
Firefox 30は最近Auroraリリースチャンネルで開発され始めたので、重要な変更点を見てください。
DOMインスペクター
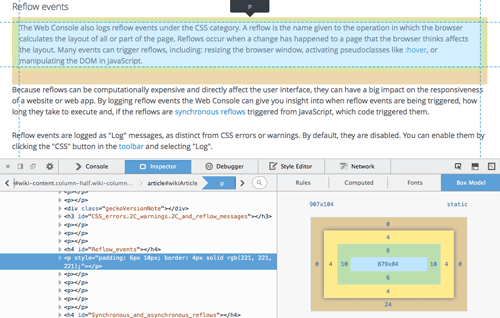
最も要求される機能の1つは、ページ要素のボックスモデルコンポーネントを表示することです。 Firefox 30に登場したことをお知らせいたします。ボックスモデルのハイライトの色が以前よりも優れていることは素晴らしいことです。右側の図の同じモデルの同じ色と一致しています。
インスペクタのドキュメントを参照して、その機能の詳細をご覧ください。

ページ上で彼と一緒に登るときの検査官の行動のビデオ:
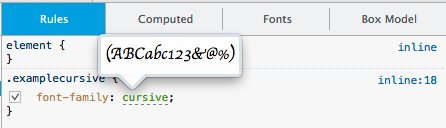
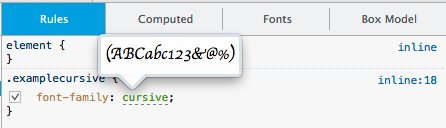
フォントの外観を表示するためのフォントファミリー用の新しいCSSツールチップが登場しました( 開発者ノート

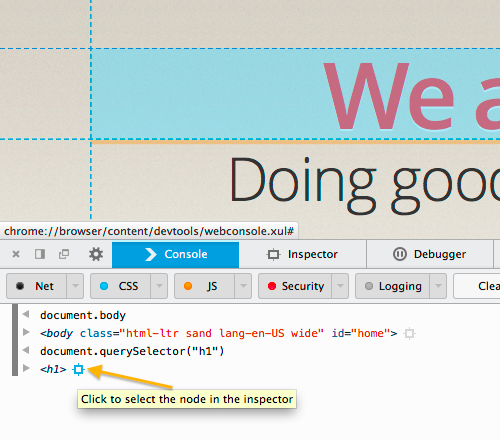
Webコンソール
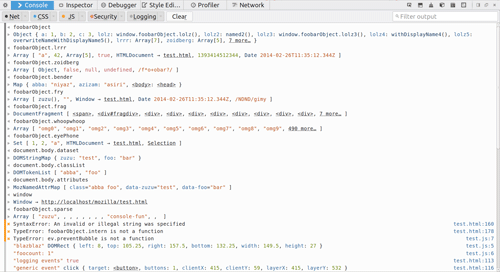
出力の表示とナビゲートに関して、コンソールが大幅に改善されました。


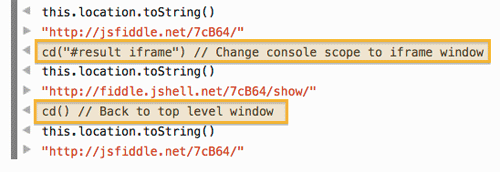
cd()コマンドを実行すると、 フレーム間で環境が切り替わります( 詳細については、ドキュメントを参照 )、( 開発ノート )。

Webコンソールの今後の変更に関する Mihai の投稿で詳細をご覧ください。 また、ブラウザ拡張機能の作成者向けのWebコンソールドキュメントについても説明しました。
Firefox OS
ネットワークモニターがFirefox OSで動作するようになりました( 開発ノート )。
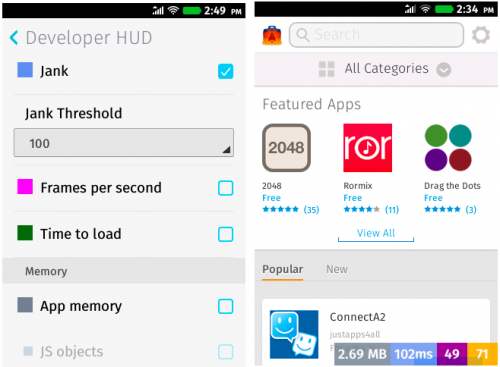
Firefox OS Developer HUDにメモリトラッキングとジャンクトラッキングが追加されました。 Janvel(つまり、イベントループ遅延)の詳細については、PavelのFirefox OSブログでご覧ください:リフローとイベントループ遅延のサポート 。

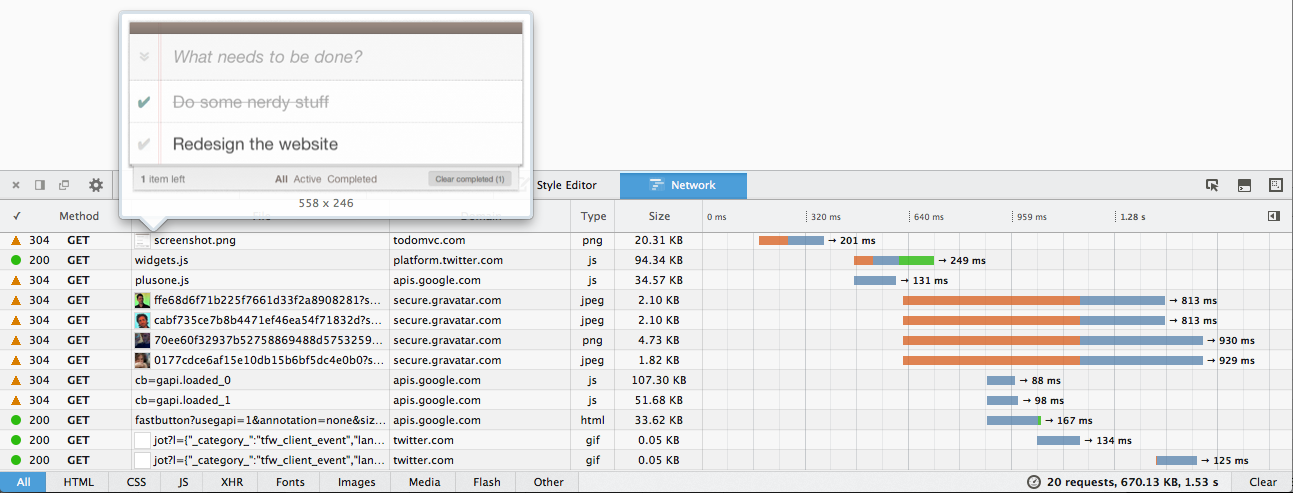
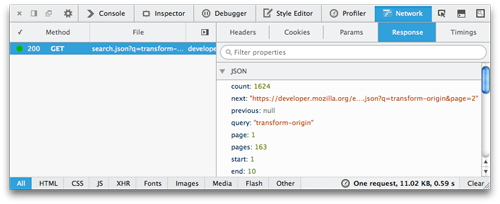
ネットワークアクティビティモニター
- アクティビティチャートのデザインを更新し、スクロールバーの速度を改善しました( 注 )。
- 画像リクエストの応答にカーソルを合わせると、ポップアップに画像が表示されます( notes )
- 画像リクエストはサムネイルで表示されます( notes )

JSONに似た応答の要求は、応答がプレーンテキスト( notes )でない限り、オブジェクトのプレビューを表示します。

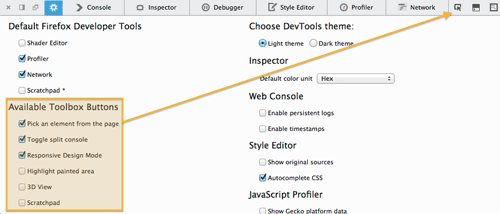
ツールバー
cmd + alt + kまたはctrl + shift + kの場合、新しい動作が確立されます-コンソール入力行に焦点を合わせ(LinuxまたはWindowsでの一般的なコンソール動作と同様)、必要に応じてパネルを開きますが、閉じません。 変更の詳細については、robcee.netブログ ( notes )をご覧ください。
スペースを節約するために、コマンドの一部を非表示にするためのいくつかの設定がパネルに表示されました。 デフォルトでは、3つのボタンが開いています。 詳細については、「ツール」ニュースレター ( notes )を参照してください 。 切り替え-設定パネルでクリックします。

このリリースを編集してくれた46人全員に感謝します。 以下は、Firefox 30のバグ修正のリストです 。
コメント、エラー、提案、質問はありますか? いつものように、 ここでブログにコメントしたり、 @ FirefoxDevToolsのチームに連絡したりできます。
- 2014年3月25日