
オンラインストアホーム
私は7 + -2ルールが本当に好きです。これは、同時に7 + -2個のオブジェクトしか知覚できないというものです。 ルールの詳細については、 こちらをご覧ください。
この公理をウェブサイトのデザインに適用する方法は? demo-ultimate.advantshop.netを例として取り上げます。 ロゴ、ナビゲーション、電話、カタログ、検索、特別なオファーを備えた中央のスライダー、上部に小さなヘルプバーがあります-それは実質的に構成を変更しません。 これ以上。 リストしたものはすべて7つの単語に収まることに注意してください。それは正常に見えます。

スライダーの下には何がありますか? 特別オファーのある3つのブロック。 ヒット、ニュース、割引。

そしてもう少し低い-4つの情報ブロック。

すべてが再び7つのブロックに収まります。 目的が理解できない情報はないことに注意してください。 ブロックが発音されます。 何をすべきかのシナリオは理解できます:リンク、ボタン。 シンプルさは、オンラインストアを開発するときに努力する必要があるものです。 これは特にメインページに当てはまります。
別の例を見てみましょう。 エンジンのオンライン衣料品店のメインページを見てみましょう。

承認、検索、ロゴ、電話、カテゴリ、中央のスライダー。 すべてが非常に簡単です。 成功をもたらすのは単純さです。人々は何かを覚えるために緊張する必要はありません。 消費者は、あなたがあなたに伝えようとしている中心的なメッセージを頭にはっきりと映し出します。
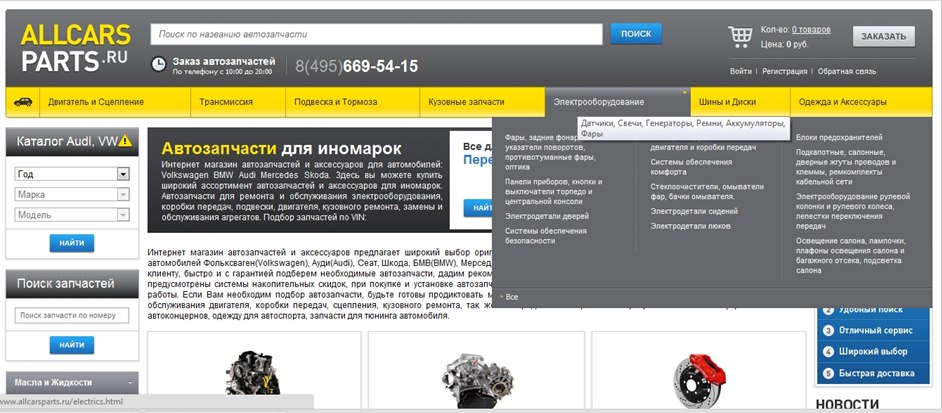
別の例は、数百万ものオンライン自動車部品店です。

7 + -2の位置からプロジェクトを見ると、レイアウトはそれほど厳密にルールに準拠していません。 しかし、一般的に、設計の単純さが尊重されます。 ロゴ、検索、電話、カテゴリ、フィルター、コード検索、広告バナー、テキスト。 より困難ですが、ルール7 + -2に適合します。これは許容可能と見なすことができます。
カタログ、フィルター
最新のカタログの問題は何ですか? 一部のオンラインストアは、顧客のディレクトリとしてバックエンドカタログ(社内プロセス用)を使用しようとしています。
また、クライアントは、製品の選択と検索に便利なカタログを見たいと考えています。 設計時にはこれを考慮し、サプライヤーまたはメーカーがリストされているカタログをクライアントにロードしないでください。
カテゴリが同種ではないカタログがある場合があります。 たとえば、「車」、「機器」、「男性用」など。このようなカタログで混乱するのは簡単です。 時々あなたはカテゴリーに入り、30のサブカテゴリーがあります。
カタログで失われたページに人を誘導したいオンラインストアがあります-クライアントが現在どこにいるのかは明確ではありません。
カタログを正しく構成することは、消費者にとって非常に重要であることを忘れないでください。なぜなら、彼はあなたが知っているほど製品について知らないからです。
セキュリティおよびビデオ監視システムのオンラインストアである当社のクライアントは、カテゴリのわずかな変更後、市場から明確な反応を受けました。最初に、販売量が減少し、その後、それが直線化し、成長し始めました。
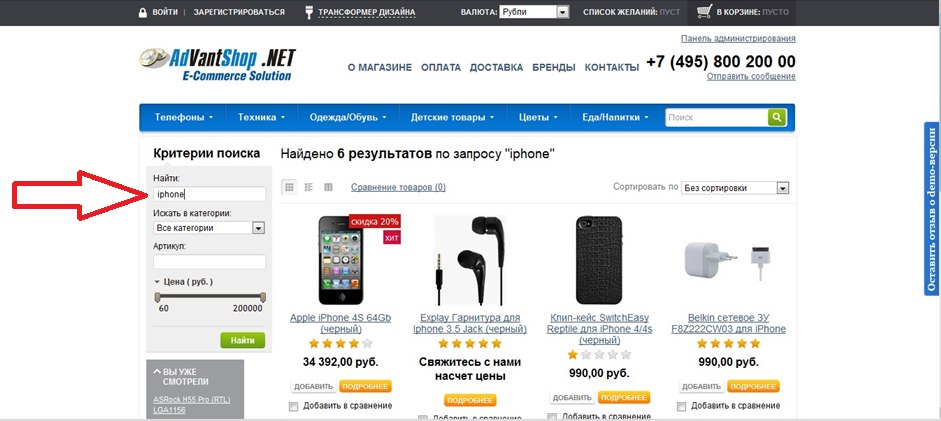
フィルターと製品の比較
フィルターと商品の比較は、オンラインストアで商品を購入する上で不可欠な要素であることを理解する必要があります。 選択することによってのみ、顧客は購入時に疑問を解決できます。
しかし、フィルターには困難があります。ユーザーに商品をフィルターする多くの機会を与えると、システムは助けにならず、混乱するだけです。
フィルターは間違いなく適切な製品の位置を見つけるのに役立ちますが、多くのオンラインストアはフィルター処理で結果をゼロにします。 なぜ彼らはフィルタリングする機会を与えたのですか? そのため、フィルターを使用する必要はありません。
異種構造化
非常に優れた手法があります。たとえば、製品のカテゴリやブランドなど、さまざまな方向に製品を分類します。 しかし、多くのオンラインストアはユーザーにそのような機会を与えていません。 製品グループごとのカタログでの標準的な検索とともに、ブランドやサイズなどで検索する必要があることは明らかです。
一部のオンラインストアでは、製品を混合し、同じディレクトリ内で異なる方向に分類しようとするミスを犯します。 たとえば、カテゴリ「靴」は1つのカタログで使用されており、サイズ範囲はすでにそのカタログに含まれています。 これは受け入れられる場合もありますが、ユーザーの商品の引き出しをより便利にすることができることを覚えておく必要があります。
カタログ、製品カテゴリ
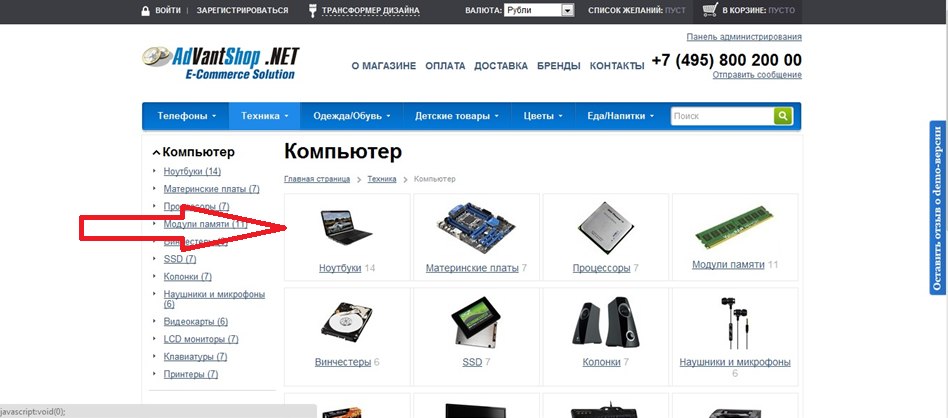
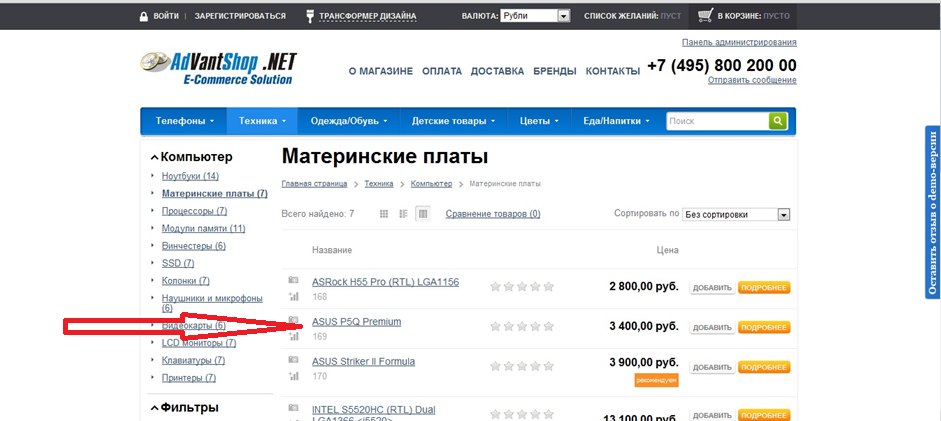
カテゴリーを提出する例を見てみましょう。 それに基づいて、カタログ構成へのいくつかのアプローチを説明できます。

左側にはサブカテゴリがあります。 右側(主要部分)にはサブカテゴリの写真があります。 クライアントがカテゴリツリーを歩き始めたばかりのときに、より高いレベルを分類するときにこの機能を使用することをお勧めします。
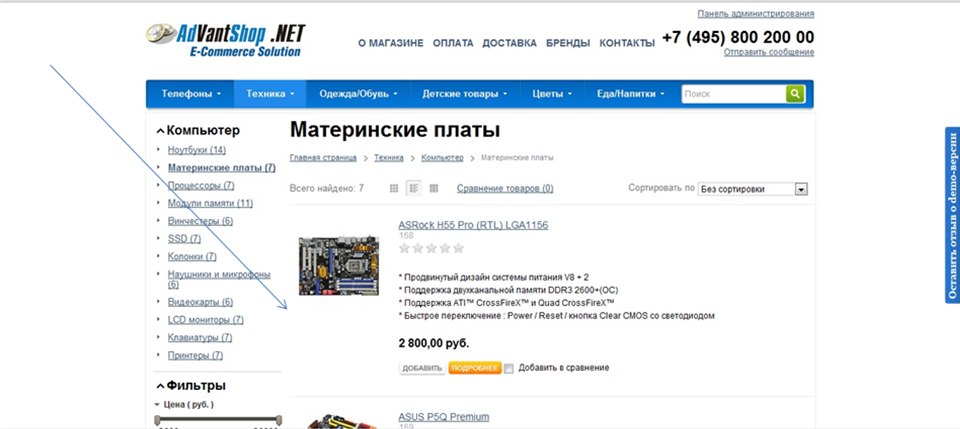
これは、カテゴリ内の製品のリストがどのように見えるかです。 2列のみ:カテゴリの左側、右側-説明付きの製品。 ここでは、商品の陳列の方向でアプローチが変わります。 ユーザーには、商品の配送用のプレゼンテーションフォームを選択する機会を提供することをお勧めします。

説明がほとんどなく、写真がなく、ページ上のより多くの位置を提供する必要がある場合、商品のリストはこの形式で発行できます-リストの形式で。

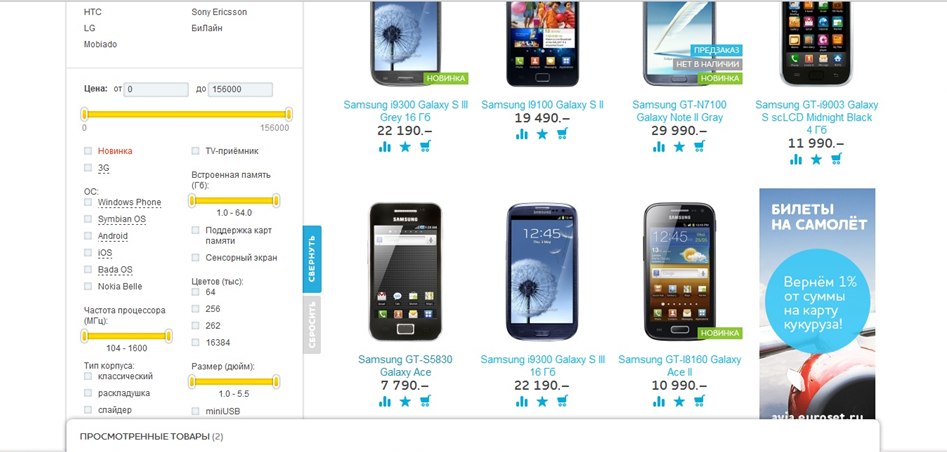
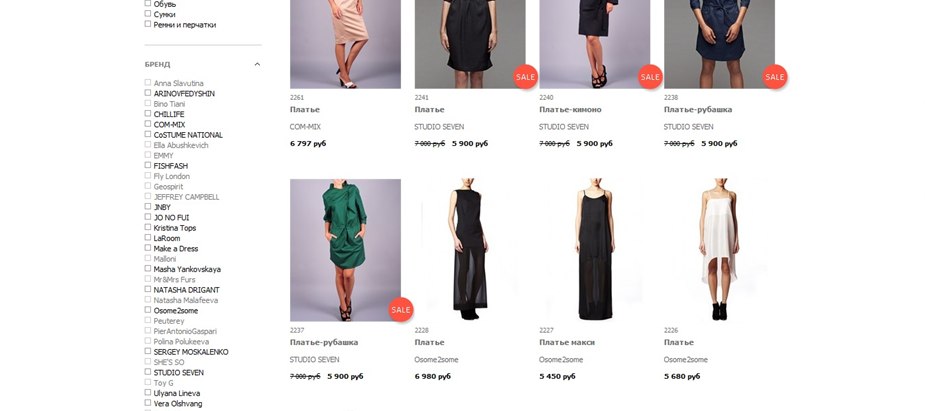
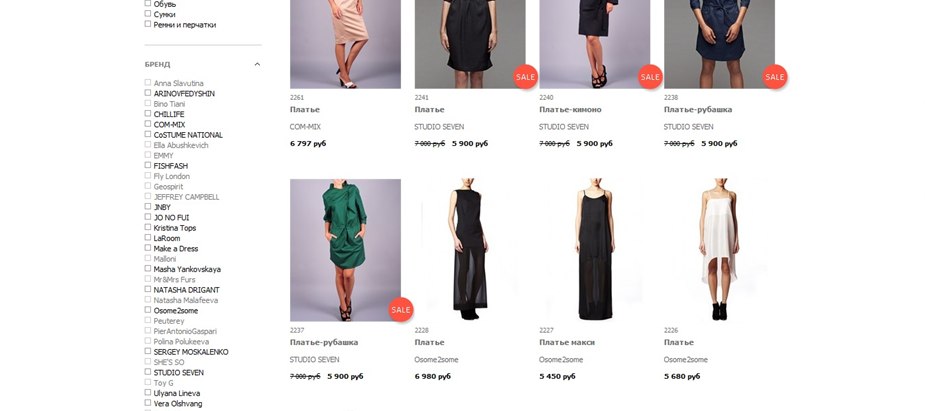
製品に写真がある場合、写真は機能するツールになる可能性があるため、説明よりも重要です。 オンライン衣料品店でのフィルターの実装とカタログの表示を見てみましょう。 カタログは製品の画像の形式で表示され、そのすぐ下に製品の説明が表示されます。

ユーザーは、不要なフィルターを折りたたんで、1ページでの要求に応じてフィルターをかけることができます。 このアプローチでは、製品の分類とフィルターという2つのタスクを組み合わせます。 このような構図の構成を詳しく調べることをお勧めします。
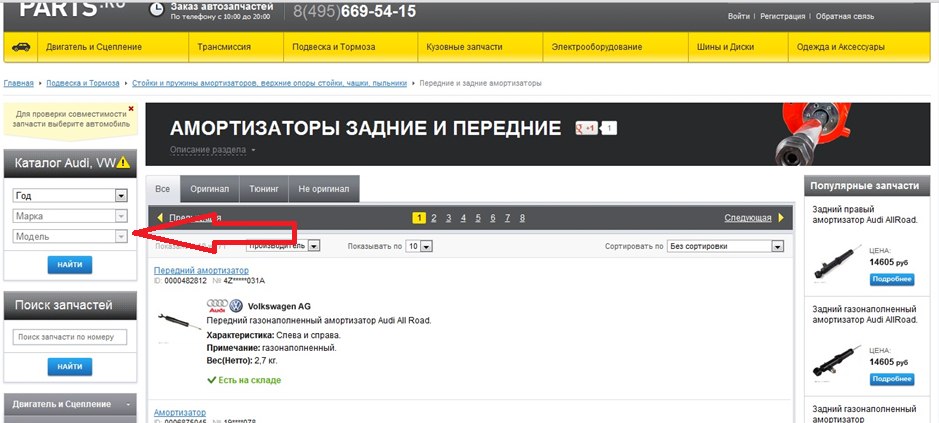
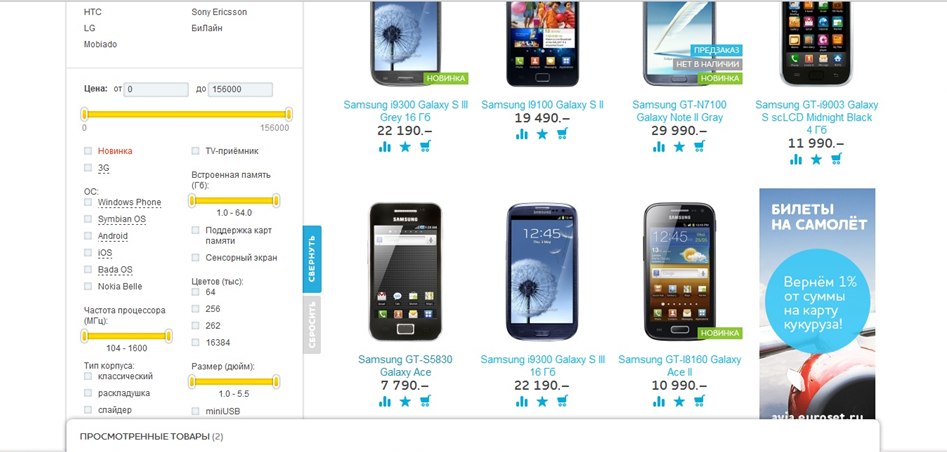
スペアパーツのオンラインストアを例に、商品の分類とフィルターの表示を検討してください。 カテゴリが一番上にあります。 左側には、狭指向のフィルター、部品番号による検索、カテゴリー内の製品のリストが完全に表示されます。

重要な要素は、検索の表示です。 検索を選択した後、さらに検索できます-左は検索ボックスです。 ナビゲーションのフローは、リソースのタスクとロードされた製品アイテムの数に依存します。 多数のコモディティアイテムを扱う場合、このアプローチには生命権があります。

アクセントとビジュアル
強調を考慮してください-注目を集める視覚的要素は、主なものを強調し、代替手段を提供し、注目を集める必要があります。 アクセント付きで、通常は常にバストします。 オンラインストアに最初はアクセントがなく、実際にアクセントを付けたい場合、サイトはジプシーキャンプになりますが、簡潔なリソースではありません。
視覚的なアクセントの可能な実装を見てみましょう。 まれではあるがオンラインストアで見られる強調の1つは、製品タグです。 例として見ることができるように、それらは問題に非常に有機的に適合することができます。

ユーロセットオンラインストアは、航空券の追加サービスの販売の問題を興味深いことに解決しました。 オファーは製品ラインにあります。 興味深い動き。

そして、これはオンライン衣料品店の1つでの広告オファーの例です。 中央のビジュアルは便利で、提案に明確に集中できます。 それは間違いなくあなたの目を引きます-強調はメインページにあり、干渉しません。 美しい中央のダイスは便利でシンプルです。 ユーザーはすぐにそれを見て、何にも気を取られません。

デザインは商品の量に依存します。
オンラインストアの構成と設計へのアプローチは、その規模に大きく依存していることは明らかです。 100のポジションを含むオンラインストアと100万のポジションを含むオンラインストアでは、プロトタイプを設計するためのさまざまなアプローチがあります。
一般的なスケールエラーとは何ですか? 簡単です。最もよくある間違いは、小規模な店舗の多数の製品にオンラインストアテンプレートを使用しようとすることです。 そして、逆に、少量の商品に対して多数の製品をテンプレートにロードしようとします。
オンラインストアを設計するとき、またはオンラインストアを再設計する場合は、このことに留意してください。
コンポーネントに関する一般的な推奨事項:
1つの製品 - 製品の説明が記載された1つのページ。
最大10個の製品 -プリミティブなカテゴリー化のページ、最大-2つのカテゴリー。 商品の表示はメインページにあるはずです。
最大100個の製品 -多くのオンラインストアはこれで始まります。 したがって、ルール7 +-2を覚えています。 最初のレベルでは、たとえば5つまたは9つのカテゴリがあり、商品は内部にあります。 製品をカテゴリに正しく分配します:同じカテゴリの100個の製品のうち、90個すべてではないことが推奨されます。この場合、カテゴリは均衡状態になりません。 2つの製品が適合しない場合、3レベルの分類を使用できます。 必要に応じて、メインページにカテゴリと第3レベルを表示できることを忘れないでください。
追加の分類を検討するには、最大1000個の製品をお勧めします。 たとえば、衣料品店がある場合は、カテゴリ(パンツ、スカート、レインコート)だけでなく、ブランドごとに分類することもできます。
最大1000個の製品の品揃えを備えたストアを所有している場合は、検索を検討する必要がありますが、適切な分類で最大1000個までは重要ではありません。
最大10,000個の製品がオンラインストアの95%です。 検索が必要です。 分類が必要です。 フィルターは必須です。 ユーザーの立場に身を置く。
一部のオンラインストアはそのような品揃えに成長し、通常、規模のすべての問題をキャッチします。品揃えが増えると、製品の検索が悪化します。 このようなオンラインストアでは、第4レベルの分類が機能することは明らかです。
製品は別のキーで分類する必要があります(たとえば、オンラインギフトストアの場合は「男性/女性用」のカテゴリを入力する必要があります)、またはいくつかの分類パラメーターを使用します。 検索は機能するはずです。たとえば、部品番号や日付などのキーフィールドによる検索を使用することも適切です。
結論
オンラインストアのデザイン、オンラインストアのブロックの構成は、常に「クライアントにとってどのように便利ですか?」という質問に対する答えです。十分ではなく、明らかに余分なものです。