スタートアップを構築する方法に関する一連の記事を継続します。各ステップについて、独自の例を使用して説明します。
だから、私たちにはアイデアがあります -教育用アプリケーションとゲーム、そしてチームと理論的なビジネスモデルを備えた教育プラットフォームです。 私たちはリーンなスタートアップ技術とメンターのアドバイスで武装しています。
もう一度、 Learzingについて簡単に説明します。 さまざまなトピックで教育用アプリケーションまたはゲームを使用すると、経験が徐々に成長します。これは一般的なもので、各科目ごとに個別に行われます。 ロールプレイングゲームの特徴(強さ、器用さ、マナなど)のように見えますが、そのような特徴の代わりに-知識の実際の領域-英語、数学、歴史など。あなたの経験が増えるにつれて、「ヒーロー」のレベルも変わります。 友達と遊んだり勉強したりする-助け合ったり、競争したりする。
設計
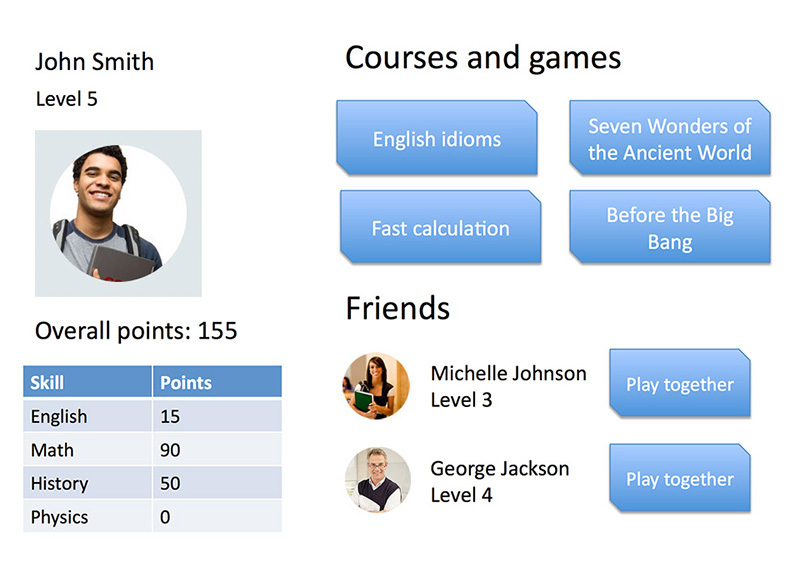
プラットフォームのアイデアが浮かび上がるとすぐに、ユーザーページを模式的に示しました。
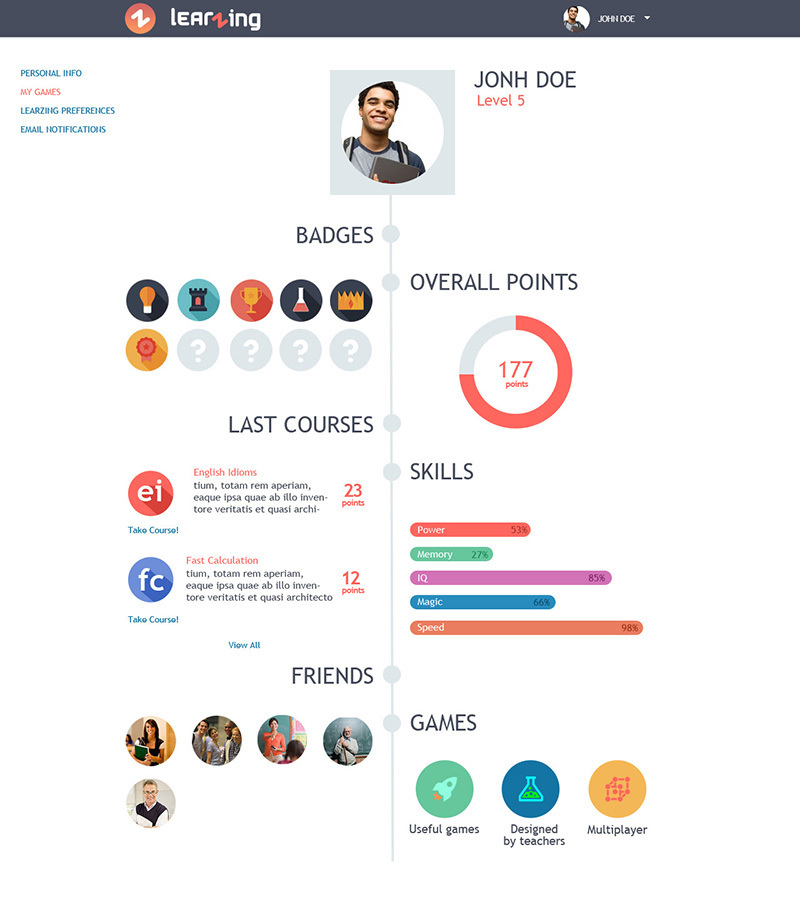
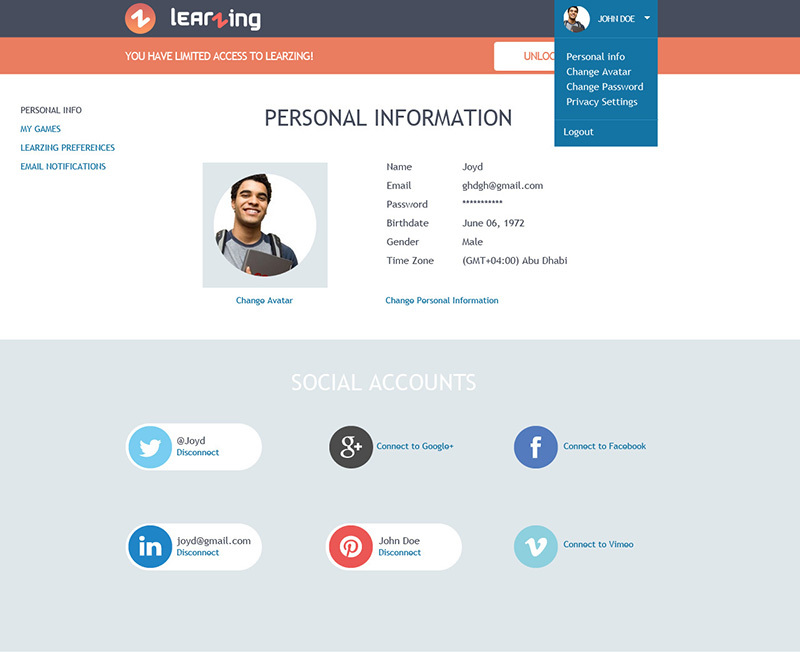
私たちは先に進み、ダイアグラムだけでなくデザインのプロトタイプを作成するときが来ました。

ユーザーは、アプリケーションおよびゲーム(単独または友人と)でポイントを獲得し、成果を受け取り、スキルを開発します。
ユーザーはサードパーティのアカウントに接続できます。 たとえば、彼がFacebookアカウントを接続し、アプリケーション/ゲームを友人と使用したい場合、ユーザーにFacebook友人を提供します-彼は友人をプラットフォームに招待し、彼らは一緒に学習/プレイします。 ユーザーにとって便利な一方で、新しいユーザーがプラットフォームに流入します。

スタートページのコンセプトを作成しましたが、車輪の再発明は始めていませんでした。サービスとアプリケーションのスタートページの現在の傾向が気に入っています。 製品の機能を段階的に配置してナレーションを付けることは論理的です。 したがって、一般的なアプローチ:縦スクロール+ミニマリズム、キーポイントに焦点を合わせます。

最初のメインブロック(トップパネルは除く)には、スローガン(Play to Learn)、サービスの本質に関する短いフレーズ、紹介ビデオ、登録ボタンの4つの要素のみが含まれています。 このようなミニマリズムのポイントは、重要な要素に焦点を当てることです-ビデオとサービスを試してみるためのボタン。 次に、ビデオのタスクは、サービスについて明確かつ魅力的に語り、それを試してボタンを押す欲求を喚起することです。 当時、Dropboxでも同様のトリックが機能していました。
2番目のブロックでは、ミニマリズムが続きます-主な際立った機能を強調します:便利なゲーム(ゲームは楽しいだけではないことに注意してください)、教師の助けを借りて作られた(それによりアプローチのプロ意識を強調します)、マルチプレイヤー(友達と一緒にプレイして学ぶことができます)。
次に-教師(再びプロフェッショナリズムを強調する)と学生(サービスの品質を証明する)、登録ユーザーの数(製品が人気があることを示す)、そしてページを読む人のための登録ボタンのフィードバック。
リンク先ページ
私たちがプロジェクトに取り組んでいる間に、なぜ一時的な着陸をしてみませんか? ロシア語ではあまり馴染みがないように見えますが、意味はよく伝わります- ランディングページです。 実際、このページにはいくつかの目標があります。- エグゼクティブ機能 。 まず、このページはインターネット上のプロジェクトを表します。 最小限のコンテンツから始めて、プロジェクトの開発に合わせて情報を追加できます。
- 関係者の参加 。 製品のリリース前でも、誰でもメールを残すことができるフォームをページに配置できます。 したがって、早い段階でも、あなたの製品が視聴者にとってどれだけ面白いかを確認することができます(繰り返しますが、リーンスタートアップアプローチ)。 同時に、製品の作成を手伝ってくれる人たちの連絡先が得られます。最初のバージョンのテストに参加して、アイデアを表明してください。 プロジェクトに参加することもできますか? これらがあなたの潜在的な顧客であることは言うまでもありません。
- 訪問者との連絡 。 関心が高まっている人は、メールを残すだけでなく、それ以上のことをしたいと思うでしょう。 理由は異なる場合があります-好奇心、助け、協力など。私たちは簡単な連絡フォームを配置し、観客とつながりを持ちます。

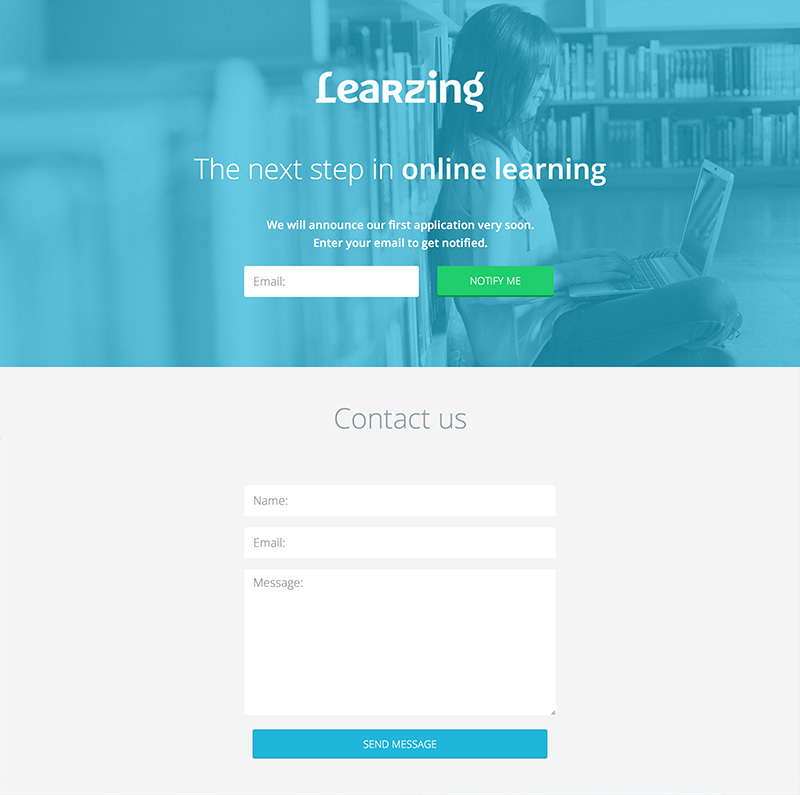
再びミニマリズム:最初の「画面」で-名前、サービスと発表についての短いフレーズ。 重要な要素は、目立つボタンでメールを入力するための単一フィールドの形式です。
以下はお問い合わせフォームです。 多くの場合、連絡先フォームは別のページに配置されるか、リンク/ボタンをクリックすると表示されます。 私たちの意見では、フォームをランディングページにすぐに配置する方が簡単です。ユーザーはフォームをすぐに見ることができ、他の場所をクリックして連絡する必要はありません。
名前とロゴ
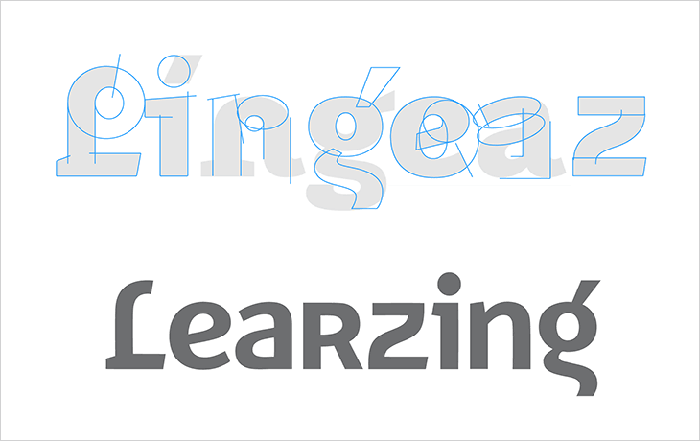
名前について少し-Learzing。 現時点では、魅力的で荘厳な名前を思い付くのは困難です-意味のある名前の大部分が採用されています。 会社がAppleと呼ばれることができた時代は長い間過ぎ去っています。 そのため、未知の名前を発明したり、単語を組み合わせたりして、ドメインが空いているかどうかを同時に確認する必要があります。 有名な例は、Instagram、Pinterest、WhatsApp、Flipboard、Snapchatなどです。ちなみに、ドメインをチェックするための優れたサービスであるDomizeは、異なるゾーンでの雇用をすばやくチェックし、名前のバリエーションを提供します。大量の単語と組み合わせ(大部分がとられ、最も奇妙なものでさえも)を整理すると、短く興味深いタイトルになりました。 「zing」という言葉に加えて「熱心」という言葉には、「エネルギー、活性化」という意味があり、これは意味に適しています。エネルギッシュで活発な訓練を受けます。 さらに、文字Nを回すと、文字Zを取得できることが気に入ったので、ロゴで打ち負かすことにしました。



しかし、その後、他のロゴオプションが登場しました。新しいメタファーと真剣にアプローチしたタイポグラフィを探すことにしました。 簡単に認識できる記号と独自のフォントセットを用意しておくとよいことが明らかになりました。将来的には、プロジェクトの開発に合わせて、改良することができます。
ドイツのデザイナー、ベレナ・ゲルラッハのフォントFFカルビッドが基礎として採用されました(このフォントの歴史は興味深いことにインタビューで語られました )。 手紙が再描画され、最終決定されました。


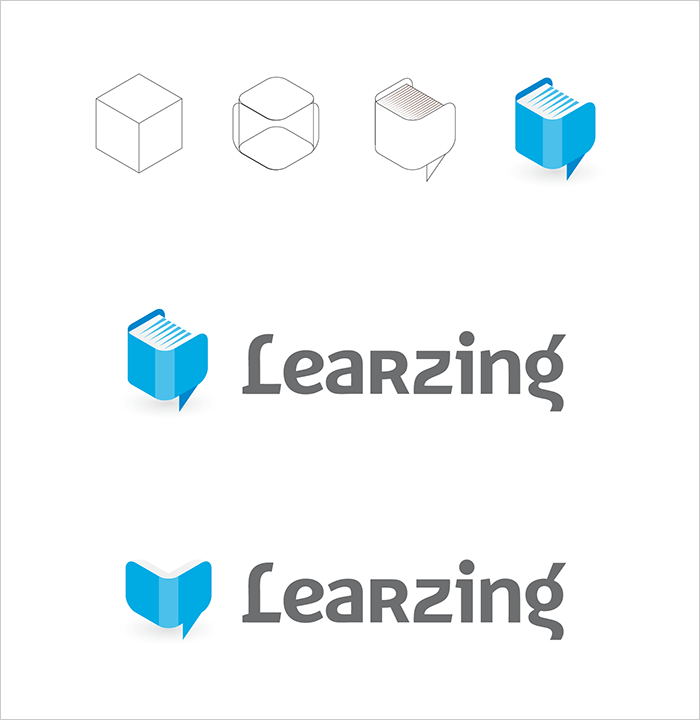
サインのメタファーの内容は、作成するアプリケーションのタイプの仮定に基づいていました。 たとえば、パズルの場合-ルービックキューブと明らかに似ています。 または、テストであり、ユーザーはポイントで競います。 教育とのもう1つの明らかな関連は本です。

それでも、私たちに合った普遍的なイメージは見つかりませんでした。 最小限のオプション-大文字のL-に決着し、アプリケーションの種類を決定する際に、将来のサインの作成を延期しました。