
こんにちは、Habrの親愛なる読者!
今日は、グラデーションの境界線、ブレンドモード、標準メニューアイコンをより合理的にする方法について説明します。 そして、古いcss-propertyの可視性を再発見し、新しいメディア表現@Supportsを検討します。
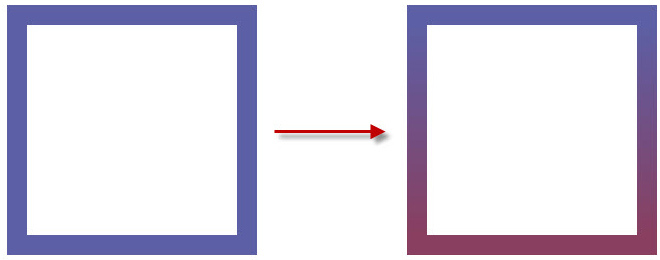
純粋なCSSグラデーション境界線
最後に、新しい時代に移行しました。 退屈なモノクロの境界線の代わりに美しいグラデーションを使用できる時代。

これは比較的簡単に行われます:
.gradient-block-vertical { border-top: 20px solid orange; /* */ border-bottom: 20px solid red; background-image: linear-gradient(to bottom, #5c5fa5 0%, #893f60 100%), linear-gradient(to bottom, #5c5fa5 0%, #893f60 100%); /* 2 */ background-position: 0 0, 100% 0; /* */ background-size: 20px 100%; /* */ background-repeat: no-repeat; /* */ }
水平方向のグラデーションでは、同じことを行います。
.gradient-block-horizontal { border-left: 20px solid #5c5fa5; border-right: 20px solid #893f60; background-image: linear-gradient(to right, #5c5fa5 0%, #893f60 100%), linear-gradient(to right, #5c5fa5 0%, #893f60 100%); background-position: 0 0, 0 100%; background-size: 100% 20px; background-repeat: no-repeat; }
しかし、斜めのグラデーションを作成するには、少し手を加えて擬似要素を導入する必要があります。
.gradient-block-diagonal:before, .gradient-block-diagonal:after { content: ""; position: absolute; width: 100%; height: 100%; } .gradient-block-diagonal:before { background-position: 0 0, 0 100% ; background-repeat: no-repeat; background-size: 100% 20px; background-image: linear-gradient(to right, #5c5fa5 0%, #893f60 100%), linear-gradient(to left, #5c5fa5 0%, #893f60 100%); } .gradient-block-diagonal:after { background-position: 0 0, 100% 0; background-repeat: no-repeat; background-size: 20px 100%; background-image: linear-gradient(to bottom, #5c5fa5 0%, #893f60 100%), linear-gradient(to top, #5c5fa5 0%, #893f60 100%); }
ここでは、ブロック自体の寸法のみを設定し、境界は設定しません。 その後、各擬似要素の水平方向および垂直方向のグラデーションにハングアップします。 ここでコードを感じることができます 。
UPD。 Aingisは 、 background-clipおよびbackground-originプロパティを使用して、より最適化されたオプションを提案しています。 例
いつか、明るい未来(全世界がIE10以前を放棄するとき)に、これを目的としたborder-imageプロパティを使用できるようになります。 このようなもの:
.gradient-block { border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%); /* /*/ border-image-slice: 1; /* */ }
背景画像のないメニューアイコン
「ハンバーガー」と呼ばれる一般的な人々で、ページに標準メニューアイコンを追加しなければならなかった頻度を覚えていますか?

通常、このアイコンは単に背景画像を挿入します。 しかし、これらはたった3つの長方形のストライプです。本当に良い方法はありませんか? 少なくとも3つあります。
1.影。
.shadow-icon { position: relative; } .shadow-icon:after { content: ""; position: absolute; left: 0; top: -50px; height: 100%; width: 100%; box-shadow: 0 5px 0 #000, 0 15px 0 #fff, 0 25px 0 #000, 0 35px 0 #fff, 0 45px 0 #000; }
解決策は単純ですが、あまり明白ではありません。 それぞれ異なるオフセットを持つ3つの長方形の影を設定するだけです。
2.グラデーション。
.gradient-icon { background: linear-gradient(to bottom, #000 0%, #000 20%, transparent 20%, transparent 40%, #000 40%, #000 60%, transparent 60%, transparent 80%, #000 80%, #000 100%); }
ここではまだ簡単です:グラデーションで3つのストライプを描画します。
3.シンボルはUTF-8です。
Just文字をコピーして貼り付けてください(Unicode番号:U + 2630、HTMLコード:☰)。 明らかに、これは最も単純で最も簡潔な方法です。 ただし、柔軟に構成すると機能しません。 実際、フォントの指定とサイズの変更に加えて、色のみを構成できます。
3つすべての方法の使用例 。
このようなアイコンを作成する方法はこれらだけではありません。 これを行うには、適切なアイコンフォントであるSVGを使用するか、疑似要素と一緒に境界線を使用するのが一般的です。
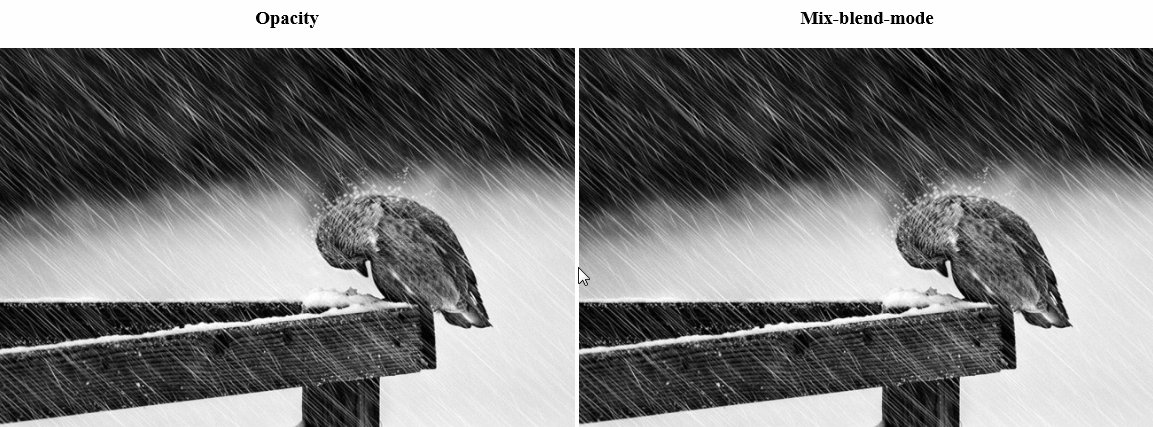
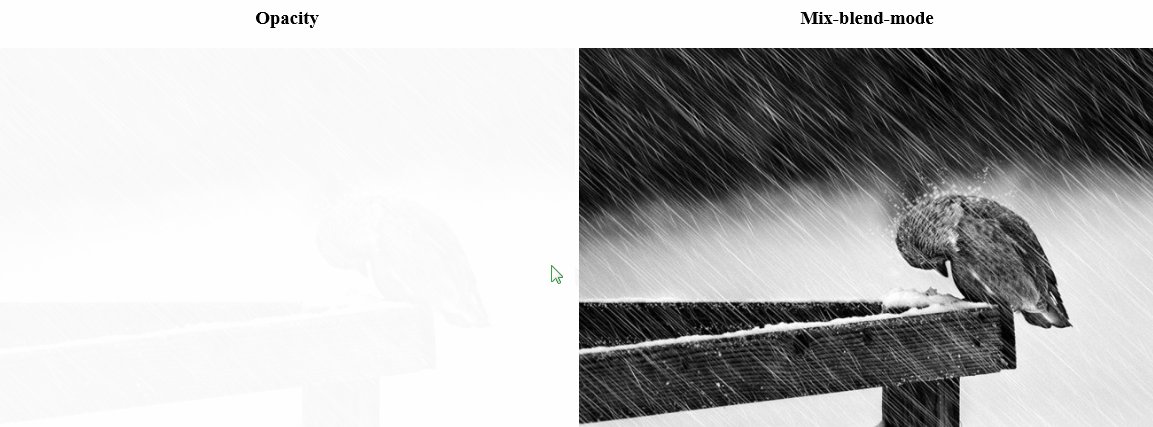
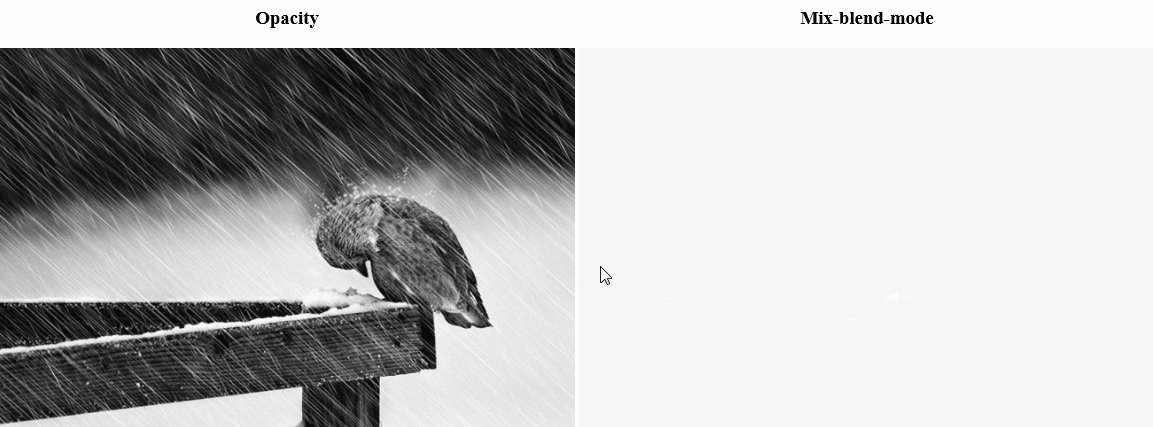
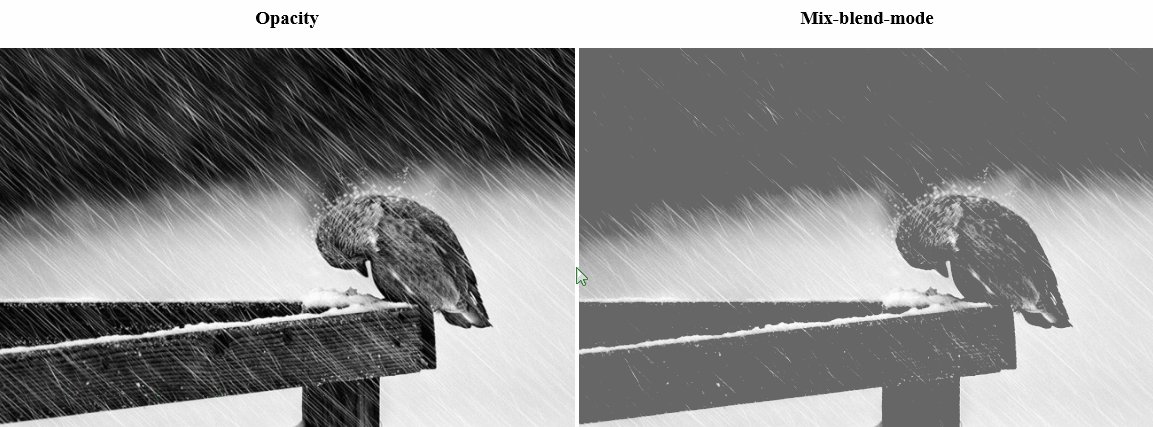
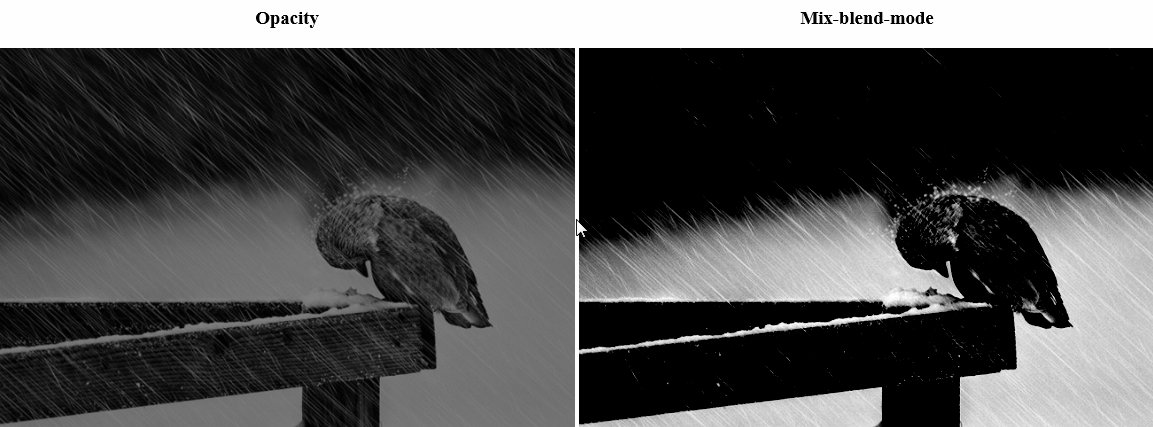
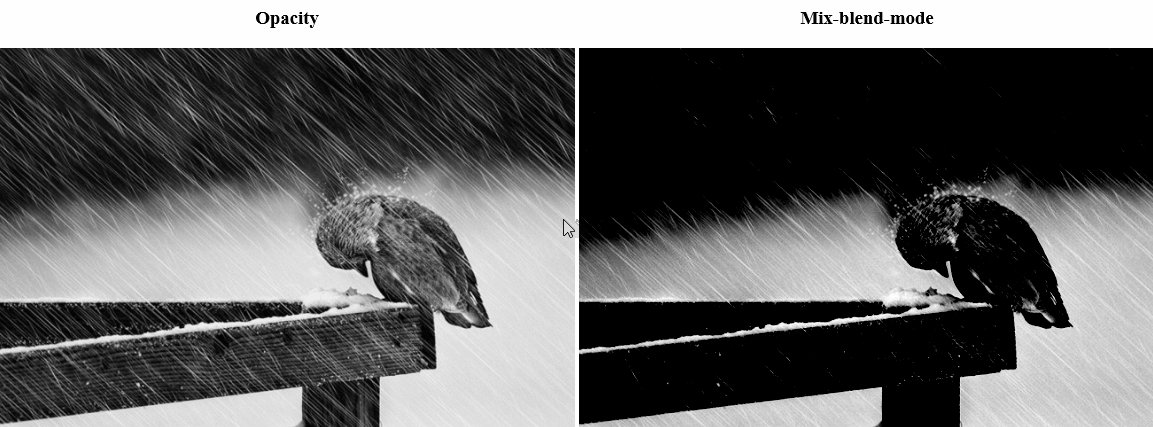
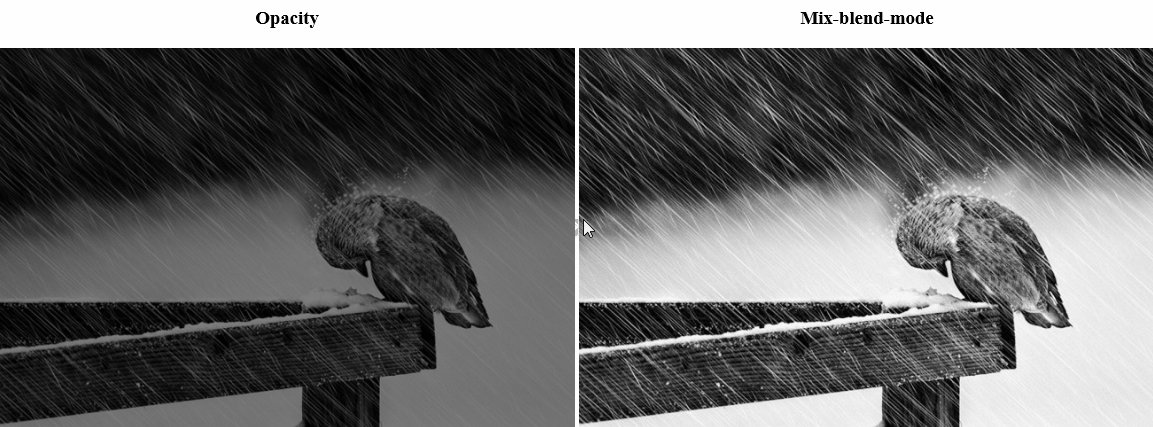
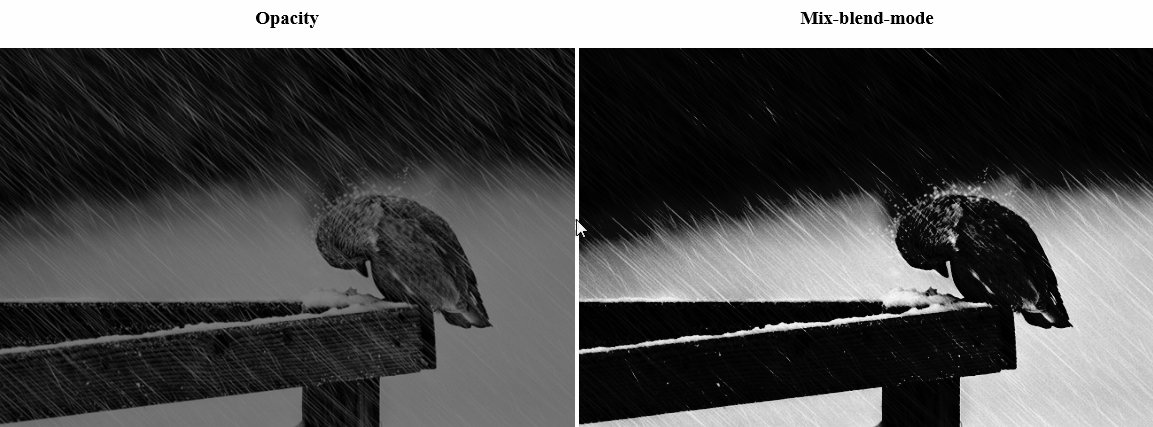
CSSブレンドモード
別の良いニュース:最近、FirefoxとSafariはPhotoshopのブレンドモードに似たブレンドモードをサポートします。
これらはフラグの下にもありますが、すでにChromeとOperaで動作しています。 つまり、これらのブラウザにはまもなく完全なサポートが含まれることになります。 したがって、重要ではない機能のためにそれらの使用を開始できます。 たとえば、ホバー効果を定型化するには。 あなたのサイトに光沢を追加し、これを最初に行うユニークな機会があります。
たとえば、次のように:

または:

使用およびスタイル設定には多くのオプションがあります。 (著者とは異なり)趣味の良い人は、本当にシックな効果を作成できます。
このすべての美しさのコードは非常に簡単です。
/* , */ .blend { background: #fff; /* */ } .blend:hover { background: #000; } /* */ .blend img { mix-blend-mode: darken; /* */ }
フラグを使用して、ChromeとOperaでmix-blend-modeの表示を有効にできます。
chrome://フラグ/#enable-experimental-web-platform-features
オペラ://フラグ/#enable-experimental-web-platform-features
例 。
ブレンドモードの詳細については、 こちらをご覧ください 。
また、ブラウザがミックスブレンディングモードをサポートしているかどうか、および例に含まれる奇妙なメディア表現の種類を調べる方法については、以下をお読みください。
@サポート
CSSはついに@supportsという新しいメディア式を導入しましたが、これは非常に欠けていました。 名前から推測できるように、それは
ブラウザがサポートするプロパティを決定するために使用されます。 これまでのところ、すべてのブラウザでサポートされているわけではありませんが、重要ではない機能のチェックにはすでに非常に適しています。
@supports (display: flex) { div { display: flex; } } /* */ @supports (display: -webkit-flex) or (display: -moz-flex) or (display: flex) { section { display: -webkit-flex; display: -moz-flex; display: flex; float: none; } }
可視性:目に見える
visibility:visibleプロパティを持つブロックがvisibility:hiddenブロックに配置された場合、どうなると思いますか?
.hidden { visibility: hidden; } .hidden .visible { visibility: visible; }
親は、子孫プロパティをオーバーライドして非表示にする必要があるように思われます。 しかし、これはまったくそうではありません。 親ブロックは、子を除くすべてを非表示にします。

自分で試すことができます。
この機能は、ユーザーとやり取りする際にページインターフェースで興味深いことに打ち負かされるように思えます。
今日は以上です。 この選択が誰かに役立つことを願っています。 じゃあね