Back to school: how to train hand-held testers to deal with autotests
Four out of five QA job seekers want to learn how to work with autotests. Not all companies can fulfill such desires of manual testers during working hours. Wrike conducted an automation school for employees and realized this desire for many. I participated in this school precisely as a student-QA.
I learned how to work with Selenium and now I independently support a certain number of autotests with almost no outside help. And, based on the results of our joint experience and my personal conclusions, I will try to derive the very formula of the most ideal school of automation as possible.
When the need for an automation school became clear, its organization fell on Stas Davydov, technical lead of automation. Who else but he can explain why they came up with this initiative, did they achieve results and do not regret the time spent? We give him the floor:
- In 2016, we wrote a new framework for autotests and made it so that tests became easy to write: normal steps appeared, the structure became much more understandable. We had an idea: we needed to attract everyone who wanted to write new tests, and to make it easier to understand, we created a series of lectures. We collectively came up with a plan for those, each of the future lecturers took one and prepared a report on it.
- What were the difficulties of the students?
- Basically, of course, architecture. There were many questions about the structure of our tests. In the feedback we wrote a lot on this topic and we had to conduct additional lectures in order to explain in more detail.
- Did the school pay off?
- Yes, definitely. Thanks to her, a lot of people were involved in writing tests, and, on average, in the hospital, everyone began to better understand what autotests are, how they are written and how they run. The burden on automation has also decreased: we now receive several times fewer requests for help with analysis of tests, since testers and developers began to cope with this themselves in almost all situations. Well, there are some internal advantages for the department: they gained experience in presentations and lectures, due to which some automators have already managed to make presentations at conferences, and also received a powerful set of videos and presentations for onboarding newcomers.
From myself, I’ll add that communication between our departments has been simplified to a ridiculously easy level. For example, now I practically do not need to think about which cases and with what level of atomicity to give for automation. As a result, the care for test coverage, which is constantly growing, comes fully from all interested parties. No one demands the impossible from others.
In general, the impact on team work is uniquely positive. Perhaps the colleagues reading this article are also thinking about holding something like this? Then the advice will be simple: it is worth it if autotests are your priority. Next, we’ll talk about a more complex question: how to organize everything as correctly as possible, so that the costs of all parties are minimal and the exhaust is maximum.
The school was useful, but, as Stas admitted, there were some difficulties, because of which it was necessary to arrange additional lectures. And it was just as a recent student who studied comparing himself-in-ignorance and himself-now, I formulated the following steps to create the ideal, in my opinion, way to teach testers how to deal with autotests.
Of course, this step is needed not only for QA. Nevertheless, I want to say it explicitly: the automation code base should be stored in a readable form. Programming languages are, not least, languages , and from this you can start the dive.

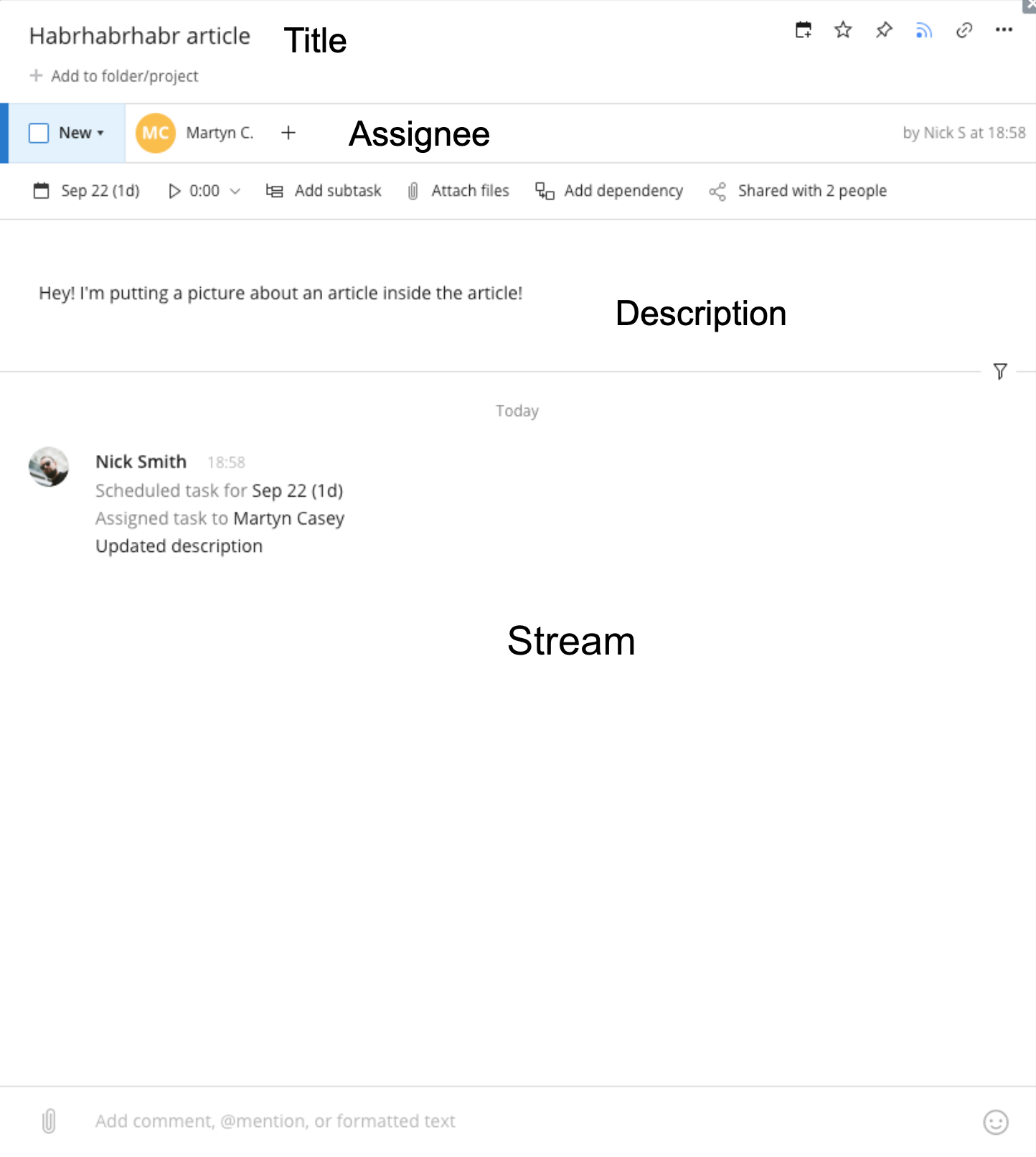
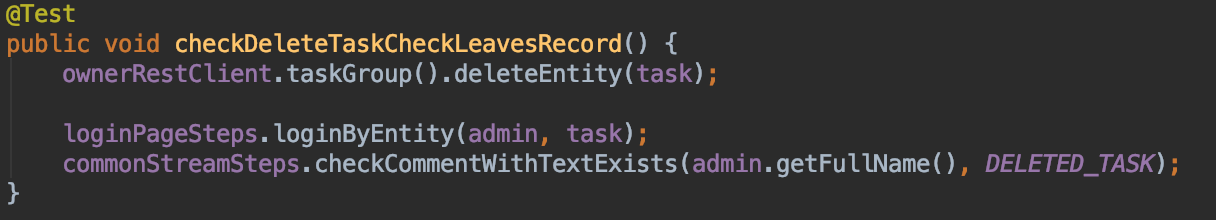
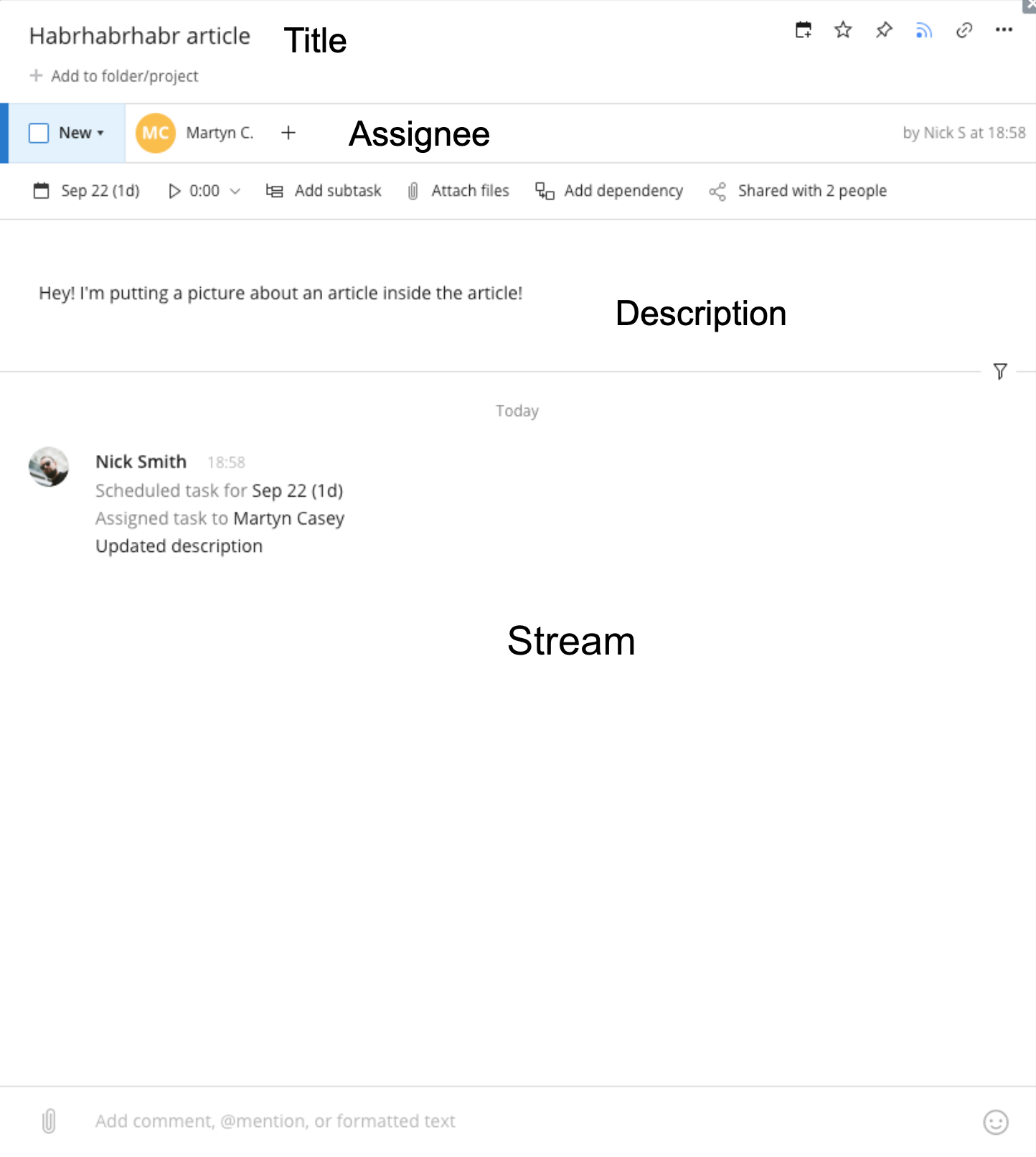
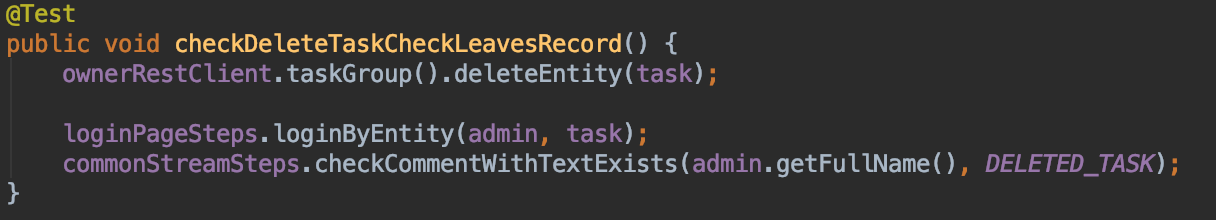
Here is a screenshot of taskview with the names of the elements. Imagine that you are doing taskview as a black box and have never seen Selenium in your life. What does this code do?

(Spoiler - through rest the task is deleted on behalf of the administrator, and then we see that there is a record about this in the stream.)
Already this one step allows you to bring the QAA and QA languages closer. It’s easier for automation to explain the outcome of a run; manual testers have to spend less on compiling cases: they can be made less detailed. Yet they understand each other. We won even before the training itself began.
We continue the parallel with the tongue. When we learn to speak in childhood, we do not go from etymology and semantics. We repeat “mother”, “buy a toy”, but we don’t immediately go into the pre-Indo-European roots of these words. So here: it makes no sense to dive into the very depths of the technical features of the autotests, without trying to write something working.
It sounds somewhat counterintuitive, but it works.
In the first lesson, it is worth giving a basis on how to write autotests directly. We help set up the development environment (in my case, Intellij IDEA), explain the minimum language rules that are necessary to write another method in an existing class using the available steps. We write one or two tests with them and give homework, which I would design as follows: a branch allotted from the master, but several tests were deleted in it. Only their descriptions remained. We ask testers to restore these tests (not through show diff, of course).
According to the results, the one who listened and did everything will be able to:
The last point is very important. These answers can be easily given ahead of time, but this is an important teaching principle: answers without formulated questions are not remembered and are not applied when, finally, they are required.
It would be ideal if at that time the QA team automator would hang up a task with him writing a couple of tests in a battle and allow him to commit to his thread.
What you should not give:
Let's recall the screenshot with taskview from step number 0. We have a step called checkCommentWithTextExists. Our tester already understands what this step does and you can look inside the step and decompose it a little.
And inside we have the following:
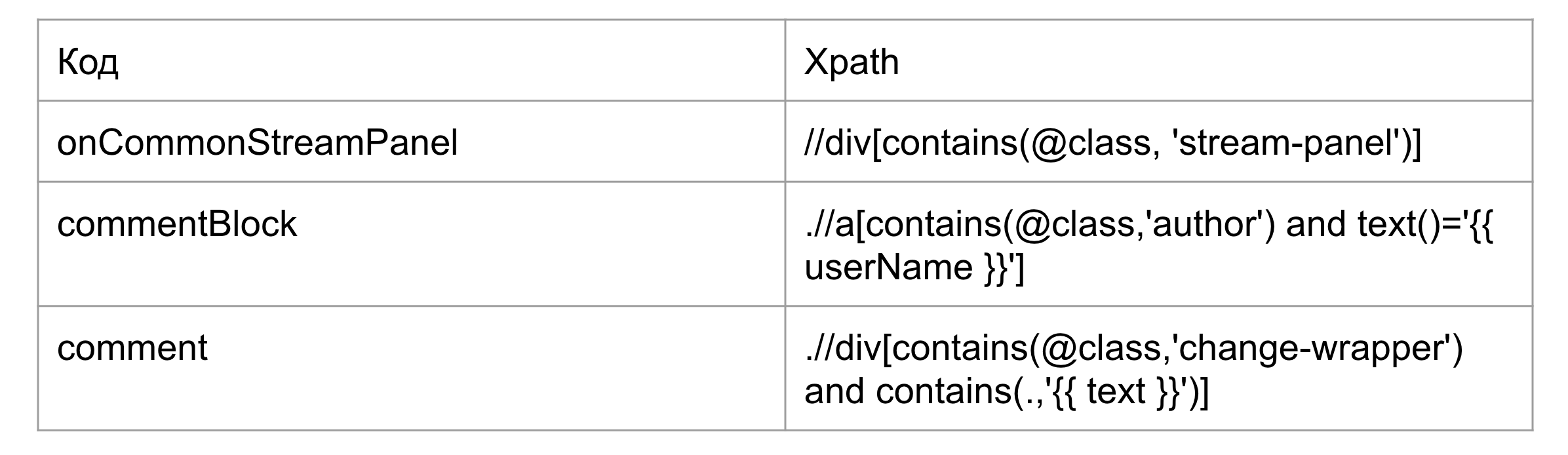
Where onCommentBlock is
Now we learn to say not “buy a toy”, but “buy a toy from the Detsky Mir store, standing in a blue cabinet on the third shelf from above.” It is necessary to explain that we are pointing to the element sequentially from larger elements (stream -> block with comments from a certain person -> that part of this block where the given text sits).
No, still not the time to talk about xpath. Just to mention briefly that all these instructions are described by them and inheritance goes through them. But you need to talk about all these testers and veyters, they relate to this step and are necessary to understand what is happening. But do not overload: your student will be able to study more complex exercises himself later. Most likely, should, waitUntil, displayed () ;, exist () ;, not () ;.
The homework is obvious: a branch in which the contents of several steps are deleted, which are necessary for a certain number of tests. Let the testers restore them and make the run be green again.
Additionally, if the tester team has not only new features, but also some bug fixes, you can ask him to write tests for these bugs right away and relinquish them. Most likely, all the elements have already been described; only a couple of three steps can be missed. This will be the perfect workout.
As complete as possible for a tester who is going to continue to fulfill his direct responsibilities. Finally, you need to talk about xpath.
First, we make it clear that all of these onCommentBlock and comment are described by them.

Total:
The order of the story is very important. First we take any existing xpath and show how in the elements tab there is one and only one element. Next, we talk about the structure: when you need to use WebElement, and when you need to create a separate file for a new element. This will help to better understand inheritance.
You need to explicitly say that a separate element is all taskview, it contains a child element - the entire stream that contains the child element - a separate comment, etc. Child elements - inside the parent both on the page and in the structure of the autotest framework.
At this point, the audience should already have a solid understanding of how they are inherited and what can be entered after the point at onCommentBlock. At this point, we explain all the operators: /, //,., [] And so on. In the load, we prove knowledge about using
and other necessary things.

Students should understand how to translate xpath in this way. To fix - right, homework. We delete the descriptions of the elements, let them restore the work of the tests.
We should not overload a person with complicated knowledge, but we must explain everything at once, and this is a difficult dilemma. This way will allow us to first make listeners ask questions and not understand something and answer them the very next moment. If we talk about the whole architecture, then by the time the topic of steps or xpath is analyzed, the most important parts of it will already be forgotten due to their incomprehensibility.
Nevertheless, one of you will probably be able to share experience on how to optimize the process even more. I am pleased to read such suggestions in the comments!
I learned how to work with Selenium and now I independently support a certain number of autotests with almost no outside help. And, based on the results of our joint experience and my personal conclusions, I will try to derive the very formula of the most ideal school of automation as possible.
Wrike School Organization Experience
When the need for an automation school became clear, its organization fell on Stas Davydov, technical lead of automation. Who else but he can explain why they came up with this initiative, did they achieve results and do not regret the time spent? We give him the floor:
- In 2016, we wrote a new framework for autotests and made it so that tests became easy to write: normal steps appeared, the structure became much more understandable. We had an idea: we needed to attract everyone who wanted to write new tests, and to make it easier to understand, we created a series of lectures. We collectively came up with a plan for those, each of the future lecturers took one and prepared a report on it.
- What were the difficulties of the students?
- Basically, of course, architecture. There were many questions about the structure of our tests. In the feedback we wrote a lot on this topic and we had to conduct additional lectures in order to explain in more detail.
- Did the school pay off?
- Yes, definitely. Thanks to her, a lot of people were involved in writing tests, and, on average, in the hospital, everyone began to better understand what autotests are, how they are written and how they run. The burden on automation has also decreased: we now receive several times fewer requests for help with analysis of tests, since testers and developers began to cope with this themselves in almost all situations. Well, there are some internal advantages for the department: they gained experience in presentations and lectures, due to which some automators have already managed to make presentations at conferences, and also received a powerful set of videos and presentations for onboarding newcomers.
From myself, I’ll add that communication between our departments has been simplified to a ridiculously easy level. For example, now I practically do not need to think about which cases and with what level of atomicity to give for automation. As a result, the care for test coverage, which is constantly growing, comes fully from all interested parties. No one demands the impossible from others.
In general, the impact on team work is uniquely positive. Perhaps the colleagues reading this article are also thinking about holding something like this? Then the advice will be simple: it is worth it if autotests are your priority. Next, we’ll talk about a more complex question: how to organize everything as correctly as possible, so that the costs of all parties are minimal and the exhaust is maximum.
Organization Tips
The school was useful, but, as Stas admitted, there were some difficulties, because of which it was necessary to arrange additional lectures. And it was just as a recent student who studied comparing himself-in-ignorance and himself-now, I formulated the following steps to create the ideal, in my opinion, way to teach testers how to deal with autotests.
Step 0. Create a dictionary
Of course, this step is needed not only for QA. Nevertheless, I want to say it explicitly: the automation code base should be stored in a readable form. Programming languages are, not least, languages , and from this you can start the dive.

Here is a screenshot of taskview with the names of the elements. Imagine that you are doing taskview as a black box and have never seen Selenium in your life. What does this code do?

(Spoiler - through rest the task is deleted on behalf of the administrator, and then we see that there is a record about this in the stream.)
Already this one step allows you to bring the QAA and QA languages closer. It’s easier for automation to explain the outcome of a run; manual testers have to spend less on compiling cases: they can be made less detailed. Yet they understand each other. We won even before the training itself began.
Step 1. Repeat phrases
We continue the parallel with the tongue. When we learn to speak in childhood, we do not go from etymology and semantics. We repeat “mother”, “buy a toy”, but we don’t immediately go into the pre-Indo-European roots of these words. So here: it makes no sense to dive into the very depths of the technical features of the autotests, without trying to write something working.
It sounds somewhat counterintuitive, but it works.
In the first lesson, it is worth giving a basis on how to write autotests directly. We help set up the development environment (in my case, Intellij IDEA), explain the minimum language rules that are necessary to write another method in an existing class using the available steps. We write one or two tests with them and give homework, which I would design as follows: a branch allotted from the master, but several tests were deleted in it. Only their descriptions remained. We ask testers to restore these tests (not through show diff, of course).
According to the results, the one who listened and did everything will be able to:
- learn to work with the interface of the development environment: creating branches, hotkeys, commits and push;
- to learn the basics of the structure of the language and classes: where to insert injections, and where to import, why annotations are needed and what generally there are for symbols, except steps;
- understand the difference between action, expectation and verification, where to use what;
- notice the difference between autotests and manual checks: in autotests you can pull one or another handler instead of performing actions through the interface. For example, send a comment directly to the backend instead of opening taskview, highlighting input, typing and pressing the Send button;
- formulate questions that will be answered in the next step.
The last point is very important. These answers can be easily given ahead of time, but this is an important teaching principle: answers without formulated questions are not remembered and are not applied when, finally, they are required.
It would be ideal if at that time the QA team automator would hang up a task with him writing a couple of tests in a battle and allow him to commit to his thread.
What you should not give:
- more in-depth knowledge of the functionality of the development environment and the programming language itself, which will be needed only when working independently with branches. I don’t remember, I’ll have to explain it twice or thrice, and we value the time of the automation, right? Examples: conflict resolution, adding files to git, creating classes from scratch, working with dependencies;
- everything related to xpath. Really. You need to talk about him separately, once and very concentratedly.
Step 2. We look at the grammar
Let's recall the screenshot with taskview from step number 0. We have a step called checkCommentWithTextExists. Our tester already understands what this step does and you can look inside the step and decompose it a little.
And inside we have the following:
onCommentBlock(userName).comment(expectedText).should(displayed());
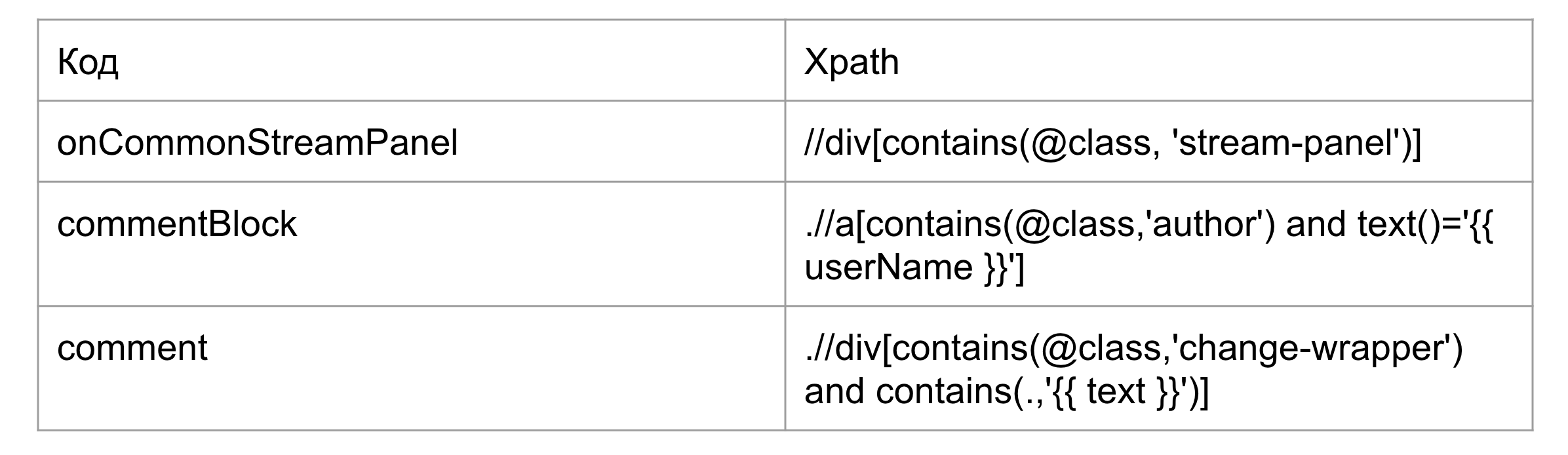
Where onCommentBlock is
onCommonStreamPanel().commentBlock(userName);
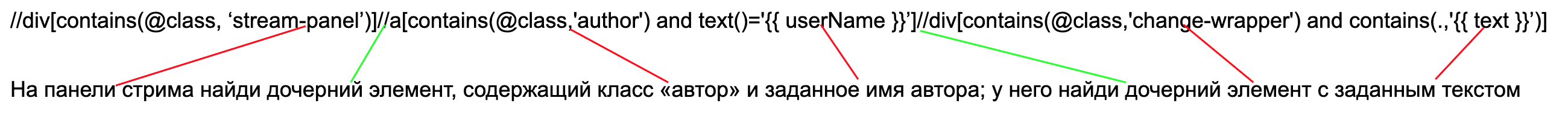
Now we learn to say not “buy a toy”, but “buy a toy from the Detsky Mir store, standing in a blue cabinet on the third shelf from above.” It is necessary to explain that we are pointing to the element sequentially from larger elements (stream -> block with comments from a certain person -> that part of this block where the given text sits).
No, still not the time to talk about xpath. Just to mention briefly that all these instructions are described by them and inheritance goes through them. But you need to talk about all these testers and veyters, they relate to this step and are necessary to understand what is happening. But do not overload: your student will be able to study more complex exercises himself later. Most likely, should, waitUntil, displayed () ;, exist () ;, not () ;.
The homework is obvious: a branch in which the contents of several steps are deleted, which are necessary for a certain number of tests. Let the testers restore them and make the run be green again.
Additionally, if the tester team has not only new features, but also some bug fixes, you can ask him to write tests for these bugs right away and relinquish them. Most likely, all the elements have already been described; only a couple of three steps can be missed. This will be the perfect workout.
Step 3. Full immersion
As complete as possible for a tester who is going to continue to fulfill his direct responsibilities. Finally, you need to talk about xpath.
First, we make it clear that all of these onCommentBlock and comment are described by them.

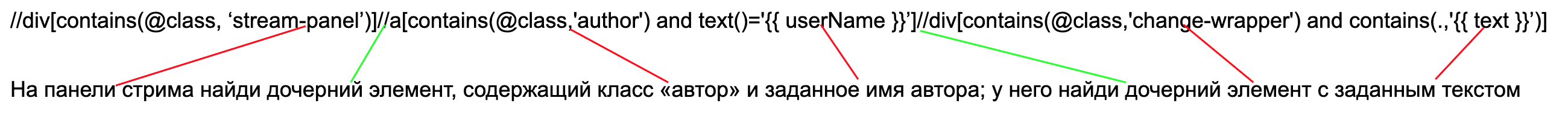
Total:
"//div[contains(@class, 'stream-panel')]//a[contains(@class,'author') and text()='{{ userName }}']//div[contains(@class,'change-wrapper') and contains(.,'{{ text }}')]"
The order of the story is very important. First we take any existing xpath and show how in the elements tab there is one and only one element. Next, we talk about the structure: when you need to use WebElement, and when you need to create a separate file for a new element. This will help to better understand inheritance.
You need to explicitly say that a separate element is all taskview, it contains a child element - the entire stream that contains the child element - a separate comment, etc. Child elements - inside the parent both on the page and in the structure of the autotest framework.
At this point, the audience should already have a solid understanding of how they are inherited and what can be entered after the point at onCommentBlock. At this point, we explain all the operators: /, //,., [] And so on. In the load, we prove knowledge about using
@class
and other necessary things.

Students should understand how to translate xpath in this way. To fix - right, homework. We delete the descriptions of the elements, let them restore the work of the tests.
Why exactly this way?
We should not overload a person with complicated knowledge, but we must explain everything at once, and this is a difficult dilemma. This way will allow us to first make listeners ask questions and not understand something and answer them the very next moment. If we talk about the whole architecture, then by the time the topic of steps or xpath is analyzed, the most important parts of it will already be forgotten due to their incomprehensibility.
Nevertheless, one of you will probably be able to share experience on how to optimize the process even more. I am pleased to read such suggestions in the comments!
All Articles