
以下に、モニター構成用の壁紙の作成方法(19 "1280 * 1024 Samsung SyncMaster 192Nおよび21.5" 1920 * 1080 Samsung SyncMaster EX2220)を説明します。他の構成では、この計画を簡単にやり直すことができます。
Photoshopを開く前に、少しカウントする必要があります。 次の値が必要になります。
- 各モニターの幅と高さ(アクティブエリア);
- 各モニターの解像度。
- モニターのアクティブ領域間の距離。

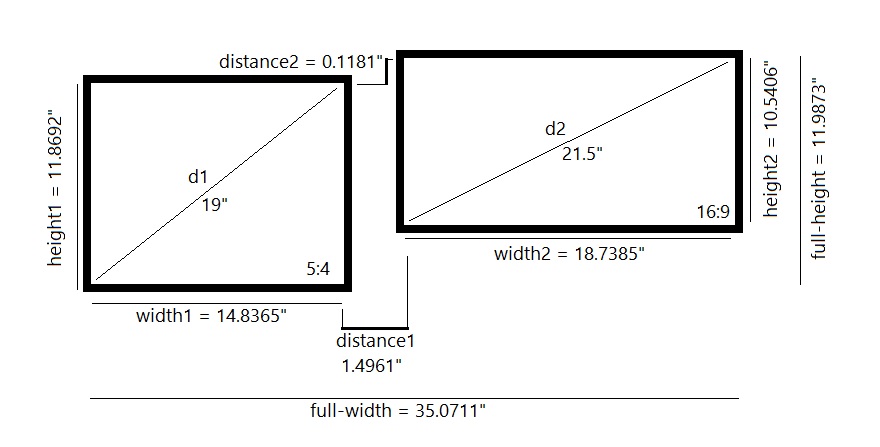
幅と高さは、縦横比a:b(たとえば5:4)と対角線、d、モニターを知るか、単に定規で測定することで確認できます。
- 幅= sqrt(d ^ 2 /(a ^ 2 + b ^ 2))* a
- 高さ= sqrt(d ^ 2 /(a ^ 2 + b ^ 2))* b
私のモニターでは次の値が出ました。
- width1 = 14.8365 "
- height1 = 11.8692 "
- width2 = 18.7385 "
- height2 = 10.5406 "
これらの数値からわかるように、モニターは幅だけでなく高さも異なります。
次に、モニターのアクティブエリア間の距離を水平方向に測定し(distance1)、1.4961インチに等しくなりました。アクティブエリア間の垂直方向の距離(distance2)は0.1181インチです。
次に、最終画像の幅と高さ(全幅、全高)を計算する必要があります。 次の値を取得しました。
- 全角= 14.8365 "+18.7385" +1.4961 "= 35.0711"
- フルハイト= 11.8692 "+0.1181" = 11.9873 "
これで、Photoshopを開くことができます。 「Photoshop」では私が強くないことをすぐに予約してください。おそらく、私の行動の多くは大幅に簡素化できます。
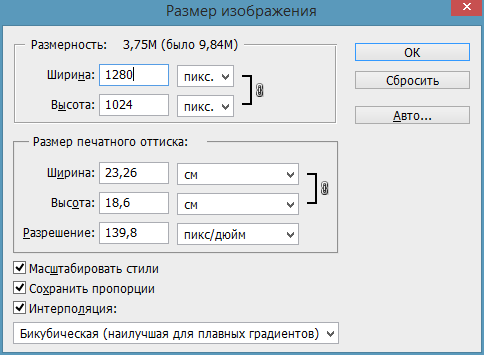
壁紙として使用する画像を開きます(解像度が高いほど良いです)。 「画像サイズ」を変更します(変更する前に、元の画像の解像度を覚えておいてください、まだ必要です)。 プリントのサイズとして、縦横比を維持しながら、全幅または全幅(画像に応じて、結果の幅と高さがパラメータ以上になるように)を指定する必要があります。 そして、結果の画像の解像度が可能な限りオリジナルに近くなるように密度を変更します。
元の解像度が4904 * 2337で、密度が300ピクセル/インチの私の写真では、次のパラメーターが思いつきました。
- 幅:35.0711 "
- 高さ:16.713 "
- 密度:139.8 ppi

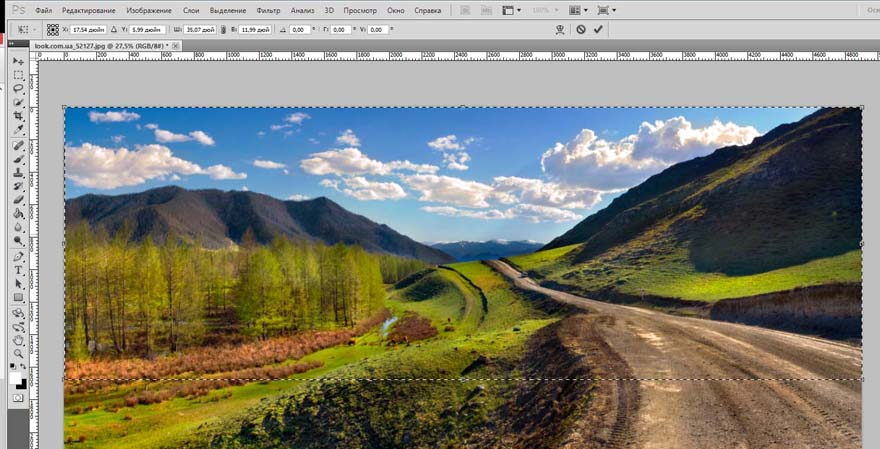
次に、画像の任意の領域を選択します-> RMB->選択した領域を変換します。 幅と高さの両方をそれぞれ全角と全高に設定します(これらの数値がインチであることを示すことを忘れないでください)。 「0インチ」でXおよびYとして指定します(これにより、インチ単位でデータを受信できるようになります)。 選択領域を移動して、画像の最も適切な部分を壁紙として選択します。

クリック可能
XとYの端からのインデントを覚えておいてください(それぞれこれらの数値から全角/ 2と全高/ 2を引く必要があります)dXとdY。
私が気に入ったエリアは一番上にあったので、追加のインデントは0です。
次に、左側のモニターのサイズに応じて、選択した領域のサイズを変更します。 インデントXはwidth1 / 2 + dXに等しく、インデントYはheight1 / 2 + dY + distance2に等しい(このモニターは右下にあるため)。 X = 7.41825 "、Y = 6.0527"になりました。

クリック可能
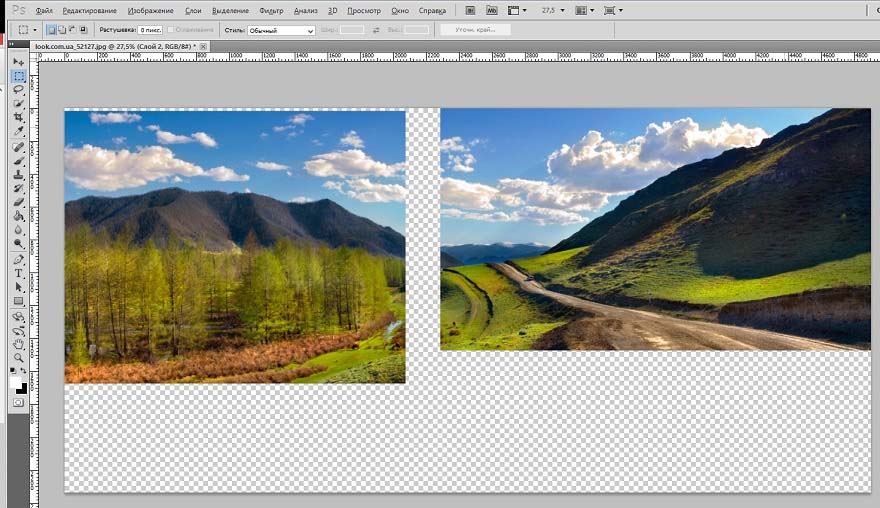
チェックマーク-> RMB->新しいレイヤーにコピーをクリックします。
右のモニターに対して同じ操作を実行します。distance1とwidth1をインデントXに追加するだけで、distance2をインデントYに追加する必要はありません。 X = 25.70185 "Y = 5.2703"という数字が表示されました。
その結果、モニターごとに壁紙を含む2つのレイヤーを作成しました。

クリック可能
ほとんどの作業はすでに完了しています。 結果の画像を保存するためだけに残ります。 これを行うには、左側のモニターの画像レイヤーを開きます。 画像を含む領域を選択します(選択した領域の自由な変換を使用して、画像のサイズに領域を正確に合わせることができます)。 「トリミング」をクリックします。 左モニターの解像度に合わせて画像のサイズを変更します。

保存します。 「Ctrl + Alt + Z」を3回押して、右の画像で同じ操作を行います。
おめでとうございます 2台のモニターの背景の準備ができました。

PS:このプロセスを自動化するアイデアがありました。 ユーザーが入力したパラメーターに応じて、必要な部分に壁紙をカットするWebアプリケーションを作成します。 異なるモニター構成のこれらすべてのパラメーターの分析だけが怖いです。 それは価値がありますか?