A portfolio is a reflection of your personality, usually the first impression of you and your work is formed precisely thanks to the portfolio. Thus, it is imperative that you create a portfolio that reveals you and your work from the best side.
I suggest you take a look at a few of my tips for creating the perfect technical portfolio.
Note: these tips are based on my personal experience. There are many ways to create a great portfolio, so use them as guidelines and not as hard rules.
What makes a good portfolio?
The portfolio explains what kind of person you are and what skills you can offer. Also, a portfolio is an ideal way to demonstrate your development skills!
Here are the key factors you must include to ensure that your portfolio is first-class.
Your portfolio should tell people about you.
Portfolio is your way to sparkle. What do you like to do for pleasure? What is your life story in a nutshell? What would you like people to know about you?
By adding a few personal touches, you give potential employers an idea of how this works with you!
Here is a small excerpt from my portfolio page. Feel free to watch it fully here .

Your portfolio should showcase your best work or project.
If you have any projects or work that you are proud of that illustrate your programming or design abilities, then your portfolio is the perfect place to showcase them.
Many companies create their own (confidential) work, so you may be wondering how you can include them in a public portfolio.
Unfortunately, you cannot do this. My suggestion is to carry from two to three third-party projects that will demonstrate your abilities. I know this is not feasible for everyone, but you can’t do anything else when your work is confidential.
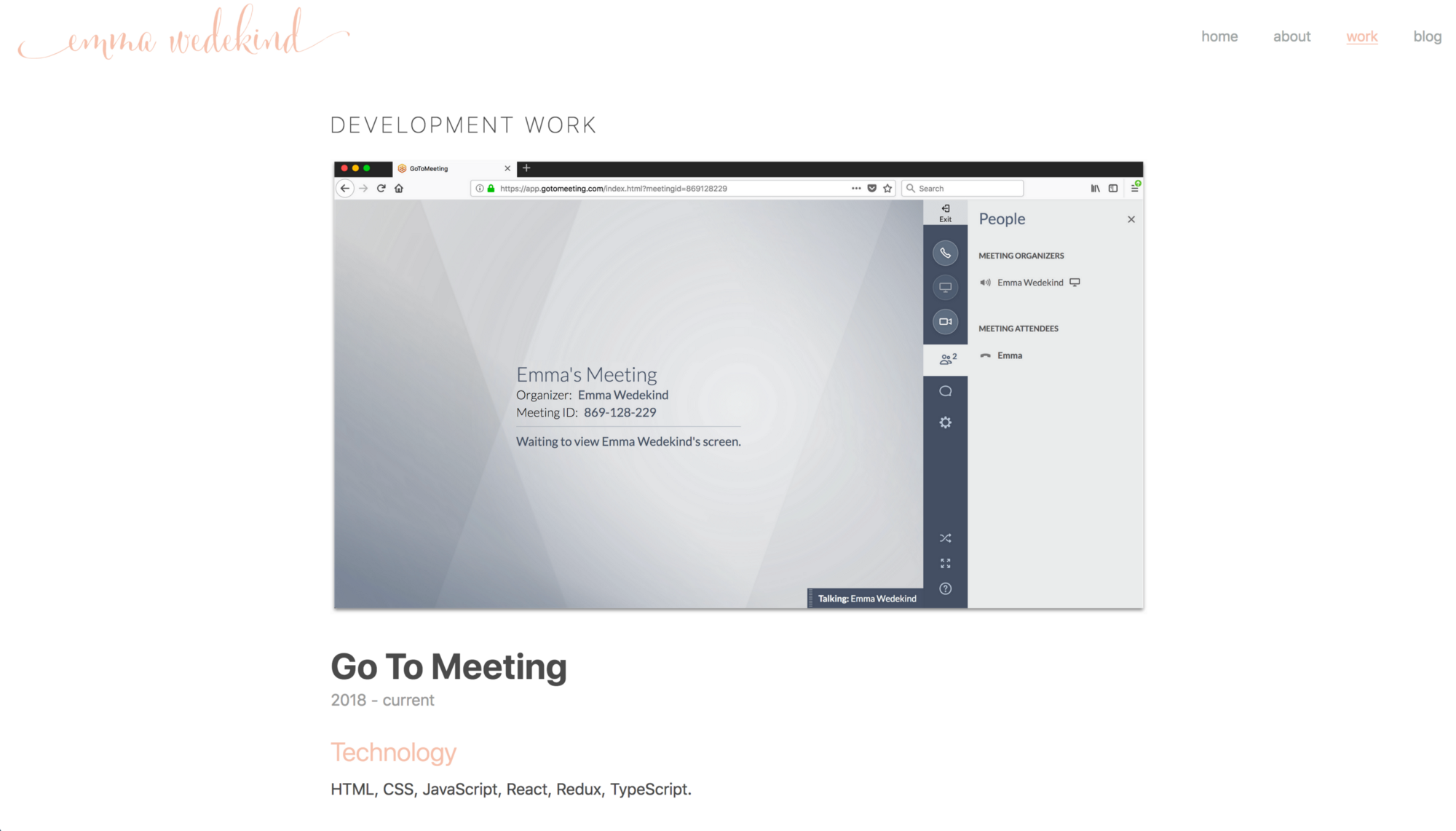
To display your work, describe the technologies used, your role in the project (if applicable), include a screenshot or two and post a link to the code (if possible).
This is how I set out the work section in my portfolio. You can watch it fully here .

Your portfolio should illustrate your impressive development (and design) skills.
One great way to attract employer attention is to use your portfolio as a side project. I used Gatsby on React.js to make my portfolio simple because I wanted to experiment with a site generator and demonstrate my skills in working with React.
Before creating a portfolio, I compiled it completely in Sketch . I recommend building a plan of how you want to present information about yourself.

Your portfolio must be relevant.
Recruiters and potential employers can view your portfolio, even if you have not updated it for years. Therefore, it is so important to keep information about yourself as relevant as possible.
If you have a new role, upgrade your portfolio. If you created a cool new app, update your portfolio!
You want this to be a representation of you and your current skill set. Therefore, it is important to create something that is easy to fix later and that will stand the test of time.
Your portfolio should contain your contacts.
You should always provide a way to communicate in your portfolio. Honestly, at the moment, I do not have my contacts in the portfolio (shame on me!)
If you do not provide your contacts, recruiters will not be able to contact you about potential vacancies.
So add a link to your social networks (if you use them as your primary means of communication), your email or your phone number (if you don't mind getting a lot of calls).
Give them some way to contact you.
How do I come up with a good design?
Creating a portfolio design can be one of the most difficult tasks, especially if you are a back-end developer or if you have practically no experience in project design.
When I create a website or application, I use dribbble to inspire and select color palettes. You can also use the Wix and Squarespace application templates. I do not advise you to plagiarize other people's designs, but this is a good starting point for inspiration.
I recommend making design as simple as possible. You want to do something that will look good after 5, or even 10 years. Choose simple but affordable colors. Use readable fonts of the appropriate size.
These applications also help to bring out the information structure. What information do you want in your portfolio? How do you want it to be arranged? One Page? In a few pages? Answer these questions before writing code, and you will save a lot of time.
If you need graphics, I recommend the unDraw service, which is free and easy to use.

What technologies should I use to create a portfolio?
There are many different technologies with which you can create your portfolio. Let's get acquainted with several options for back-end and front-end developers.
Back-end developers
If you are a back-end developer, or you don’t really like developing a UI , you can take note of a few tips.
1.Apply CMS
A content management system manages the creation and content of digital content.
WordPress is one of the most popular content management systems, and it is a great choice for developers who are not very comfortable developing their own UI.
2.Use vanilla HTML and CSS
If you know a little of the basics of web development, then a great option would be to start creating a site using vanilla HTML and CSS. Do not think that you will have to torment yourself with the design / modeling of the interface if you do not have brilliant skills in this. But building your site in HTML and CSS will show that you are able to learn skills outside your comfort zone.
You don’t even need JavaScript to create an impressive portfolio!
3. Use CSS frameworks
If you're comfortable with basic HTML and CSS, but want a more consistent UI, you can try CSS frameworks.
CSS frameworks make working with style elements quicker and easier. It’s important to note that if you are applying for a Front-end developer vacancy, using CSS frameworks may not be the best option, as employers will be looking for a developer who can develop CSS. But for a back-end developer, this can be a great opportunity.
I advise you to pay attention to Foundation , Bulma , SemanticUI , or Bootstrap .

4. Use site builders
If you just want to simply post content as fast as possible, then you can also use site builders such as Wix or Squarespace .
They can create a website as quickly and easily as possible. You can even integrate your own domain.
However, if you pretend to be a Front-end developer, I caution against using website creation platforms. After all, this is a chance to show your developer skills! All or nothing!
Front-end developers
If you are a Front-end developer, then you have many options available for creating a site.
1. Use vanilla HTML, CSS, and JavaScript
You will never go wrong using a simple vanilla site. It makes no sense to complicate the portfolio architecture too much if you don’t want it or you don’t need it. The simple fact that you built your site from scratch shows potential employers that you are willing to spend some extra time demonstrating your skills.
2. Use JavaScript frameworks
You can use your portfolio to practice (and demonstrate) your abilities in JavaScript using a framework or library. I suggest choosing what you are comfortable working with (or so be it, choosing what you would like to learn) or what is appropriate for your chosen specialty.
Often these frameworks or libraries have a CLI , a command line interface that you can use to create an initial project. This can save you a ton of time setting up your environment and save you the trouble of compiling, minimizing, and linting your code yourself.
3. Use static site generators.
Generators of static sites have gained fame in the computer industry with the introduction of popular libraries and frameworks (React, Vue, Angular, etc.). I built my portfolio with Gatsby : a site generator for React.

There are many different site generators, such as Next.js for React applications and VuePress for Vue.js.
They provide useful features such as image optimization plugins, adaptability for mobile devices, and accessibility.
Code recommendations in your portfolio.
- Make sure your code is thoughtfully and efficiently organized. It is very easy to put all your content on one page (and you can do it), but splitting different sections / content into your own web components or HTML pages can make a big difference.
- Make sure your CSS is clean and organized. Try sticking to more modern CSS for positioning elements (such as Flexbox or CSS-Grid over floats). This shows that you stay up to date with the specifications.
- Use semantic HTML. Organize your code in a hierarchy with defined core areas. Use these key areas (section, nav, header, aside, body, etc.) to highlight important points in your portfolio. Try to reduce the use of div and span.
What content do I need to add?
I always recommend including the following items in your portfolio:
- About me : Who are you? What do you like to do in your spare time? What fun facts do you have?
- Work / projects / skills : What technologies did you work with? What projects have developed?
- Blog (optional) : If you are a blog, share it here.
- Contacts : how can a recruiter contact you?
Again, these are my personal preferences. You may need to simply create a page that you distribute on different platforms (social networks, GitHub, etc.)
Remember, your portfolio is a reflection of yourself. This is not the only option for compiling a portfolio that is suitable for everyone. Create your own!