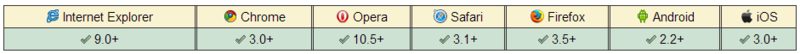
テキストフィールドのオートコンプリート
HTML5
datalist
を使用して、オートコンプリートテキストフィールドを作成できます。 とても快適です!
<input name="frameworks" list="frameworks" /> <datalist id="frameworks"> <option value="MooTools"> <option value="Moobile"> <option value="Dojo Toolkit"> <option value="jQuery"> <option value="YUI"> </datalist>

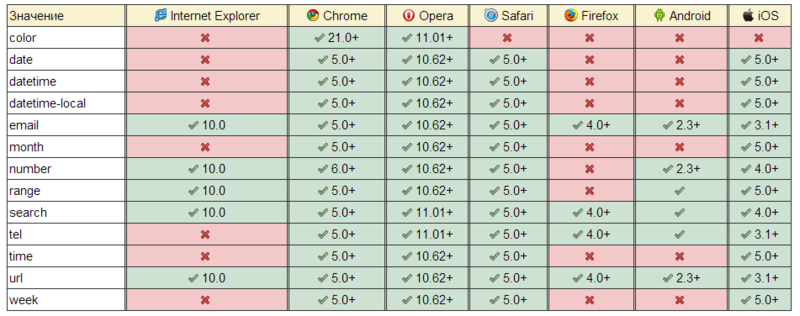
メール、URL、電話の入力フィールド
HTML5では、
email
、
url
tel
など、入力フィールドに多くの新しいタイプが導入されました。 これらを使用すると、より美しいコードを記述し、コンテンツを検証するためのすべての作業を実行できます。また、これらのフィールドに入力するときに、モバイルブラウザーに特別なボタン(@や.comなど)を備えたタッチキーボードを表示させることができます。
<input type="url"> <input type="email"> <input type="tel">

フォームフィールドを正規表現に一致させるためのテンプレート
以前は、JavaScriptを使用してフロントエンドのコンテンツを検証する必要がありました。 これで、
pattern
のHTML5属性を使用して、入力が一致する正規表現を簡単に指定できます!
<input type="email" pattern="[^@]+@[^@]+\.[a-zA-Z]{2,6}"> <input type="password" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{8,}" title=" , "> <input type="tel" pattern="(\+?\d[- .]*){7,13}" title=", ">

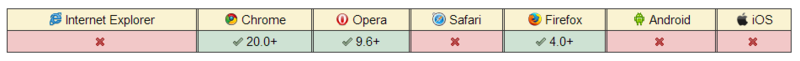
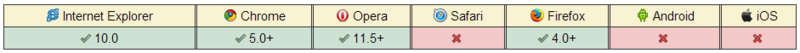
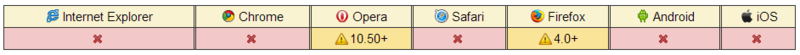
カスタムコンテキストメニュー
HTML5では、コンテキストメニューに要素を追加できます(これは、ページのどこかを右クリックすると表示されるメニューです)。
執筆時点では、
ContextMenu
要素はFirefoxとのみ互換性がありますが、近い将来に他のブラウザがそのサポートを追加することが期待されています。
<section contextmenu="mymenu"> <p>, .</p> </section> <menu type="context" id="mymenu"> <menuitem label=", " icon="img/forbidden.png"></menuitem> <menu label=" "> <menuitem label=" FaceBook" onclick="window.location.href = 'http://facebook.com/sharer/sharer.php?u=' + window.location.href;"> </menuitem> </menu> </menu>

バックアップFlashプレーヤーを使用したHTML5ビデオ。
もちろん、HTML5の最大の新機能の1つは、Flashを使用せずにビデオを再生できることです。 ただし、HTML5と互換性のない古いブラウザーの場合、フォールバックとしてFlashプレーヤーを実装する必要があります。 次の例は、古いブラウザー用のバックアッププレーヤーを使用して、
ogv
に
mp4
および
ogv
ビデオを埋め込む方法を示しています。
<video width="640" height="360" controls> <source src="__VIDEO__.MP4" type="video/mp4"> <source src="__VIDEO__.OGV" type="video/ogg"> <object width="640" height="360" type="application/x-shockwave-flash" data="__FLASH__.SWF"> <param name="movie" value="__FLASH__.SWF"> <param name="flashvars" value="controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4"> <img src="__VIDEO__.JPG" width="640" height="360" alt="__TITLE__" title=" "> </object> </video>

HTML5の非表示要素
HTML5では、すべての要素に適用できる
hidden
属性が導入されました。 そのアクションは
display:none
CSSプロパティに似て
display:none
ます。
<p hidden> </p>

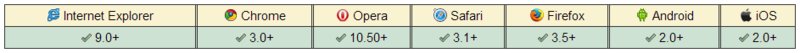
テキストフィールドのオートフォーカス
autofocus
使用すると、ページをロードするときに特定の要素にフォーカスを設定できます。 たとえば、検索、承認、または登録ページに役立ちます。
<input autofocus="autofocus">

HTML5プリロード
Jean-Baptiste Jungは、HTML5プリロードに関する詳細な記事を書きました。 要するに、これは、すぐに必要なリソースをブラウザーに通知する簡単な方法であり、事前にそれらをダウンロードします(たとえば、Ajaxによってアップロードされた写真)。 以下のコードは、イメージのプリロードを実装しています。
<link rel="prefetch" href="http://www.catswhocode.com/wp-content/uploads/my_image.png">

HTML5オーディオ再生
HTML5はビデオを再生できます。もちろん、たとえば
mp3
形式のオーディオファイルも再生できます。 以下のコードは、最小限の機能的なオーディオプレーヤーを実装しています。
<audio id="player" src="sound.mp3"></audio> <div> <button onclick="document.getElementById('player').play()">Play</button> <button onclick="document.getElementById('player').pause()">Pause</button> <button onclick="document.getElementById('player').volume+=0.1">Volume Up</button> <button onclick="document.getElementById('player').volume-=0.1">Volume Down</button> </div>