
スクリプトの最初のバージョンはすべてjQueryで記述されました。つまり、フィルタリングアルゴリズムでさえ、このライブラリの使用に基づいていました。 当然、スクリプトは高速で動作しなかったため、完全に書き直しました。
新機能:
- $ .eachを使用せずにフィルタリングを書き直しました
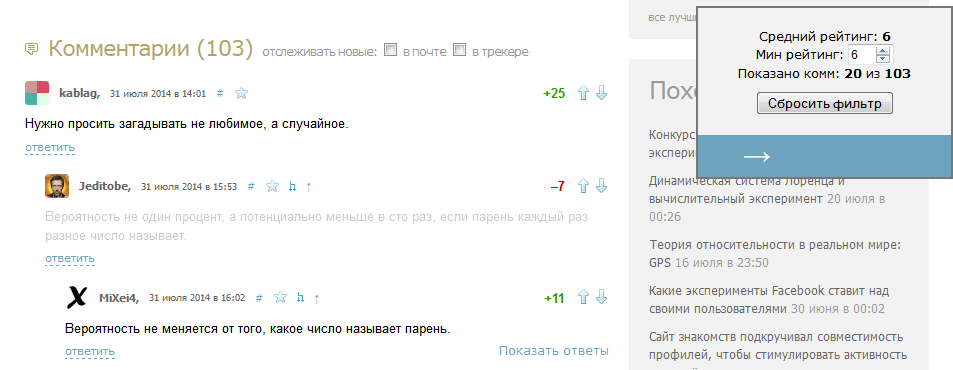
- 平均コメント評価の計算方法が変更されました
- 表示されたコメントの数を追加
- インスタントフィルタリングを追加
- FirefoxおよびChromeのサポート
- 単体テストが追加されました
リポジトリリンク
主なフィルタリングの変更は、jQueryがまったく使用されなくなったことです。 すべてのコメントはアレイに1回書き込まれ、以降の作業はサードパーティのライブラリに依存しません。 興味を引くために、300以上のコメントがある記事のフィルタリング時間を測定しました:0.2-0.5秒。これは、以前の実装の時間よりもはるかに高速です。
スクリプトの目的はコメントの数を有限数に制限することであるため、フォームには表示されるコメントの数が表示されますが、これは抽象的な平均評価よりも重要だと思います。 はい、評価は常に指標とは限らず、マイナスのコメントは読む価値があるかもしれません。 そのため、ユーザーがフィルタリングの最小評価を入力するまで、 スクリプトは1つのコメントを非表示にしません 。 [回答を表示]ボタンを使用して、非表示のブランチを開くこともできます。
Gruntはいくつかのファイルからスクリプトを作成するために使用され、KarmaとJasmineはテストに使用されます。 FirefoxおよびChromeの最新バージョンのスクリプトを確認しました。これらのブラウザーのインストールはリポジトリに記載されています。
基本的に私が話したかったのはそれだけです。 提案や質問がある場合は、コメントでお答えします。
UPD:フィルタリングプロセスを説明するのを完全に忘れていました。 したがって、ブランチに適切な評価のコメントがある場合、親が評価に適合していなくても、ブランチ全体が開かれます。 同時に、スレッドの最後のコメントに「回答を表示」ボタンが追加されるため、最後まで読みたい場合はこれを行うことができます。 したがって、コメントは年表から切り離されず、思考はそのように失われることはありません。スレッドまたは投稿ですべてのコメントを読むこともできます。