Interaction between Angular components using RxJS
A guide on how to use Subject RxJS and BehaviourSubject RxJS to communicate between Angular components.
In this article, I will use RxJS to show how components interact when they do not know each other or do not have a common parent / child relationship.
Content:
- Problem
- Method 1: Event Transport
- Method 2: Service Observer
- Application
Problem
In many frameworks, including Angular, the problem of component interaction always arises when we split the application into many small UI components and bind to the parent element of the parent element to listen to events.
In Angular, we use Output () and Input (). In standard cases, this is enough, but when you need to associate incoming data and outgoing events with the parent component, managing this all turns into a nightmare.
You need to add a bunch of Input () and Output () to many component levels - this requires a lot of effort, is risky and does not always work.
One solution is to use a state manager such as Redux, NGRX, or NGXS to help unrelated components communicate.
In this article, I will introduce two additional ways to solve this problem that do not require the use of additional libraries.
- Event transport using Subject.
- Service Observer Using Behavior Subject.
To demonstrate these solutions, I will create an example in which the user can click on an article list item and display the details in another component.
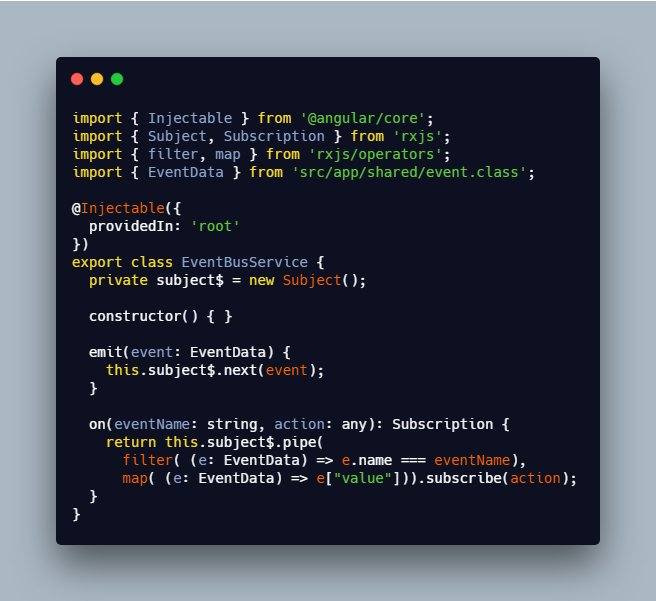
Method 1: Event Transport
The concept is very simple. You create a service whose events will be available everywhere.
The service distributes events, and subscribers can perform a callback function when an event occurs. In this article, I will create an Event Transport using an RsJS Subject.

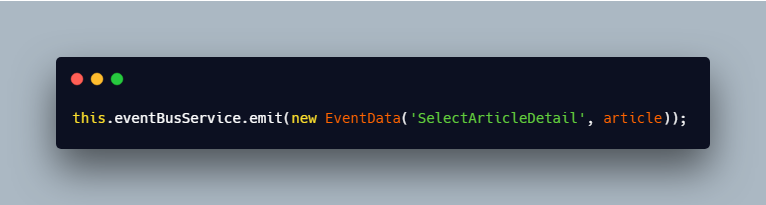
Each time a user clicks on an article list item, he generates an event and transmits it using the Event Transport.

This code means that we dispatched a SelectArticleDetail event along with article information.

The listener will listen to SelectArticleDetail and make a callback, pass the article data to a local variable and display it in the user interface.
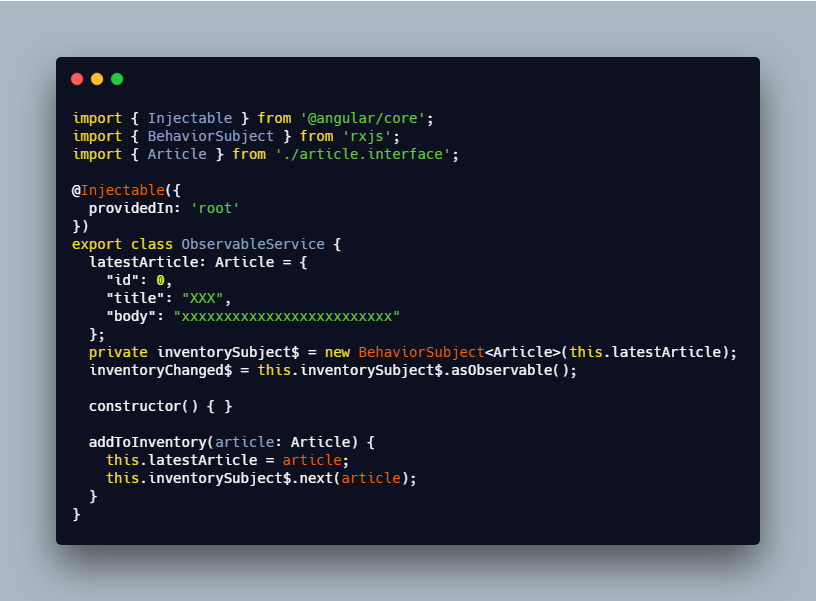
Method 2: Service Observer
The idea is to simply create a way to transfer data from within. That is, each time a value changes, the observer finds out about this and performs the function of a callback.

Each time a user clicks on a list item, he adds an article to the repository.

Now, in the part component, we will subscribe to the repository update to get a new value.
Application
I have applied these approaches in many projects. Here are some examples where this is very appropriate:
- Event transport: I want to use the same modal window to show the user information about the state of the application every time he clicks on the button
- Event transport: If you are using a mono-repository with several frameworks, it is convenient to use this approach to exchange events between frameworks or to distribute an event from Angular to native JavaScript
- Event transport and Service observer for nested components: it is difficult, using Input () and Output () to connect incoming / outgoing data and UI events of component D with UI component B, with UI component C and c parent component A when interacting with the API
If you have more examples, I will be glad to know about them. Learning from others is a great way to improve.
Summarizing
This article is about two ways of interacting between two or more unrelated components.
We use the Service Observer to subscribe to data for simple cases, and use the Event Transport to send different events to different listeners.
Hope the article was helpful! Follow me on Medium and Twitter . Feel free to comment and ask questions. I'll be glad to help!
All Articles