まず、ちょっとした実験
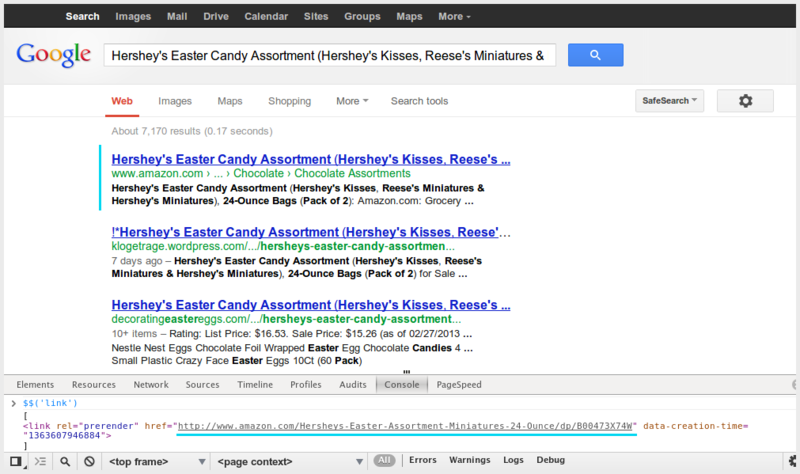
この短い記事をもっと面白くするために、 Googleの検索結果を開いてすぐにカットの下に戻ることをお勧めします。
ほとんどの場合、 SERPの最初の結果はAmazon.comであり、ブラウザのページは親切にプリロードされています。

Amazon.com にアクセスすると、「You Watched」ブロックと「Related Products」ブロックにたくさんのお菓子があります。

はい、Amazonはユーザーが製品ページにアクセスし、適切な推奨事項を表示し始めたと感じました。 懸念は検索データの漏洩について書くかもしれませんが、私はウェブ分析と開発にもっと関心があります。
開発者向けの結論
私の意見では、 プリレンダリングは良いことですが、プロジェクトを開発するときに考慮する必要がある副作用があります。
そのため、Wiresharkは、バックエンドがプリレンダーリクエストを通常のリクエストと区別できないことを示しました。したがって、少なくとも、サーバーログは「死んだ魂」と見なすことができます。 分析はバックエンドに実装されているため、予期しない推奨事項を受け取りましたが、フロントエンドを使用して問題を解決することは可能ですか?
はい、Javascriptでは、 ページの状態を示すPage Visibility APIを使用できます: document.visibilityState = 'prerender' 。 したがって、トラッカーとカウンターは、ページの最初の明示的な表示の瞬間を待つことができ、その結果、分析と推奨事項は非常に正確です。
おそらく、コメントで読んで喜んでいる他の解決策があります。