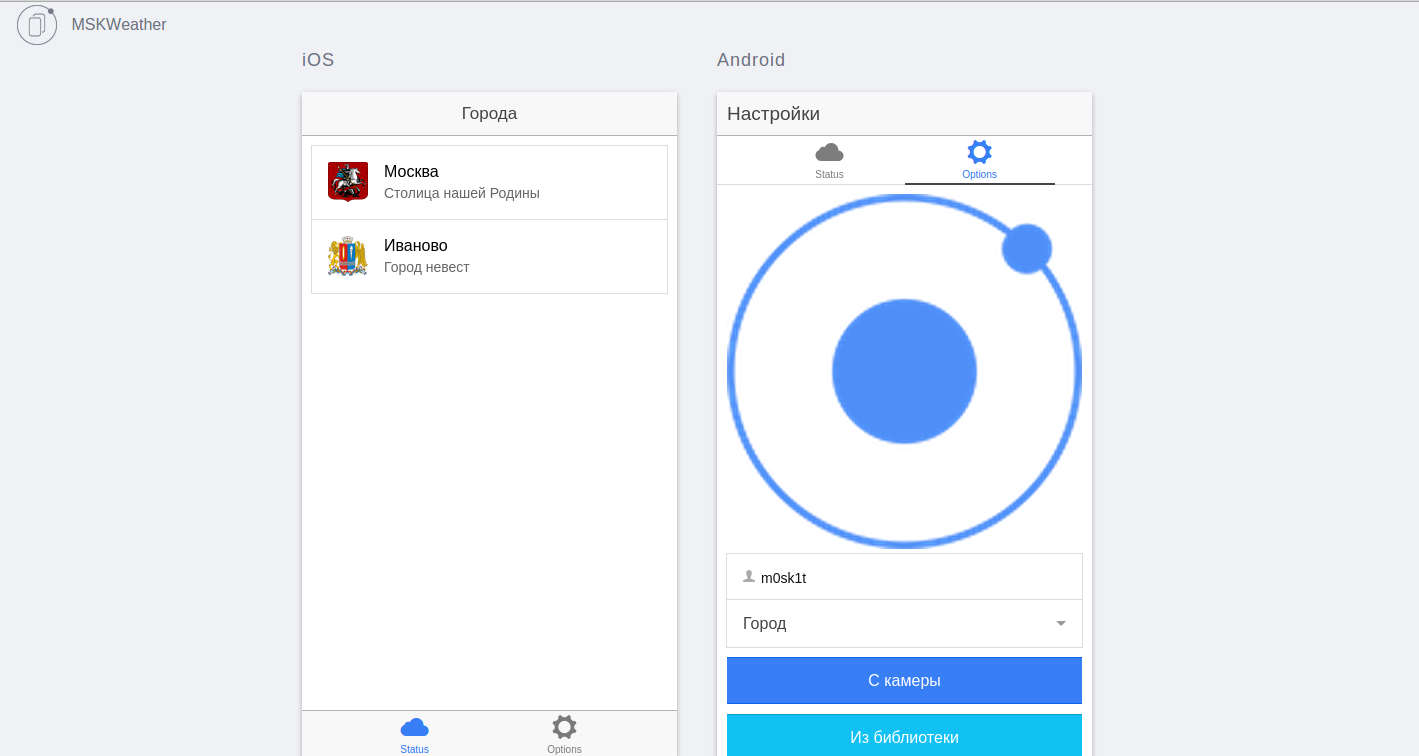
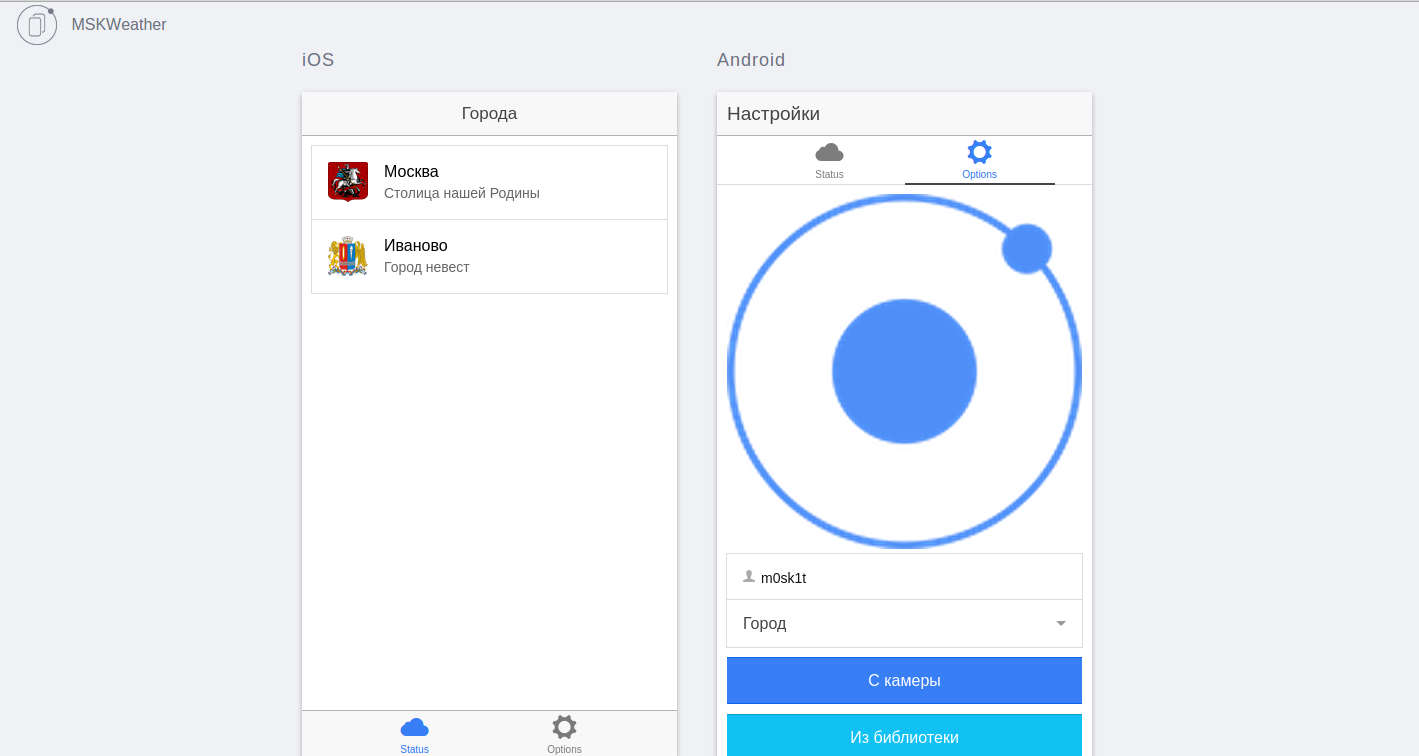
<ion-view view-title=""> <ion-content class="padding"> <div class="list-item"> <img class="full-image" ng-src="{{user.ava || './img/ionic.png'}}"> <label class="item item-input"> <i class="icon ion-person placeholder-icon"></i> <input type="text" placeholder=" " ng-model="user.name" ng-keyup="setUser();" /> </label> <label class="item item-input item-select"> <div class="input-label"> </div> <select ng-model="user.city" ng-change="setUser();"> <option ng-repeat="city in cities" ng-value="city.id">{{city.name}}</option> </select> </label> <button class="button button-full button-positive" ng-click="getPic(1);"> </button> <button class="button button-full button-calm" ng-click="getPic(0);"> </button> </div> </ion-content> </ion-view>
ご覧のとおり、ユーザーモデルをフィールドにアタッチし、htmlフィールドの値が変更されると、オブジェクトの対応するフィールドがモデル内で変更されます。 また、キーがリリースされたときのイベント(ここでデバウンスを使用できます)および都市の選択を変更するために、setUserハンドラーがバインドされました。これについては次のステップで説明します。 実行して見るのが待ちきれませんか? ただし、ルーティング、コントローラー、およびlocalStorageの操作をまだ構成していないため、もう少し待つ必要があります...
ルート、コントローラー、およびファクトリーの追加
ルートから始めましょう。 app.jsを開き、新しいタブのルーティングを追加します。
ヒント
.state('tab.opt', { url: '/opt', views: { 'tab-opt': { templateUrl: 'templates/tab-opt.html', controller: 'OptCtrl' } } })
では、 controllers.jsに行き、必要なコントローラーを追加しましょう。
Optctrl
.controller('OptCtrl', function($scope, $ionicPopup, Cities, Cam, LS) { $scope.cities = Cities.all(); $scope.user = LS.getIt('user') || {}; $scope.showAlert = function(title, text) { $ionicPopup.alert({ title: title, template: text }); }; $scope.setUser = function() { LS.setIt('user', $scope.user); }; $scope.getPic = function(source) { var opt = { sourceType: source }; Cam.getPic(opt).then(function(res) { $scope.user.ava = res; $scope.setUser(); }, function(err) { $scope.showAlert("", err); }); } })
おっと、コントローラの依存関係にはどのようなLSがありますか!? 何も恐れない、これはlocalStorageを操作するための単なるメソッドであり、それを実装する時です( services.js ):
LS
.factory('LS', function() { return { getIt: function(item) { var it = false; try { it = JSON.parse(localStorage.getItem(item)); return it; } catch(e) { console.err(e); return it; } }, setIt: function(item, obj) { try { localStorage.setItem(item, JSON.stringify(obj)); return true; } catch(e) { console.err(e); return false; } } }; })
そして、さらに都市を追加する必要があるでしょう、あなたの都市を追加してください:
{ id: 555312, name: '', desc: ' ', emblem: 'https://upload.wikimedia.org/wikipedia/commons/8/8f/Coat_of_Arms_of_Ivanovo_oblast.png' }
あなたはおそらく「なぜこんなに多くのジェスチャーをするのか?」と思うでしょう。 ユーザーが都市を設定し(localStorageに自動的に保存する)、アプリケーションを再起動するとすぐに故郷の天気にスローされます! 最後の最後の記事では、前回の記事で作成した2つのコントローラーを変更しましょう。
CityCtrl、CityDetailCtrl
.controller('CityCtrl', function($scope, Cities, LS) { $scope.cities = Cities.all(); $scope.user = LS.getIt('user') || {}; if ($scope.user.city) { window.location.href = '#/tab/city/'+$scope.user.city; } }) .controller('CityDetailCtrl', function($scope, $http, $stateParams, $ionicPopup, $ionicLoading) { $scope.data = {}; $scope.id = $stateParams.id; $scope.showAlert = function(title, text) { $ionicPopup.alert({ title: title, template: text }); }; $scope.refresh = function() { $ionicLoading.show(); $http.get('http://api.openweathermap.org/data/2.5/forecast/daily?id='+$scope.id+'&appid=2de143494c0b295cca9337e1e96b00e0') .success(function(data, status, headers, config) { $scope.data = data; $ionicLoading.hide(); $scope.$broadcast('scroll.refreshComplete'); }) .error(function(data, status, headers, config) { $ionicLoading.hide(); $scope.showAlert(status, data); $scope.$broadcast('scroll.refreshComplete'); }); }; $scope.refresh(); })
ユーザーが構成された都市にジャンプする条件を追加し、依存関係の$ ionicLoadingコンポーネントを静かに示して、リクエスト中に待機ウィンドウを表示します。 何も見逃していないこと、すべての準備ができていること、願っていることを知っていることを願っています(イオンサーブ-忘れた場合はラボ):
うまくいく! 

おわりに
原則として、IFの使用は現在、より便利で簡単になっているため、これはプロトタイピング、さらには実稼働アプリケーションにとっても最高のフレームワークの1つであると断言できます。 がんばれ! 次の記事では、socket.ioを使用してチャットを作成し、他の興味深いものを操作する方法について説明します。 以下の記事に問題、質問、提案がある場合は、PMでお待ちしています!