JSConf Budapest 2019
Hello, Habr!
My name is Dmitry Tatarintsev, I work as a frontend developer at FunCorp.
In late September, I visited JSConf in Budapest. This is one of a series of community conferences taking place around the world. In my review, I will briefly talk about the organization and in more detail about the audience, trends and interesting reports.

JSConf Budapest itself took two days and in one stream. The day before, there were 8 workshops, of which one could be visited for free (but I found out about this later), and the day before - CSSConf Budapest.
If we compare the reports with the reports at Russian conferences, it becomes clear that the organizers of JSConf are guided by novice developers. Here you will not be told about complex solutions to complex problems, but you will see that you can use the Web Audio API to filter brain waves, learn about the features of developing applications for operation in extreme conditions of a refugee camp.
Ticket prices started at 311 euros. You could also buy Diversity Support tickets and thereby help people with disabilities, financial difficulties and minorities in IT get to the conference.
Since the conference usually takes place in the very center of the city, there are no problems with hotels. I chose the Astoria Hotel , located at the intersection of the main roads of Budapest. There is also the Astoria metro station and it is convenient to take the 100E bus from the airport.

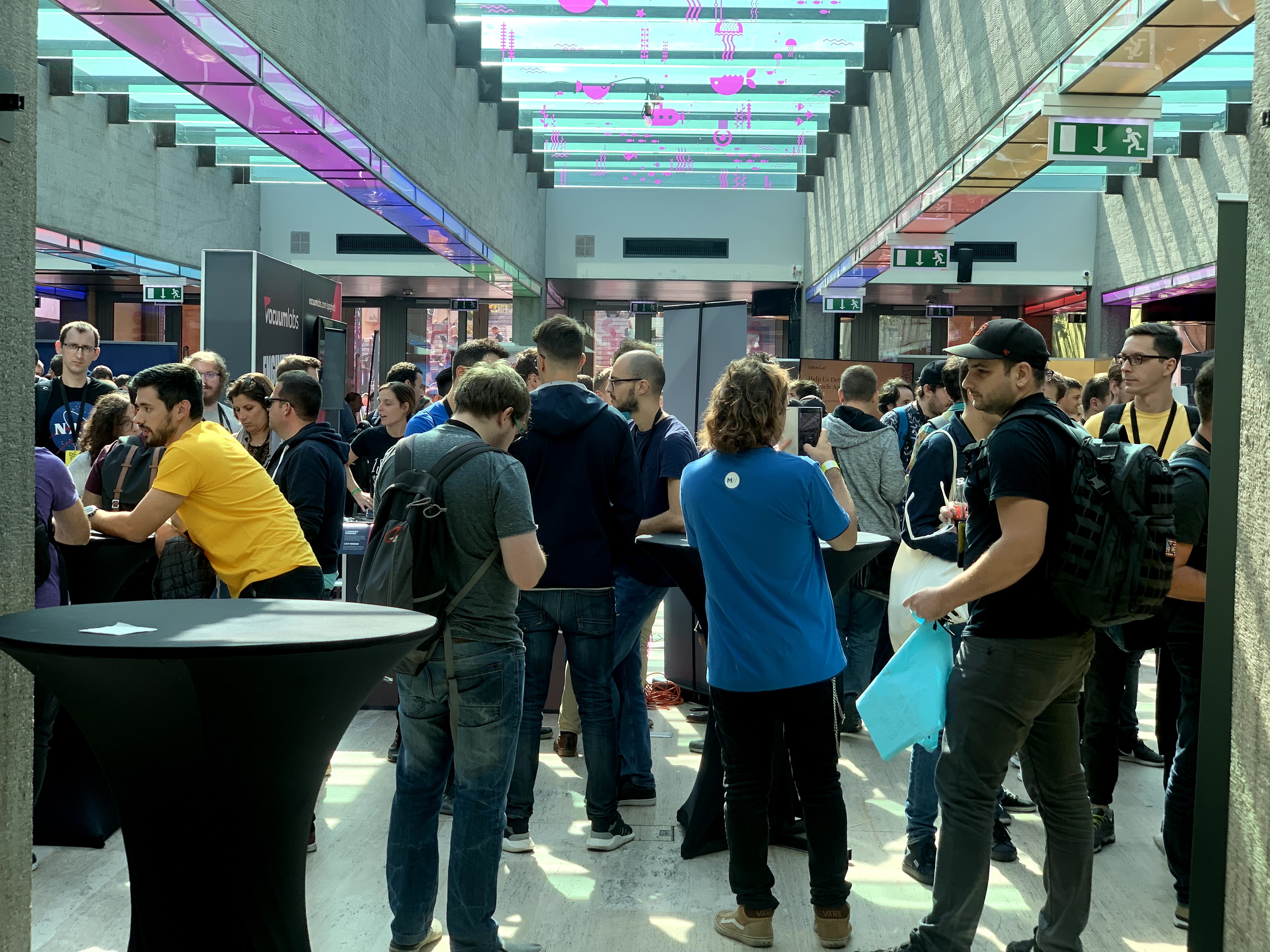
The conference was held at the Akvárium Klub nightclub . The place is notable for the fact that it is located under the pool, due to this, in the area where the sponsors were located, there was pleasant lighting from the rays of the sun passing through the water on the roof.

In total there were several zones: halls for reports and lightnings, for breakfasts and dinners, an area with sponsor stands.
In between reports, you could attend lightnings in the Mozilla Community Lounge, try WebVR, participate in a recycling workshop (make a small wallet from a large poster).

Participants were fed breakfast, lunch (for vegans, vegetarians and meat-eaters) and offered coffee. Every day after the reports, there were parties with music from the guys from live: js.
The conference is not so much about technologies as about their application. Most of the reports are aimed at inspiration from developers; there are few technical details. I will talk about the most interesting, in my opinion, reports.
Mauricio Palma
Mauricio tells from personal examples that an accessible interface is necessary not only for people with visual or hearing impairments, but also for a person who is temporarily experiencing difficulties, for example, with a plaster hand.

To create an accessible interface you do not need to be limited to simple techniques; you can radically change the way a user interacts with the program. For example, make a voice interface using the Web Speech API.

Jorge marin
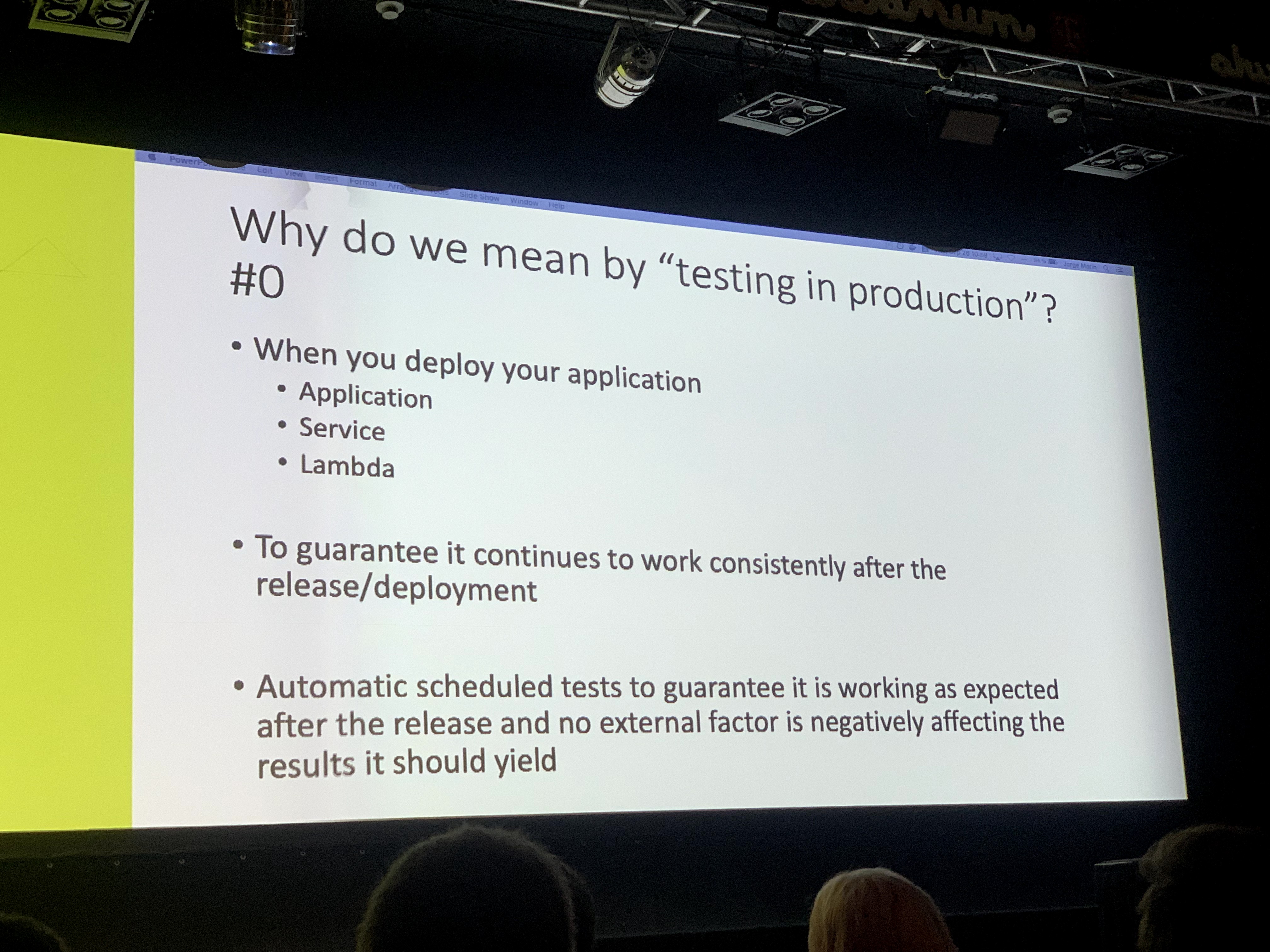
Testing in production is an important topic that many bypass.
Issues disclosed in the report:
And also the speaker spoke about the experience of such testing in Dyson.


Charlie gerard
Another report on non-traditional ways of interacting with a computer. Charlie talks about how to make textile interfaces at home, about the advantages, disadvantages and achievements of the industry in this direction.

Taylor fairbank
A story about the difficulties of developing a site used by volunteers and staff delivering food to refugee camps. As in the first report, one can trace that the problem of extreme conditions is wider than a refugee camp or warehouse, but also manifests itself, for example, when a person descends into the subway.

Jake archibald & surma
The report is similar in theme to the previous one, but describes more technical details. The guys tell how using Preact, Rollup, self-written plug-ins and a few more techniques to achieve the maximum speed of loading and displaying the application even on weak devices.

Kat kitay
A very good report on the cultural differences in interfaces and the limitations placed on development. The fact that just translating content is not enough, different cultures use different layouts, color schemes and many other details that are invisible at first glance. A cool example: the American site for booking train tickets uses images of people traveling on a train, and the European site uses people who have already reached their destination. I also really liked the example of an Asian online store: all the text was inserted with pictures, because a font with a full set of hieroglyphs weighs a lot, and it is not always possible to make the desired subset.

Should I go to JSConf Budapest? Definitely yes. This is a great conference. I talked with interesting people, heard new ideas, and returned to work inspired.
My name is Dmitry Tatarintsev, I work as a frontend developer at FunCorp.
In late September, I visited JSConf in Budapest. This is one of a series of community conferences taking place around the world. In my review, I will briefly talk about the organization and in more detail about the audience, trends and interesting reports.

JSConf Budapest itself took two days and in one stream. The day before, there were 8 workshops, of which one could be visited for free (but I found out about this later), and the day before - CSSConf Budapest.
If we compare the reports with the reports at Russian conferences, it becomes clear that the organizers of JSConf are guided by novice developers. Here you will not be told about complex solutions to complex problems, but you will see that you can use the Web Audio API to filter brain waves, learn about the features of developing applications for operation in extreme conditions of a refugee camp.
Ticket prices started at 311 euros. You could also buy Diversity Support tickets and thereby help people with disabilities, financial difficulties and minorities in IT get to the conference.
Since the conference usually takes place in the very center of the city, there are no problems with hotels. I chose the Astoria Hotel , located at the intersection of the main roads of Budapest. There is also the Astoria metro station and it is convenient to take the 100E bus from the airport.

Organization
The conference was held at the Akvárium Klub nightclub . The place is notable for the fact that it is located under the pool, due to this, in the area where the sponsors were located, there was pleasant lighting from the rays of the sun passing through the water on the roof.

In total there were several zones: halls for reports and lightnings, for breakfasts and dinners, an area with sponsor stands.
In between reports, you could attend lightnings in the Mozilla Community Lounge, try WebVR, participate in a recycling workshop (make a small wallet from a large poster).

Participants were fed breakfast, lunch (for vegans, vegetarians and meat-eaters) and offered coffee. Every day after the reports, there were parties with music from the guys from live: js.
Reports
The conference is not so much about technologies as about their application. Most of the reports are aimed at inspiration from developers; there are few technical details. I will talk about the most interesting, in my opinion, reports.
Accessibility vs latest Web APIs. Can't we just get along?
Mauricio Palma
Mauricio tells from personal examples that an accessible interface is necessary not only for people with visual or hearing impairments, but also for a person who is temporarily experiencing difficulties, for example, with a plaster hand.

To create an accessible interface you do not need to be limited to simple techniques; you can radically change the way a user interacts with the program. For example, make a voice interface using the Web Speech API.

Testing in production: Ideas, experiences, limits, roadblocks
Jorge marin
Testing in production is an important topic that many bypass.
Issues disclosed in the report:
- why you need to test in production;
- what testing should be carried out in production;
- How JavaScript can help in testing
- how to avoid impact on ordinary users;
- how not to spoil statistics with tests;
- whether to delete data after testing.
And also the speaker spoke about the experience of such testing in Dyson.


Weaving the web - Programming textile-based interactions in JavaScript
Charlie gerard
Another report on non-traditional ways of interacting with a computer. Charlie talks about how to make textile interfaces at home, about the advantages, disadvantages and achievements of the industry in this direction.

Javascript Performance in Extreme Conditions: Building WebApps for the Refugee Aid Movement
Taylor fairbank
A story about the difficulties of developing a site used by volunteers and staff delivering food to refugee camps. As in the first report, one can trace that the problem of extreme conditions is wider than a refugee camp or warehouse, but also manifests itself, for example, when a person descends into the subway.

Making things fast in world of build tools
Jake archibald & surma
The report is similar in theme to the previous one, but describes more technical details. The guys tell how using Preact, Rollup, self-written plug-ins and a few more techniques to achieve the maximum speed of loading and displaying the application even on weak devices.

Web Norms of the World: An exploration of the internet beyond the West
Kat kitay
A very good report on the cultural differences in interfaces and the limitations placed on development. The fact that just translating content is not enough, different cultures use different layouts, color schemes and many other details that are invisible at first glance. A cool example: the American site for booking train tickets uses images of people traveling on a train, and the European site uses people who have already reached their destination. I also really liked the example of an Asian online store: all the text was inserted with pictures, because a font with a full set of hieroglyphs weighs a lot, and it is not always possible to make the desired subset.

Should I go to JSConf Budapest? Definitely yes. This is a great conference. I talked with interesting people, heard new ideas, and returned to work inspired.
All Articles