1. VTB24住宅ローン計算機
サービス情報の大きなスキュー。 有用な情報はインターフェースの背後で失われます。

2. Sberbankの住宅ローン計算 。
「ローンの計算」ボタンをクリックするまで、有用な情報はありません。 したがって、すべてが赤です。

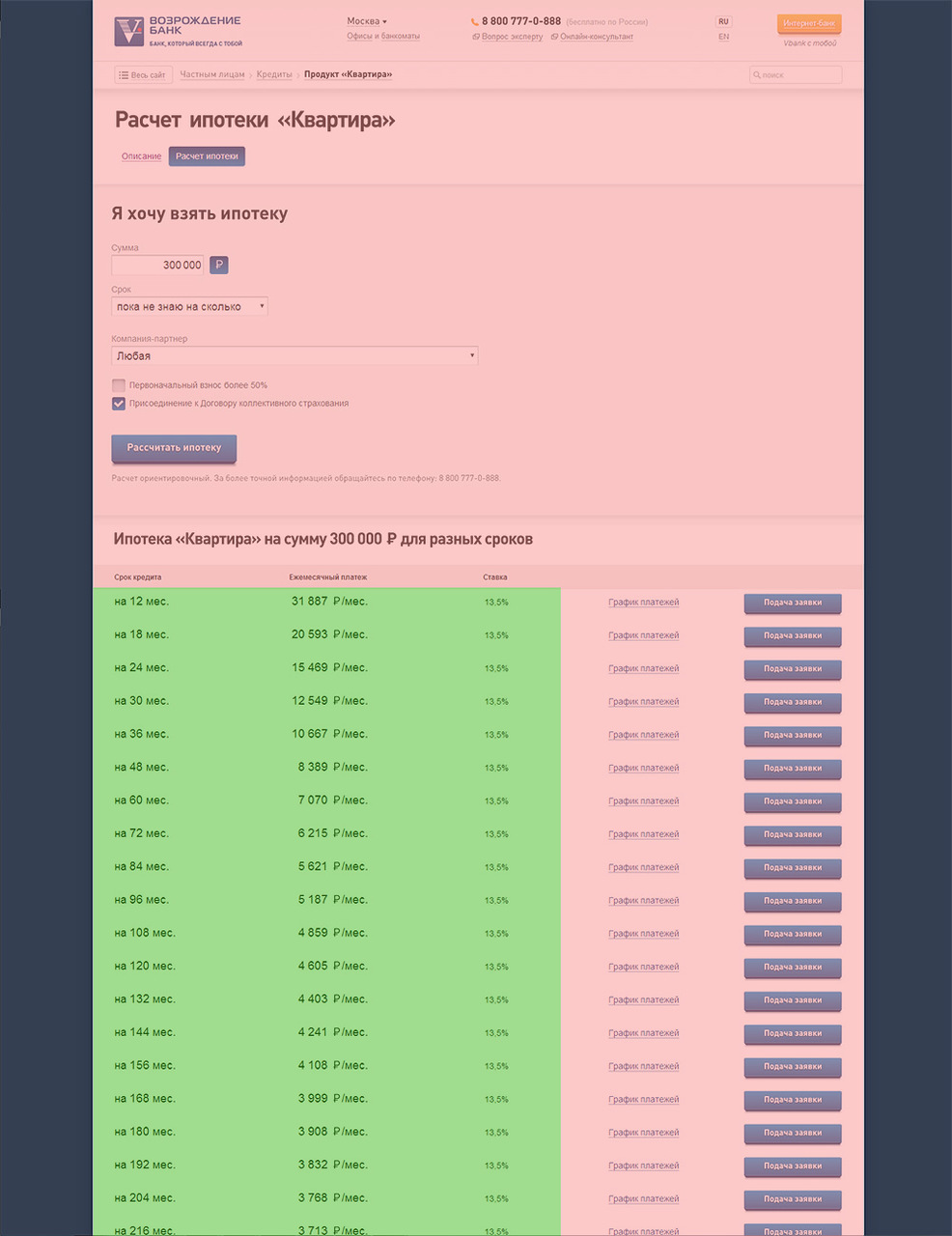
3. 銀行Vozrozhdenieの住宅ローンの計算 。
月、金利、毎月の支払いのシート。

バランスの黄金律はありません-ここでは常識のみが機能します。 設計者は、ユーザーが有用な情報を必要とすることを覚えておく必要があります。それ以外はすべて付属物であり、それを取得する方法です。 理想的には、サービス情報はそうすべきではありません。 バランスをとるために、インターフェースの非線形性を恐れる必要はありません。
最適なバランスの例。
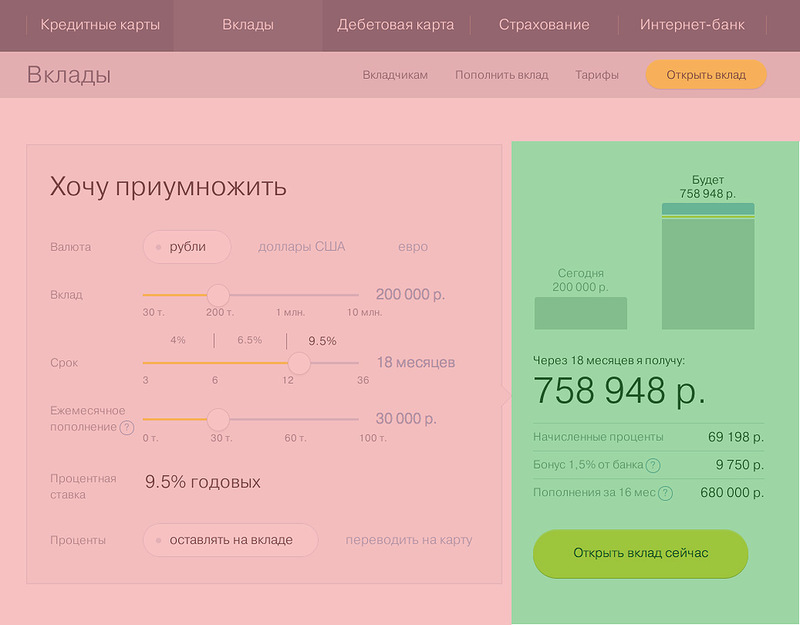
1. 銀行TCSでの預金の計算

2. コネクテッドバンクの魚への貢献度の計算

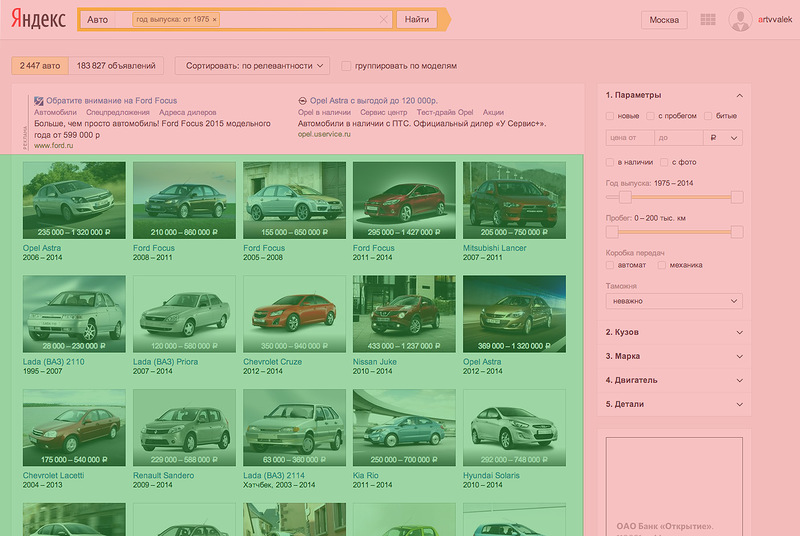
3. Yandexで車を選択して検索します。 オート

良い例をまとめます:
-フィードのコントラスト、
-サービス情報のコンパクトな配置、
-有用な情報の視覚的強調。
まとめ
インターフェースの作成-サービスと有用な情報を強調します。 必要に応じて、バランスを取り、サービスの偏りを取り除きます。