ソフトウェアには、アクティブに使用される機能と、ほとんど使用されない機能のかなりの部分が含まれています。 オペレーティングシステム(またはMicrosoft Word、またはIDE)のすべての機能を日常業務で使用するか、少なくとも1回の使用で1回使用するかを推定できます。 原則として、すべてから遠い。
PDFも例外ではありません。 私たちはすべてPDFドキュメントのテキストと画像に慣れていますが、これは使用できるもののほんの一部です。 特に、PDF形式には、読者とそのアクションに応じて、動的コンテンツを含むドキュメントを作成するためのさまざまなオプションが含まれています。 そのような機能の1つは、Javascriptの使用です。
PDFのJavascriptは、次のタスクに最もよく使用されます。
- いくつかのイベントに応じてドキュメントの内容を変更するため。 たとえば、印刷用に送信するときにドキュメントの一部を非表示にします。 または、ドキュメントを開いたときに、フォームフィールドの一部に自動的に入力します。
- 読者の行動を制限するため。 たとえば、フォームに入力するときに入力値を検証します。
PDFドキュメントでJavascriptを使用する実用的な例を見てみましょう。
ハローワールド
従来のHello Worldの例からトピックの議論を始めます。 これ以降の例では、C#言語とDocotic.Pdfライブラリを使用してPDFドキュメントを操作します。 すべての例のコードを含むソースコードへのリンクは、記事の最後に記載されています。
using BitMiracle.Docotic.Pdf; namespace JavascriptInPdf { public static class Demo { public static void Main(string[] args) { PdfDocument pdf = new PdfDocument(); pdf.OnOpenDocument = pdf.CreateJavaScriptAction("app.alert(\", !\", 3);"); pdf.Save("Hello world.pdf"); } } }
このコードで作成されたドキュメントをAdobe Readerで開くと、次のようなものが表示されます。

この例ではどうなりますか? 一番下の行は
pdf.OnOpenDocument = pdf.CreateJavaScriptAction("app.alert(\", !\", 3);");
PDF形式にはアクションのサポートが含まれています-これらは特定のイベントで発生するアクションです。 たとえば、PDFドキュメントの目次でページ番号のリンクをクリックすると、特定のアクションがトリガーされ、対応するページに移動します。

Javascriptに対応するアクションもあります。 PdfDocument.CreateJavaScriptActionメソッドを使用して作成し、JSパラメーターとしてコードを渡します。 作成したアクションを、ビューアがドキュメントを開いたときに発生するOnOpenDocumentイベントに添付します。
Javascript自体は次のようになります。
app.alert(", !", 3);
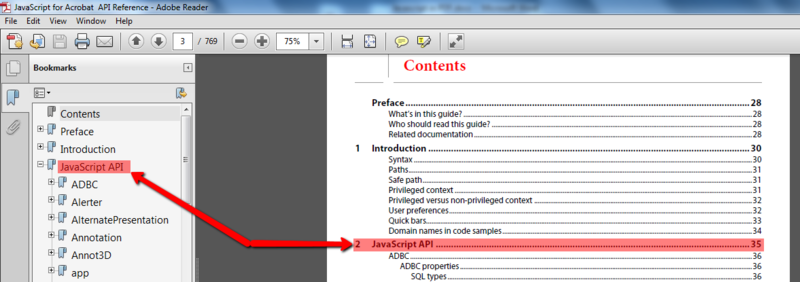
静的アプリクラスはJavascript APIの一部であり、ビューアアプリケーションと対話するための一連のメソッドを提供します。 特に、メッセージとともにモーダルダイアログを表示するためのアラートメソッドのオーバーロードがいくつか含まれています。 この例では、オーバーロードは2番目のオプションパラメーター(ダイアログアイコンのインデックス、値3はステータスアイコンに対応)で使用されます。
単純なものから複雑なものまで
より現実的な例を考えてみましょう。
多くのPDF文書には、記入するいくつかのフォームが記載されています-銀行預金契約、ビザ申請フォーム、または外国からの申請などです。 パスポート、休暇申請書など このようなフォームは、ビューアに直接入力して保存または印刷できるため、非常に便利です。 フォームを含むPDFドキュメントの作成者は、ユーザーがJavascriptを使用して簡単に記入できるようにすることができます。
実際のドキュメントには、多くの場合、記入日を入力するためのフィールドが含まれています。 たとえば、次のようになります。

原則として、ドキュメントを作成したら、そこで停止できます。 ただし、もう少し先に進み、充填タスクを少し単純化することができます-たとえば、デフォルトの日付を現在の日付に設定する-99%の場合、これはまさに必要なものです。
デフォルトの日付を設定します
スクリーンショットのように、日付のフィールドを作成するためのC#コードは、この場合はそれほど興味深いものではありません。 Javascriptに関する部分のみを考慮してください。 ドキュメントを開くときに、フィールドに現在の日付を設定する必要があります。これは次のように行われます。
function setDay(date) { var dayField = this.getField("day"); if (dayField.value.length == 0) { dayField.value = util.printd("dd", date); } } function setMonth(date) { var monthField = this.getField("month"); if (monthField.value.length == 0) { monthField.value = util.printd("date(ru){MMMM}", date, true); } } function setYear(date) { var yearField = this.getField("year"); if (yearField.value.length == 0) { yearField.value = util.printd("yyyy", date); } } function setCurrentDate() { var now = new Date(); setDay(now); setMonth(now); setYear(now); } setCurrentDate();
前の例と比較して、JSコードの量が増えたため、引用符をエスケープして改行を挿入する必要があるため、C#行で直接使用するのは不便になりました。 したがって、このコードをリソースに配置すると、スクリプトは次のように使用されます。
pdf.OnOpenDocument = pdf.CreateJavaScriptAction(Resources.SetCurrentDate);
その結果、ドキュメントを開くと、おおよそ次の図が表示されます。

月を設定するためのコードに注意してください-util.printdメソッドの特定のオーバーロードを使用して、ローカライズされた月を表示します。
monthField.value = util.printd("date(ru){MMMM}", date, true);
これにより、Adobe Readerで優れた結果が得られますが、残念ながら、他の視聴者がそのような特定のデザインを正しくサポートすることは保証されません。 文書を設計するとき、これを考慮に入れる必要があります。 このコードをより冗長なコード(望ましいケースでは月の名前を自己取得)に置き換える価値があるかもしれませんが、多くの視聴者によってサポートされています。
この例では、値が空のフィールドにのみ設定されることも重要です。 これらのチェックを行わないと、ユーザーが完成したフォームを保存するときに状況が発生する可能性があり、そのような保存済みフォームを開くと、日付が現在のフォームに変更されます。
入力値の検証
フォームに入力するときに日付を変更する必要がある場合は、日と年のフィールドに数字のみを入力できるようにすることは理にかなっています。 これには、次のJavascriptコードを使用します。
function validateNumeric(event) { var validCharacters = "0123456789"; for (var i = 0; i < event.change.length; i++) { if (validCharacters.indexOf(event.change.charAt(i)) == -1) { app.beep(0); event.rc = false; break; } } } validateNumeric(event);
C#コードでは、コントロールのOnKeyPressイベントを使用して入力文字を確認します。
PdfJavaScriptAction validateNumericAction = m_document.CreateJavaScriptAction(Resources.ValidateNumeric); dayTextBox.OnKeyPress = validateNumericAction; yearTextBox.OnKeyPress = validateNumericAction;
その後、日と年のフィールドに数字以外の文字を入力することはできなくなります。 無効な文字を含むクリップボードから行を貼り付けることも失敗します。
フィールド値の同期
文書内の同じ情報を何度も示す必要があることがよくあります。 また、Javascriptを使用するPDFドキュメントの場合、ユーザーが同じアクションを繰り返すのを防ぐことができます。
次のようなドキュメントがあるとします。

名前が変更されたフィールドの1つが変更されると、他のフィールドも更新されるように変更します。
単純なJavaScript関数を使用します。
function synchronizeFields(sourceFieldName, destinationFieldName) { var source = this.getField(sourceFieldName); var destination = this.getField(destinationFieldName); if (source != null && destination != null) { destination.value = source.value; } }
また、次のC#コード:
PdfDocument pdf = new PdfDocument(“Names.pdf”); pdf.SharedScripts.Add( pdf.CreateJavaScriptAction(Resources.SynchronizeFields) ); pdf.GetControl("name0").OnLostFocus = pdf.CreateJavaScriptAction("synchronizeFields(\"name0\", \"name1\");"); pdf.GetControl("name1").OnLostFocus = pdf.CreateJavaScriptAction("synchronizeFields(\"name1\", \"name0\");"); pdf.Save("NamesModified.pdf");
これで、テキストボックスのいずれかによってフォーカスが失われた場合、もう一方の値が更新されます。 以前に満たされていない手法に注意してください。一般的なJavascriptコードはPdfDocument.SharedScriptsコレクションに配置され、特定のアクションから一般的なコードで定義された関数を呼び出すことができます。
まとめると
Javascriptは、Web開発だけでなく、PDFドキュメントのデザインなどの領域でも使用できます。 少し余分な労力と作成されたPDFドキュメントは、読者に便利で思慮深いインターフェースを備えたプログラム-洗練されたユーザーを喜ばせます。
それでも、そのような機能はドキュメントのコンテンツに比べて二次的なものであるため、PDFでのJavascriptの実用的な価値はそれほど高くありません。 さらに、多くの問題がこれに関連付けられています。
- 従来のWeb開発の場合よりもJavascriptコードを記述することは困難です。 文書を作成して開いて、記述されたコードが正しいことを確認する必要があります。
- Javascriptは、Adobeビューアーのみが完全にサポートしています。 別の視聴者では、サポートはかなり制限されるか、まったくありません。
- JavascriptはPDFビューアーで無効にできます。
- 理論的には、ドキュメント内のJavaScriptスクリプトの実行は安全ではなく、さまざまな脆弱性が定期的に検出されます。
サンプルコードは、 こちらの記事からダウンロードできます。