私は情報端末専用のアプリケーションを扱い、さまざまな状況でさまざまなアプリケーションを使用する人々の相互作用を常に観察しています。 そのようなデバイスとコンピューターとモバイルデバイスの5つの重要な違いを強調します。
1.宣伝(個人の快適ゾーンの外で端末を使用します);
2.短期間の使用(端末を数分間使用します);
3.明確な専門化(限られた機能セットを利用できます);
4.ケースの物理的特徴への結合(表と垂直パネルを比較);
5.役に立たない(ATMやチケットターミナルとは異なり、具体的なメリットが得られない)。
正しい情報端末インターフェースは非常に具体的でなければなりません。 カテゴリ的には、モーダルモードを使用したり、二重に解釈したりすることはできません。 ポップアップメニューまたは様式化された非表示ボタンは非常に望ましくありません。 エラーに対する最大限の保護が必要です。
正しい結果を得るには簡単です-不要なものをすべて削除してください。 最も一般的な例は、スクリーンキーボードです。 情報端末では、原則として、非常に狭い機能を実行します。短いアンケートへの記入、電子メールの入力、データベースの検索です。 約1年前、建築家のEduard Hymanと共同で、情報端末用の「正しい」キーボードを開発しました。 それを使って論文を説明しましょう。
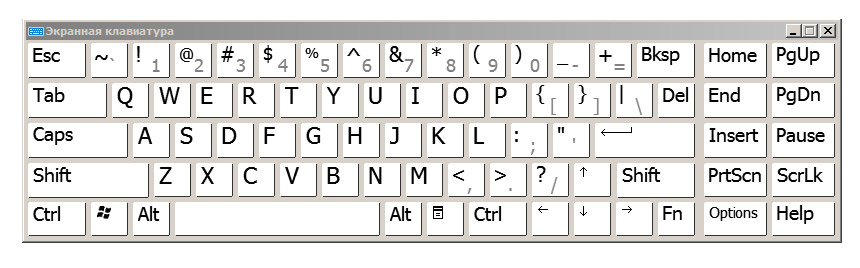
標準キーボードはWindows 7です。これはユニバーサルキーボードです。

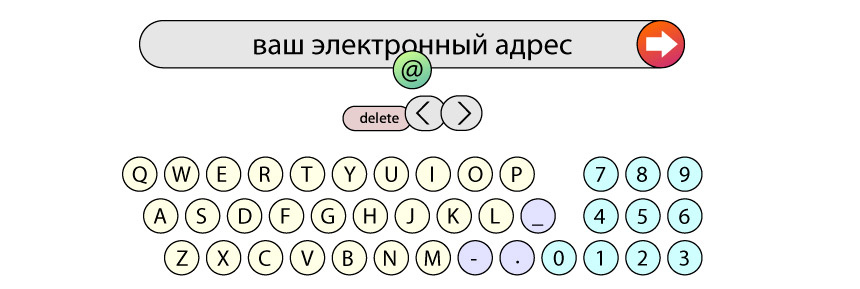
そして、これが情報端末用の正しいキーボードです。 これは、郵送先住所を入力し、簡単なフォームまたは検索バーに入力するためのキーボードです。

メールアドレスには、ラテン文字、数字、および4文字(ハイフン、アンダースコア、ピリオド、@)のみが必要です。 下線と@に個別のモーダルシフトモードを保持する理由 住所に大文字が必要なのは誰ですか? 誰がタブを使用しますか?
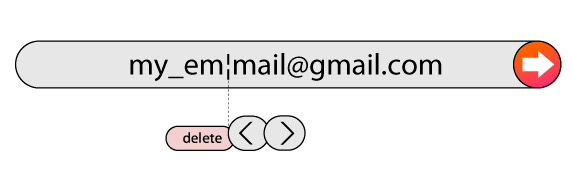
削除と左右矢印の3つのボタンのブロックに注意してください。 これは可動ユニットです-常にカーソルの下にあります。

理論的には、削除キーの名前はここで間違っています(右-バックスペース)。 実際には、ボタンは常にカーソルの左側にあり、deleteはbackspaceよりも明確な名前であるため、誰も機能を間違えません。 行内の目的の文字をクリックするとカーソルが移動し、矢印は補助要素として機能します。したがって、カーソルを1文字または2文字速く移動します。
拡張キーボードのように、数字は右側にあります。 数字が一番上の行にある場合、文字「o」の上にゼロが表示されます。 これにより、多数のタイプミス0-oが発生します。 また、ロシア語のレイアウトを使用する場合(たとえば、名前を入力するため)、数字の7、8、4はそれぞれX、b、Eに置き換えられます。
そして最後に、ワンタイムおよびコンテキストボタン。 @はアドレスで1回使用されます。 ボタンを押すとすぐに、@が行に表示され、ボタンが消えました。 gmail.com、mail.ruなどのメールサービスのアドレスを含むコンテキストボタンが右側に表示されます。 サーバー名の入力を開始するとすぐに、コンテキストボタンが.com .ru .orgゾーンなどに変わります。

対話型端末のインターフェイスと提案されている実用的なキーボードソリューションに関する私の見解が、独自のアプリケーションの開発に役立つことを願っています。 私はこれがHabrのルールとどのように比較されるか理解していないので、私の会社と端末の名前を与えません。 ありがとう