1. Select an application theme
You don’t need long torments of choice, just start doing what you would like. Something simple is better. You need to understand that we are not yet striving to be Bill Gates. This is our first application, our first step.
I’ve been sick with sports for 7-8 years, because the idea of my first application was - a training base for keeping myself in good shape, with exercises for the back, arms, priests, and, in general, so that it would not be boring.
2. What language to write?
I tried several different languages and different SDKs, my choice fell on Flutter and, in fact, the language it is served in is dart, because:
- Dart is an easy-to-learn language. You will not be difficult to familiarize yourself with it, the Internet is full of information and lessons. The speed of operations on it is comparable to Objective-C, Swift, Kotlin, Java, and with the latter they have a lot in common.
- Flutter can compile for both Android and iOS. (It may still be in Fuchsia, but we hardly need it yet).
- Convenience in working with widgets, flexibility and ease of use.
There are two types of widgets: StatefulWidget and StatelessWidget.
Roughly speaking, those who can set the state and those who do not.
Example of creating a StatelessWidget:

You can copy the code here
In this widget, we create a Column column whose elements are placed in the center (mainAxisAlignment: MainAxisAlignment.center), inside which there are two containers.
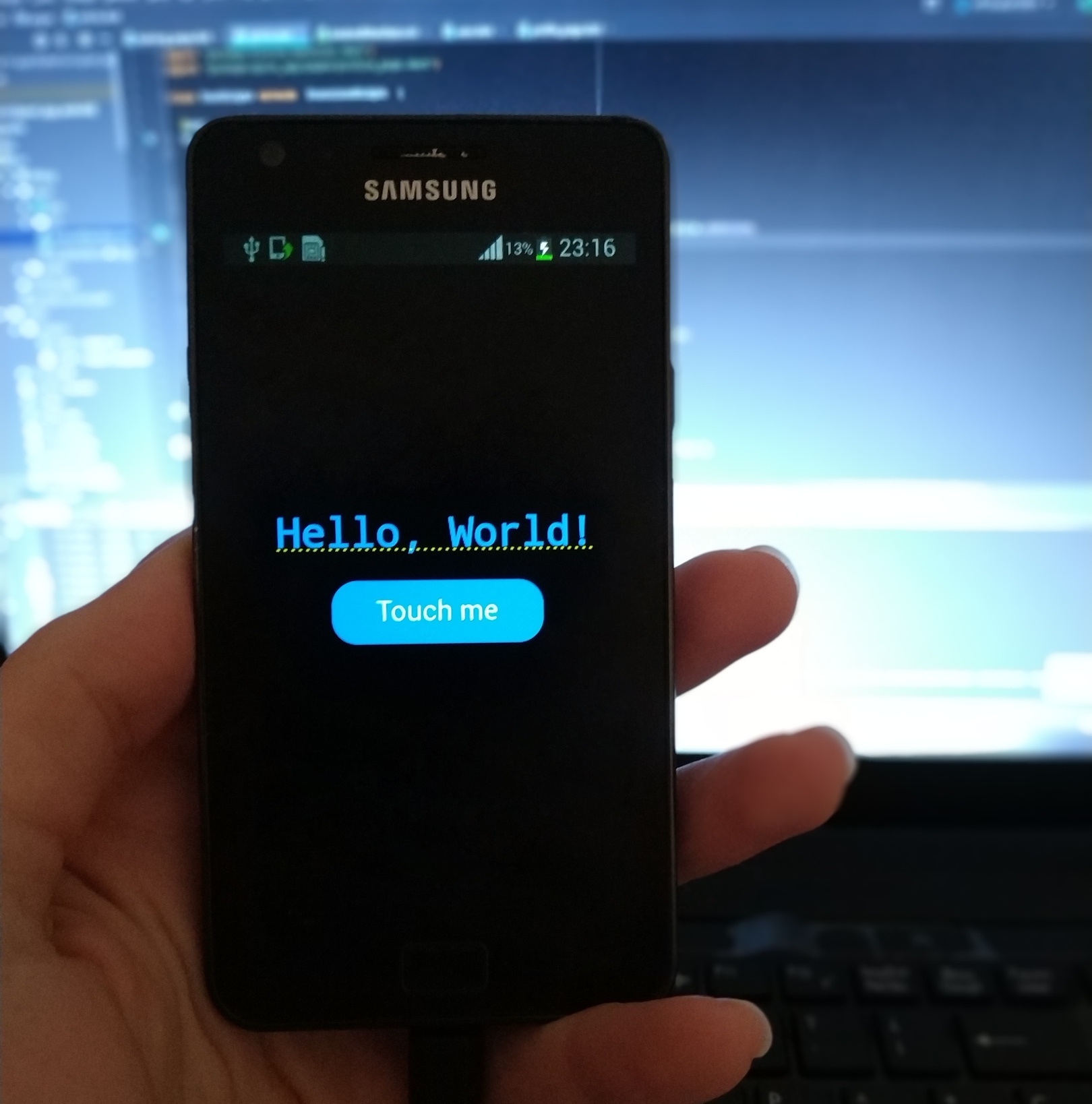
In the first container, the text 'Hello, World!' blue with a dottet line underline.
In the second, a blue 'Touch me' button with rounded corners and white letters.
It looks like this:

If the code is difficult to understand, read the articles from this site , especially the “Dart 2.x Fundamentals (Classes and Objects)”.
If it is not clear about widgets, read here (in English)
3. A few tips
Flutter has a fairly large package library. Do not be afraid to use them. For example, a few minutes before sending the application to the store, I remembered that sending feedback did not work for me. In seconds, I found package flutter_email_sender, registered it in pubspec.yaml and sketched the code, which usually helps to write in Example. Link
Watching tutorials, be wary of the amount of code. If the task is simple. Often, what is painted on three pages is more correctly solved by a couple of lines of code. If you realize that the solution is too complicated, look for another way. Good code is short code.
In my application there is an opportunity to see how active you were this week and for a long time I could not understand how to get attached to dates and how to make it work. Everything turned out quite easy, I give you a link to how to work with dates in Flutter.
→ Good article about flutter animation.
→ Well, general articles in English.
→ App with visual examples and code for the newest
4. In conclusion
Flutter is an excellent new tool that many experts are switching to and which is so simple that it will help us beginners to achieve their desired goals.
My workflow was built according to the scheme: I don’t know how to do it - that means I am studying / looking for examples / I ask in thematic groups.
If I still do not understand how this works, I remove this opportunity from my project.
Often a decision comes to mind later.
If it does not come, do what you can. This is your first project, let it come out the way it comes out.
Everything has its time.
What I got after sifting out all the heavy things I can see here .
Initial knowledge of dart: 0.
Duration of writing this application: 5 months.
Staff: 1 person (s).
I will be very grateful for your feedback and for supporting me as a beginner codewriter. I hope I also helped you with information. Have a nice day.