
これを行う方法?
jQueryがサイトに接続されていることを前提としています。 そうでない場合は、純粋なJSの下でスクリプトを作り直すことができます。 Githubには、Ben Kamensによって書かれた既製のプラグインが既にあります。 しかし、私には大きすぎて、現在のメニューには適していないように思えました。 したがって、独自のスクリプトを作成することにしました。
これは自転車の発明ではなく、Amazonメニューを作成するための簡単なガイドであるとすぐに言えます。 さらに、タスクとそのソリューションに関する詳細情報:
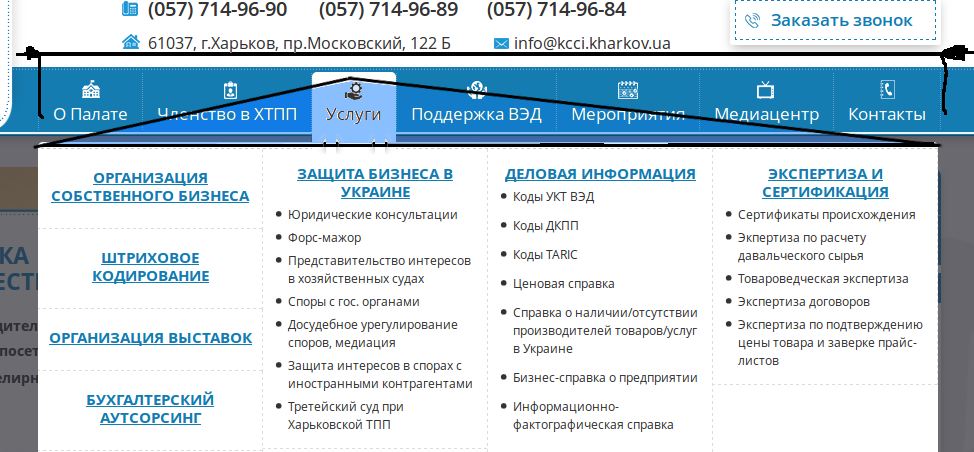
そのため、固定幅のメニューがあります。

これにより、タスクが大幅に簡素化されます。 各カーソル位置について、リストとカーソルの上下の角に頂点がある三角形が計算されます。 カーソルが青い三角形内の別の要素の領域にある場合、すでに開いているサブメニューは変わりますが、ユーザーがカーソルをサブメニューの領域にドラッグできるようになるまでの遅延があります。 次に、既知の座標を使用します。 つまり、下のピーク。 計算する必要があるのは、現在のカーソル位置だけです。 さらに、カーソル位置の以前の値を覚えておく必要があります。 これは十分な理論であり、その後の実践です。
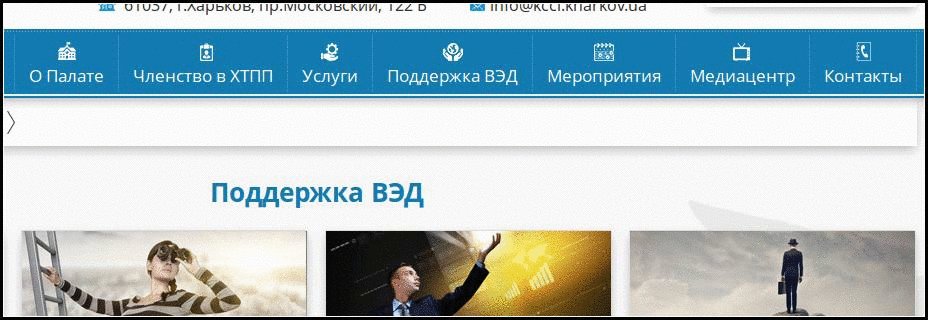
前と同じように
メニューのレイアウト:
<div class="menu-all"> <ul> <li><a>Caption</a> <div class="dropdown-menu-main">some content</div> </li> <li><a>Caption 2</a> <div class="dropdown-menu-main">some content 2</div> </li> </ul> </div>
メニューのハンドラー:
$(".menu-all > ul > li").hover(function(){ $(this).addClass("active").find("div.dropdown-menu-main").show(); $("#over-hidden").addClass("over"); }, function(){ $(this).removeClass("active").find("div.dropdown-menu-main").hide(); $("#over-hidden").removeClass("over"); });
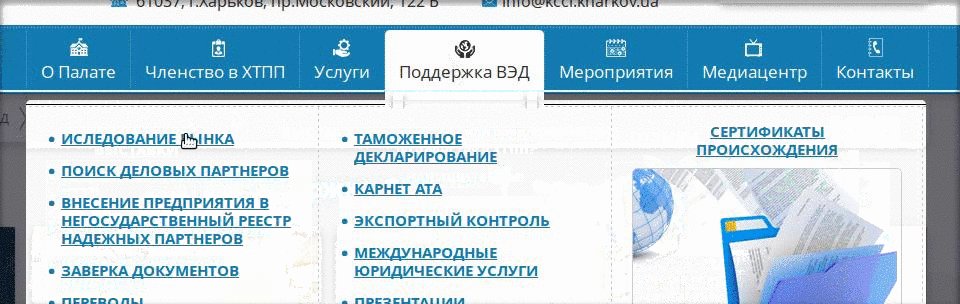
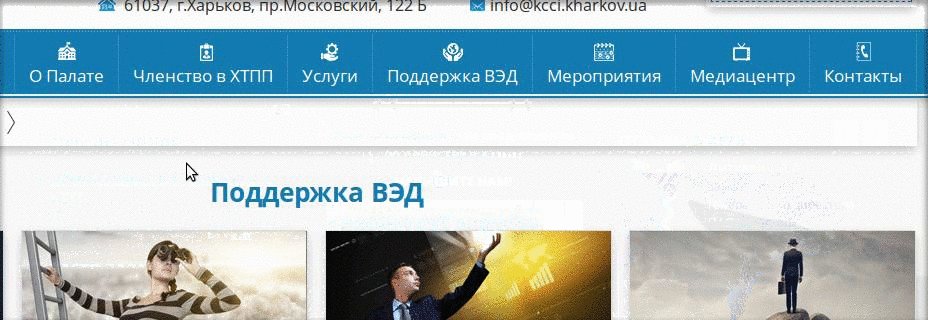
結果は次のとおりです。

OK、状況を修正してください。
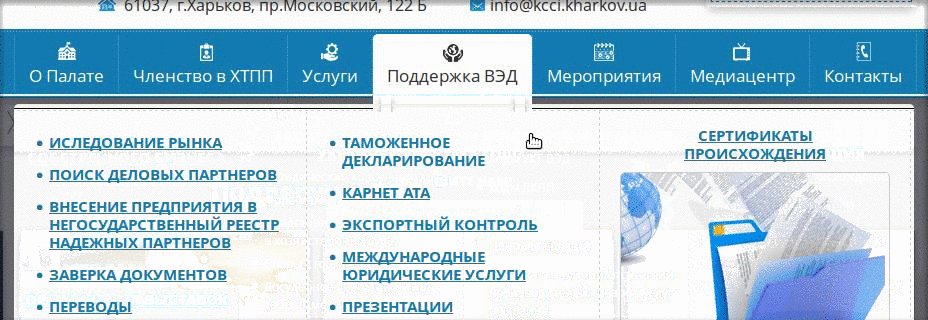
もちろん、レイアウトは同じままですが、コーダーを引き付けません。 ハンドラーを変更するだけです:
// var x2 = 0; var y2 = 0; // var x1 = 0; var y1 = 70; var x3 = 900; var y3 = 70; // var in_delta = false; // false $('.dropdown-menu-main').mouseenter(function() { in_delta = false; }); // $('.menu-all > ul > li').mousemove(function(e) { var parentOffset = $(this).parent().offset(); // var x0 = e.pageX - parentOffset.left; var y0 = e.pageY - parentOffset.top; // var z1 = (x1 - x0) * (y2 - y1) - (x2 - x1) * (y1 - y0); var z2 = (x2 - x0) * (y3 - y2) - (x3 - x2) * (y2 - y0); var z3 = (x3 - x0) * (y1 - y3) - (x1 - x3) * (y3 - y0); if ((z1 > 0 && z2 > 0 && z3 > 0) || (z1 < 0 && z2 < 0 && z3 < 0)) { in_delta = true; } else { // $('.menu-all > ul > li.active').removeClass('active').find("div.dropdown-menu-main").hide(); $(this).addClass("active").find("div.dropdown-menu-main").show(); $("#over-hidden").addClass("over"); // in_delta = false; } // " " x2 = e.pageX - parentOffset.left; y2 = e.pageY - parentOffset.top; }).mouseleave(function() { if (!in_delta) { // $(this).removeClass("active").find("div.dropdown-menu-main").hide(); $("#over-hidden").removeClass("over"); } });
以上です。
頑張ってください!