
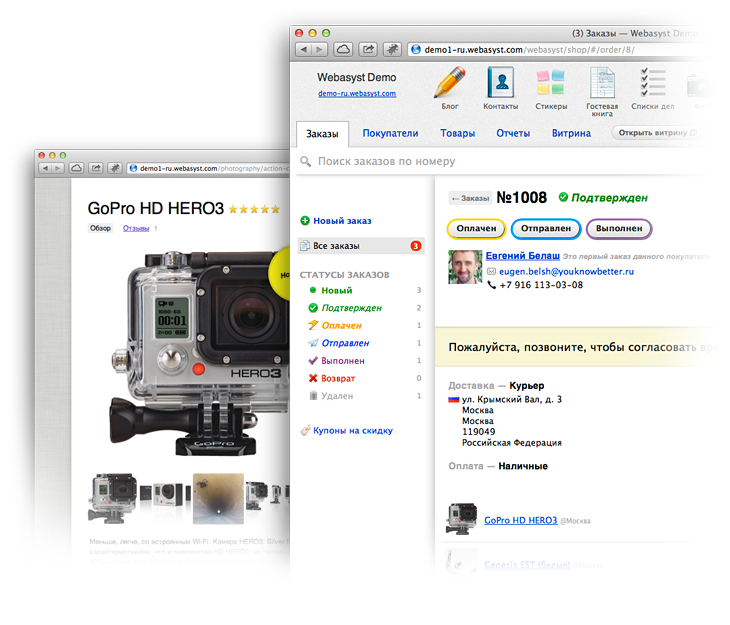
デモバージョン: storefront 、 backend 。
Webサービスの形式で製品を完全に無料で試すことができます (Shop-Script 5がプリインストールされたホスティングアカウントとフレームワークが作成されます)。
猫の下:開発者向けの製品の概要とGitHubのプライベートShop-Script 5リポジトリへのアクセス。
Shop-Scriptとは何ですか?
製品の以前のバージョンに精通していない人向け:Shop-Script 5では、ストアのすべての主要機能(ストアフロント、バスケット、チェックアウト、商品の管理、注文、顧客、レポートの表示、データのインポートとエクスポート)を備えたオンラインストアを作成できます。 すぐに使用できる多くの便利なアプリケーション機能もすぐにサポートされます。たとえば、請求書の自動印刷、ロシア郵便による小包の送付フォーム、「他の顧客も注文しました」に基づく商品の推奨、商品を強調する写真のステッカーなどです。 すべての機能は製品のWebサイトで読むことができます。
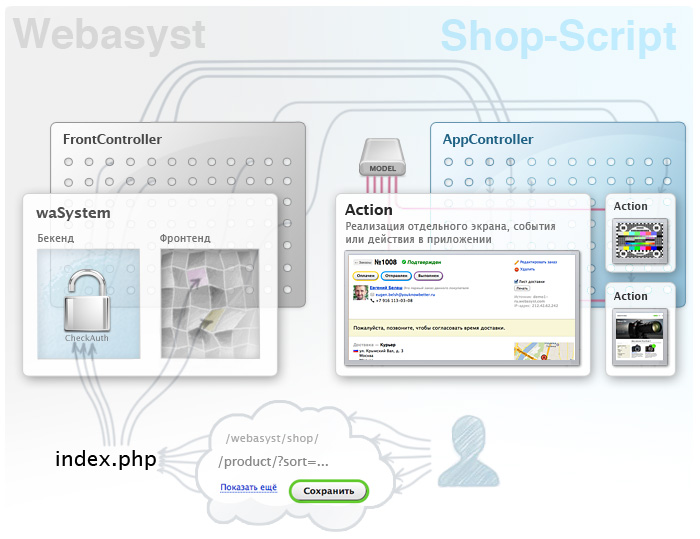
Architecture Shop-Script 5
Shop-Script 5は、 Webasystフレームワークに基づいてPHP / MySQL / jQueryで開発されたMVCパラダイムに基づいています (フレームワークは無料です:LGPL)。

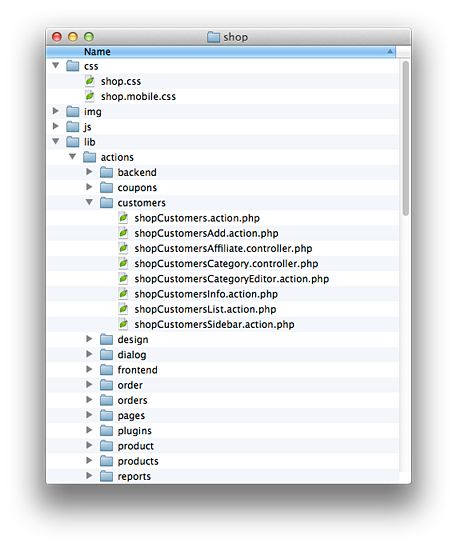
他のフレームワークアプリケーションと同様に、Shop-Script 5はwa-apps /の別のフォルダーにあります。 個々のアクションは、そのアクションに実装されます。

コードを判断するには、自分でコードを確認することをお勧めします。 GitHubにはShop-Script 5リポジトリがあり、リクエストに応じて開発者にアクセスできるようになっています(プライベートリポジトリ)。 アプリケーションは、 http : //www.shop-script.ru/developers/から送信できます 。 GitHubで気に入らない場合は、フレームワークに基づいた他の無料のアプリケーション、たとえば「 Blog 」や「 Photo 」を見ることができます。
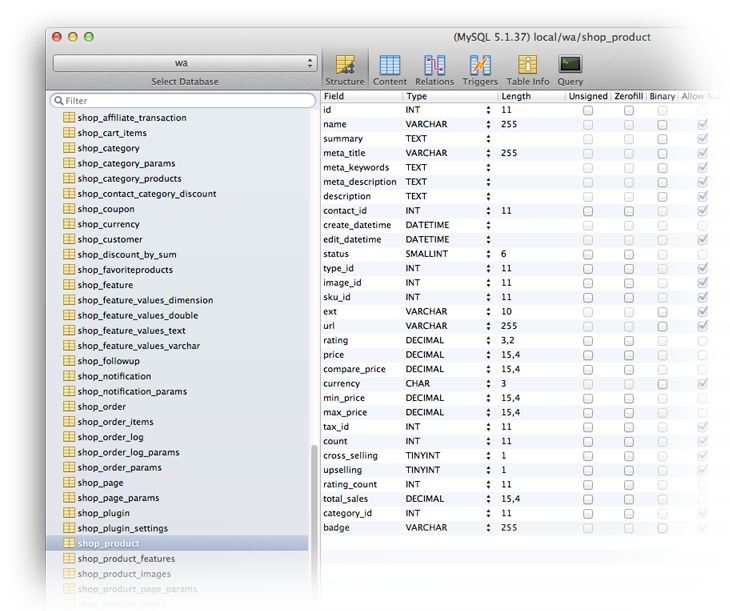
DB構造
Shop-Script 5はMySQLに基づいています。 現在のバージョンのスクリプトのデータベースには、54個のテーブルがあります(クリック可能):

設計テーマ
Shop-Script 5を作成する際の重要なタスクの1つは、デザイナーがストアフロントのテーマをほぼ任意に作成できるようにすることでした。これにより、一般的なレイアウトに適合するデザインテーマのような制約がなくなり、さらに10異なる方向のアプリケーション(フォーラム、ブログ、ヘルプデスクなど)。
デザインテーマは、最大限の自由度で編集されます。 さまざまな製品フィルターを使用する大規模なストアと、単一の製品ストア用のテーマを作成できます。 実際、デザインテーマのみがストアフロントの機能を決定します。
Smartyテンプレートエンジンが使用されます。 各ディスプレイケースのデザインテンプレートは、編集およびカスタマイズできます。 ユーザーが変更したデザインテーマファイルは、Shop-Scriptアプリケーションの外部の別のフォルダーにコピーされます。これにより、ユーザーの変更に影響を与えることなく、Shop-Scriptと元のテーマのすべての更新をインストールできます。 製品出力テンプレートproduct.htmlのフラグメント:
<!-- product reviews --> <div class="reviews"> <h3>{sprintf('[`%s reviews`]', $product.name|escape)}</h3> <ul class="menu-v with-icons"> {foreach $reviews as $review} <li data-id={$review.id} data-parent-id="0"> {include file="review.html" reply_allowed=false inline} </li> {/foreach} </ul> {if !$reviews} <p>{sprintf('[`Be the first to <a href="%s">write a review</a> of this product!`]', 'reviews/')}</p> {else} {sprintf('[`Read <a href="%s">all %d reviews</a> on %s`]', 'reviews/', $reviews_total_count, $product.name|escape)} {/if} </div>
他のフレームワークアプリケーションからデータを受信し、ストアデザインテンプレートまたは製品説明ページに埋め込むための内部ヘルパーがあります。 たとえば、写真アプリケーションの特定のタグを持つすべての写真:
«», : {$photos = $wa->photos->photos("/tag/", "970")} {foreach $photos as $photo} <p> <img src='{$photo.thumb_970.url}' alt='{$photo.description}'> </p> {/foreach}
デフォルトのデザインテーマは「デフォルト」と呼ばれ、その名前に完全に対応しています。 そのタスクは、外部の魅力ではなく、独自のテーマを作成できるようにすることにあります。 Schema.org microformatsの標準に従ったストアコンテンツのクリーンなレイアウトとレイアウトは、すぐに使用できるようになり、ストアコンテンツを検索ロボットによるインデックス作成に適合させます。
プラグイン
ストアの機能は、基本的なフレームワークツールを使用してウェブインターフェース経由でインストールされるプラグインの助けを借りて拡張されます。
プラグインは「ミニアプリケーション」であり、Shop-Script 5自体のファイル構造に類似したファイル構造を持っています(以下は、Yandex.Marketに商品をエクスポートするためのプラグインの例です)。

プラグインは、フック(イベント)を使用してストアの機能に接続します。 Shop-Script 5用のプラグインの作成は、Webasystフレームワークに基づいた他のアプリケーション用のプラグインの作成と同じです( 一般的なドキュメント 。Shop-Script5用のプラグインを開発するためのチュートリアルは間もなく公開されます)。
Shop-Script 5用にすでに公開されているプラグインの例を使用してプラグインを開発することもできます。選択した製品、ブランド別の製品のフィルタリング、Yandex.Marketへのエクスポートなどです。
GitHubのShop-Script 5リポジトリ
Shop-Script 5の開発を開始するには、購入する必要はありません。 開発者とデザイナー向けに、 GitHubのShop-Script 5リポジトリへのアクセスを公開しています 。 これを行うには、アプリケーション (プライベートリポジトリ)に入力します。
アドオンストア
開発者とデザイナーに協力してください! Shop-Scriptユーザーは、プラグインやアドオンの形で実装できる新機能について多くの要望を表明しています。 webasyst.reformal.ruまたはフレームワークブログの複数のコメントで、長い公開リストをご覧 ください 。
Shop-Script 5のデザインテーマ、プラグイン、支払いおよび配信モジュールは、特にユーザーに特に必要です。 間もなく、フレームワークのアドオンストアを開きます。ユーザーは、フレームワークの基本ツールを使用して、Webインターフェースからワンクリックで開発した製品をインストールできます。 iOS App StoreやGoogle Playと同様、ウェブのみ。 あなた自身が、公開時に製品の価値を判断し、無料または有料にすることができます。
コメントでご質問にお答えできることを嬉しく思います。 ご清聴ありがとうございました。