レスポンシブデザイン-さまざまな画面にサイトを正しく表示するという問題に対する優れたソリューション。 ただし、初心者が基本を理解するのは難しい場合が多く、書籍や記事からしか学習できません。 毎日、さまざまな画面サイズを持つさまざまなデバイスが増えているため、ピクセル単位でデスクトップコンピューター/スマートフォン専用のデザインを作成するのは過去のことです。 これが、 レスポンシブデザインの原則-適応性とラバーを組み合わせたデザインを勉強する価値がある理由です(まだ適応デザインに精通していない場合は、 この記事は勉強を始めるのに適した選択肢です)。
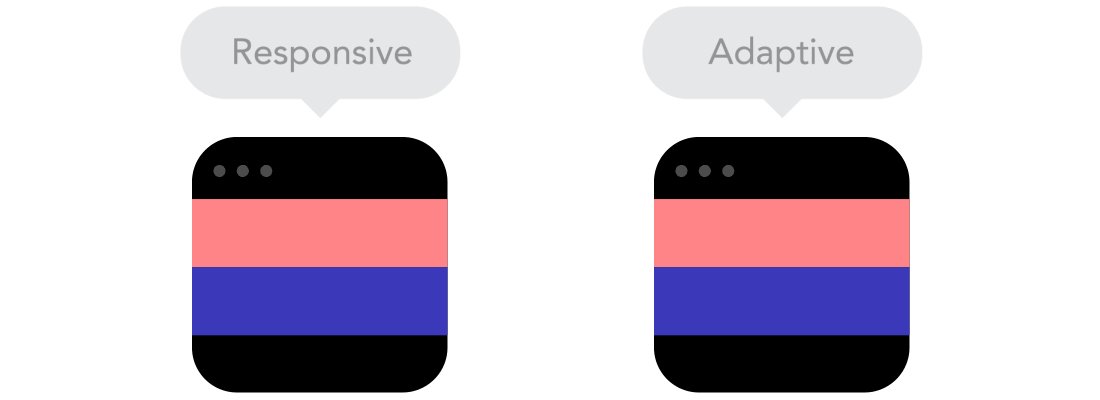
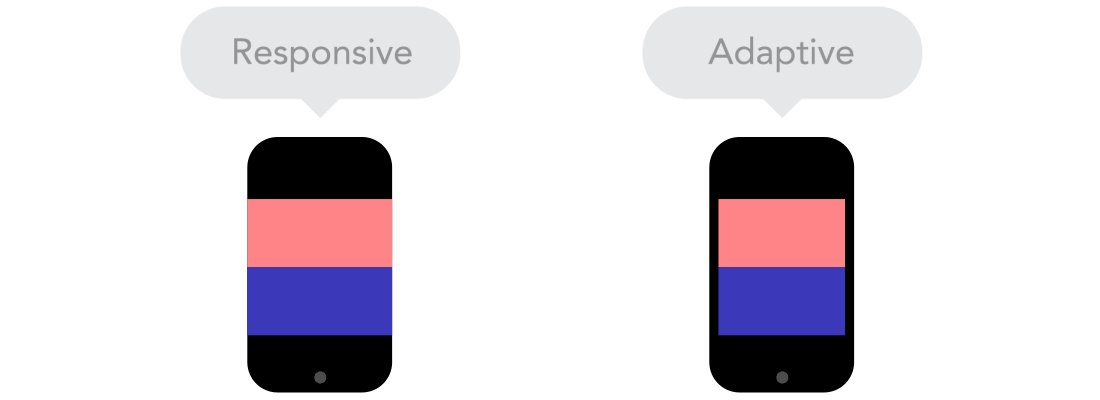
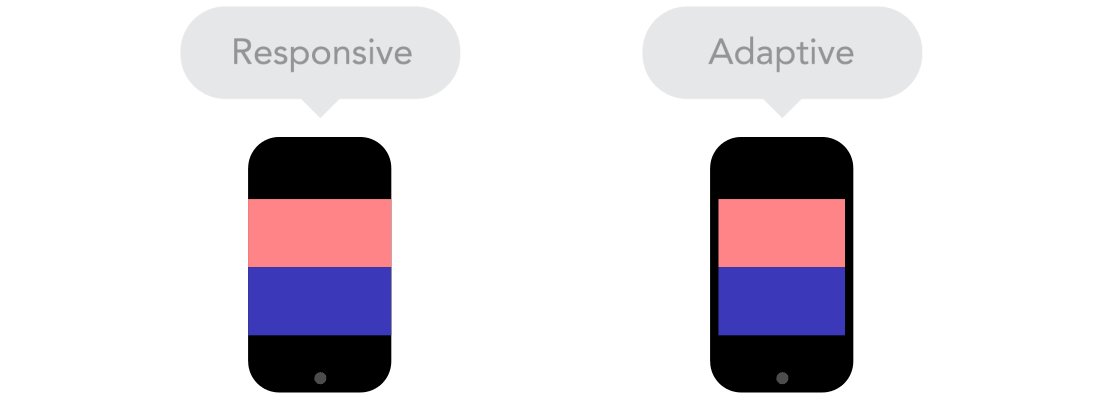
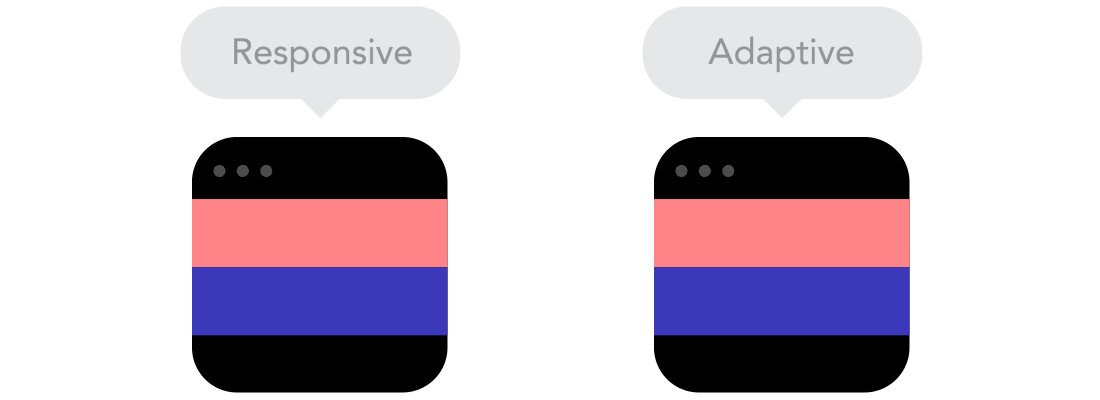
レスポンシブvsレスポンシブWebデザイン
同じように見えるかもしれません。 ただし、これらのタイプの設計は両方とも相互に補完し合い、各タスクに適しています。

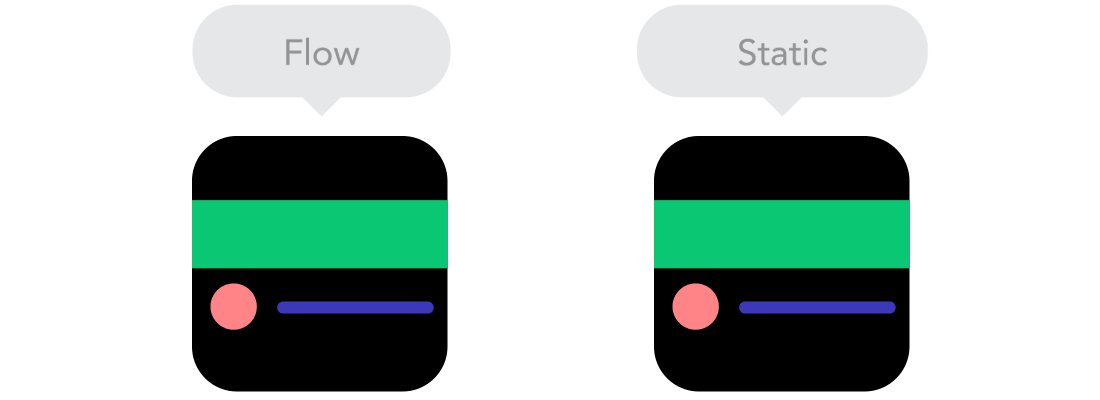
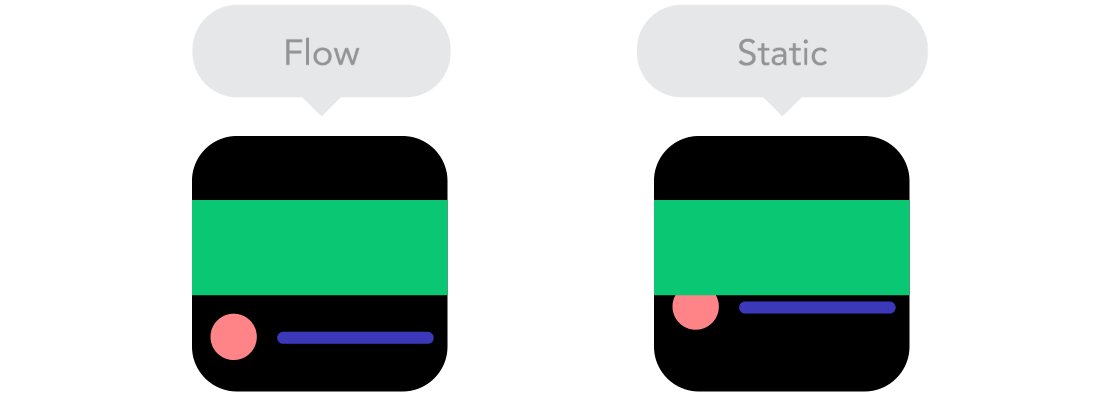
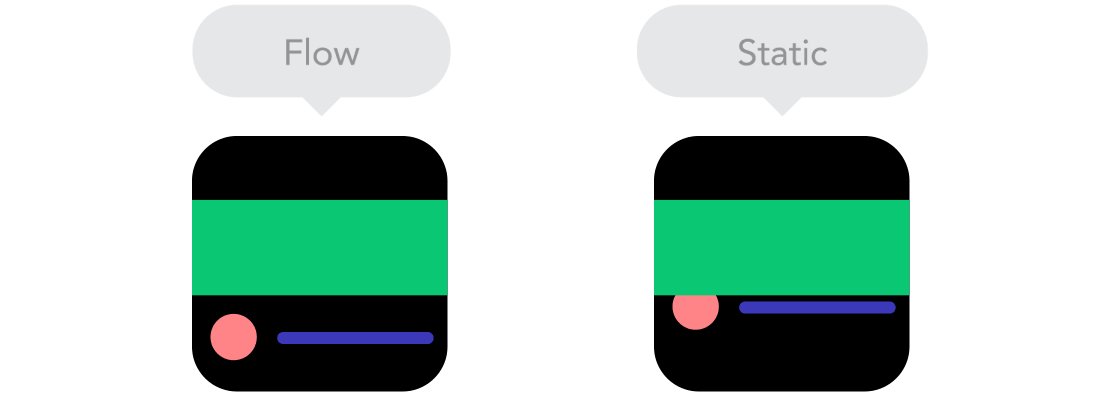
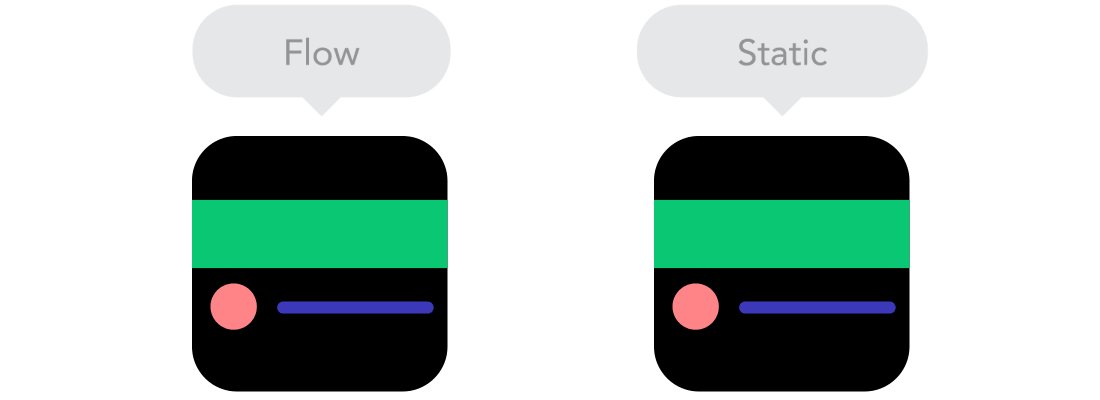
流れ
画面サイズが小さくなると、ページのコンテンツがより多くの高さを占有し始め、要素が下に移動し始めます。 この動作はスレッド化と呼ばれます。 以前に固定サイズの要素を使用していた場合、これを理解するのは困難です。 ただし、ストリームの使用を開始すると、その仕組みを理解できます。

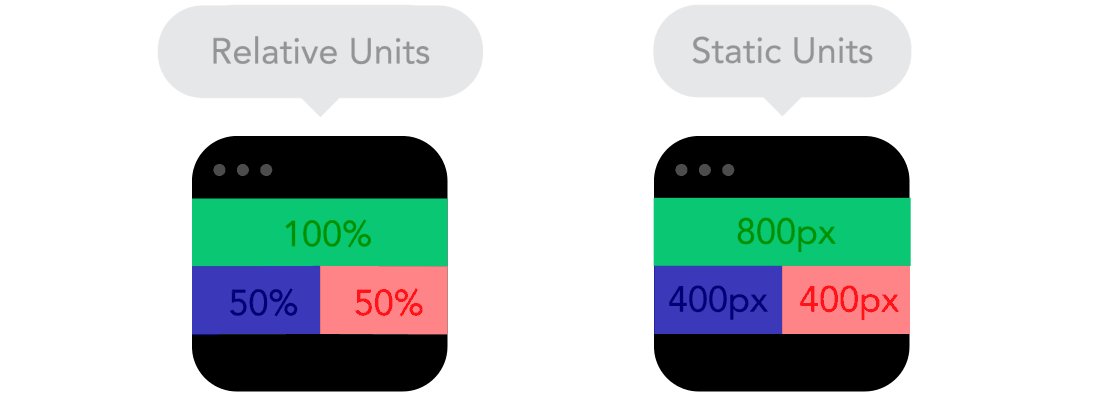
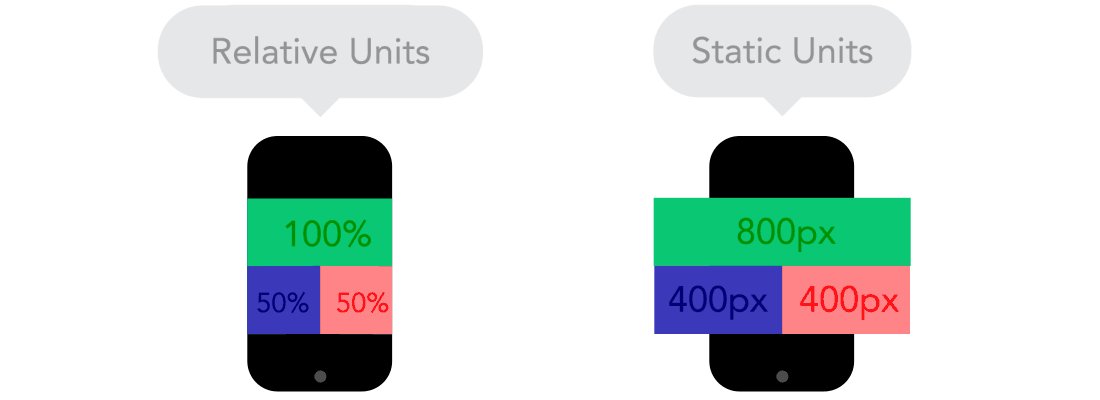
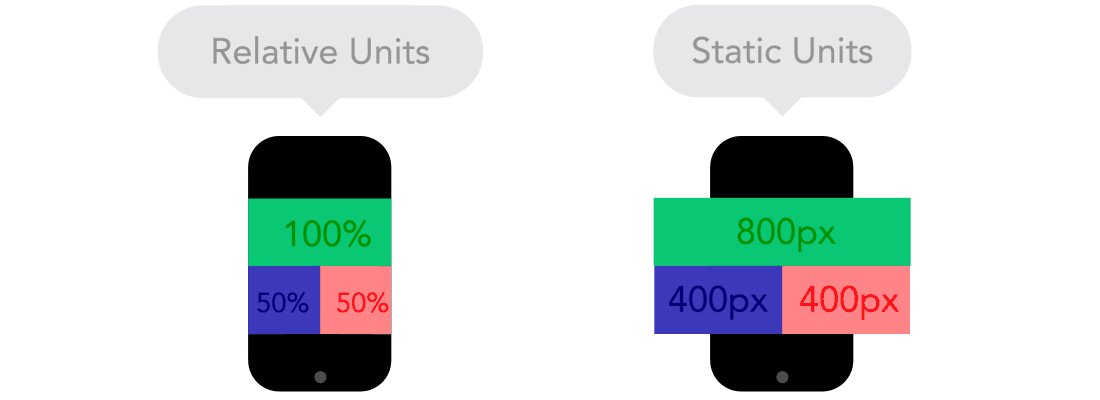
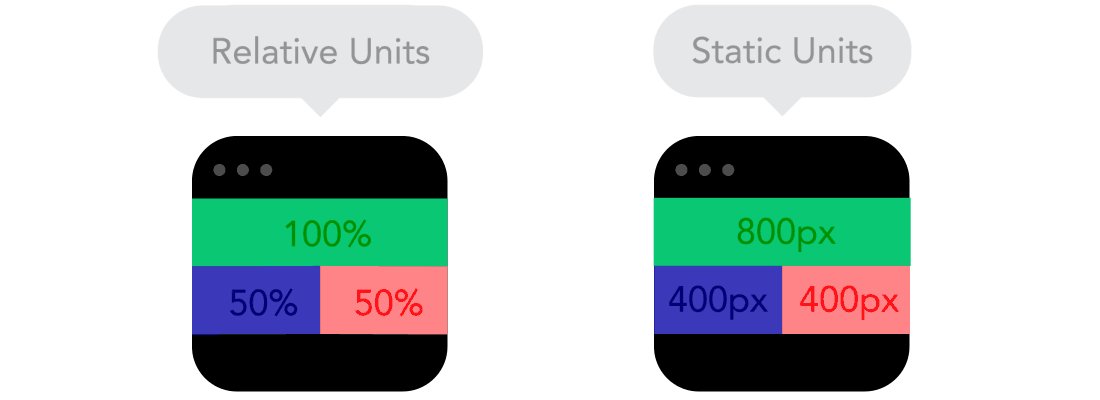
相対単位
ページビュー領域には、モニター、モバイル画面などを使用できます。 画面によってピクセル密度も異なるため、どこでも機能する柔軟な測定単位が必要です。 レスポンシブデザイン-これは、パーセントなどの相対的な測定単位が本当に役立つ場合です。 パーセンテージの助けを借りて、ブロック幅を50%に設定でき、どのデバイスでも画面の半分しか占有しません。

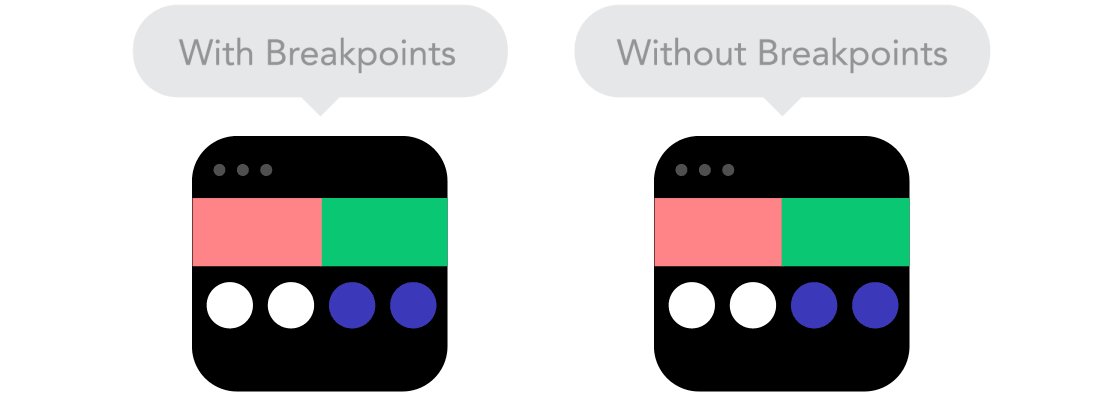
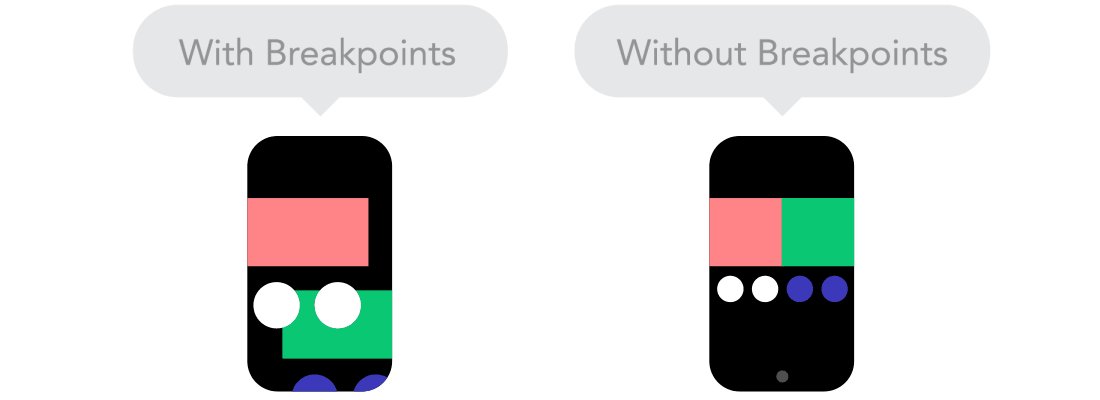
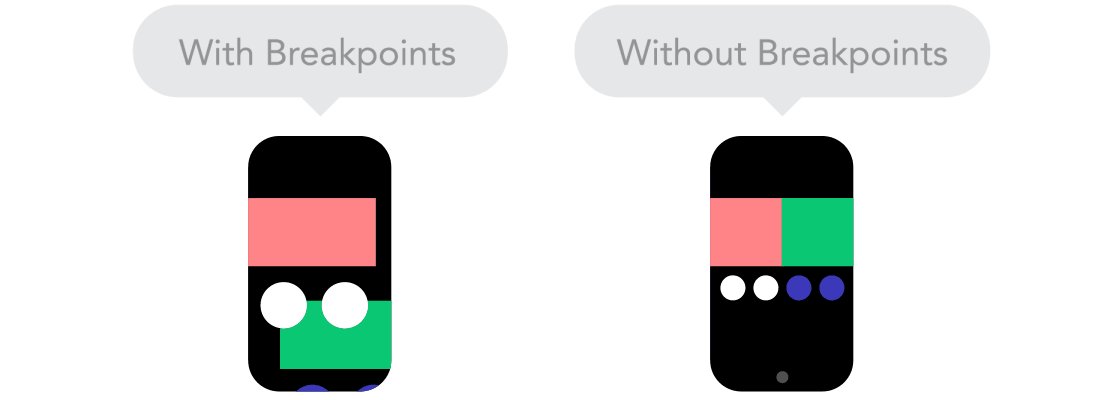
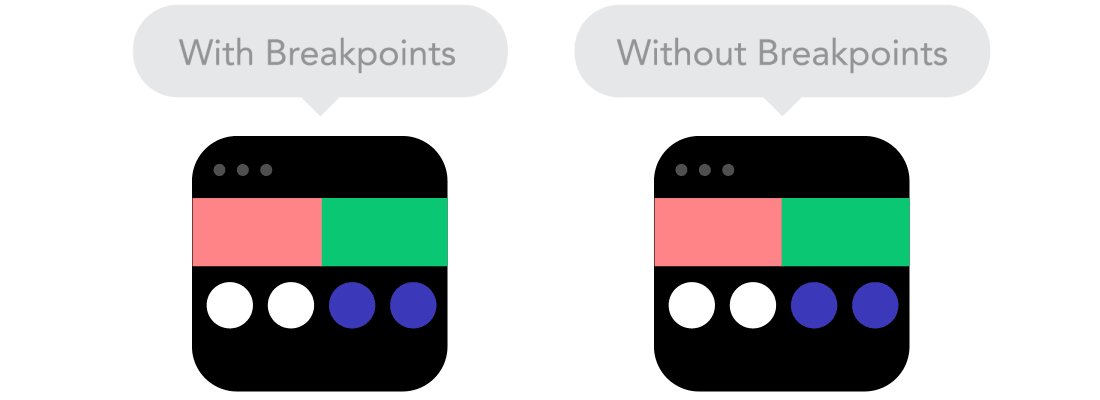
ブレークポイント
コントロールポイントを使用すると、特定のサイズの画面を使用する場合にのみ、ページ上のブロックの場所を変更できます。 たとえば、デスクトップコンピューターではサイトに3つの列があり、モバイルコンピューターでは1つだけです。 ブレークポイントの設定方法は、コンテンツの動作によって異なります。 ページのコンテンツが「クリーピング」している場合は、必ずブレークポイントを追加する必要があります。 ただし、コントロールポイントは注意して使用する必要があります。混乱する可能性があります。

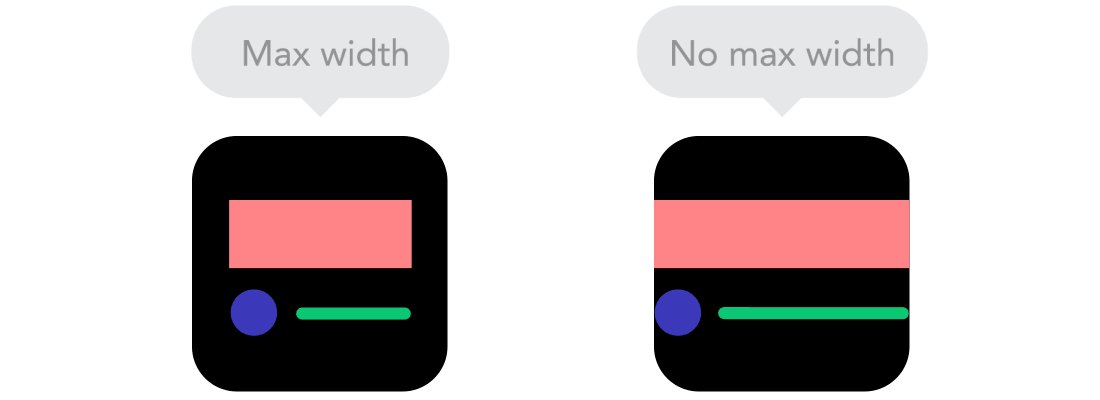
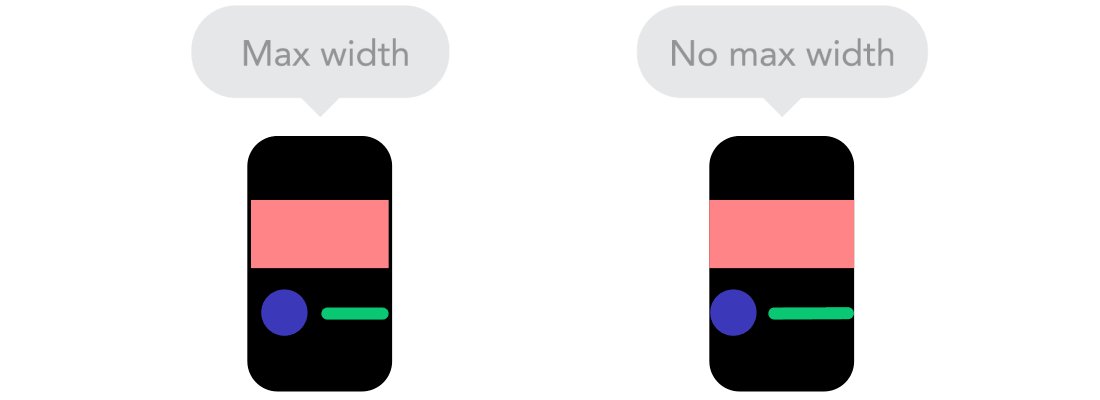
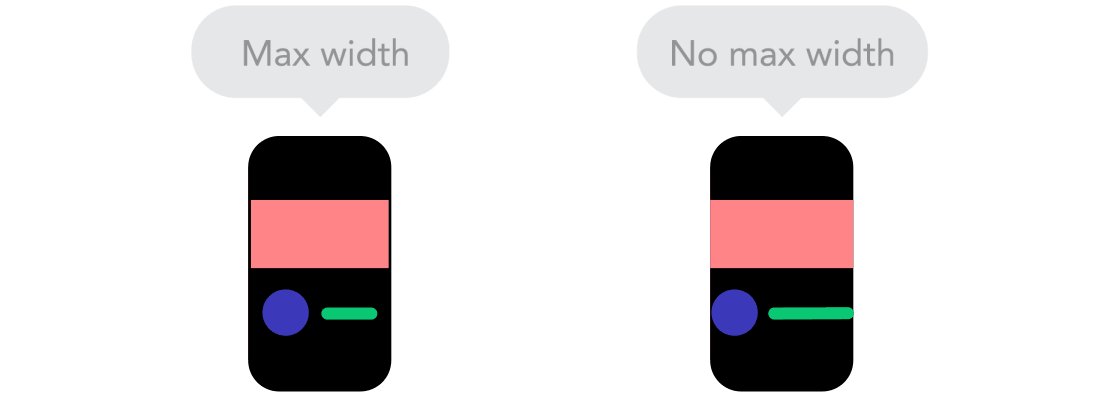
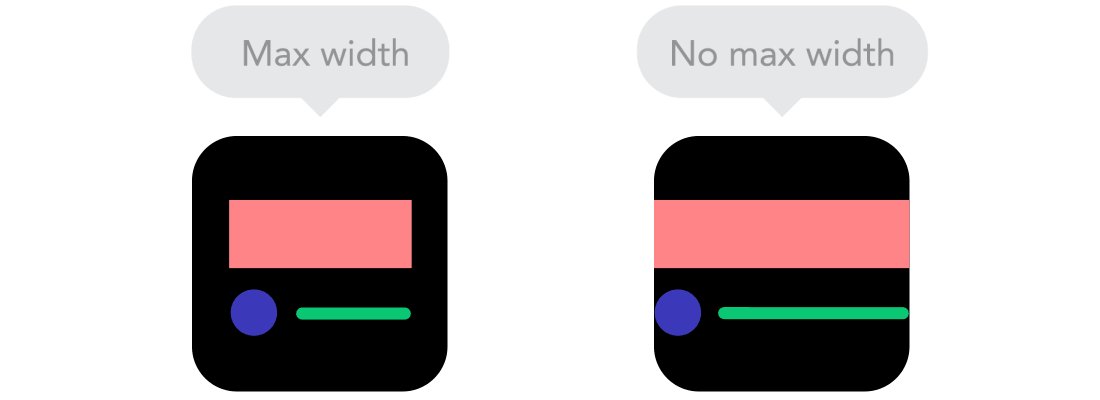
最大値と最小値
モバイルに表示される場合、画面の幅全体に広がるコンテンツは素晴らしいです。 そして、あなたがあなたのテレビを通してページを開くならば? 見た写真があなたを喜ばせる可能性は低いです。 したがって、賢明な解決策は、最小値と最大値を使用することです。 たとえば、ブロックプロパティを `width:100%`と `

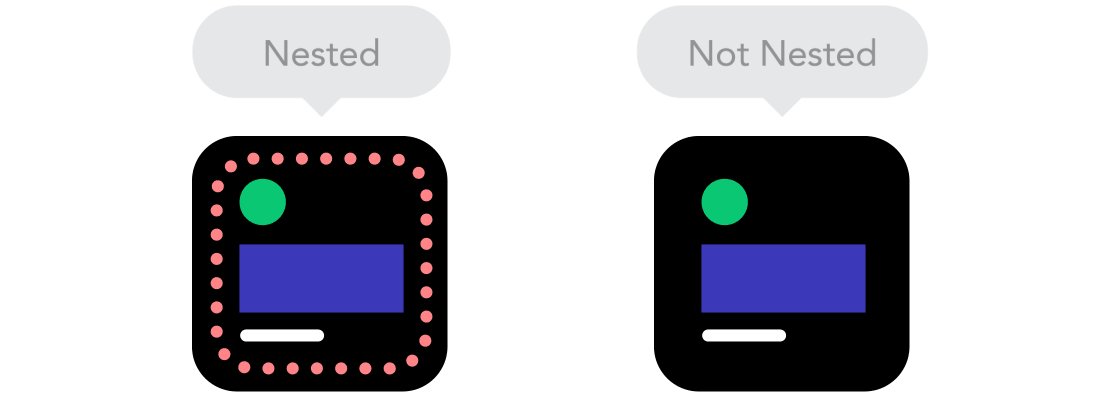
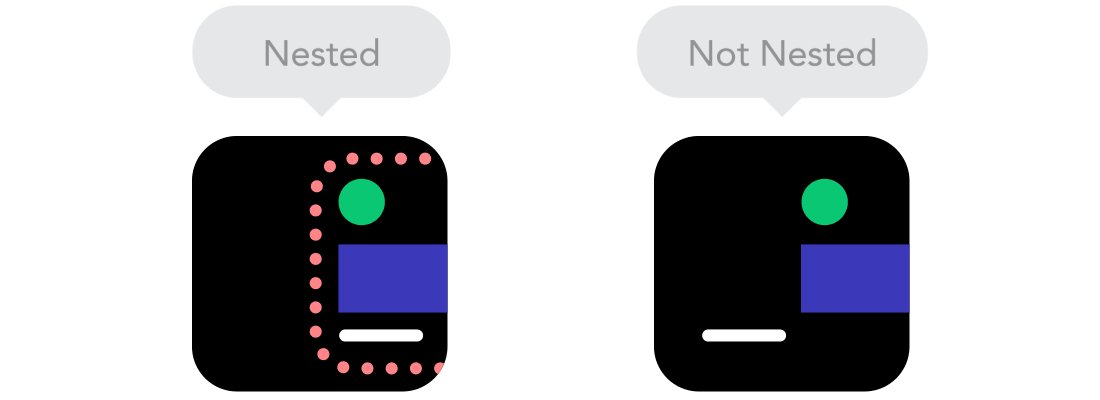
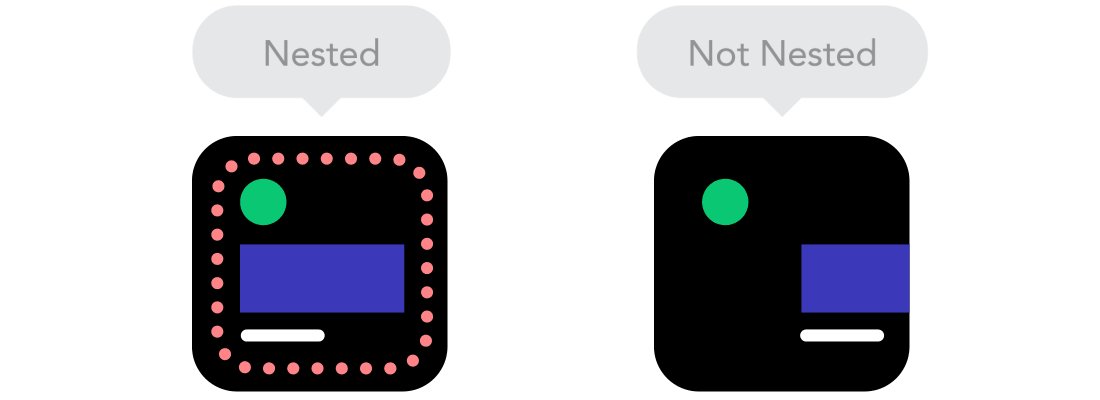
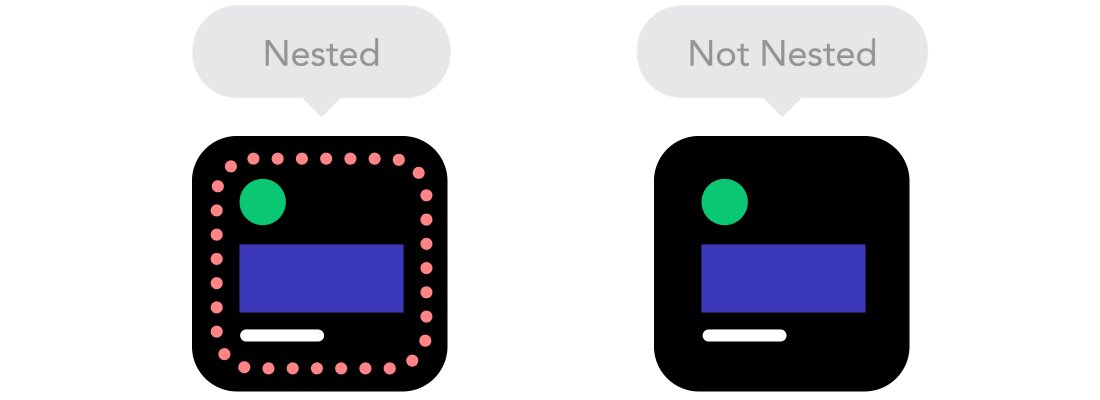
ネストされたオブジェクト
position: relative
覚えてください
position: relative
? 他の要素の場所に応じて多くの要素がある場合、それらを制御することは困難です。 これらの要素を1つのコンテナにラップする方がはるかに簡単で正確です。 ちなみに、これはピクセルのような静的ユニットが役立つ場合です。 画面サイズに適応させたくないコンテンツに役立ちます。たとえば、ロゴやボタンなどです。

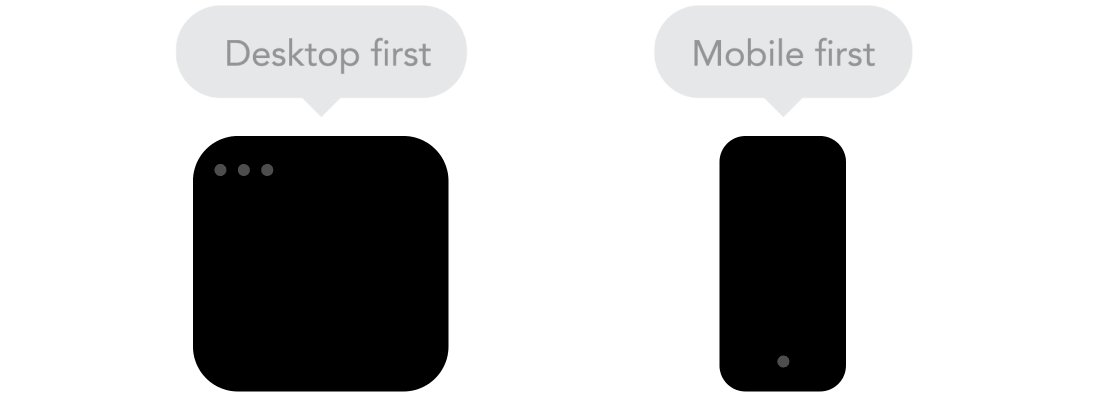
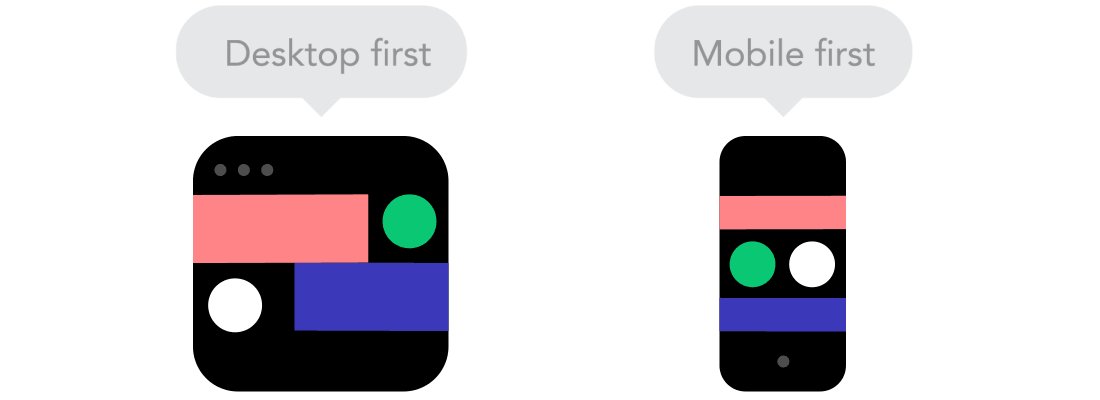
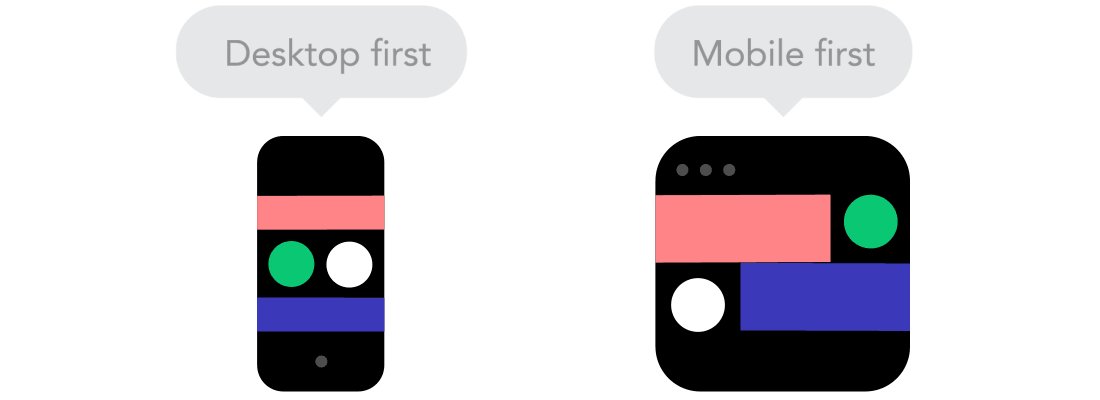
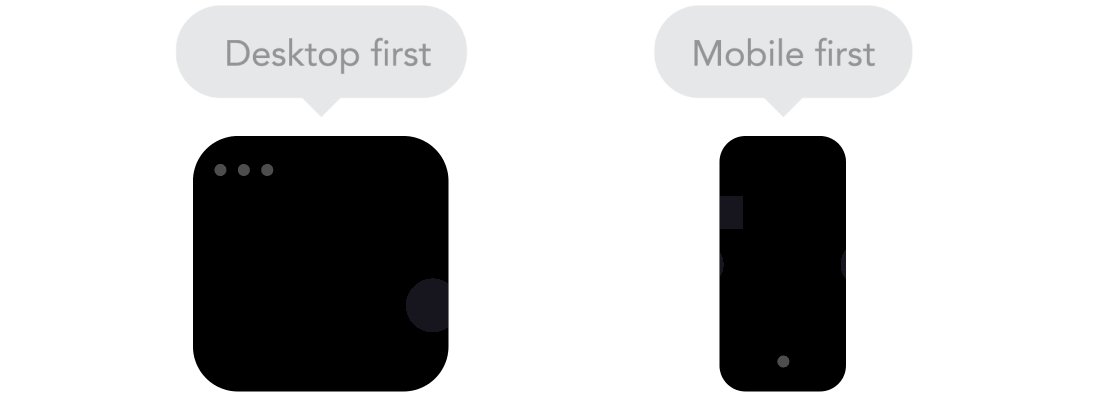
最初にデスクトップまたはモバイル
技術的な側面から違いはありません。モバイル用の基本的なマークアップを記述し、デスクトップ用にキーポイントを設定できます(モバイルが最初)。 多くの場合、人々はどのアプローチを取るべきかを知らない。 よく考えて、自分に合ったアプローチを選択してください。

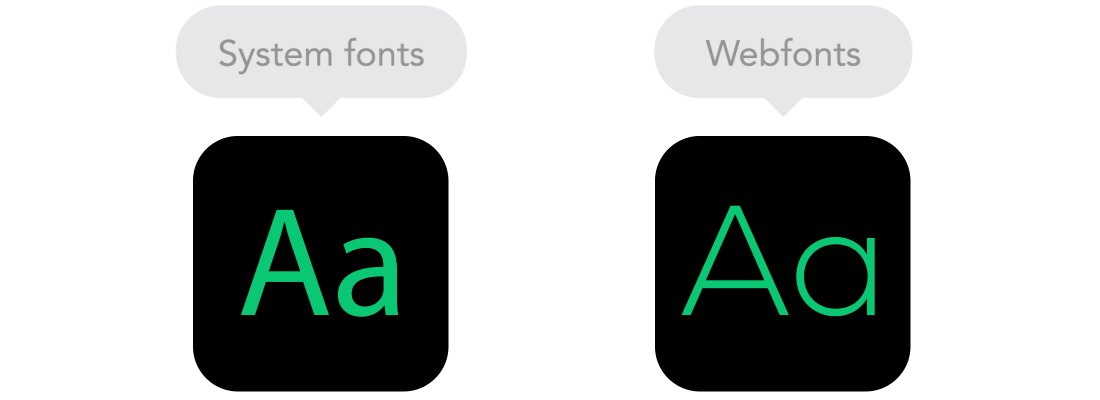
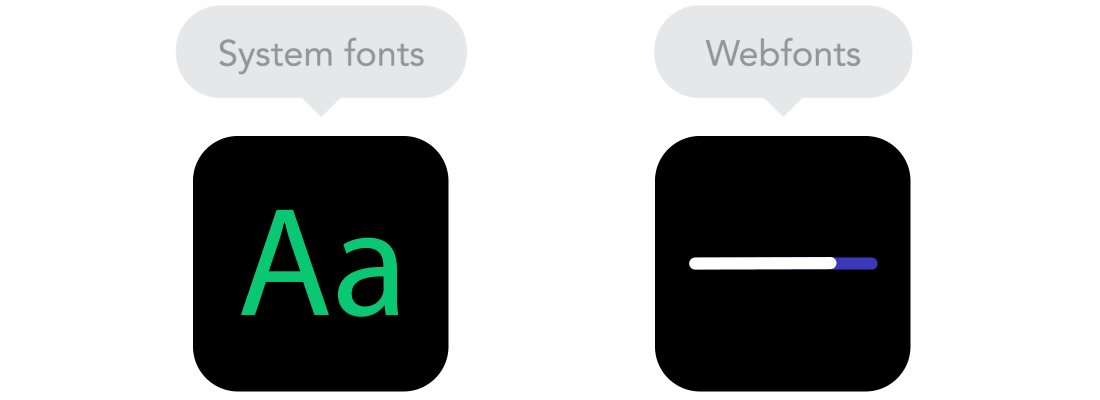
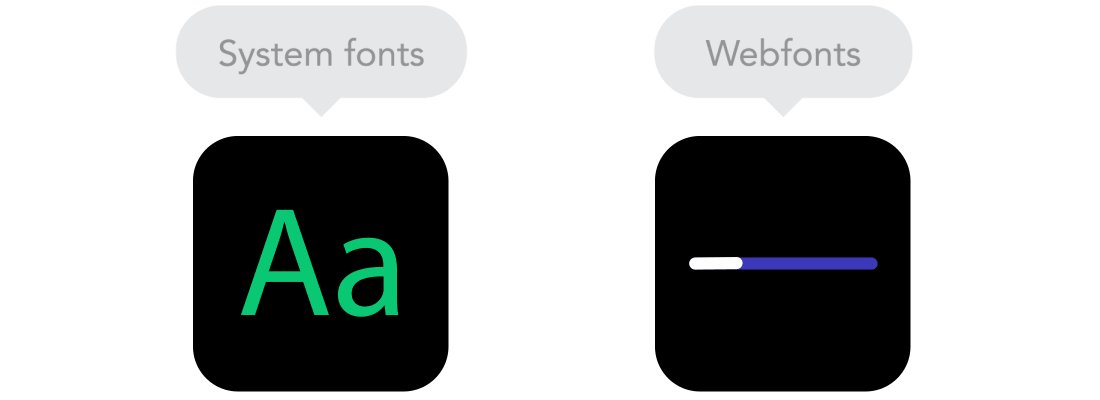
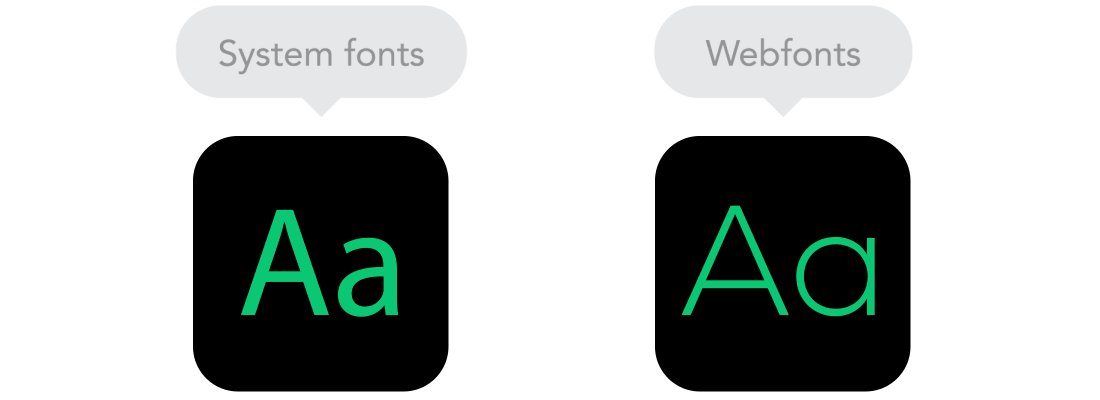
Webフォントとシステムフォント
かっこいいFuturaまたはDidotヘッドセットをWebサイトで使用したいですか?

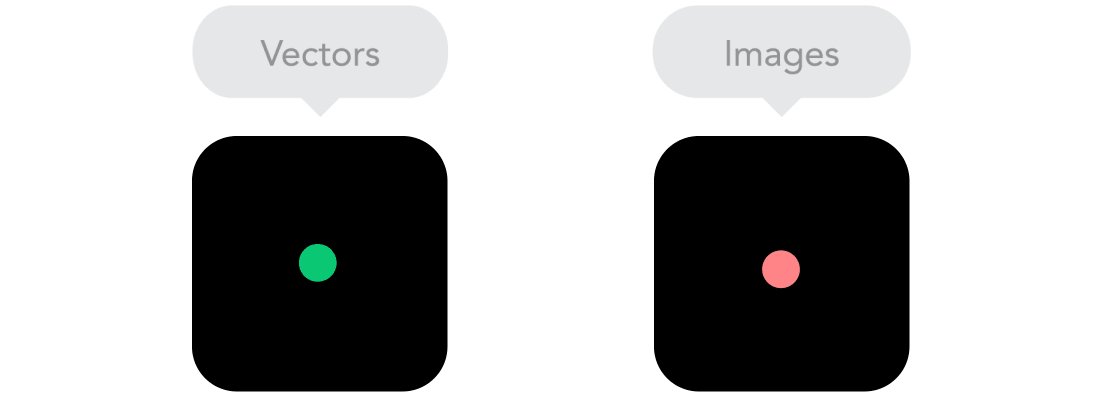
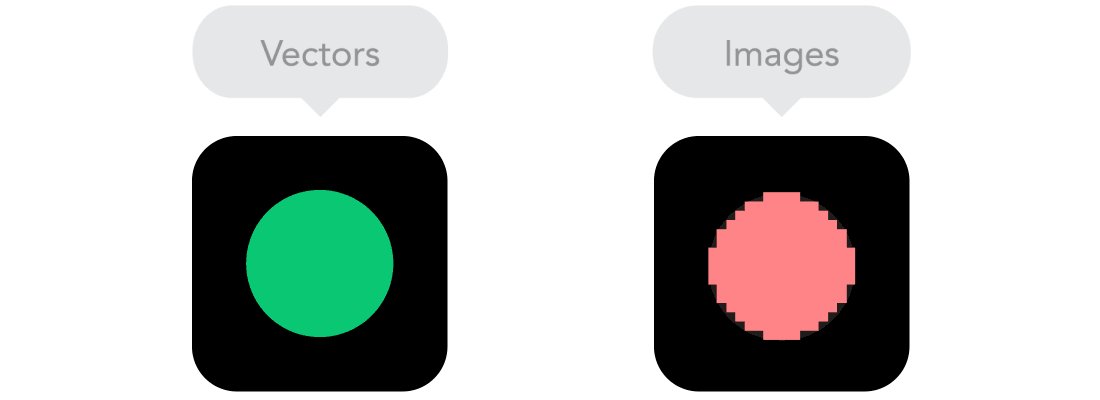
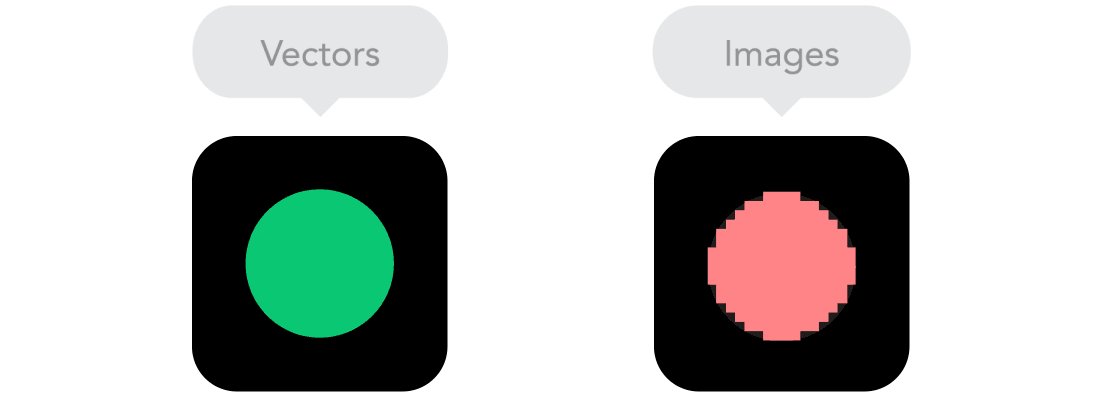
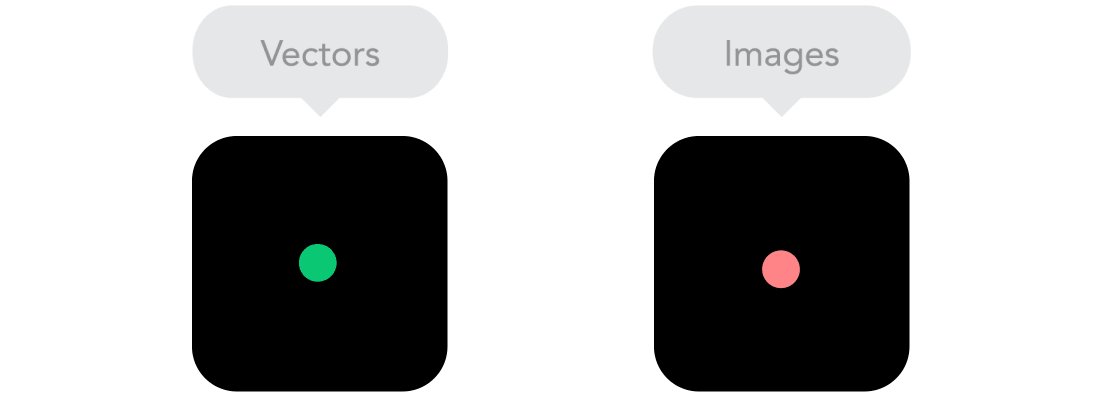
ラスターとベクター画像
あなたの画像には多くの細部と印象的な効果がありますか? はいの場合、ラスター形式を使用します。 それ以外の場合は、ベクトル形式を使用します。 ビットマップ画像の場合は、jpg、png、またはgif形式を使用し、ベクターの場合は、 SVGおよびアイコンのフォントが最適です。 それぞれの形式には長所と短所があります。 いずれにせよ、画像のサイズを覚えておいてください-最適化(圧縮)せずに単一の画像をオンラインにしないでください。 多くの場合、ベクター画像は控えめですが、古いブラウザではサポートされていません。 また、ベクトル画像に多くの詳細が含まれている場合、ラスター画像よりも重くなります。