New validation package for React on Mobx @ quantumart / mobx-form-validation-kit
Good afternoon.
Today I want to talk about a new package for asynchronous validations in projects that are based on React , Mobx and written in Typescript .
Modern Frontend development involves a large amount of logic when filling out pages with documents, questionnaires and documents for a loan, payment orders, registration pages on the site. The main logical burden falls on validation checks. Angular developers thought over this point and offer developers for these purposes to use the built-in FormControl mechanism, which, although it has a number of drawbacks, is still better than the complete absence of such a solution on React . The situation is complicated by the fact that the current trend of React development involves the use of mobx to organize business logic.
Faced with these problems, we solved all of them by writing a package: @ quantumart / mobx-form-validation-kit
Package advantages:
Instructions for working with the package under the cut.
At the beginning we will describe the functionality of the @ quantumart / mobx-form-validation-kit package, at the end of the article we will write a fully working page with an example of the registration form on the site.
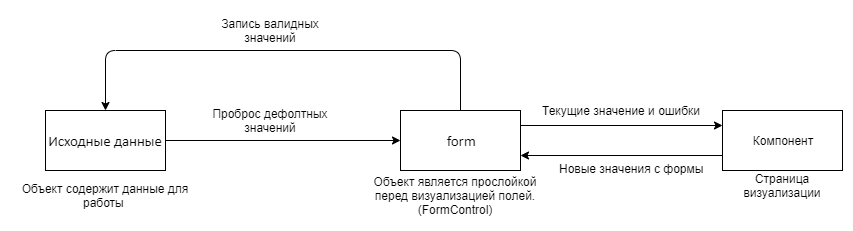
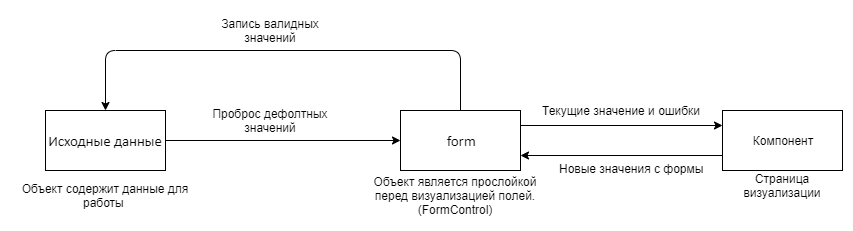
@ quantumart / mobx-form-validation-kit allows you to create a layer between the source data and the form to display. Which, in turn, allows you to validate them and, if necessary, change the data before they get to the original object.

The @ quantumart / mobx-form-validation-kit library contains three main classes (validation components) for managing the form:
In addition, there are basic abstract classes
Best practice for creating a validating form would be the following idea.
An object of type one FormGroup is created on the form and the fields are already listed in it
FormGroup supports nesting, i.e.
You can add a FormArray , which in turn can be passed the type FormControl and or the whole FormGroup creating objects of any complexity and structure.
Today I want to talk about a new package for asynchronous validations in projects that are based on React , Mobx and written in Typescript .
Modern Frontend development involves a large amount of logic when filling out pages with documents, questionnaires and documents for a loan, payment orders, registration pages on the site. The main logical burden falls on validation checks. Angular developers thought over this point and offer developers for these purposes to use the built-in FormControl mechanism, which, although it has a number of drawbacks, is still better than the complete absence of such a solution on React . The situation is complicated by the fact that the current trend of React development involves the use of mobx to organize business logic.
Faced with these problems, we solved all of them by writing a package: @ quantumart / mobx-form-validation-kit
Package advantages:
- Entirely on TypeScript
- Compatible with Mobx (version 4, which supports, everyone's favorite, IE10)
- Designed to work in React (can be used in projects without react)
- Designed for asynchronous validation
- Easy to embed in an existing project.
Instructions for working with the package under the cut.
At the beginning we will describe the functionality of the @ quantumart / mobx-form-validation-kit package, at the end of the article we will write a fully working page with an example of the registration form on the site.
Formcontrol
@ quantumart / mobx-form-validation-kit allows you to create a layer between the source data and the form to display. Which, in turn, allows you to validate them and, if necessary, change the data before they get to the original object.

The @ quantumart / mobx-form-validation-kit library contains three main classes (validation components) for managing the form:
- FormGroup - allows you to combine validation components together. The class is typed, and allows you to remake the interface with the list of fields as a generic parameter. Any is registered by default, it is highly recommended not to use it without typing, but there is a possibility.
- FormControl - used to validate a specific field, the most commonly used class. The class is typed, and as a generic parameter it takes the type of variable which it should store. By default, string is registered, because the default is string, as the most private option for forms.
- FormArray - allows you to create and manage an array of validation components.
In addition, there are basic abstract classes
- AbstractControl - the base class for all of the listed validation classes, not typed.
- FormAbstractControl - base class for FormGroup and FormArray , not typed.
- FormAbstractGroup - not a typed base class for FormControl, contains a link to the html element that is being rendered.
Best practice for creating a validating form would be the following idea.
An object of type one FormGroup is created on the form and the fields are already listed in it
this.form = new FormGroup<IUserInfo>({ name: new FormControl( this.userInfo.name, [], v => (this.userInfo.name = v) ), surname: new FormControl( this.userInfo.surname, [], v => (this.userInfo.surname = v) ) // … });
FormGroup supports nesting, i.e.
this.form = new FormGroup<IUserInfo>({ name: new FormControl( this.userInfo.name, [], v => (this.userInfo.name = v) ), surname: new FormControl( this.userInfo.surname, [], v => (this.userInfo.surname = v) ) passport: new FormGroup<IPassport >({ number: new FormControl( this.userInfo.passport.number, [], v => (this.userInfo.passport.number = v) ), // … }) // … });
You can add a FormArray , which in turn can be passed the type FormControl and or the whole FormGroup creating objects of any complexity and structure.
- FormArray <FormControl>
FormArray <FormGroup>
FormControl itself takes the following set of parameters into the constructor
- value : TEntity is the typed initial value.
- validators : ValidatorFunctionFormControlHandler [] - a set of validators.
- callbackValidValue : UpdateValidValueHandler | null - callback function to which the last valid value is passed. It is called every time a value in FormControl changes and this value passes the described validations.
- activate : (() => boolean) | null - the function will enable / disable validations by condition (always enabled by default). For example, the validity of the end date of the service does not need to be checked if the "Unlimited" checkbox is not checked. As a result, simply entering a function here that checks the state of the observable field responsible for the "Unlimited" checkbox, you can automatically turn off all validations associated with the field for checking the date, and not register this logic in each of the date field validations.
- additionalData : TAdditionalData | null - a block with additional information allows you to add additional information to a specific FormControl and use them later, for example, for visualization. This is convenient if there are builders for FormControl in which you need to parse certain information, and not pass this information through a complex data bundle to the controls for visualization. Although I cannot give an exact and undeniable application scenario, it is better to have such an opportunity than to suffer without it.
There is one limitation that Angular FormControl also has; there is no need to reuse objects on different forms. Those. You can create a FormGroup builder and create your own object on each page. But using one object per bunch of pages is bad practice.
Moreover, FormControl is initialized with a single value, and if this value is changed, the new value will not get into FormControl . This was done on purpose, because, as practice has shown, for some reason, everyone is stubbornly trying to initially edit the original object bypassing validations, and not the value in FormControl . Just assign a new value to the value field of the FormControl to modify the original object.
FormGroup accepts the following set of parameters in the constructor:
- controls : TControls - an object inherited from AbstractControls . In fact, just create an interface inherited from AbstractControls in which you enumerate fields of the type FormGroup , FormControl , FormArray . You can of course set the type to any , but then all the benefits of TypeScript will be lost.
- validators : ValidatorFunctionFormGroupHandler [] - a set of validators for group values. For example, you can create a FormGroup containing two values - the minimum and maximum date, for the period selection control. It is in these validators that you will need to pass the function / functions of checking the date range. For example, that the start date is not greater than the end date
- activate : (() => boolean) | null - the function will enable / disable validations by condition (always enabled by default). It must be understood that applying the validation function to a group disables validation at the level of the entire group. For example, we have a selection box for an identity document. You can create several FormGroups with a different set of fields for documents: passport, driver’s license, sailor’s passport, etc. ... In this function, check dropdown values, and if the selected value does not correspond to this group, all validation checks are disabled. More precisely, the group will be considered valid, regardless of the values in it.
Let's talk about FormControl fields, including the presence of both FormGroup and FormArray .
- ControlTypes - type of control (Control | Group | Array)
- processing : boolean - in the process of analysis. Because asynchronous validations are supported, for example, those that require a server request. The current status of the scan can be found in this field.
In addition, FormGroup and FormArray support the wait method, which allows you to wait for the check to complete. For example, when you click on the "send data" button, you need to register the following design.
await this.form.wait(); if (this.form.invalid) { …
- disabled : boolean - error checking is disabled (control is always valid)
- active : boolean - error checking is enabled. Depends on the result of the activation function. This value is very convenient to use to hide a group of fields on the form and not write additional and duplicate functions of business logic.
- invalid : boolean; - for FormControl - means that the field contains validation errors. For FormGroup and FormArray, it means either the group control itself contains errors, or one of the nested fields (at any of the nesting levels) contains validation errors. Those. to check the validity of the entire form, it is enough to perform one check of invalid or valid of the upper FormGroup.
- valid : boolean - for FormControl - means that the field does not contain validation errors. For FormGroup and FormArray, it means either the group control itself does not contain errors, and none of the nested fields (at any of the nesting levels) contains validation errors.
- pristine : boolean - the value in the field, after initialization with the default value, did not change.
- dirty : boolean - the value in the field, after initialization with the default value, changed.
- untouched : boolean - for FormControl - means that the field (e.g. input) was not in focus. For FormGroup and FormArray means that none of the nested FormControls were in focus. A value of false in this field means that the focus was not only set, but also removed from the field.
- touched : boolean - For FormControl - means that the field (e.g. input) was in focus. For FormGroup and FormArray , it means that one of the nested FormControls was in focus. A value of true in this field means that the focus was not only set, but also removed from the field.
- focused : boolean - for FormControl - means that the field (for example input) is now in focus. For FormGroup and FormArray , it means that one of the nested FormControls is now in focus.
- errors : ValidationEvent [] - the field contains validation errors. Unlike the fields listed, this array contains exactly the errors of either FormControl , or FormGroup , or FormArray , i.e. errors of this control, and not all nested. Affects valid / invalid field
- warnings : ValidationEvent [] - the field contains Warning messages. Unlike the fields listed, this array contains exactly the errors of either FormControl, or FormGroup, or FormArray, i.e. messages of this control, but not all attached. Does not affect the valid / invalid field
- informationMessages : ValidationEvent [] - the field contains informational messages. Unlike the fields listed, this array contains exactly the errors of either FormControl, or FormGroup, or FormArray, i.e. messages of this control, but not all attached. Does not affect the valid / invalid field
- successes : ValidationEvent - the field contains additional validity messages. Unlike the fields listed, this array contains exactly the errors of either FormControl, or FormGroup, or FormArray, i.e. messages of this control, but not all attached. Does not affect the valid / invalid field
- maxEventLevel () - the maximum level of validation messages currently in the field.
- The method will return one of the enum values, in the next priority.
- ValidationEventTypes.Error;
- ValidationEventTypes.Warning;
- ValidationEventTypes.Info;
- ValidationEventTypes.Success;
- serverErrors : string [] - after sending a message to the server, it’s good form to check the validity of the form on the server as well. As a result, the server can return errors of the final form check, and the serverErrors array is intended for these errors. A key feature of serverErrors is the automatic cleaning of validation messages when the focus is lost from the field to which server errors were assigned, and server errors are also cleared if the field has been changed.
- onChange: Delegate - in addition to the standard mobx mechanism - reaction, you can use delegate and add a callback function to it, which is called when data changes.
- setDirty (dirty: boolean): void - the method will allow you to change the value of the pristine / dirty fields
- setTouched (touched: boolean): void; - the method will allow you to change the value of the untouched / touched fields
- dispose (): void; - required to call the componentWillUnmount control responsible for the page.
These were common fields for all controls, but each control also has fields unique to its type.
Formcontrol
- value - contains the current value of the field. You can also assign a new value to this field.
FormGroup and FormArray contain
- wait - the method allows you to expect the completion of checks of all (validations) including nested
- allControls () - this method allows you to get a complete set of all FormControl including nested at different levels. Those. in fact, it expands a multilevel FormGroup object, which can also contain FormGroup, into one large list consisting only of FormControl. This functionality is required if we want to find the first invalid element and put focus on it.
the code, in this case, would look like this:
await this.form.wait(); if (this.form.invalid) { this.form.setTouched(true); const firstError = this.form.allControls().find(c => c.invalid && !!c.element); if (!!firstError) { firstError.element.focus(); } } ...
Validations
Of course, in addition to controls that allow you to work with data, we will need validations themselves. The @ quantumart / mobx-form-validation-kit package naturally contains a number of predefined validations, and also supports the creation of custom custom validations.
Example of setting validations for FormControl for an age field.
new FormControl<number>( this.userInfo.age, [required(), minValue(18, " 18 .", ValidationEventTypes.Warning)], v => (this.userInfo.age = v) )
Each validation with the latest parameters takes:
- Message - A validation message.
- eventType - message level. 4 message levels are supported.
- Error - errors
- Warning - warnings
- Info - Informational Messages
- Success - messages about validity. For example, you can verify that the password is really complex.
The package contains the following set of validations:
- required (... - required field
- notEmptyOrSpaces (... - the field is not empty and does not contain only spaces. In fact, required, taking into account the prohibition of spaces.
- pattern (regExp: RegExp, ... - the first parameter is the regular expression that the field should match. An error is generated if there is no pattern matching.
- invertPattern (regExp: RegExp, ... - the first parameter is the regular expression that the field should not match. An error is generated if there is a match for the pattern.
- minLength (minlength: number, .... - the first parameter is the minimum length of the text inclusive. An error is issued if the length is less than the transmitted one.
- maxLength (maxlength: number, .... - the first parameter is the maximum length of the text inclusive. An error is issued if the length is longer than the transmitted one.
- absoluteLength (length: number, .... - the first parameter is the exact length of the text. An error is issued if the length does not match the specified one.
- minValue (min: TEntity | (() => TEntity), ... - this validation is intended only for numbers and dates. An error is set if the value is less than the specified. The peculiarity of the validation is the ability to accept not only a specific value, but also function, which means that if you read the value in this function from the @observable field of the object, the validation itself will be restarted not only when the field to which the validation is hung is changed, but also when the “connected field” is changed. first except tag field which is read as the value @observable.
- maxValue (max: TEntity | (() => TEntity), .... - this validation is intended only for numbers and dates. An error is set if the value is greater than the specified one. The validation feature is the ability to accept not only a specific value, but also function, which means that if you read the value in this function from the @observable field of the object, the validation itself will be restarted not only when the field to which the validation is hung is changed, but also when the “connected field” is changed. first except tag field which is read out as the value @observable
- notContainSpaces (... - unlike notEmptyOrSpaces, an error will be issued if the value even contains at least one space.
- compare (expression: (value: TEntity) => boolean (... - writing your own validation function generates a lot of copy-paste code, this wrapper was developed to get rid of this problem. This validation function accepts a function as the first parameter, which in turn passes the current value fields, which allows you to make a complex check, for example, calculating the hash for the TIN or passport number, and then return true / false. An error will be displayed if the check returns false.
- isEqual (value: string ... - a simple string match check.
The following describes the wrapper functions that control the flow of validation triggers.
It should be noted that the set of validations passed to FormControl , FormGroup , FormArray is launched in a single array and in fact has no execution sequence. As a result of the work, we will have in the fields errors , warnings , informationMessages , successes arrays consisting of errors, warnings, combined into a single array, etc ...
Often the customer wants to see only one error, and not all at once. Moreover, the TOR can be designed so that one check is performed only after the previous one has passed.
To solve this problem, wrapperSequentialCheck is used. Its call and its application is no different from the usual function-validator, but at the input it receives an array of validators that will be launched sequentially, i.e. The next validation only starts after the previous one passed without errors.
The second wrapper function is the flow control function of validations. wrapperActivateValidation as the first parameter accepts a function in which it is necessary to register the conditions for activation of validations. Unlike the activate function which is passed to FormControl, this check is designed for more complex logic. Suppose that we have a common builder for the whole FormGroup form of payments, and moreover, there is only one method on the server that accepts a common set of fields. But the catch is that even though the form is one, depending on the "type of payment" we show a different set of fields to the user. So wrapperActivateValidation allows you to write logic in which various checks will be carried out depending on the type of payment.
The use of wrappers will look just like ordinary functions.
new FormControl( this.userInfo.megapole, [wrapperActivateValidation(() => this.info.A === 10, [ required(), pattern(/\^d{10}$/) ]), wrapperActivateValidation(() => this.info.A === 20, [ wrapperSequentialCheck([ notContainSpaces(), pattern(/\^d{20}$/) ]) ])], v => (this.userInfo.megapole = v) )
This example shows that the required (), pattern (/ \ ^ d {10} $ /) checks will be performed only with this.info.A === 10 , and if this.info.A === 20 , then notContainSpaces (), pattern (/ \ ^ d {20} $ /) validations will work, in addition, these validations will work sequentially, unlike the first case.
Naturally, the moment will come when the standard set of validations will no longer be enough.
Then you have to write your own asynchronous functions. Fortunately, this is done without much difficulty.
FormControl was originally sharpened by asynchronous validation functions, which might want to go to the server for data, and this answer needs to wait. And as a result, all validations are asynchronous.
async function checkValueOnServer(control: FormControl): Promise<ValidationEvent[]> { if (control.value == null) { return []; } const result = await sendToServer(control.value); if (result.errorMessage) { return [ { message: result.errorMessage, type: ValidationEventTypes.Error, }, ]; } return []; }
Here you need to pay attention to two objects.
First we always mind the array. Those. in fact, you can return several error messages at once, if you wish.
The second point is the returned object; it has the following set of fields.
- key ?: string - an optional field, allows you to specify a "key" for a specific validation. For all base keys, the key is unique and matches their name. You may want to use key to render the list in react, but as practice has shown, this is a bad idea. In the future, in the example, I will show that it is better to use message, and do not touch key at all. In any case, it is, as in Angunar, but its need has been reduced, in fact, to 0.
- message : string - validation message. Obligatory field.
- type : ValidationEventTypes - message type.
- Error - errors
- Warning - warnings
- Info - Informational Messages
- Success - messages about validity. For example, you can verify that the password is really complex.
- additionalData ?: any - additional information that can be transmitted along with validation, if necessary. It can be some additional html markup or a specific style. In general, you can put everything into any.
Extensions
Any magic is based on trivial things. And in this case, for the focus setting to work, getting changes from the fields requires linking the FormControl in a specific input field.
Because FormControl does not limit the developer in the type of validated data, because of its versatility, it was necessary to sacrifice a bit of applicability in react elements.
At the same time, for input and textarea it was possible to create simple functions of binding data onto an element; for other components, the processor will still have to make minimal efforts to substitute data.
For input, the binding of the element to FormControl (name) will look like this.
<input type = "text" {... InputFormControl.bindActions (controls.name)} />
For textarea, binding will be like this
<textarea {... TextAreaFormControl.bindActions (controls.name)} />
InputFormControl.bindActions and TextAreaFormControl.bindActions accept two parameters:
- formControl : FormControl - actually FormControl which will be used for binding. Required.
- events ? - An optional parameter containing a list of functions that can be called if you need to customize them. , bindActions - Element, , element FormControl -, . . event. .
- ref
- onChange
- onBlur
- onFocus
, FormControl - .
this.form = new FormGroup<IUserInfo>({ name: new FormControl( this.userInfo.name, [], v => (this.userInfo.name = v) ) });
this.userInfo.name , FormControl . FormControl.for
this.form = new FormGroup<IUserInfo>({ name: FormControl.for(this.userInfo, 'name', []) });
, name name . , TypeScript, name , . userInfo — .
— . :)
Example
React TypeScript mobx.
.
npm install @quantumart/mobx-form-validation-kit
,:
,
npm init –y
npm install --save-dev webpack webpack-cli
npm install --save react react-dom
npm install --save-dev @types/react @types/react-dom
npm install --save-dev typescript ts-loader source-map-loader
tsconfig.json
{ "compilerOptions": { "outDir": "./dist/", "sourceMap": true, "noImplicitAny": true, "module": "commonjs", "target": "es6", "jsx": "react", "experimentalDecorators": true, "emitDecoratorMetadata": true } }
- src\components\Hello.tsx
- src\index.tsx
- index.html
- src\assets\global.scss
src\components\ Hello.tsx
import * as React from "react"; export class Hello extends React.Component { render() { return ( <h1> Hello from TypeScript and React! </h1> ); } }
src\ index.tsx
import * as React from "react"; import * as ReactDOM from "react-dom"; import { Hello } from "./components/Hello"; ReactDOM.render( <Hello />, document.getElementById("example") );
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello React!</title> </head> <body> <div id="example"></div> <!-- Dependencies --> <script src="./node_modules/react/umd/react.development.js"></script> <script src="./node_modules/react-dom/umd/react-dom.development.js"></script> <!-- Main --> <script src="./dist/main.js"></script> </body> </html> src\assets\global.scss .row { display: inline; }
webpack-dev-server
npm install --save-dev webpack-dev-server
npm install --save-dev awesome-typescript-loader
npm install --save-dev html-webpack-plugin
webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/index.tsx', resolve: { extensions: ['.ts', '.tsx', '.js'] }, output: { path: path.join(__dirname, '/dist'), filename: 'bundle.min.js' }, module: { rules: [ { test: /\.tsx?$/, loader: 'awesome-typescript-loader' }, { test: /\.(scss|css)?$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader', options: { importLoaders: 1, }, }, { loader: 'sass-loader', options: { sourceMap: true } }, ], }, ] }, plugins: [ new HtmlWebpackPlugin({ template: './index.html' }) ] }
, mobx React.
"mobx": "4", "mobx-react": "^6.1.1",
C IE10 mobx, 4 , package.json.
"style-loader": "^0.23.1", "css-loader": "^3.1.0", "node-sass": "^4.12.0", "sass-loader": "^7.1.0"
npm install
, .
npm install @quantumart/mobx-form-validation-kit

package.json
{ "name": "ttt", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "webpack-dev-server --mode development --open", "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "MIT", "devDependencies": { "@types/react": "^16.9.5", "@types/react-dom": "^16.9.1", "awesome-typescript-loader": "^5.2.1", "html-webpack-plugin": "^3.2.0", "source-map-loader": "^0.2.4", "ts-loader": "^6.2.0", "typescript": "^3.6.3", "webpack": "^4.41.0", "webpack-cli": "^3.3.9" }, "dependencies": { "@quantumart/mobx-form-validation-kit": "^1.0.8", "mobx": "4", "mobx-react": "^6.1.1", "react": "^16.10.2", "react-dom": "^16.10.2", "webpack-dev-server": "^3.8.2", "style-loader": "^0.23.1", "css-loader": "^3.1.0", "node-sass": "^4.12.0", "sass-loader": "^7.1.0" } }
npm run start
Hello from TypeScript and React!
Hello . RegistrationStore RegistrationStore.ts
src\RegistrationStore.ts
import { observable } from "mobx"; export class RegistrationStore { @observable public userInfo = { name: "" }; } export const registrationStore = new RegistrationStore();
Hello.ts, .
import * as React from "react"; import { observer } from "mobx-react"; import { registrationStore } from "../RegistrationStore"; @observer export class Hello extends React.Component { private changeName = (event: React.ChangeEvent<HTMLInputElement>) => { registrationStore.userInfo.name = event.target.value; }; render() { return ( <React.Fragment> <h1>, {registrationStore.userInfo.name}</h1> <div className="row"> <span>:</span> <input type="text" value={registrationStore.userInfo.name} onChange={this.changeName} /> </div> </React.Fragment> ); } }
, Store Mobx. input.
, . , . «» . , .
@quantumart/mobx-form-validation-kit
- .
stc/ErrorWraper.tsx
import * as React from "react"; import { observer } from "mobx-react"; import { FormControl } from "@quantumart/mobx-form-validation-kit"; interface Props { formControl: FormControl; } @observer export class ErrorWraper extends React.Component<Props> { render() { return ( <div> {this.props.children} {this.props.formControl.errors.map(error => ( <span key={error.message} className="error"> {error.message} </span> ))} </div> ); } }
, -, .
Hello.tsx .
- — changeName. {...InputFormControl.bindActions(controls.name)} . .
- – input, input , , , .
- – form store , , , componentWillUnmount registrationStore.form.dispose() . mobx FromControl .
import * as React from "react"; import { observer } from "mobx-react"; import { registrationStore } from "../RegistrationStore"; import { ErrorWraper } from "../ErrorWraper"; import { InputFormControl } from "@quantumart/mobx-form-validation-kit"; @observer export class Hello extends React.Component { constructor(props: any) { super(props); registrationStore.initForm(); } componentWillUnmount() { registrationStore.form.dispose(); } render() { const controls = registrationStore.form.controls; return ( <React.Fragment> <h1>, {registrationStore.userInfo.name}</h1> <div className="row"> <span>:</span> <ErrorWraper formControl={controls.name}> <input type="text" {...InputFormControl.bindActions(controls.name)} /> </ErrorWraper> </div> </React.Fragment> ); } }
RegistrationStore.ts.
.
( ) userInfo, form. - userInfo.
import { observable } from "mobx"; import { FormControl, FormGroup, AbstractControls } from "@quantumart/mobx-form-validation-kit"; interface IUserInfo extends AbstractControls { name: FormControl; } export class RegistrationStore { @observable public userInfo = { name: "" }; @observable public form: FormGroup<IUserInfo>; public initForm(): void { this.form = new FormGroup<IUserInfo>({ name: new FormControl( this.userInfo.name, [], v => (this.userInfo.name = v) ) }); } } export const registrationStore = new RegistrationStore();
All Articles