12 ES10 features in 12 simple examples
Here is a translation of an article from Carlos Caballero 's blog on Medium.com. The author will tell us about the features that appeared in the 2019 ES10 version.

ES10 is the latest version of ECMAScript for 2019. It does not contain as many innovations as the ES6 version released in 2015, however, it included several useful features.
In this article, the features introduced in ES10 are described as simple code examples. You can quickly understand them without a detailed explanation. Of course, this will require basic JavaScript knowledge.
The new JavaScript features in ES2019 are:
There are two new
methods:

Converts a list of code and pairs of values to an object.

When matching a string with a regular expression, the
method returns an iterator over all results, including capture groups.

There are two new
methods for removing spaces from a string:

Added a new option to get
descriptions. Now, when creating
, you can add a line as a description - in ES10 there is access to this indicator.

Optional
Previously, the
expression from the
construct needed a variable. Today, developers can use
without creating unnecessary bindings.

The characters for the unescaped line separator
and the paragraph separator
were not present in previous versions of ECMAScript.

can return characters between
and
as values for which there is no UTF-8 character equivalent. However, the JSON format requires UTF-8 encoding. A solution has been proposed to present unpaired surrogate code points as shielded JSON sequences instead of leaving them as single UTF-16 code units.

In the previous implementation of the V8 engine, an unstable fast sorting algorithm was used for arrays containing more than 10 elements.
The stable sorting algorithm is a sorting algorithm in which two objects with the same keys remain in the same order in which they were before sorting.

The
method returns a string representation of the source code of the function. In ES6, when calling
for a function, it could return a different result depending on the specific implementation of the ECMAScript engine. If possible, the source code was returned, otherwise a standardized stub.

is the 7th primitive type, an integer of arbitrary length. Variables of this type can consist of 253 numeric characters; they are not limited to a numeric value
.

Dynamic
returns a promise for the namespace object of the requested module. Therefore, import can now be assigned to a variable using
.

The
object
not standardized until the advent of ES10. In the code of the finished application, it had to be brought to the standard for various platforms on its own, prescribing something cumbersome, for example:

JavaScript is a living language, which is very favorable for web programming. We have been witnessing its dynamic development since the advent of ES6 in 2015. In this article, we highlighted the features that appeared in the 2019 ES10 version. Some features were also introduced that will gain stability in ES11 (2020), as they are in 3 stages of implementation and are likely to be standardized for the next release.
Many of these features may not be necessary to build your web application. However, they all make it possible to do without ingenious tricks or writing a lot of code where it was required before.

ES10 is the latest version of ECMAScript for 2019. It does not contain as many innovations as the ES6 version released in 2015, however, it included several useful features.
In this article, the features introduced in ES10 are described as simple code examples. You can quickly understand them without a detailed explanation. Of course, this will require basic JavaScript knowledge.
The new JavaScript features in ES2019 are:
Array#{flat,flatMap}
-
Object.fromEntries
-
String#{trimStart,trimEnd}
-
Symbol#description
- optional binding
try { } catch {} //
- JSON ⊂ ECMAScript
- well-formed
JSON.stringify
- steady
Array#sort
- updated Function # toString
-
BigInt
- Simple Type (Stage 3) - dynamic import (stage 3)
- standardized
global This
object (stage 3).
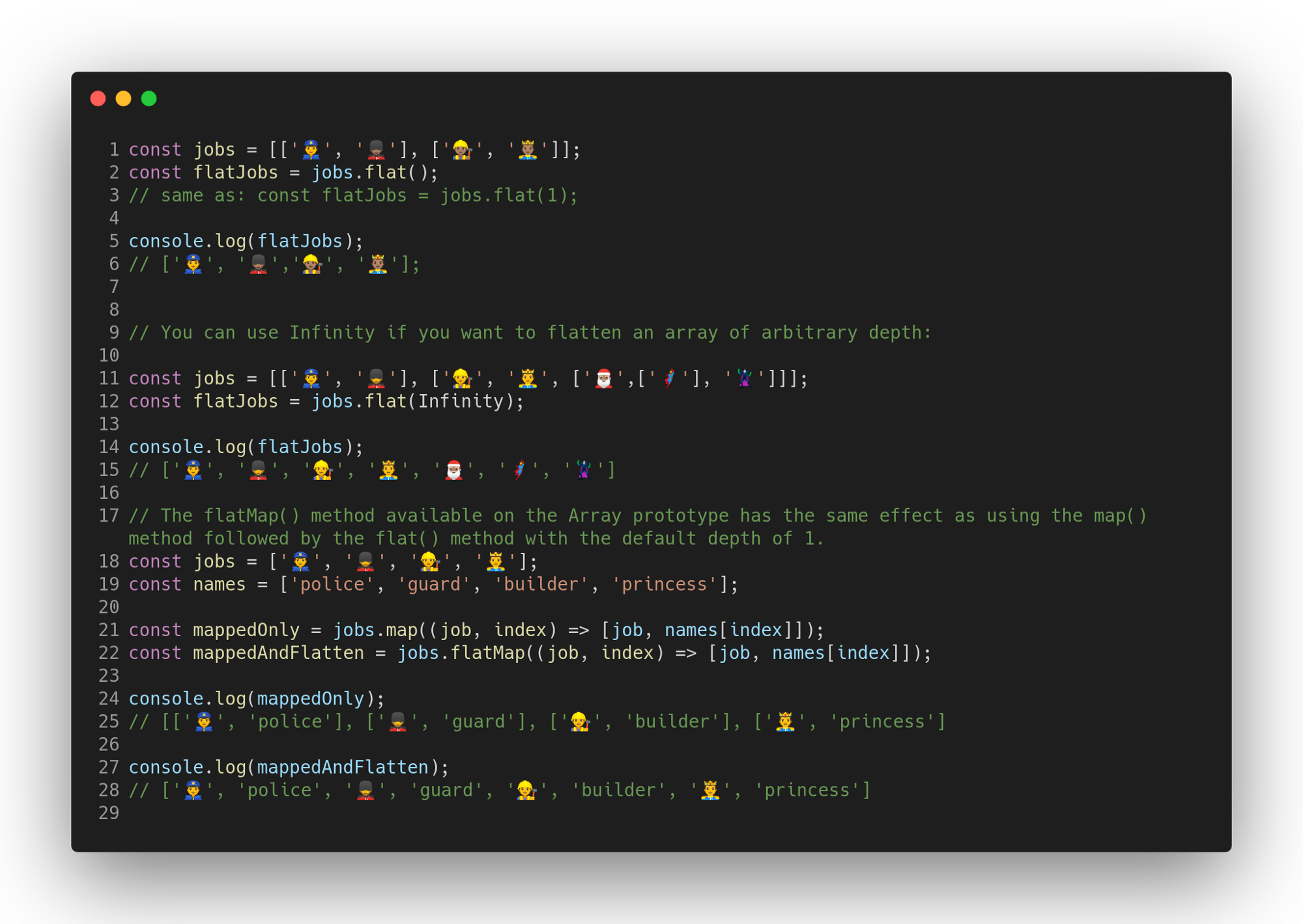
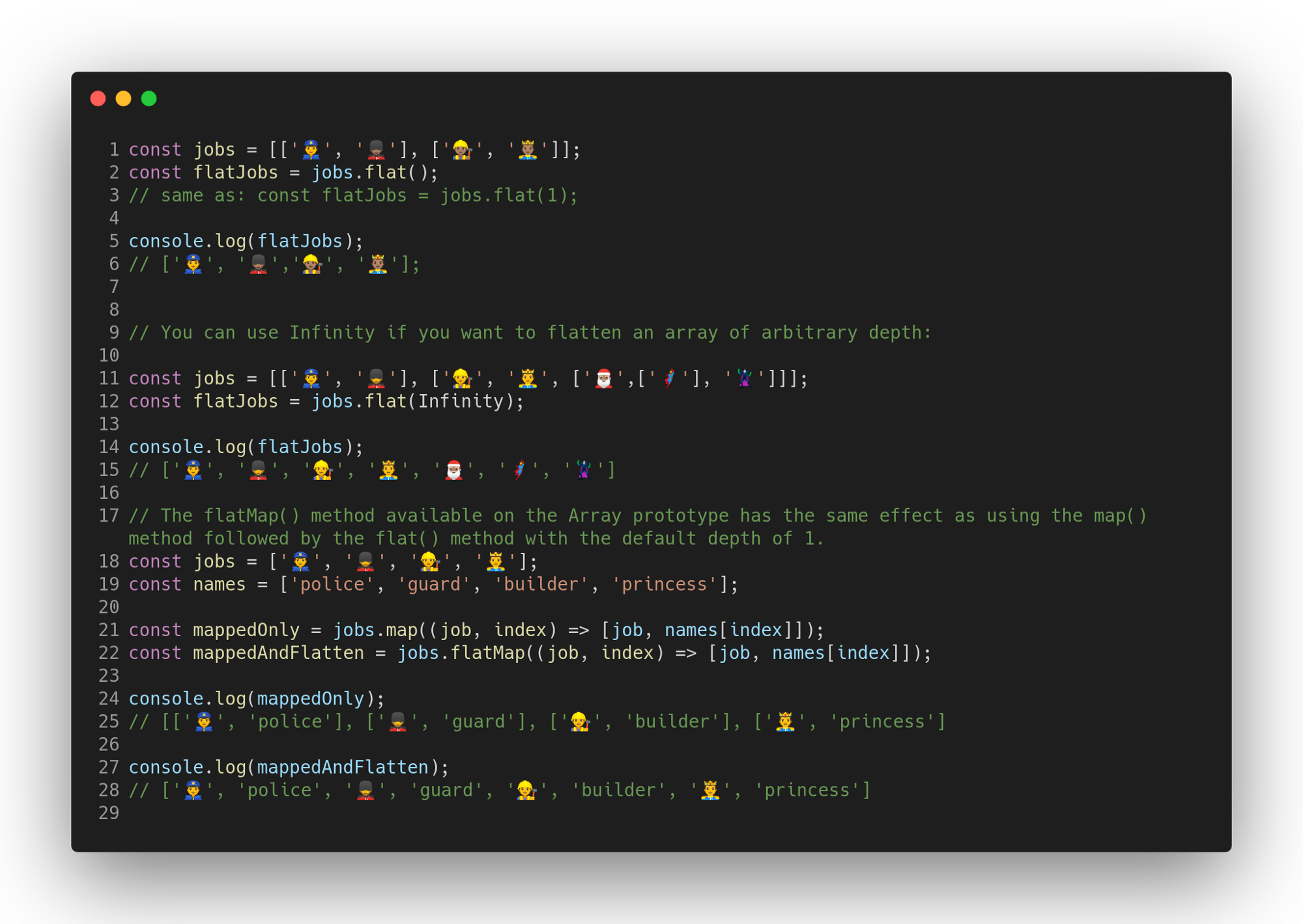
Array.flat () and Array.flatMap ()
There are two new
Array
methods:
- The
Array.flat()
method returns a new array in which all elements of nested subarrays were recursively raised to the specified depth level. - The
Array.flatMap()
method first applies a function to each element, and then converts the result to a flat structure and places it in a new array. This is identical to themap()
function, followed by the use of theflat()
function with a depth parameter of 1, butflatMap()
is more often more efficient because it combines both approaches in one method.

Object.fromEntries ()
Converts a list of code and pairs of values to an object.

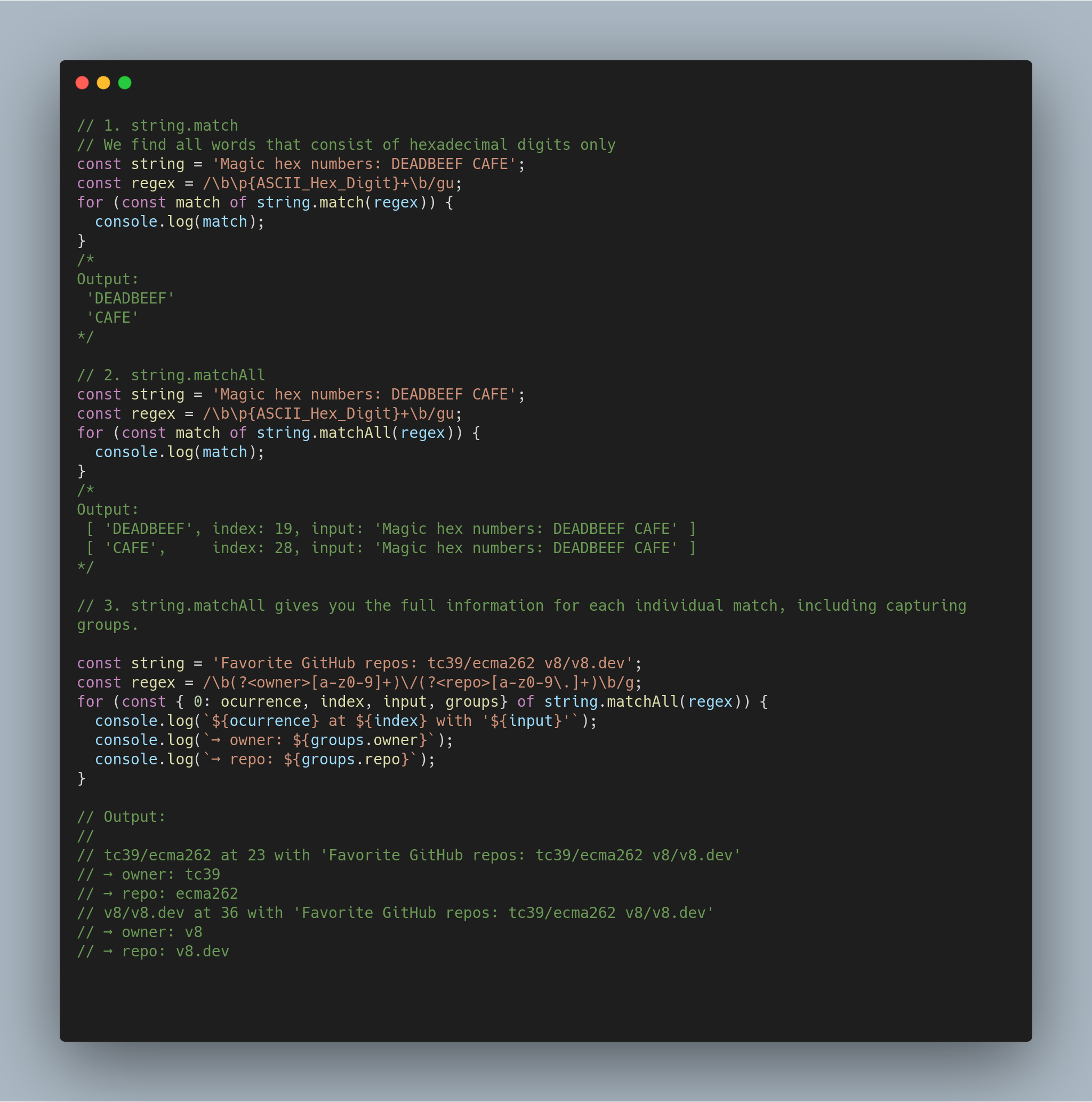
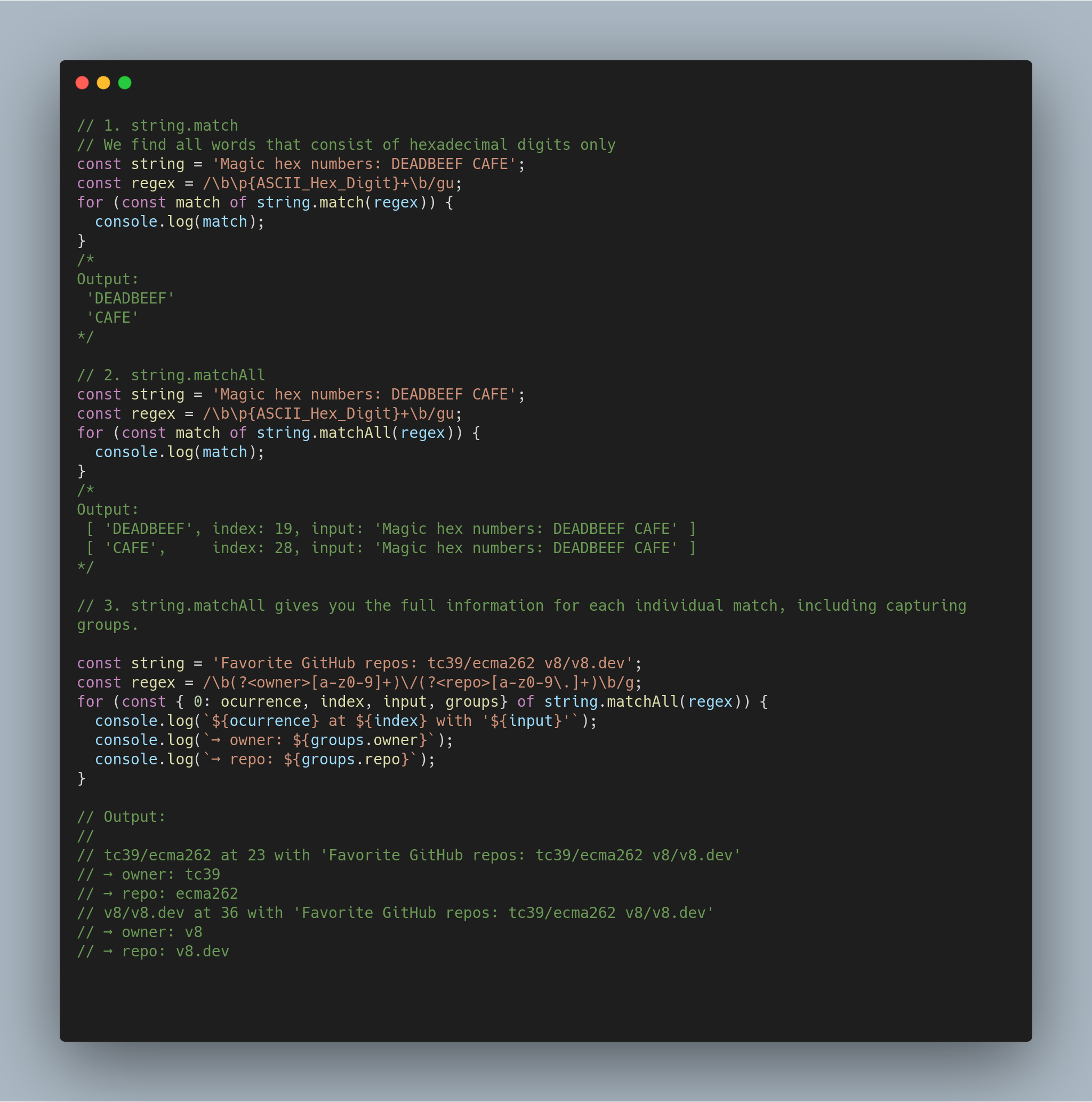
String.prototype.matchAll
When matching a string with a regular expression, the
matchAll()
method returns an iterator over all results, including capture groups.

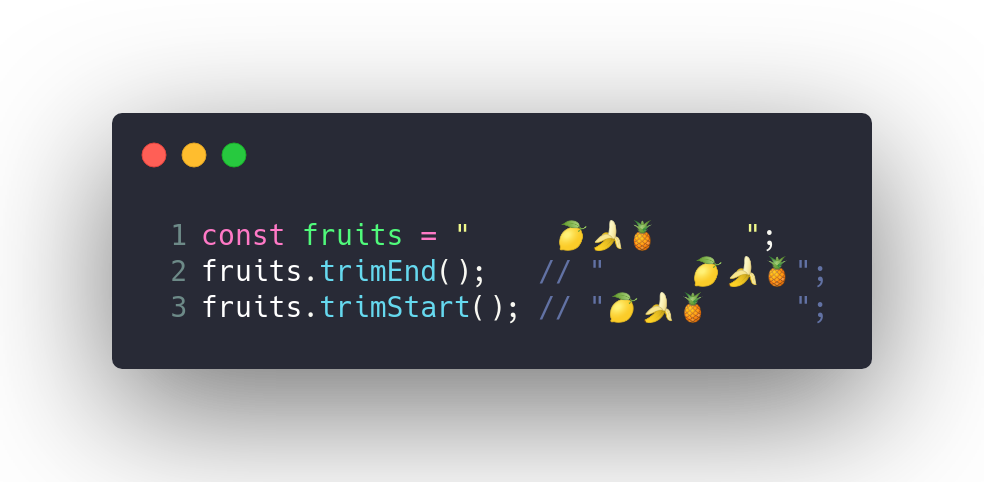
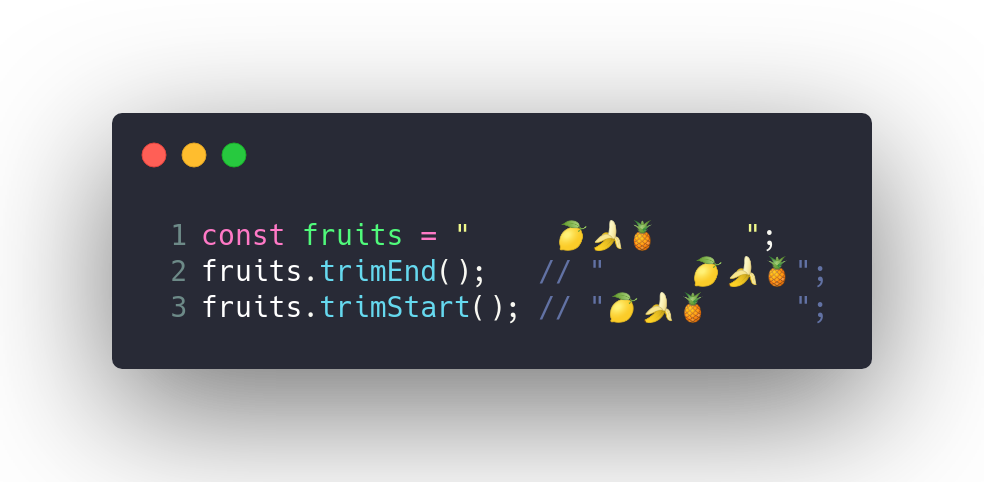
String.trimStart () and String.trimEnd ()
There are two new
String
methods for removing spaces from a string:
- The
trimStart()
method removes the space at the beginning of a line. - The
trimEnd()
method removes the space at the end of a line.

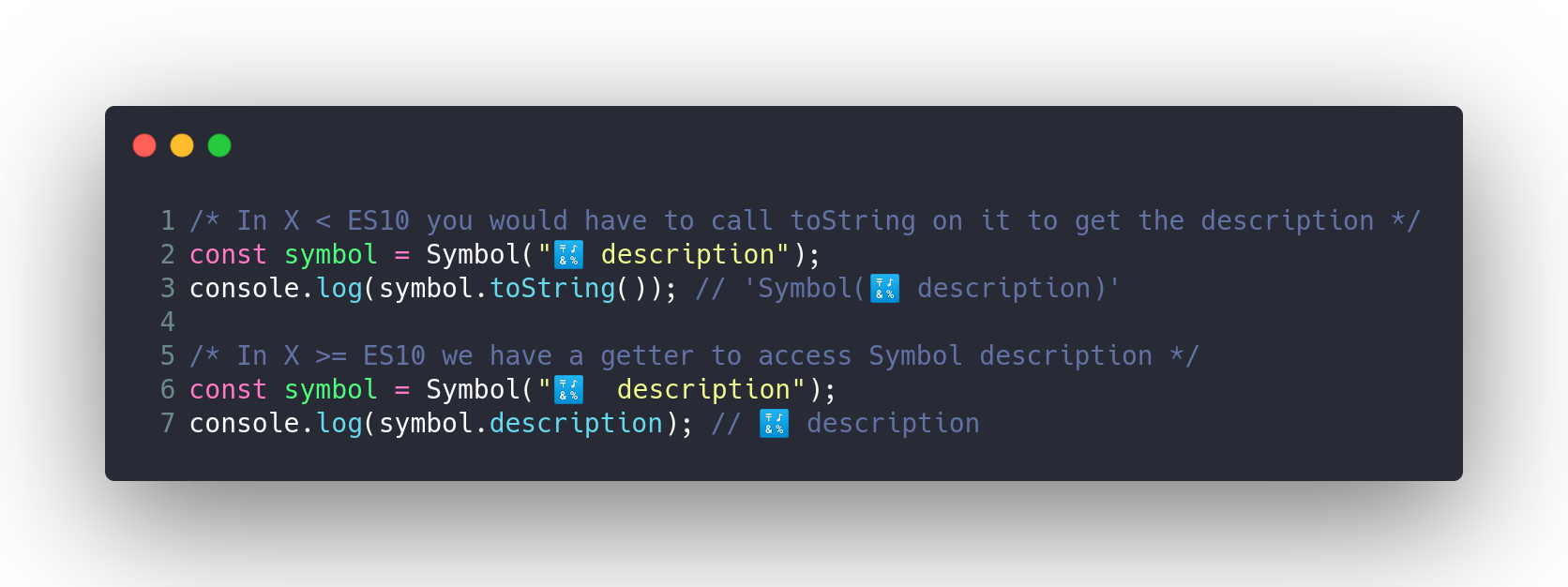
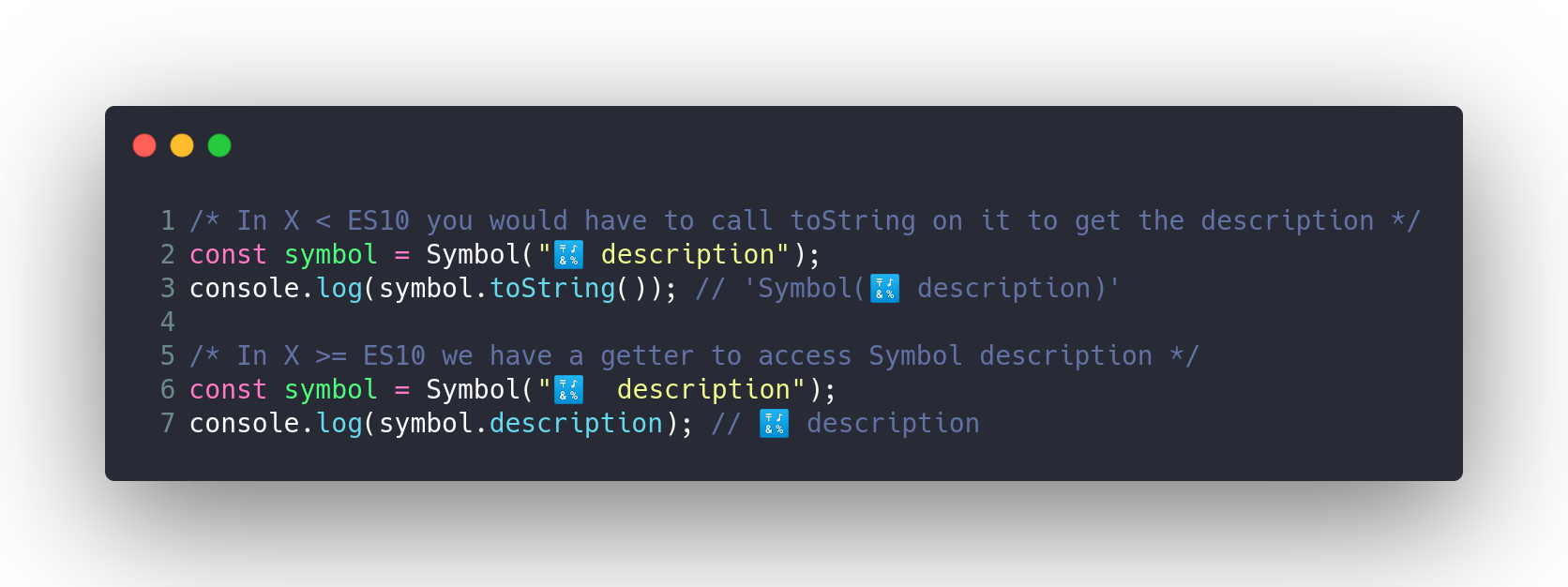
Symbol.Description
Added a new option to get
Symbol
descriptions. Now, when creating
Symbol
, you can add a line as a description - in ES10 there is access to this indicator.

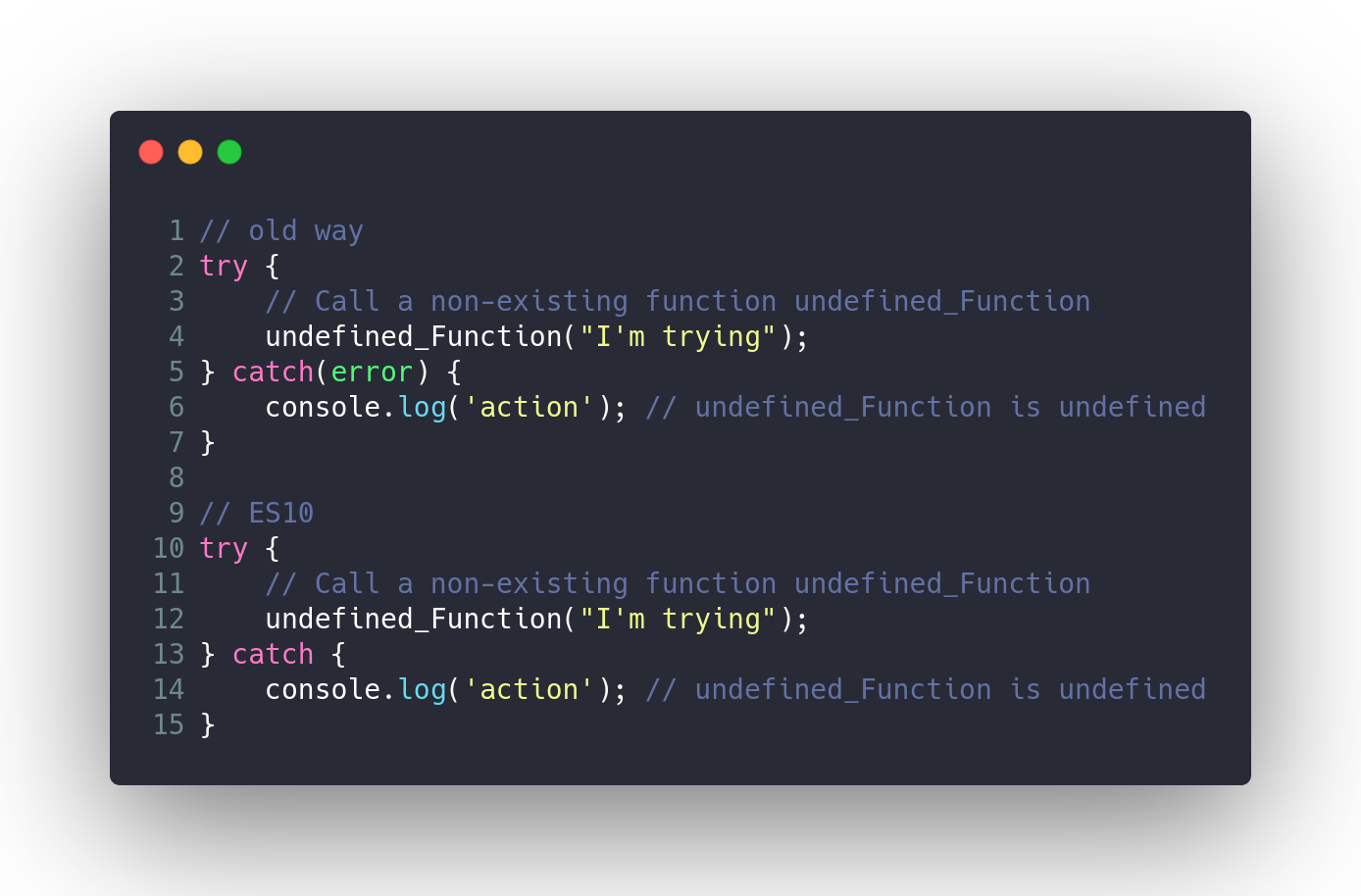
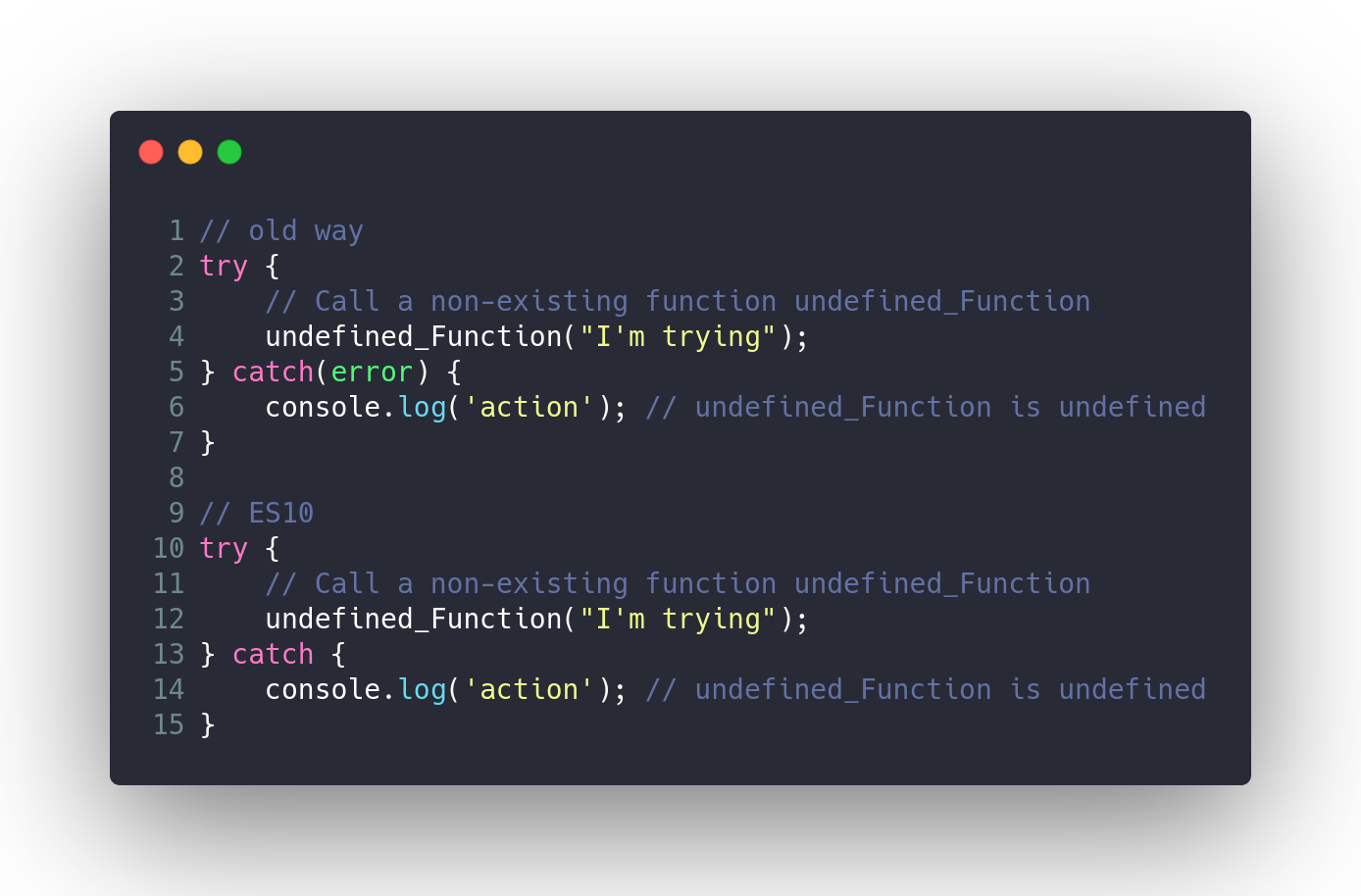
Optional try/catch
binding
Previously, the
catch
expression from the
try/catch
construct needed a variable. Today, developers can use
try/catch
without creating unnecessary bindings.

JSON ⊂ ECMAScript
The characters for the unescaped line separator
U+2028
and the paragraph separator
U+2029
were not present in previous versions of ECMAScript.
- U + 2028 - paragraph separator.
- U + 2029 - line separator.

Well-formed JSON.stringify ()
JSON.stringify()
can return characters between
U+D800
and
U+DFFF
as values for which there is no UTF-8 character equivalent. However, the JSON format requires UTF-8 encoding. A solution has been proposed to present unpaired surrogate code points as shielded JSON sequences instead of leaving them as single UTF-16 code units.

Stable Array.prototype.sort ()
In the previous implementation of the V8 engine, an unstable fast sorting algorithm was used for arrays containing more than 10 elements.
The stable sorting algorithm is a sorting algorithm in which two objects with the same keys remain in the same order in which they were before sorting.

Updated Function.toString ()
The
toString()
method returns a string representation of the source code of the function. In ES6, when calling
toString()
for a function, it could return a different result depending on the specific implementation of the ECMAScript engine. If possible, the source code was returned, otherwise a standardized stub.

BigInt - integers of arbitrary length
BigInt
is the 7th primitive type, an integer of arbitrary length. Variables of this type can consist of 253 numeric characters; they are not limited to a numeric value
9007199254740992
.

Dynamic import
Dynamic
import()
returns a promise for the namespace object of the requested module. Therefore, import can now be assigned to a variable using
async/await
.

Standardized globalThis Object
The
globalThis
object
globalThis
not standardized until the advent of ES10. In the code of the finished application, it had to be brought to the standard for various platforms on its own, prescribing something cumbersome, for example:

Conclusion
JavaScript is a living language, which is very favorable for web programming. We have been witnessing its dynamic development since the advent of ES6 in 2015. In this article, we highlighted the features that appeared in the 2019 ES10 version. Some features were also introduced that will gain stability in ES11 (2020), as they are in 3 stages of implementation and are likely to be standardized for the next release.
Many of these features may not be necessary to build your web application. However, they all make it possible to do without ingenious tricks or writing a lot of code where it was required before.
All Articles